銷售網站架設完成,接下來就是透過SEO或是SEM等方式將客戶引導到網站進行購買。
但即使網站做的如何精美、用戶見證如何、價格多具有競爭力客戶依然不買單,這時不妨試試這款外掛透過在銷售頁面即時顯示有哪些用戶正在觀看或是已經訂購來增加當下的衝動性購買。

外掛資訊
作者: Andy Ha
網址: https://wordpress.org/plugins/woo-notification
版本: 1.2.12
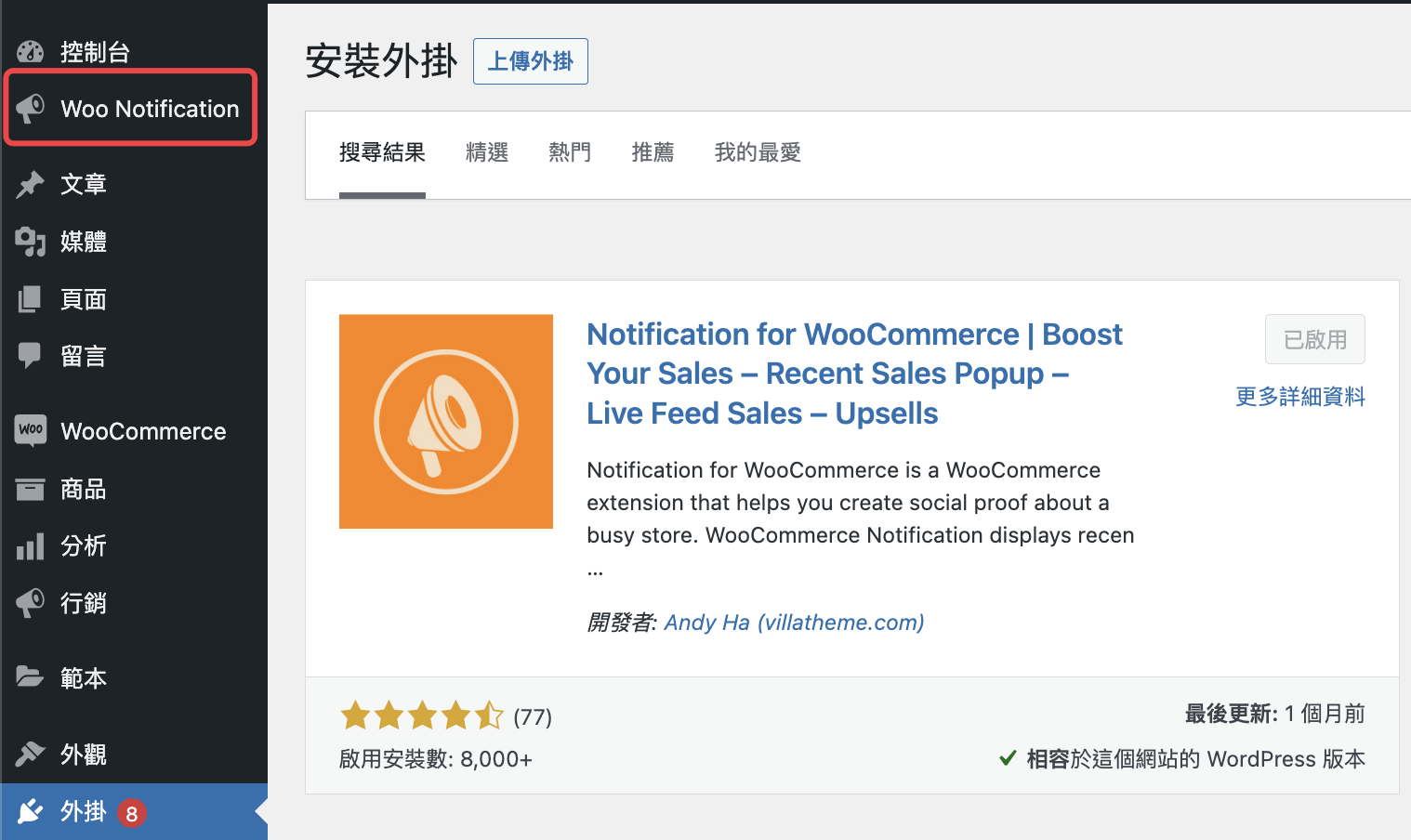
外掛安裝完成後點擊 Woo Notification

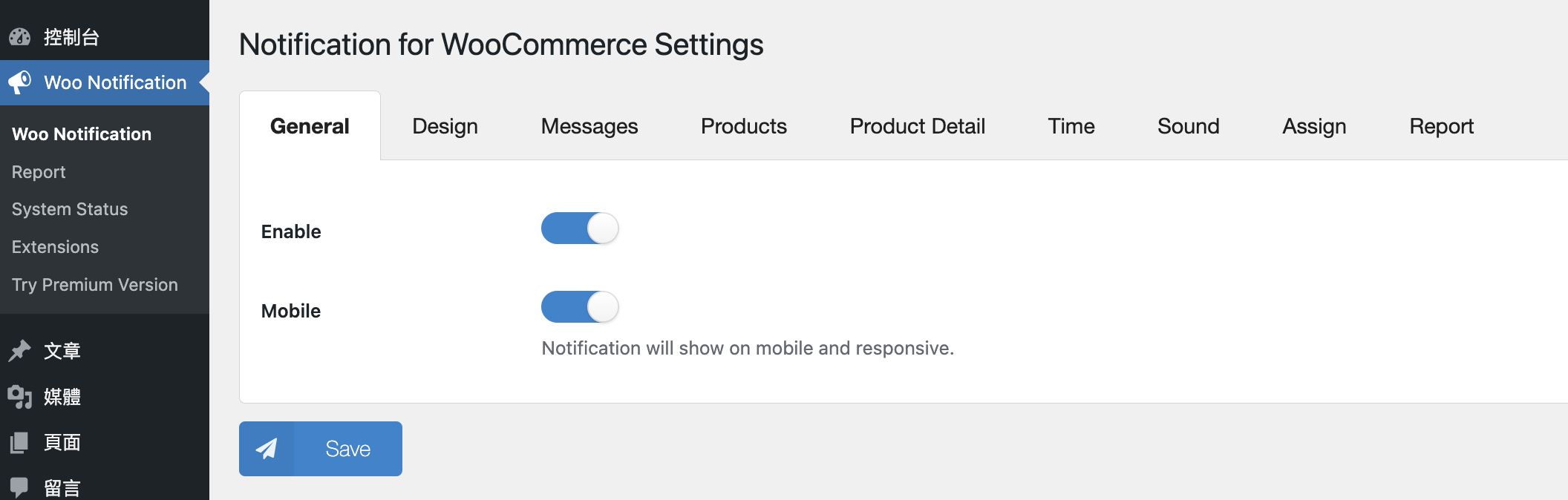
這邊要將第一個開啟,如果手機版也要呈現 第二個選項也要啟用,點擊Save存檔。

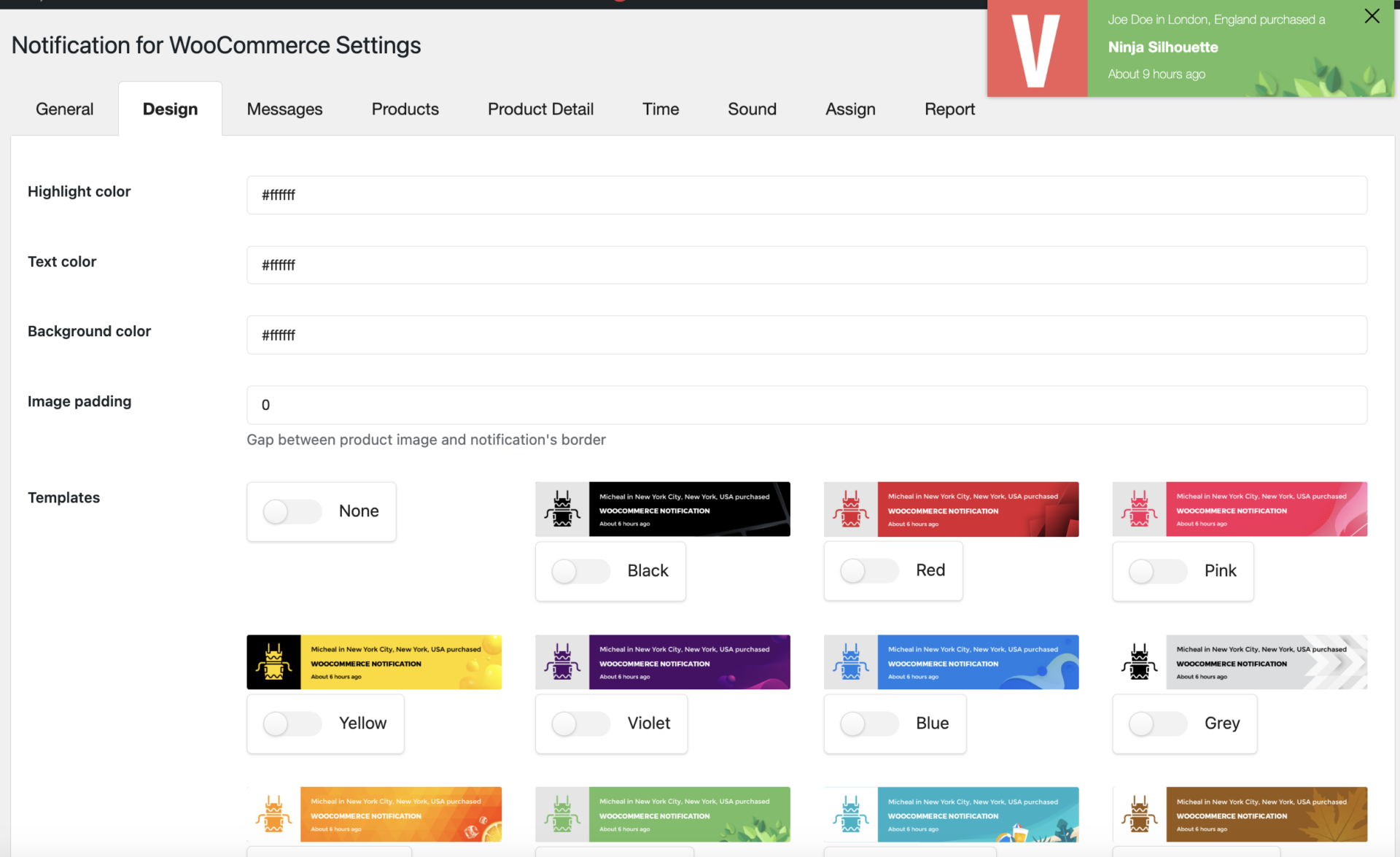
接著來到Desing,這邊可以自行設計要呈現的樣式,也可以直接套用下方的範本。
套用後的即時效果會呈顯在右上方

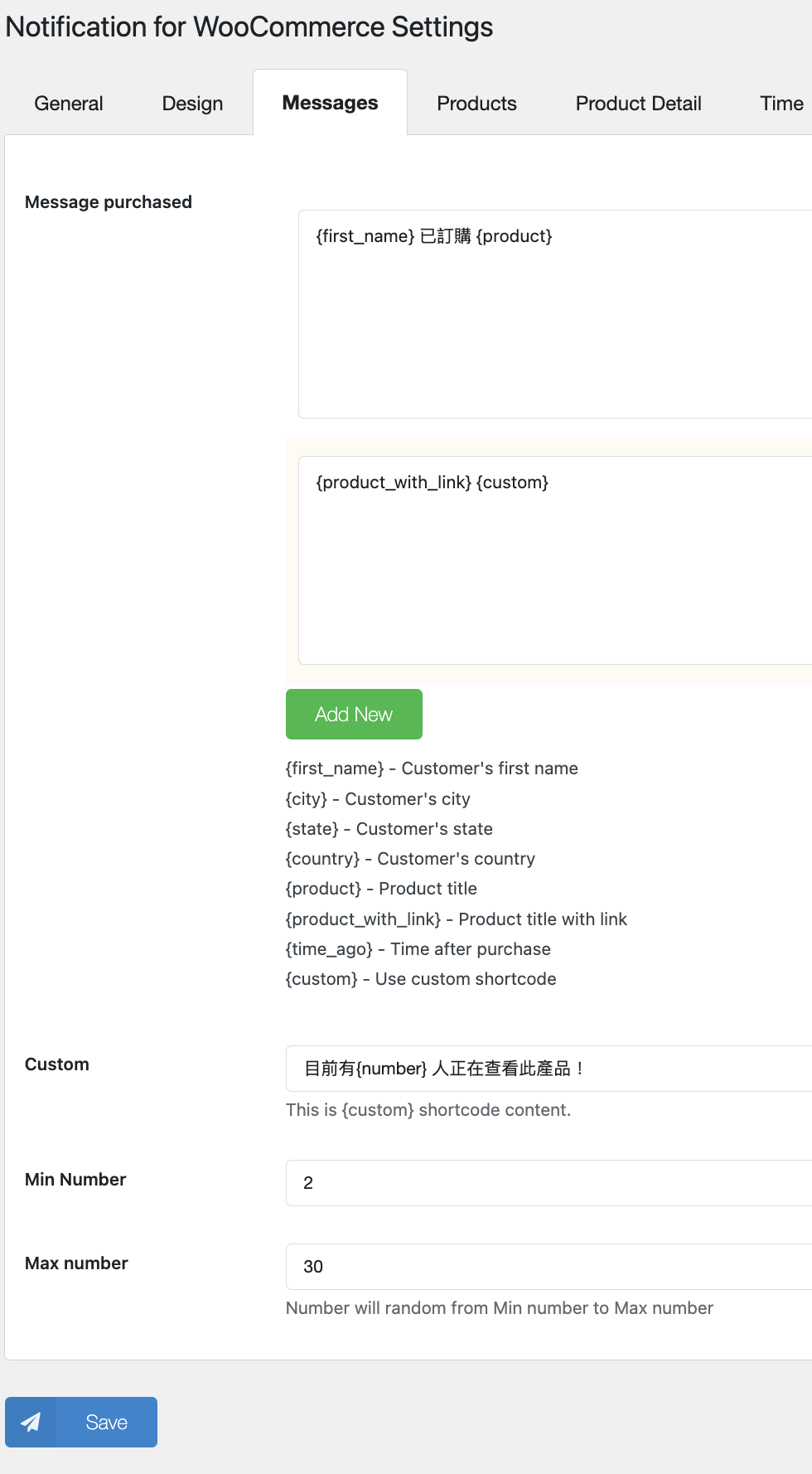
Messages中的 Message purchased 是填寫客戶已訂購哪些產品,下面這幾個短碼是可以直接使用的。
- {first_name} :客戶名字
- {city} :城市
- {state} :訂單狀態
- {country} :國家
- {product} :產品名稱
- {product_with_link} :產品連結
- {time_ago} :多久以前訂購產品
- {custom} – 自訂短碼
{custom} 的自訂短碼需和下方欄位的 Custom配合使用
Min Number 和 Max number 是設定最低和最高的數量,這部分會隨機跳出數字

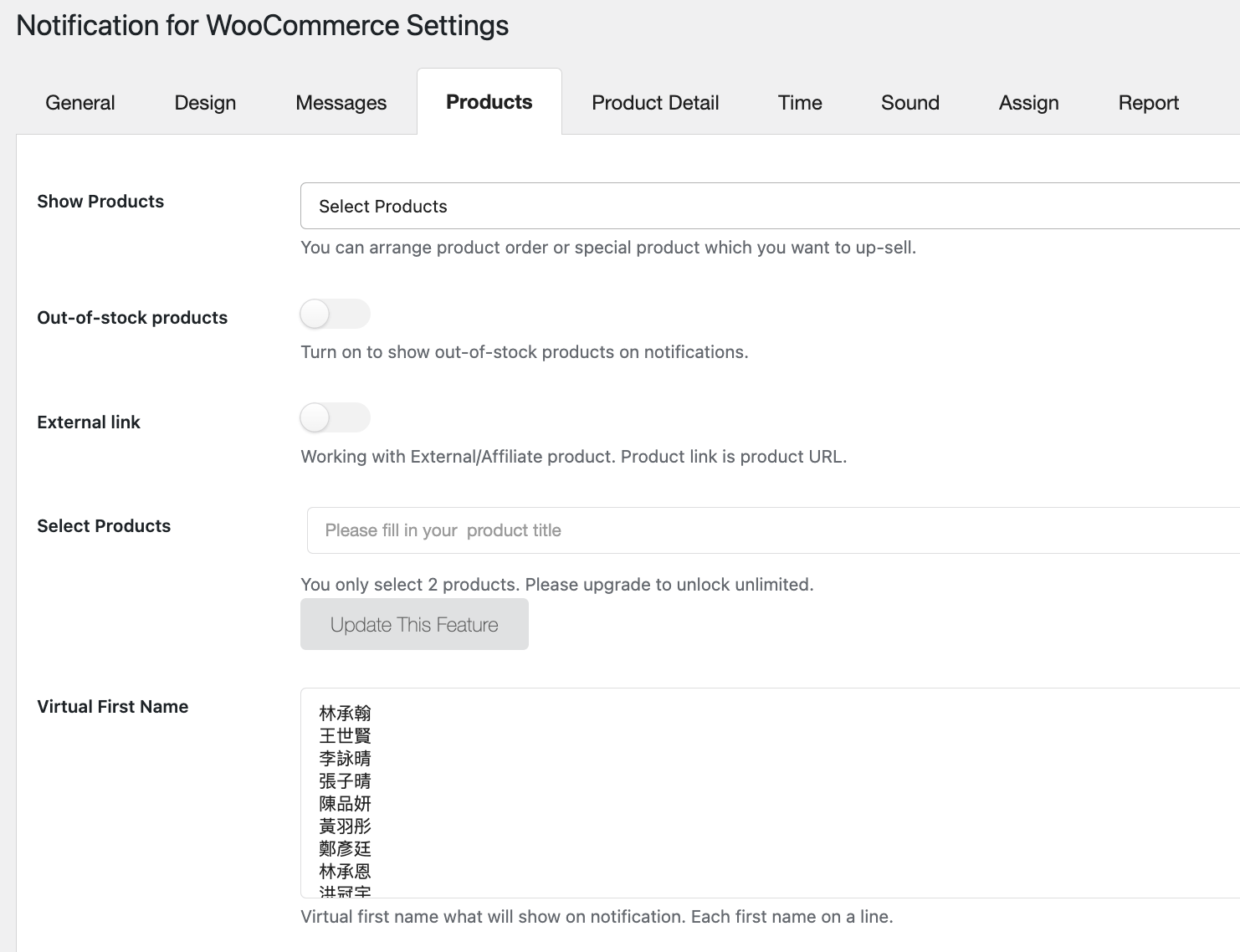
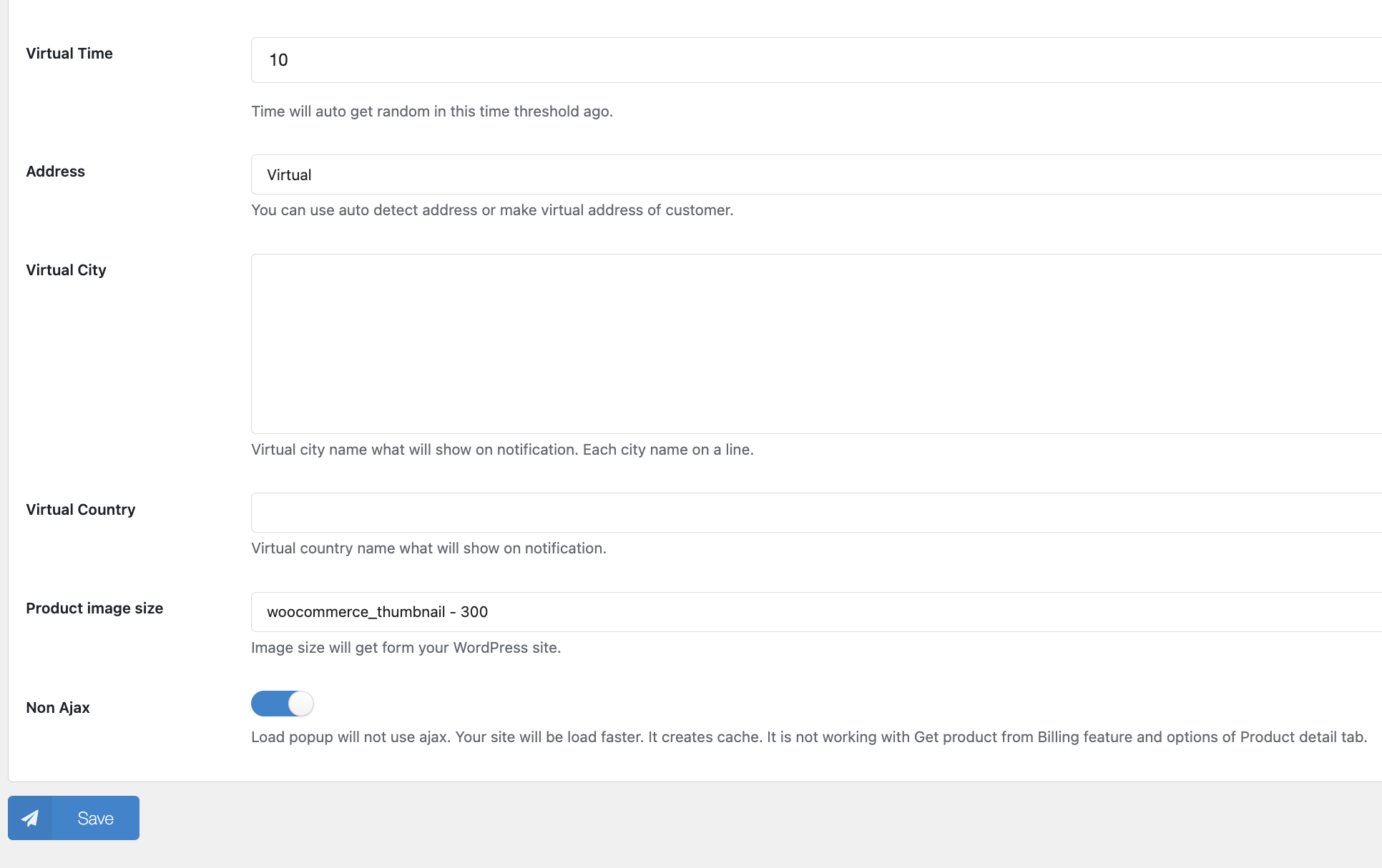
Products 這邊可以善用Virtual這個虛擬的資料來創造第一張真實訂單,後續修改成利用真實訂單創造更多訂單


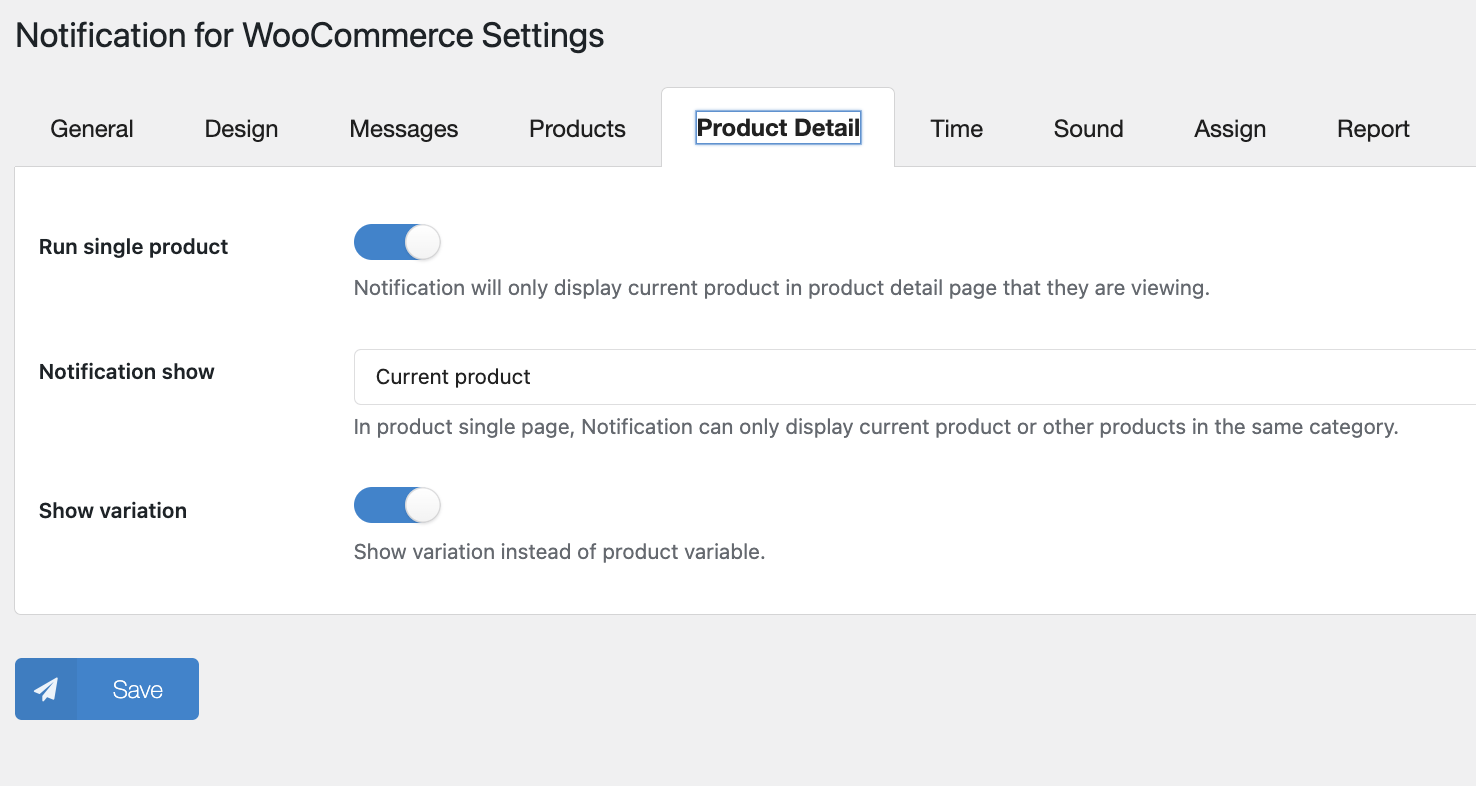
Product Detail 這個一定要開啟,這是當我們查看某個商品時,會自動跳出該產品的相關通知

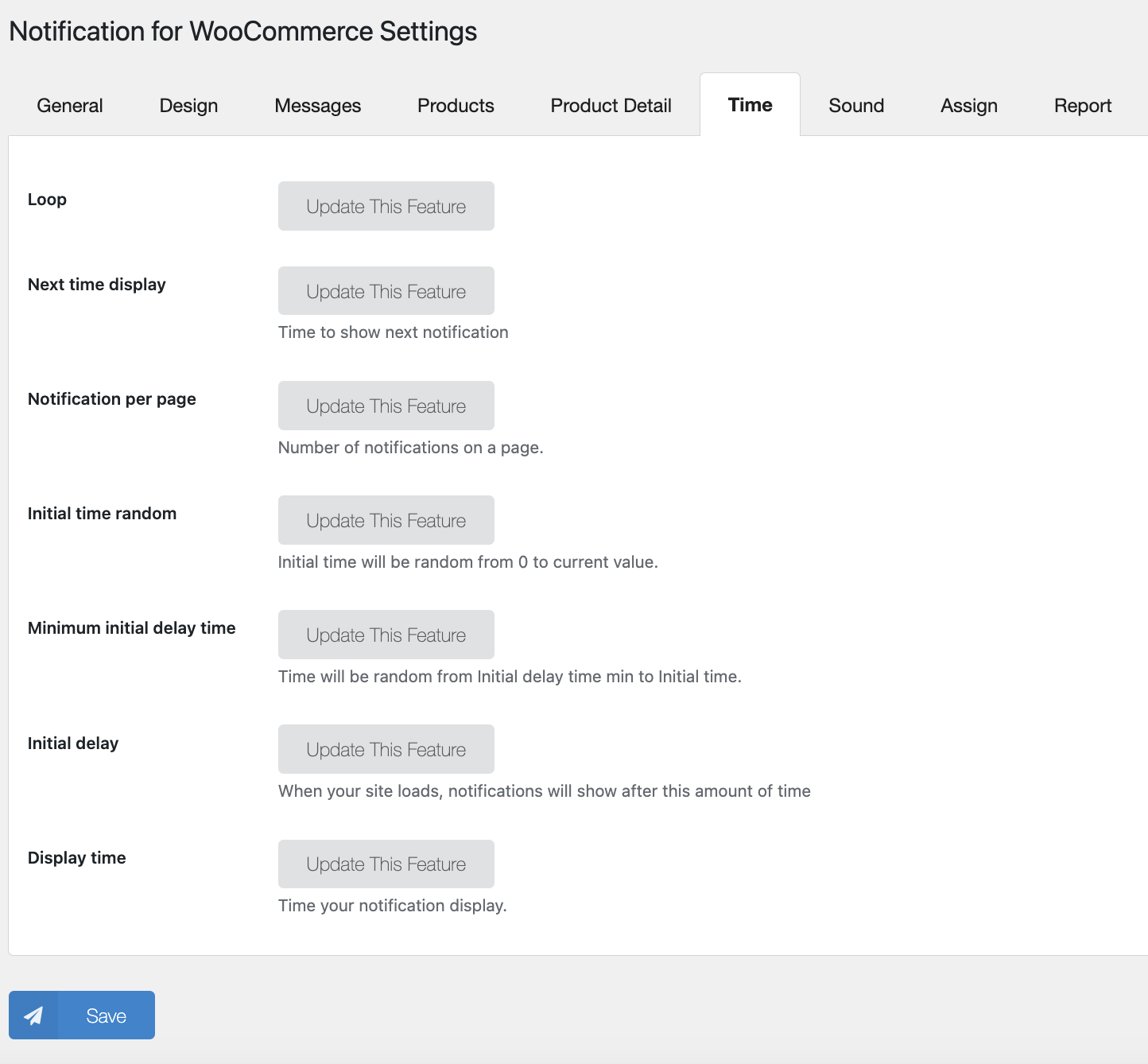
Time這個功能是付費的,可以設定何時要跳出通知,免費版的在進入頁面後只會跳出一次通知

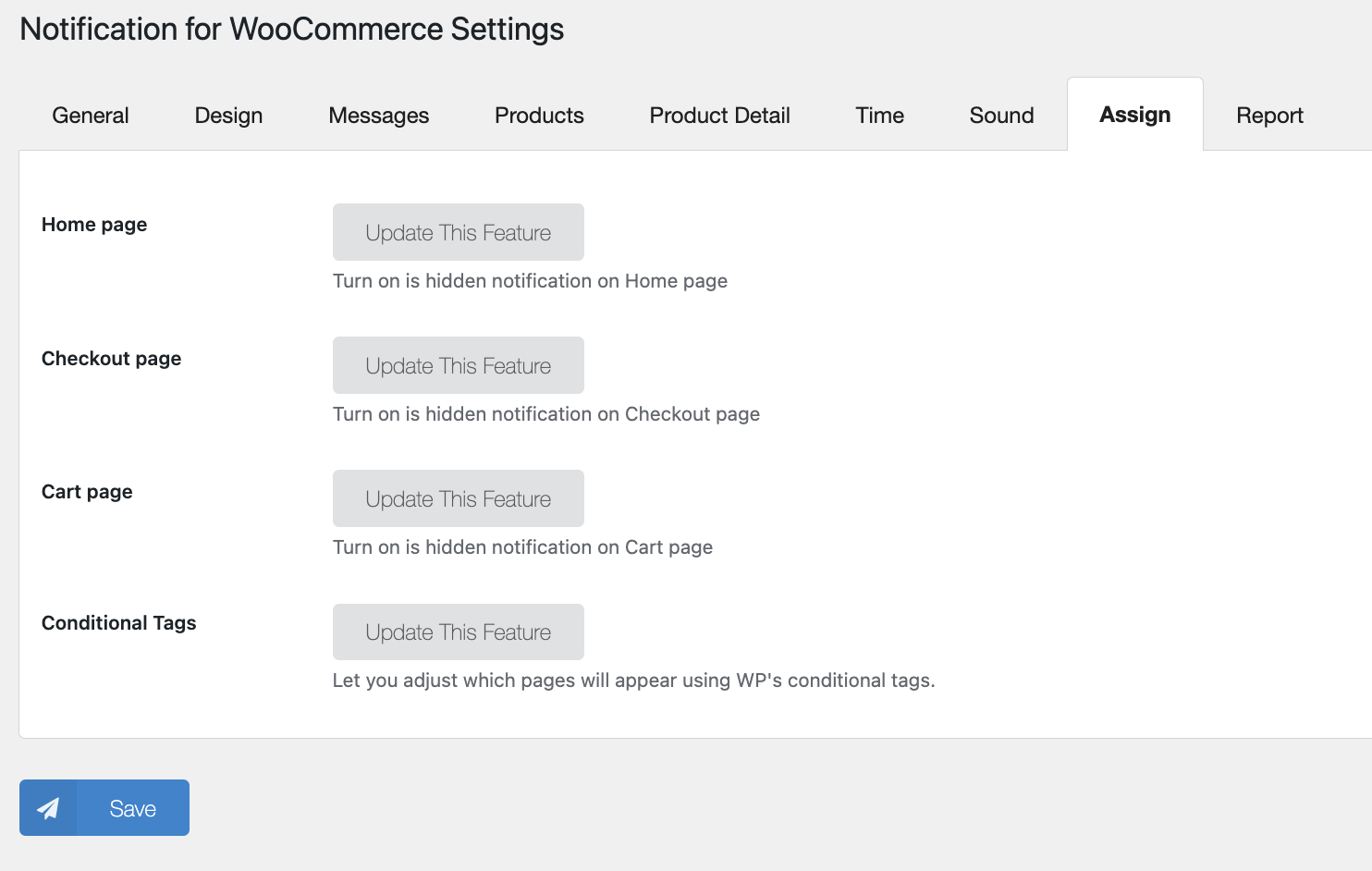
Assign這個功能是付費的,可以在首頁、結帳頁、購物車頁面和指定的頁面禁止跳出通知

當前面的設定都完成後,在網頁的前台就會隨機跳出查看或是完成訂購的訊息