BJ Lazy Load 是一個Wordpress的延遲加載外掛,會讓網站內的圖片或ifream做延遲加載,當使用者滾動到指定位置時圖片或ifream才會載入。
對於每篇文章圖片都很多的網站,使用BJ Lazy Load,能夠有效提升網站速度和增加用戶體驗。
2022/02/12更新: 這個外掛超過5年沒有更新了,建議改用 A3 Lazy load 替代,或是Jetpack 這種有內建的外掛

外掛資訊
作者: Bjørn Johansen
網址: https://wordpress.org/plugins/bj-lazy-load/
版本: 1.0.9
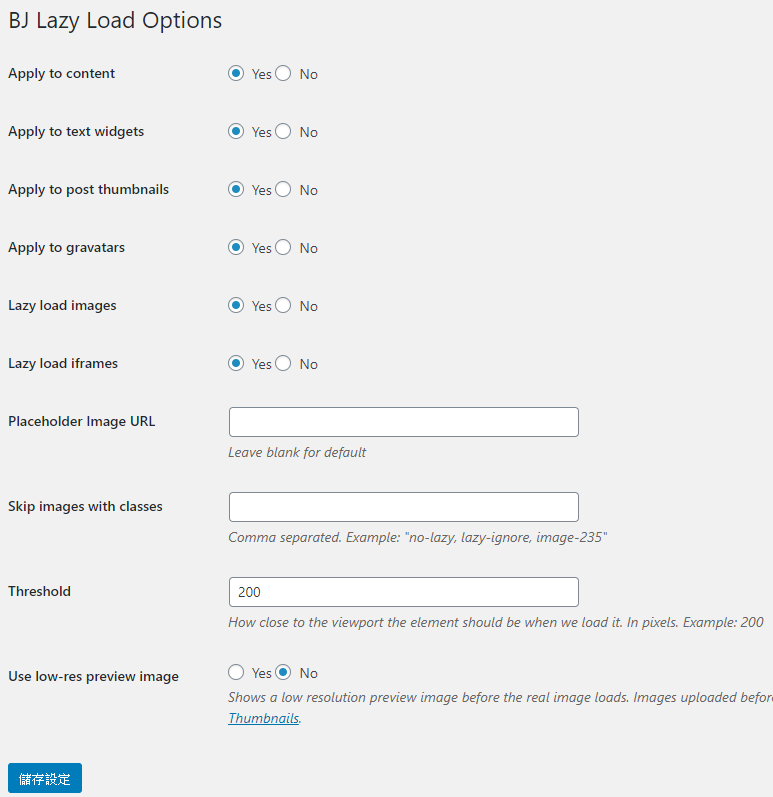
外掛安裝完成後,從「設定」-> 「BJ Lazy Load」,點擊進入。

一般只需要使用預設即可。
- Apply to content:在內容內啟用。
- Apply to text widgets:在文字小工具內啟用。
- Apply to post thumbnails:在文章縮圖內啟用。
- Apply to gravatars:在大頭貼 ( gravatars ) 內啟用。
- Lazy load images:啟用圖片延遲載入
- Lazy load iframes:啟用內置框架 ( iframe ) 延遲載入。
- Placeholder Image URL:圖片或內置框架未載入前顯示的圖片網址。
- Skip images with classes:設置 class 以取消延遲載入。例如:no-lazy, lazy-ignore。
- Threshold:當距離元素多少像素 ( pixels ) 時需要載入元素。
- Use low-res preview image : 使用低分辨率預覽圖像,當網站載入完成前先呈現低畫質的圖片,後續才會更換成正常圖片。如果WordPress的「媒體」是使用預設縮圖就可以開啟。

如果個別文章不需要這個功能,也可以在文章內設定是否開啟延遲載入。

最後只需要開啟一篇圖片較多的文章,就會發現網站速度變快了。