前幾年有接到的客戶案子是網站會放置大量的圖片,通常客戶不會事先將圖片壓縮完才上傳到網站中,久而久之就會發現網站速度變慢、圖片跳不出來。
所以為了預防這個問題出現,我們可以安裝壓縮圖片的外掛,只要上傳圖片就會自動進行壓縮。

外掛資訊
作者: Exactly WWW
網址: https://wordpress.org/plugins/ewww-image-optimizer
版本: 7.2.0
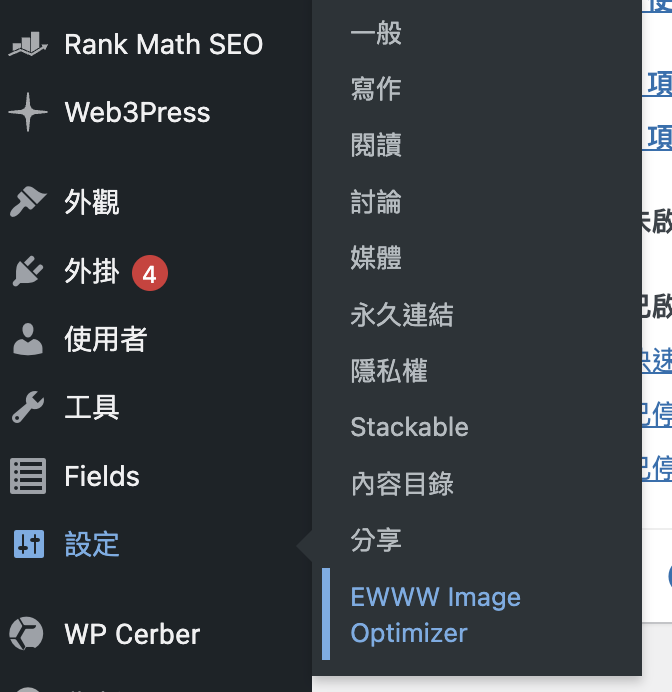
安裝好外掛後,點擊「設定」-> Ewww Image Optimizer

Table of Contents
基礎設定
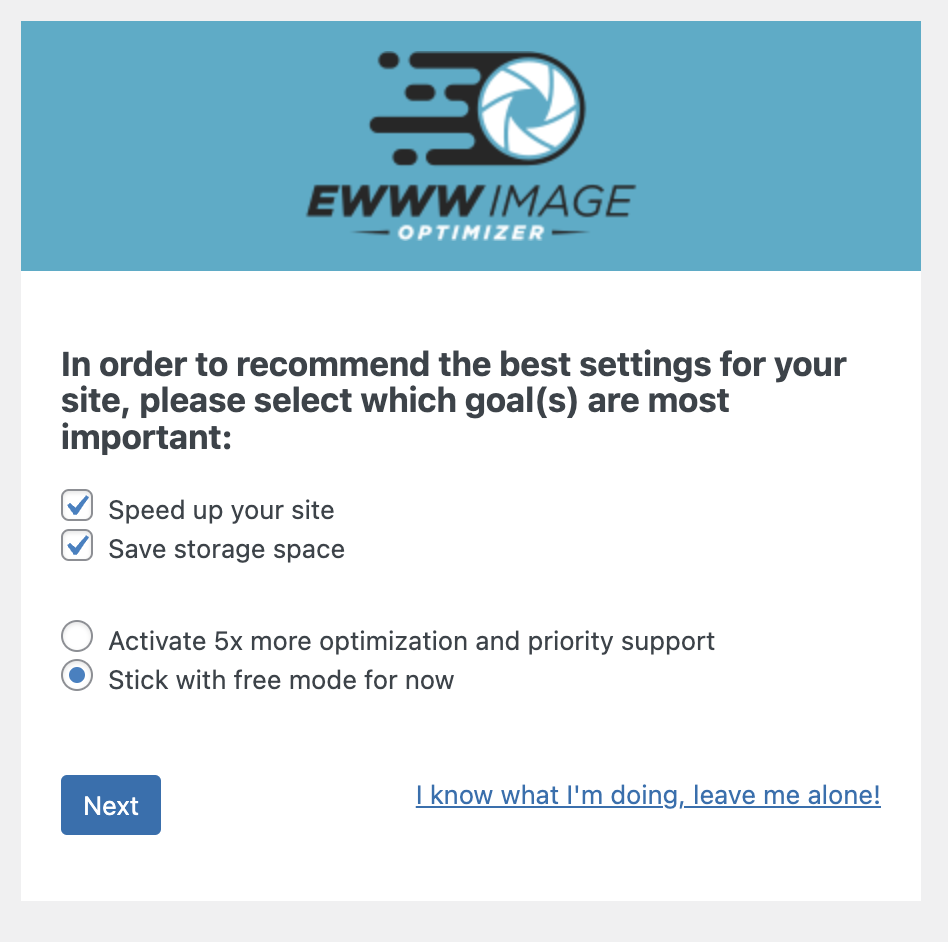
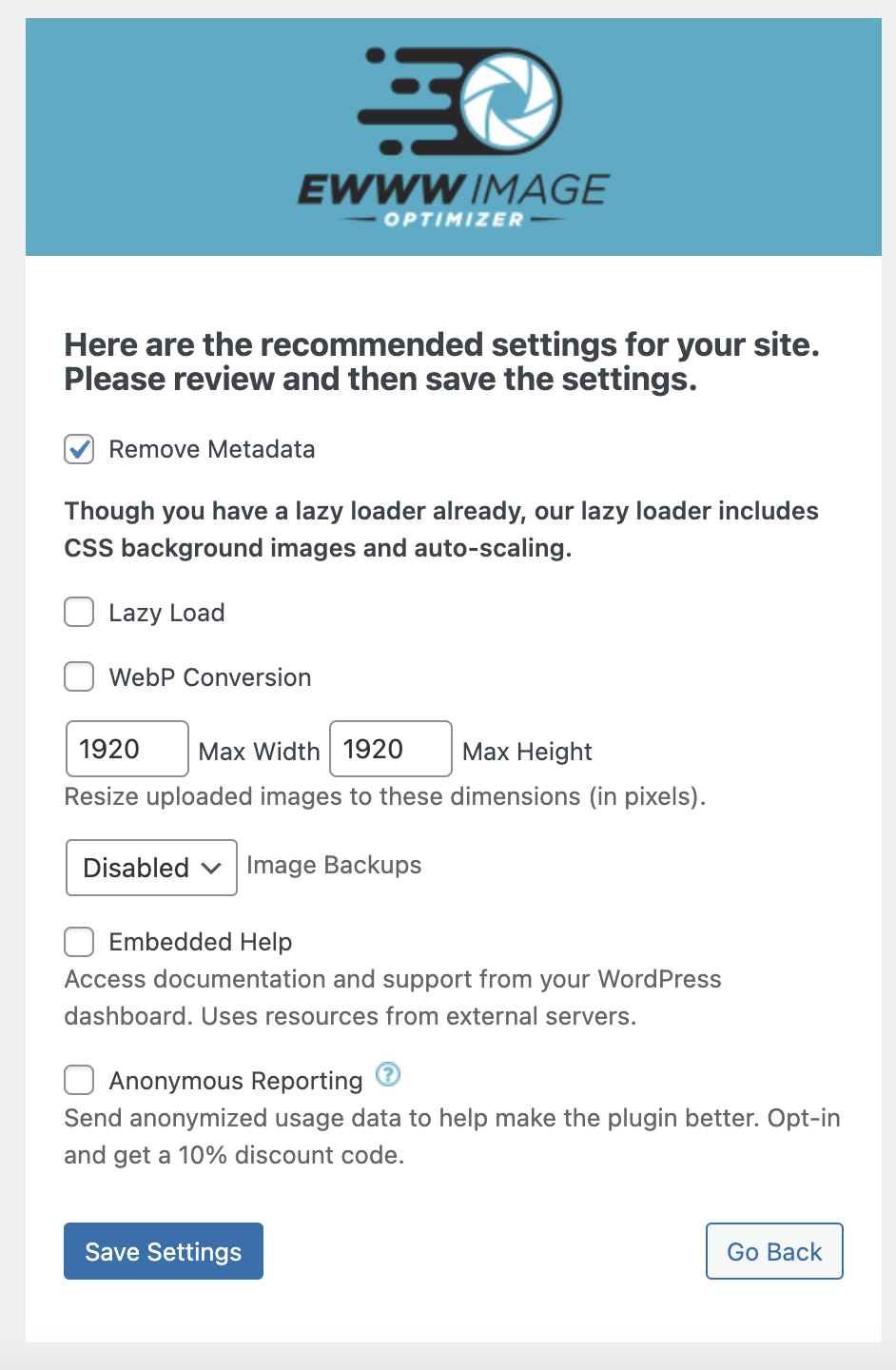
第一次使用會出現下面的設定步驟,所以將下方兩個都勾選起來

這邊可以使用預設即可,點擊Save Settings儲存設定
如果網站沒有使用延遲載入圖片的功能,可以勾選 Lazy Load
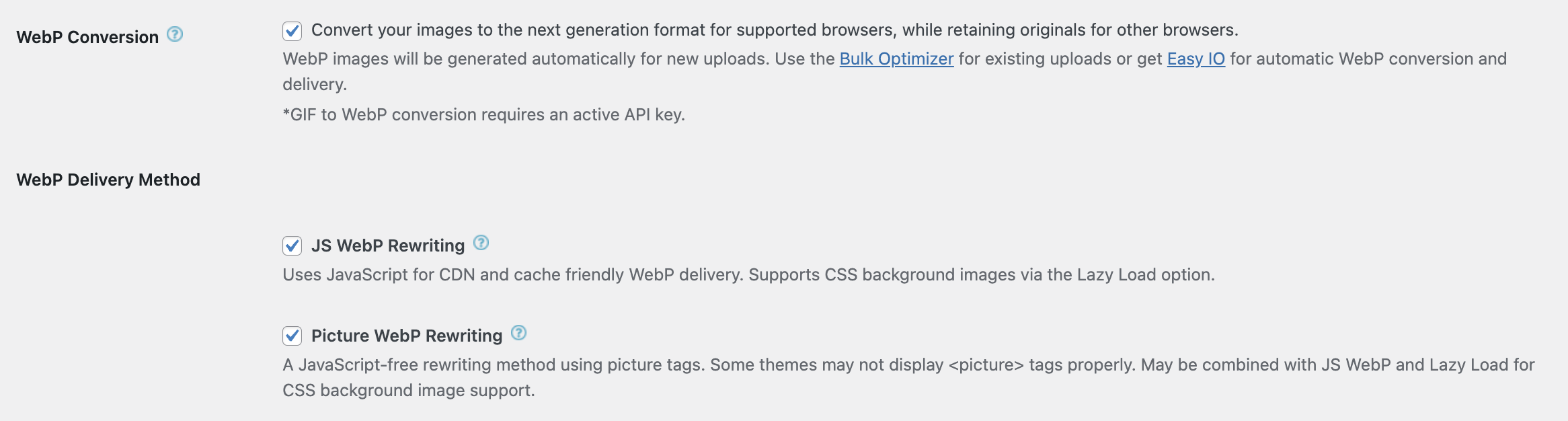
要使用目前流的的WebP格式,可以勾選 WebP Conversion

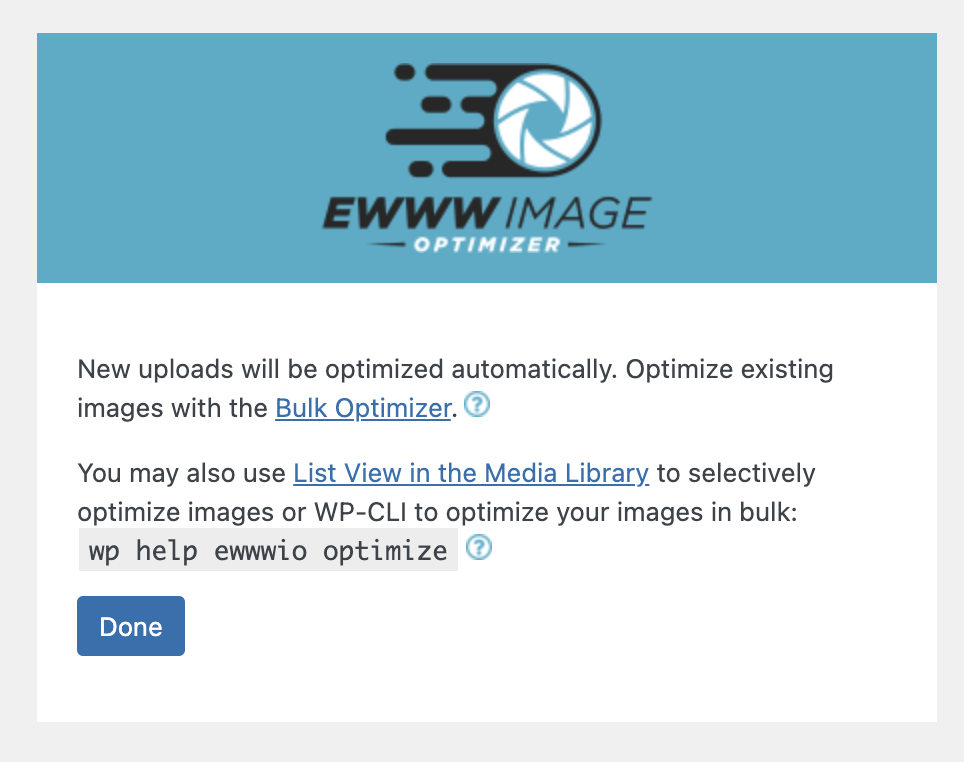
這邊只是提醒你可以使用WP-CLI批次將已上傳的圖片進行壓縮,點擊Done就告一段落了

進階設定
當上面的設定結束後,如果你需要進階的設定,點選Enable Ludicrous Mode可以切換

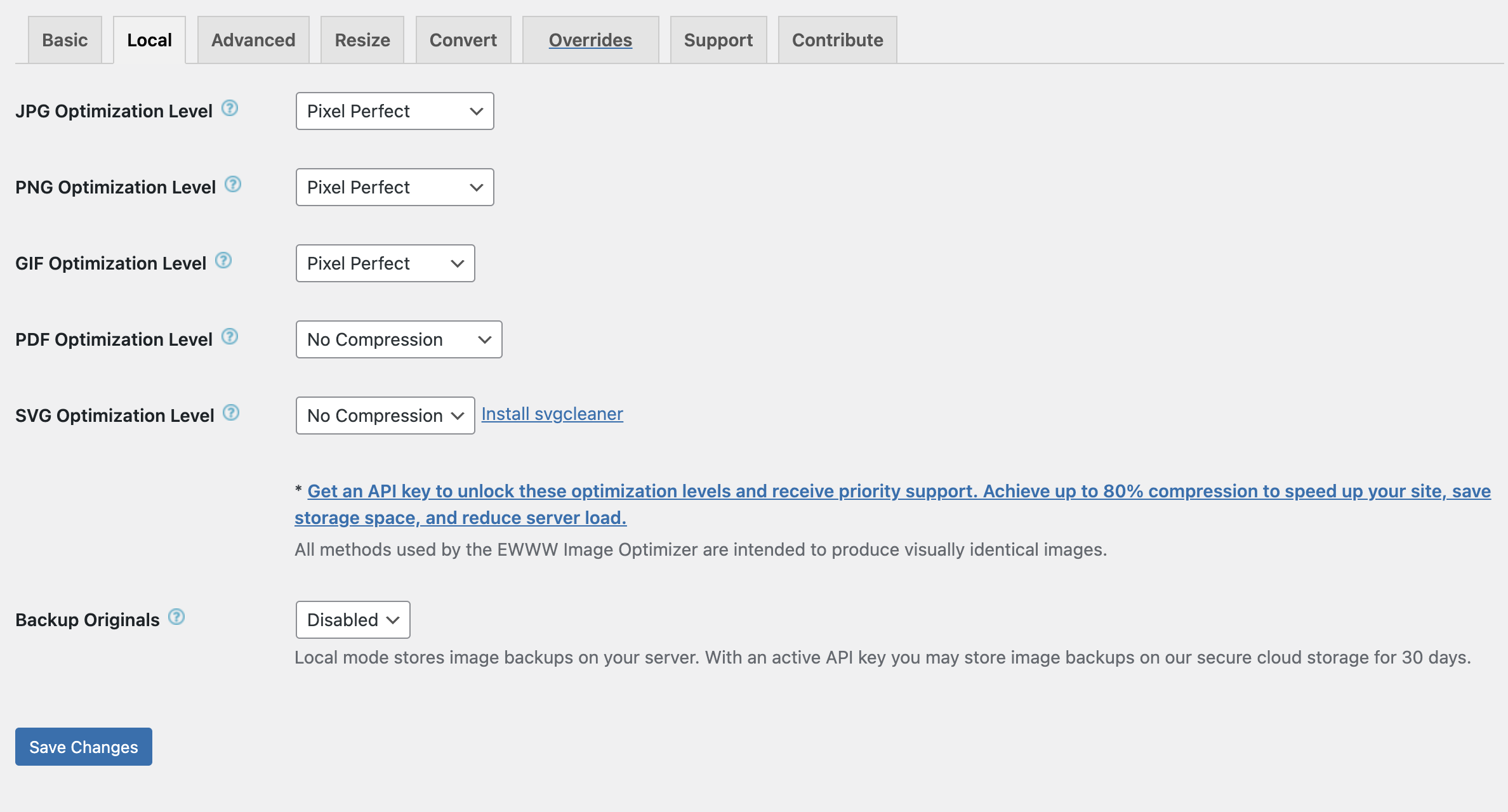
Local
可以針對不同圖片格式選擇壓縮的等級,部分壓縮功能是付費才有使用

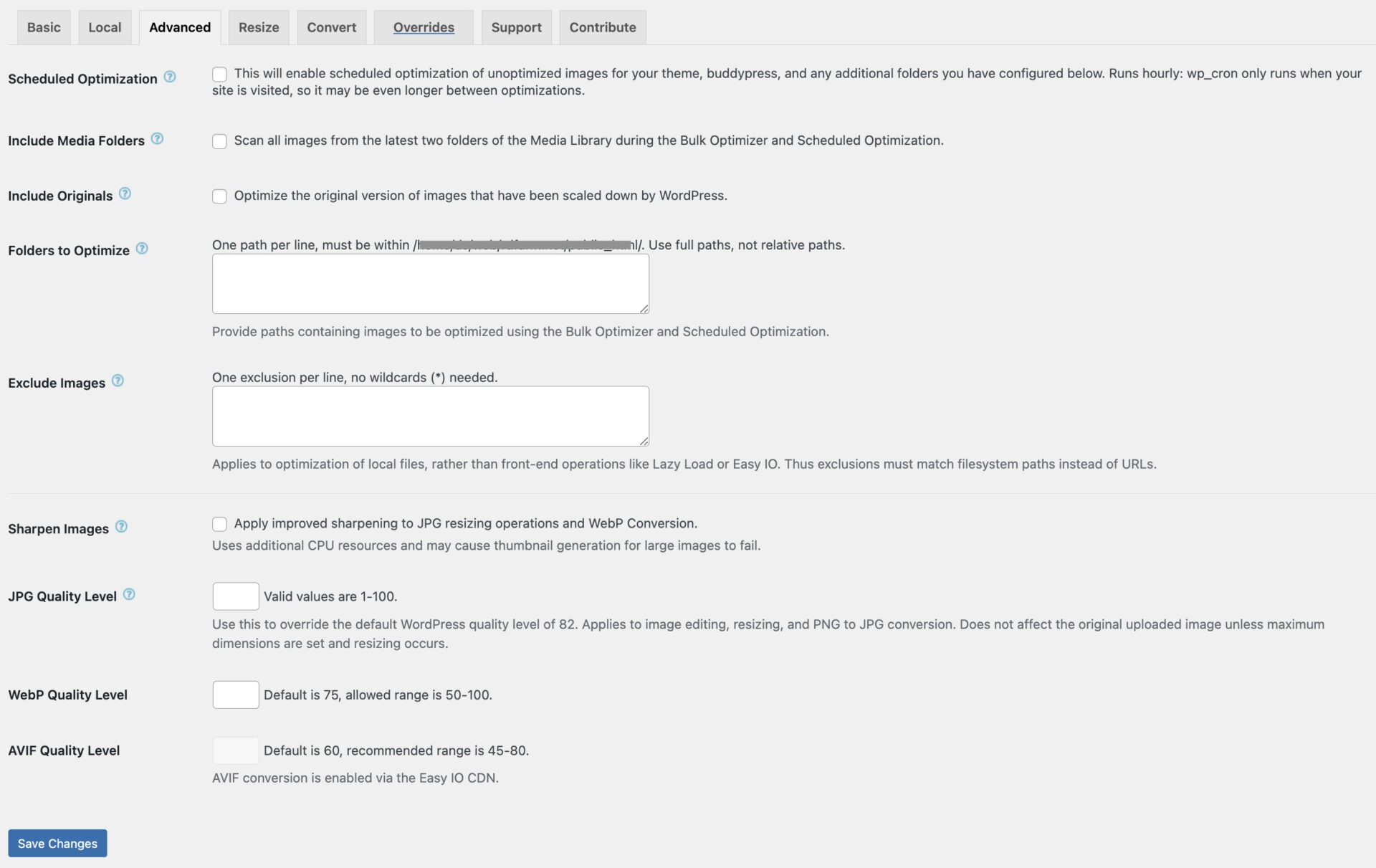
Advanced
可以指定資料夾或是特定圖片進行壓縮或是指定壓縮百分比

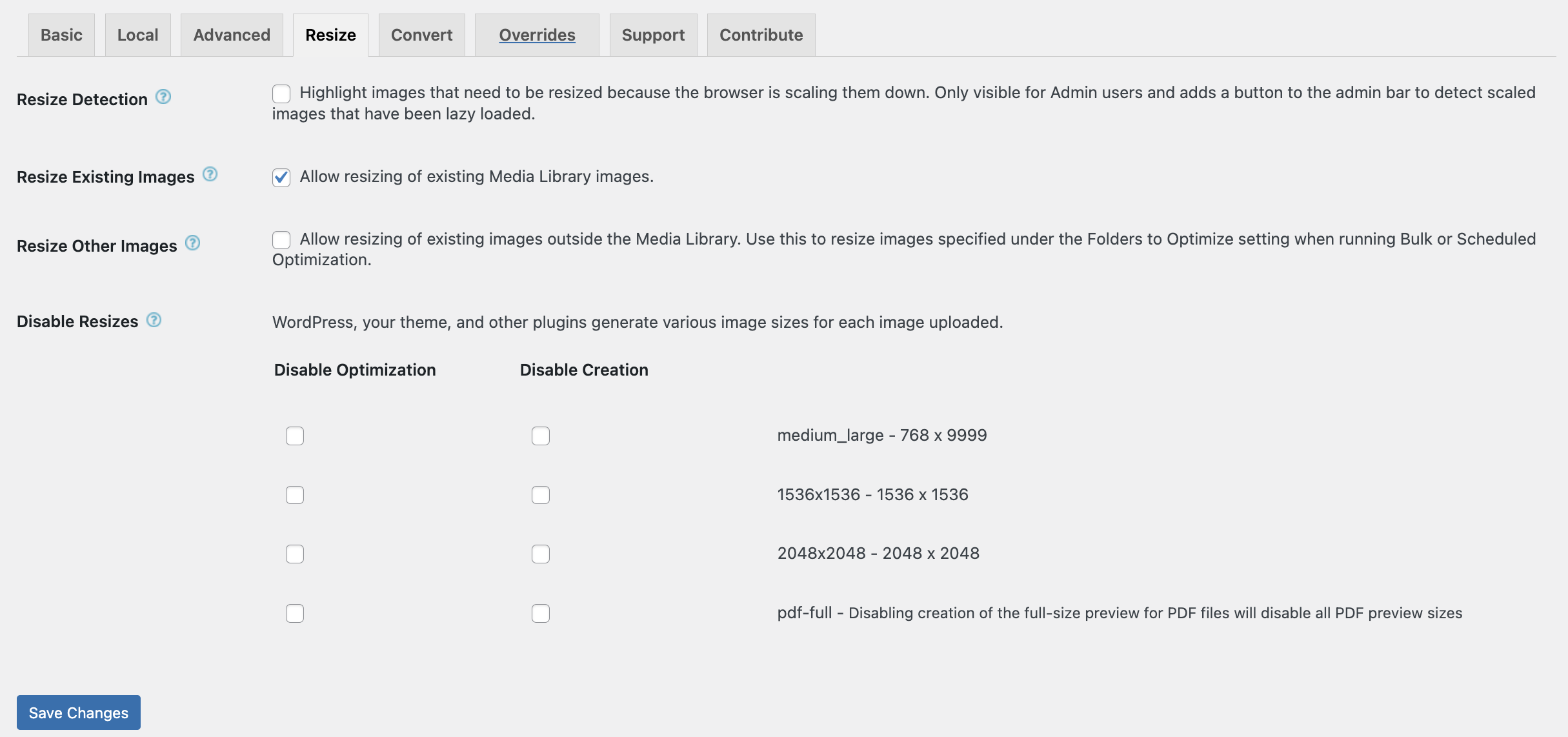
Resize
可以將過往已上傳的圖片重新做壓縮處理、甚至可以禁止WprdPress為圖片重新產生不同尺寸

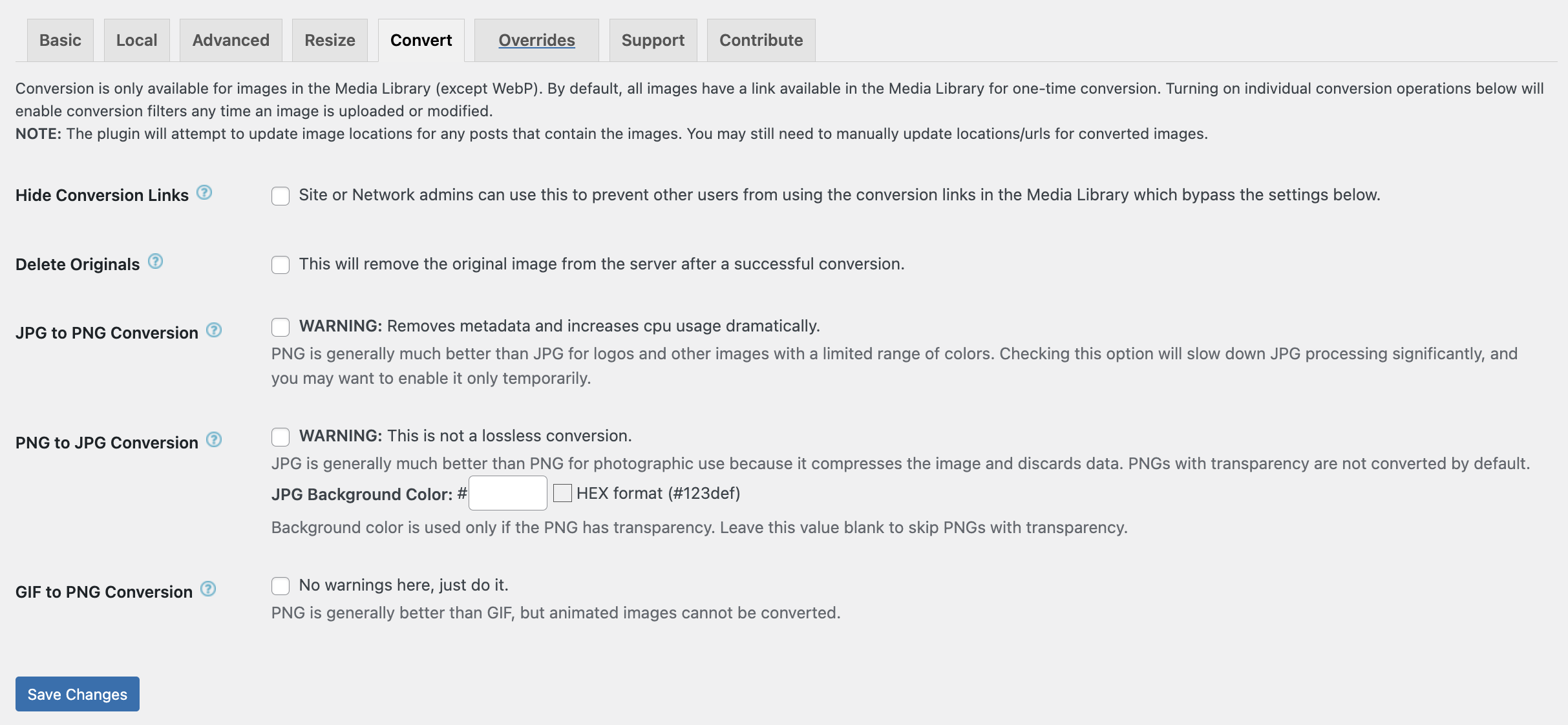
Convert
將圖片格式統一轉換成jpg或是png以方便管理

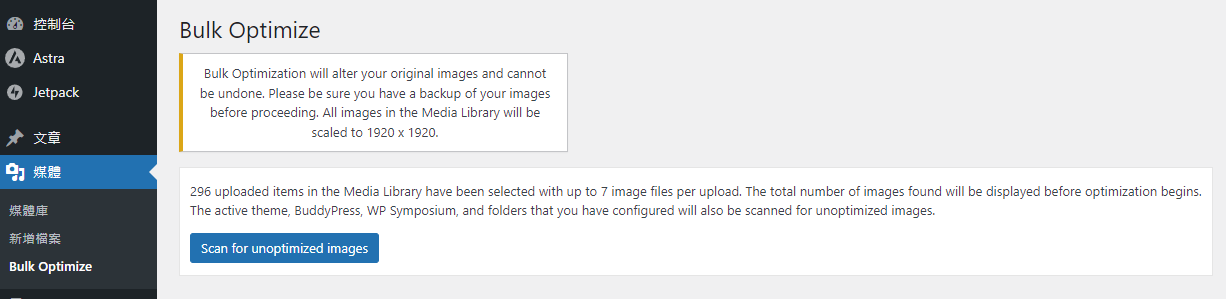
批次壓縮
如果是網站已經運行一段時間累積了大量圖片,這時可以用下面的方法將圖片壓縮。
前往媒體 -> Bulk Optimize ,點擊 Scan for unoptimized images 掃描需壓縮圖片

點擊 Optimize images 壓縮建議壓縮的圖片

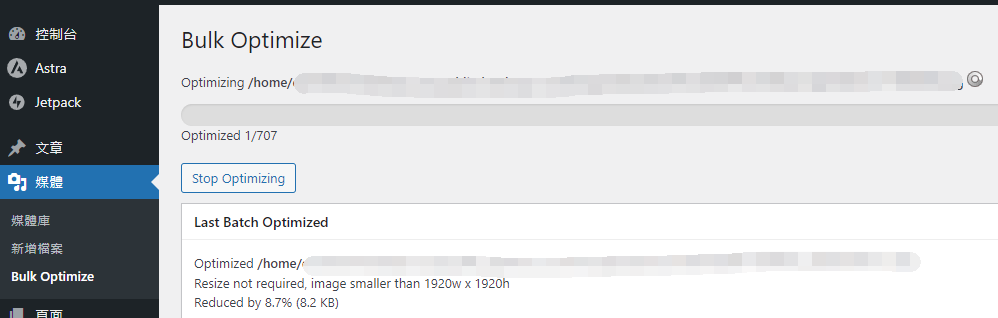
當上面的進度條跑完之後代表壓縮完成

效果測試
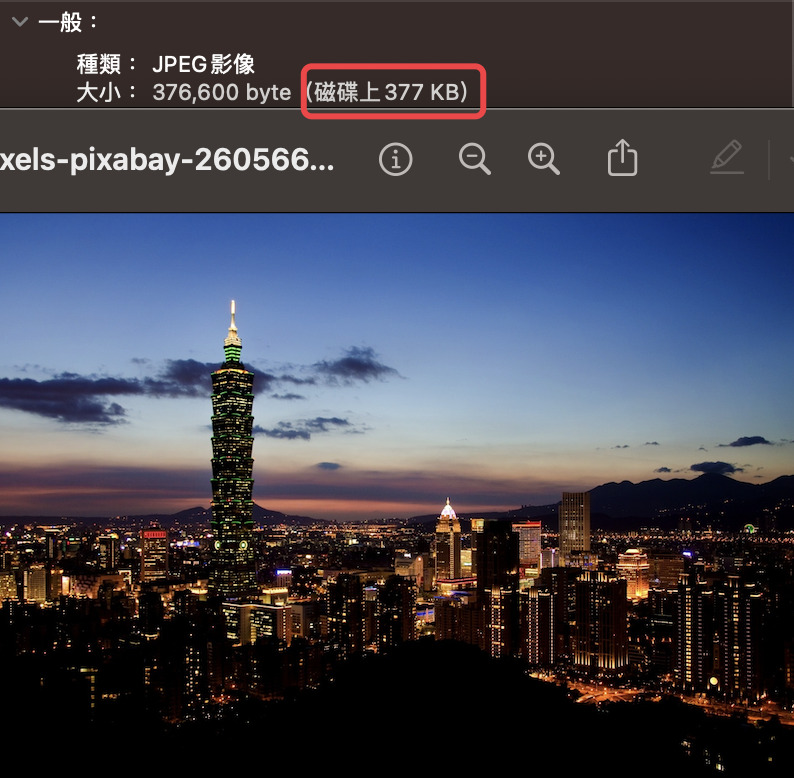
最後測試壓縮效果,這張圖片檔案預設大小是377KB

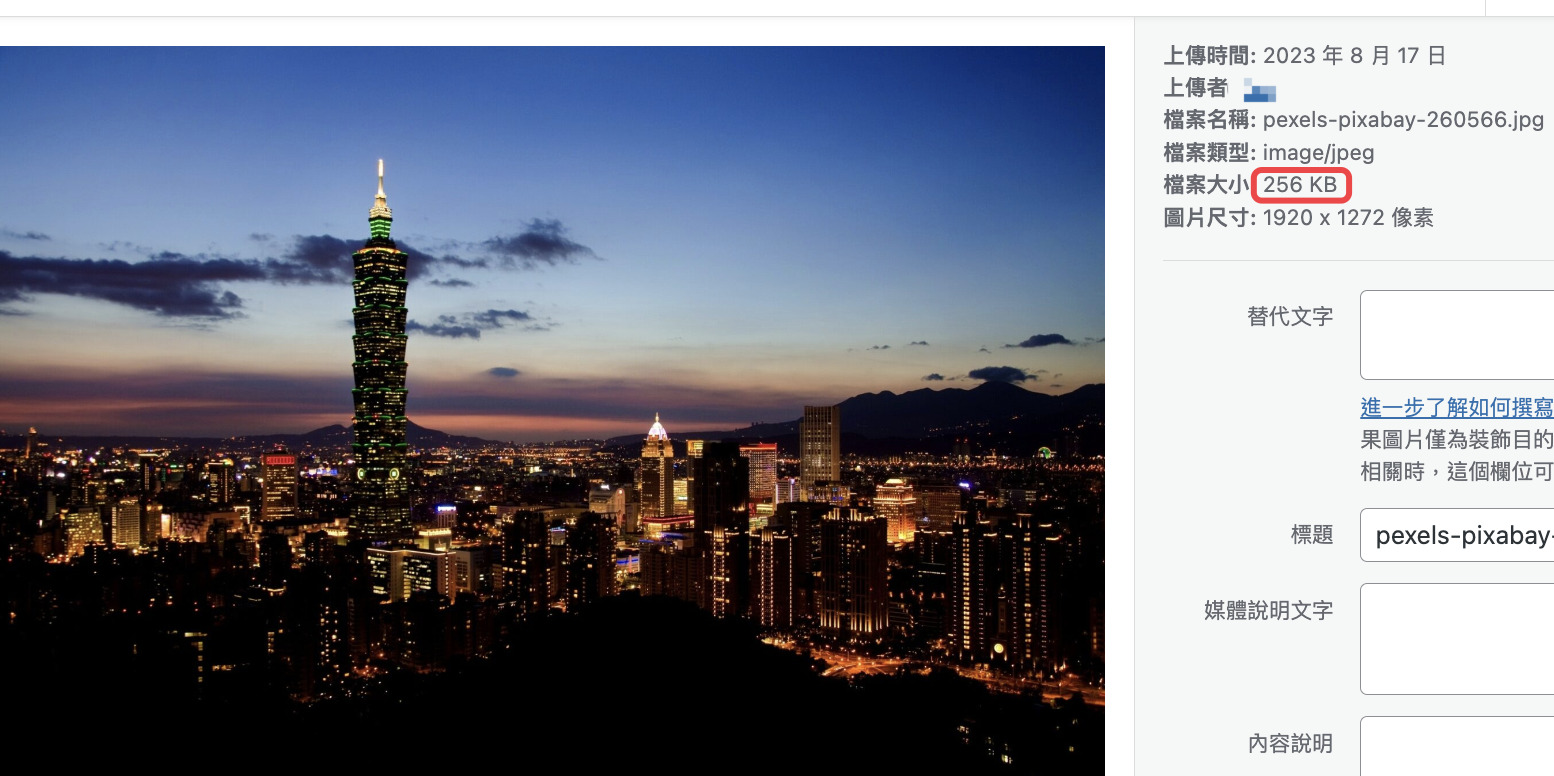
上傳到WordPress的Ewww Image Optimizer外掛已經壓縮成256KB,大約是68%壓縮率

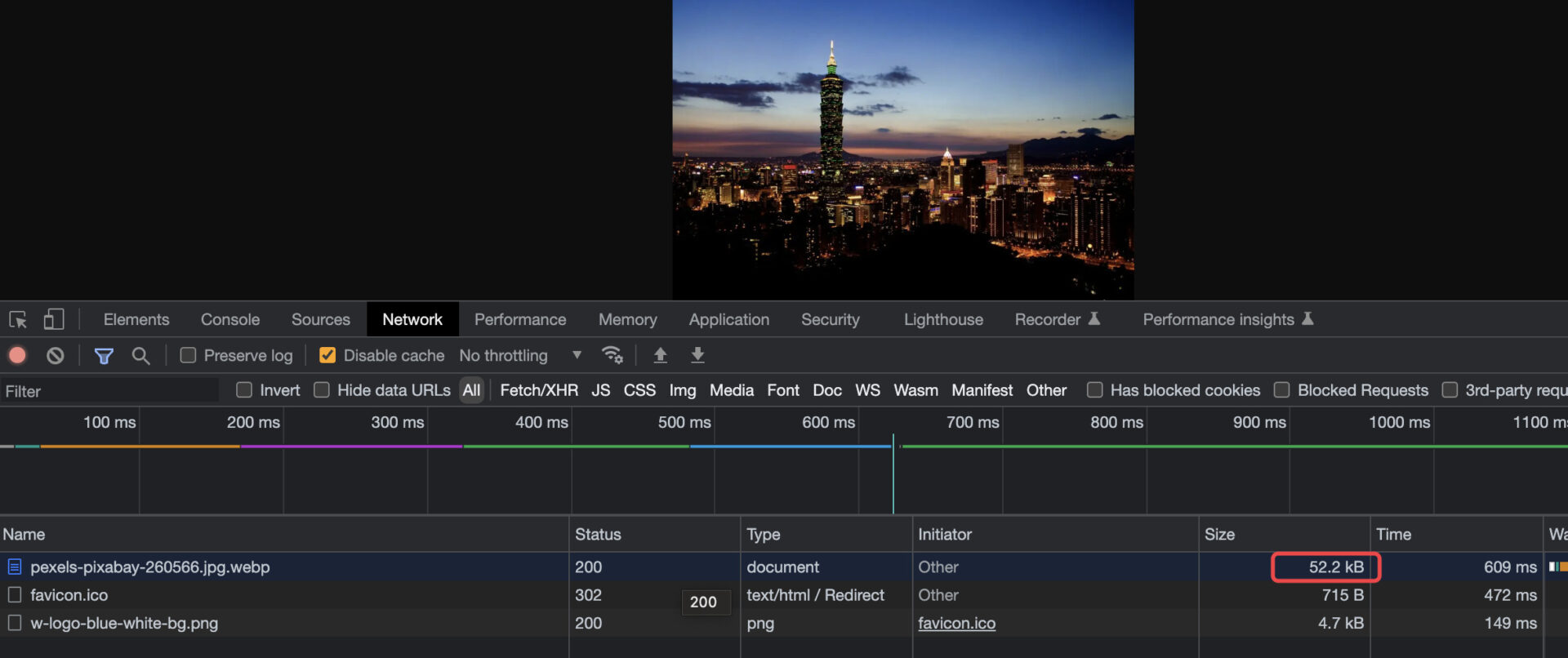
如果有開啟WebP圖片大小更只有52.2KB,大約是14%壓縮率。
如果不是攝影作品之類針對圖片有很高要求的就很適合使用WebP格式。

如果前面步驟沒有開啟WebP,可以在Basic下方中看到WebP Conversion ,將它打勾並點擊Save Changes