WordPress在5.0版之前的傳統編輯器沒有提供表格的功能,碰巧又因為排版問題需要使用,常常只能用word製作再轉貼上,TablePress 是一套表格工具,能夠快速製作出符合我們需求,而且支援簡碼。

外掛資訊
作者: Tobias Bäthge
網址: https://tw.wordpress.org/plugins/tablepress
版本: 2.0.1
外掛安裝完成後,從左側「TablePress」點擊進入。

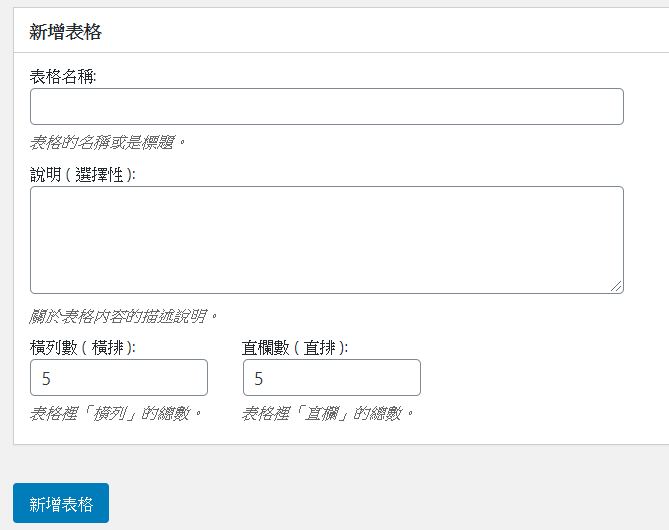
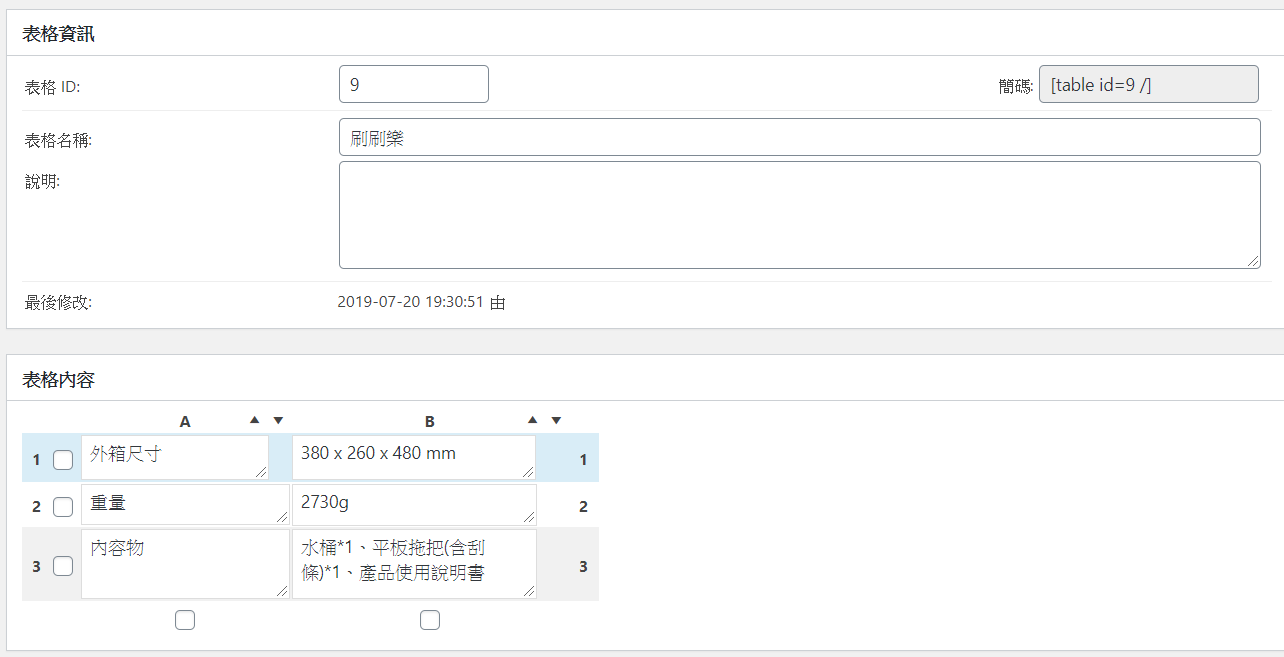
先新增表格,名稱和格數要先設定好。

右側有一組簡碼,等下方的資料設定完成後就需要它了。

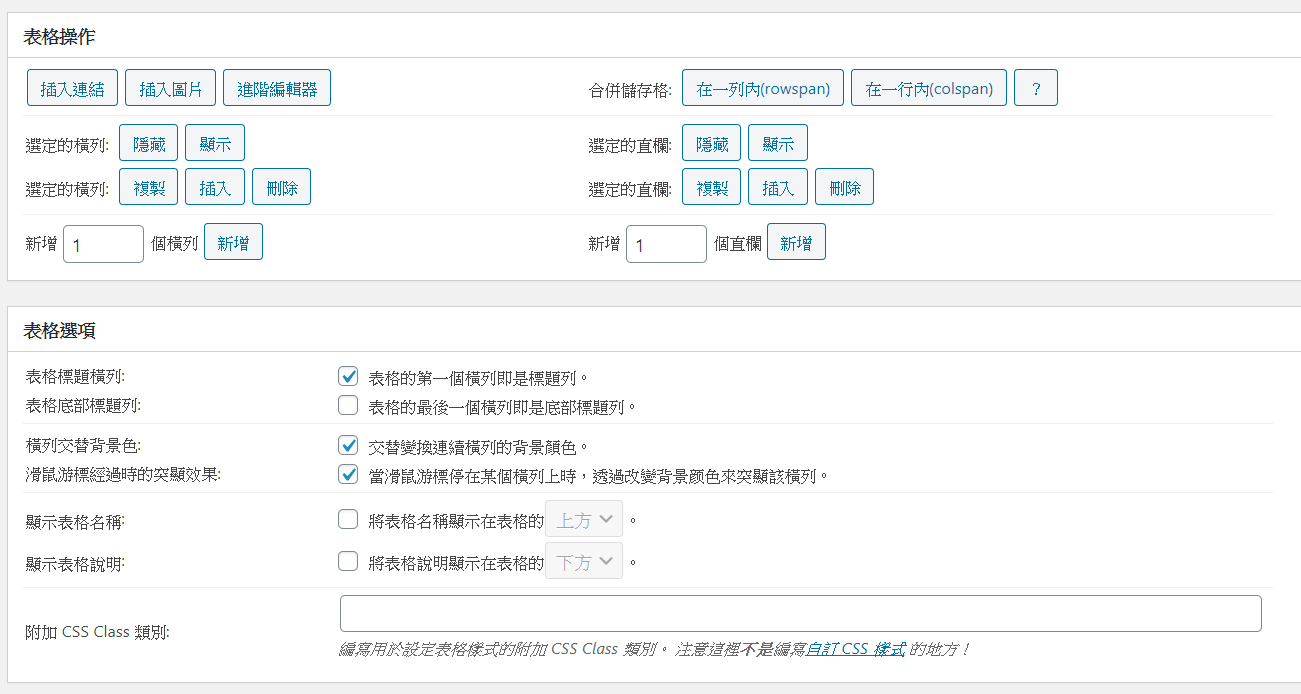
這邊可以額外對表格調整格數和加入連結、圖片。

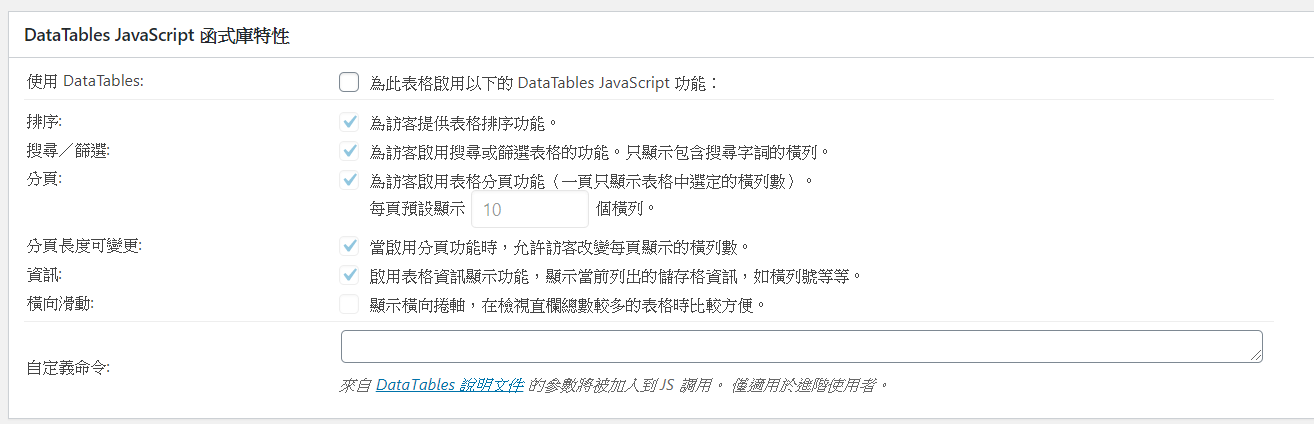
「DataTables JavaScript」功能啟用,就可以開放讓用戶自行調整順序。

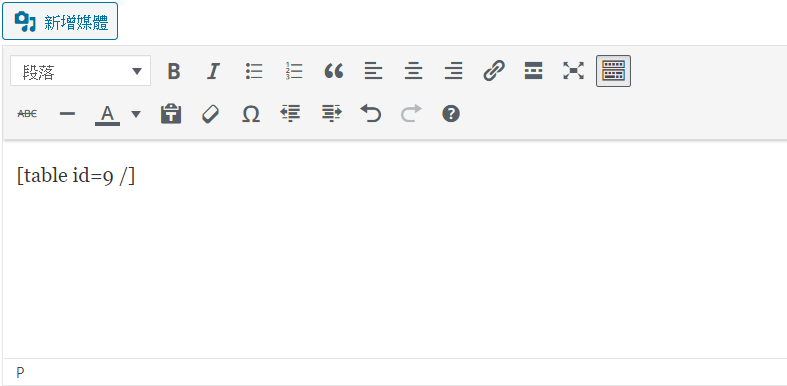
當表格設計完成後,複製簡碼並貼到文章或是頁面裡即可。

最後在網頁上呈現的效果。