WP Popups 是一個網頁彈跳視窗的外掛,在平時也可以用於活動宣傳、社群按鈕、訂閱等相關活動。在五月份疫情突然升級造成很多商家在營運上必須調整,為了讓顧客可以更快速了解店家的營業時間,這時網站上就可以特別使用這類外掛讓顧客明顯知道我們做了調整。
注:在寫這邊文章時原先是要分享 Popups – WordPress Popup 這個外掛,不過寫到一半發現開發者目前沒有開發新功能只有進行安全性更新,現在建議轉移到 WP Popups – WordPress Popup builder 這套外掛

外掛資訊
作者: timersys
網址: https://wordpress.org/plugins/wp-popups-lite/
版本: 2.1.4.4
首先安裝好外掛後,點擊上方的Add New

Table of Contents
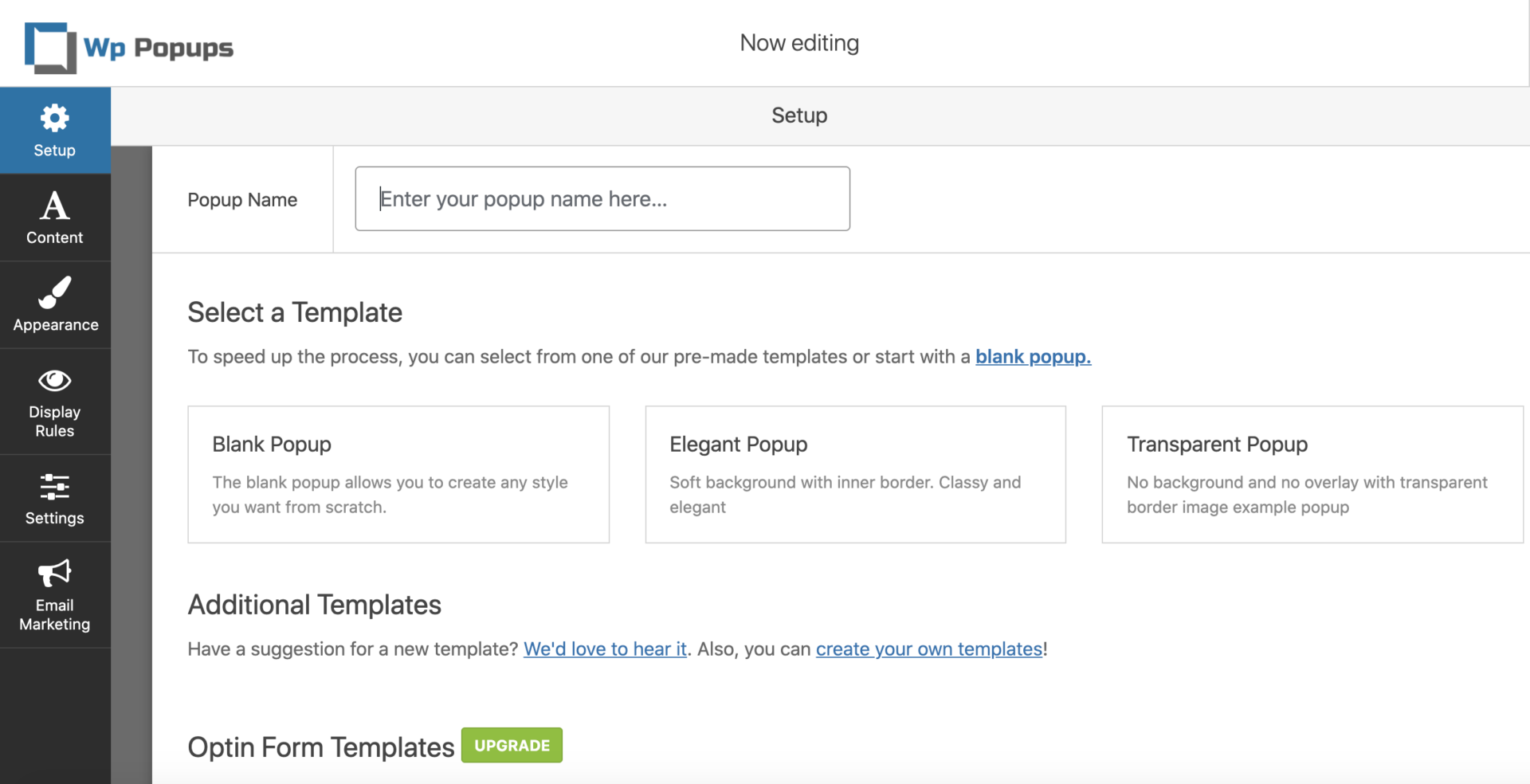
Setup
首先我們在Popup Name 填寫名稱

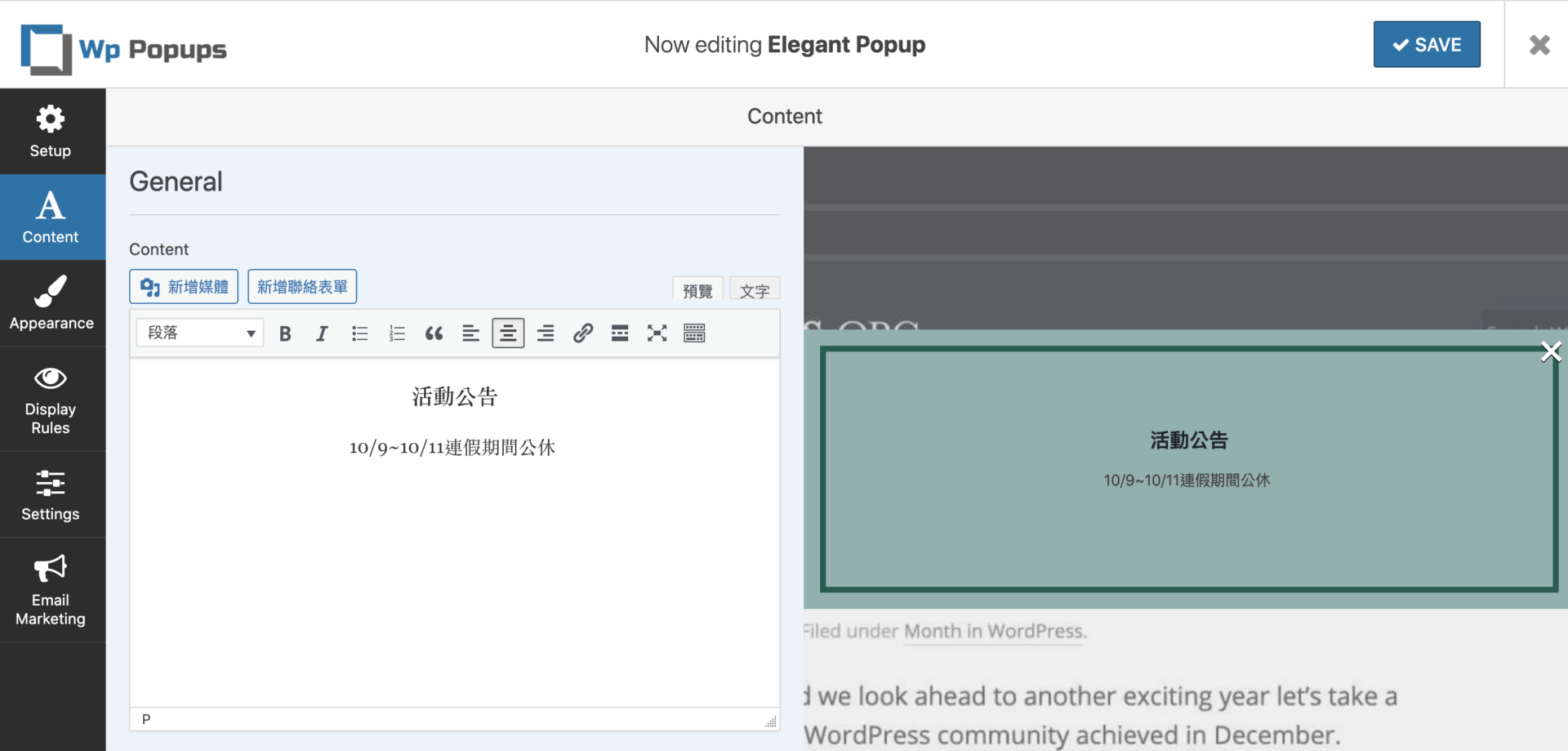
Content
這邊是基本內容撰寫,右側有提供預覽畫面可以參考
這個工具還有額外提供社群相關選項,只需要將以下標籤貼上並填入資料即可
關閉按鈕 Close Button:
[spu-close class=”” text=”” align=”” conversion=”false”]
紛絲頁面 Facebook Page:
[spu-facebook-page href=”填入網址” name=”” show_faces=”” hide_cover=”” width=””]
按讚按鈕 Facebook Button:
[spu-facebook href=”填入網址” layout=”” show_faces=”” share=”” action=”” width=””]
推特按鈕 Twitter Button:
[spu-twitter user=”填入推特ID” show_count=”” size=”” lang=””]

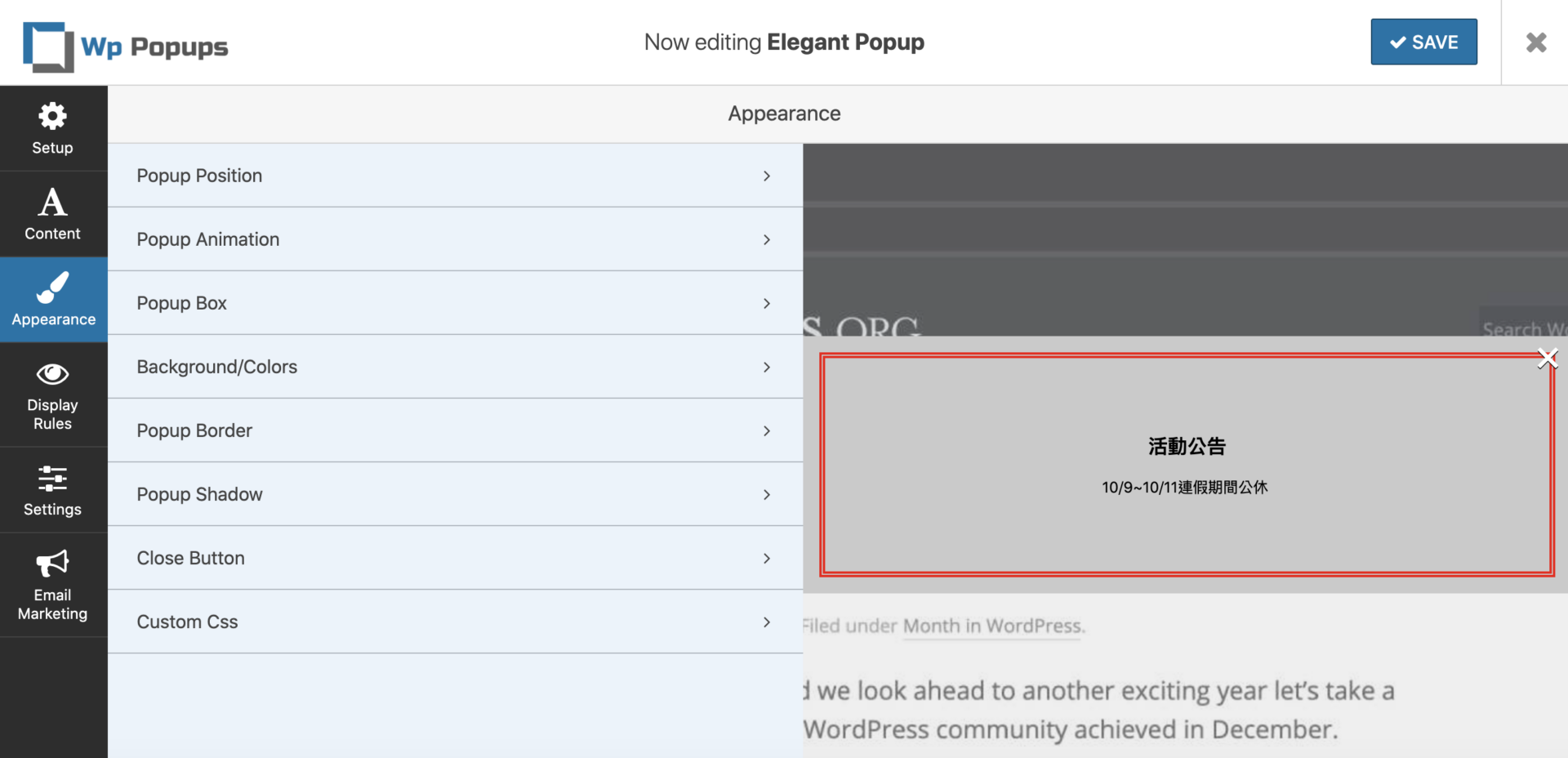
Appearance
這邊就提供了外觀的設計樣式,可以依需求做調整,只有文字顏色大小需要在Content做調整
- 彈出位置 Popup Position:設定出現在畫面的位置
- 彈出動畫 Popup Animation:設定一開始出現的效果
- 彈出框 Popup Box:設定邊框大小
- 背景/顏色 Background/Colors:背景顏色修改
- 彈出邊框 Popup Border:設定邊框樣式
- 彈出陰影 Popup Shadow:設定邊框陰影
- 關閉按鈕 Close Button:設定右上角的關閉顏色
- 自訂 Custom Css:如果上面的功能還不夠,就可以自訂CSS效果

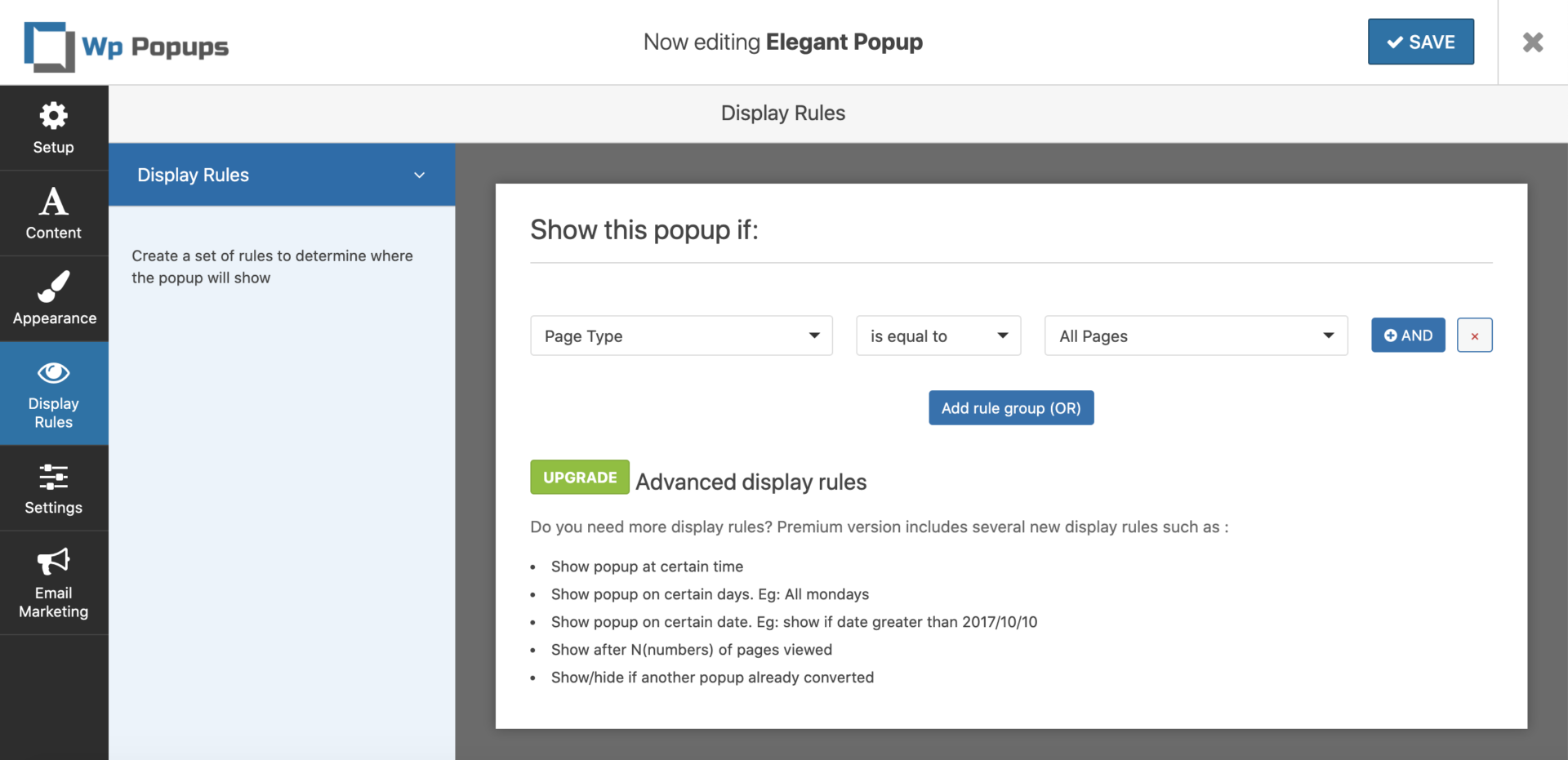
Display Rules
這邊是設定彈跳視窗要在哪個頁面出現,我是採用預設的所有頁面皆出現
All Pages是全部頁面,你也可以指定在某個頁面才出現

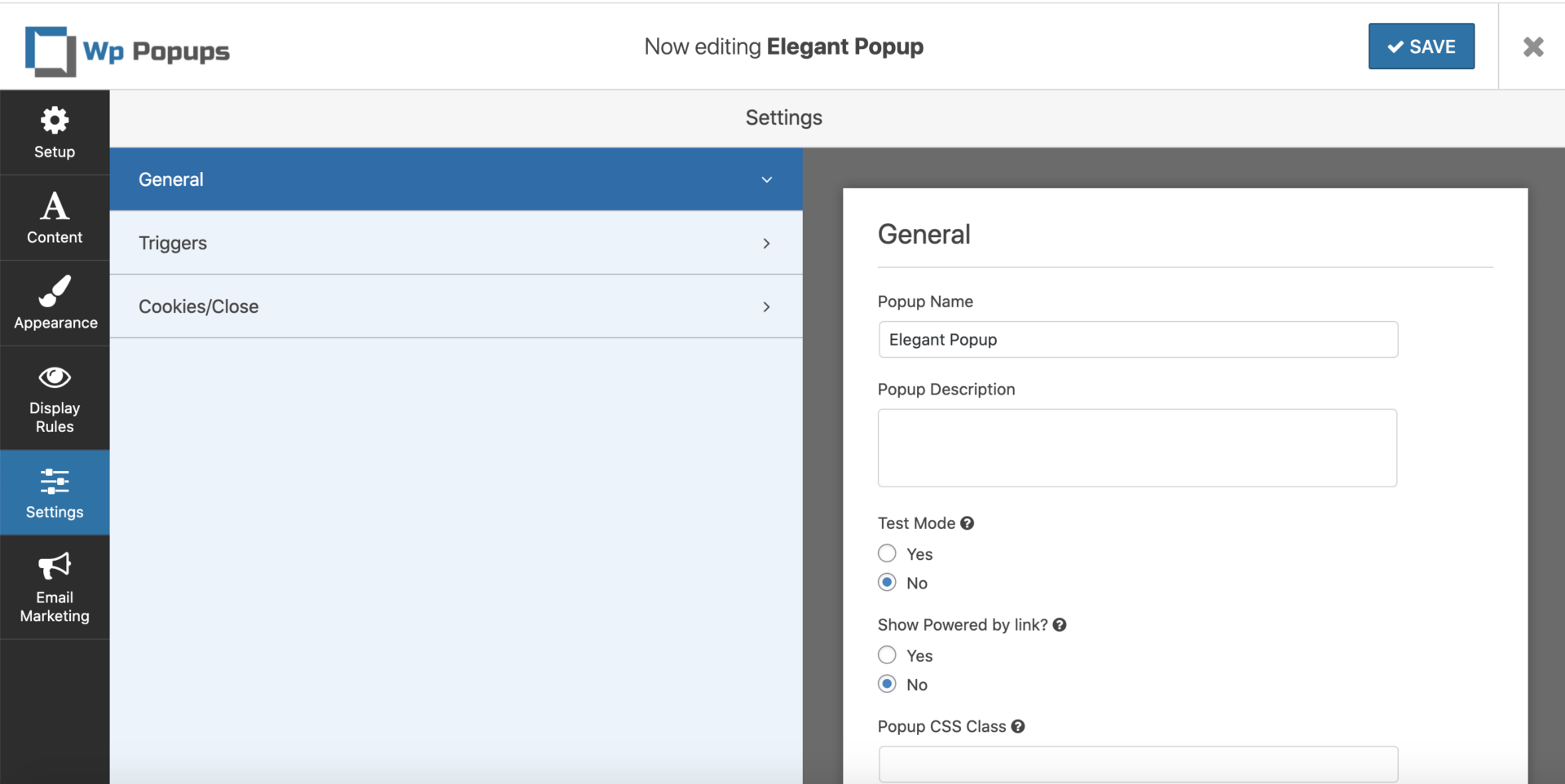
Settings
General
這邊可以設定這個彈跳視窗的名稱和說明

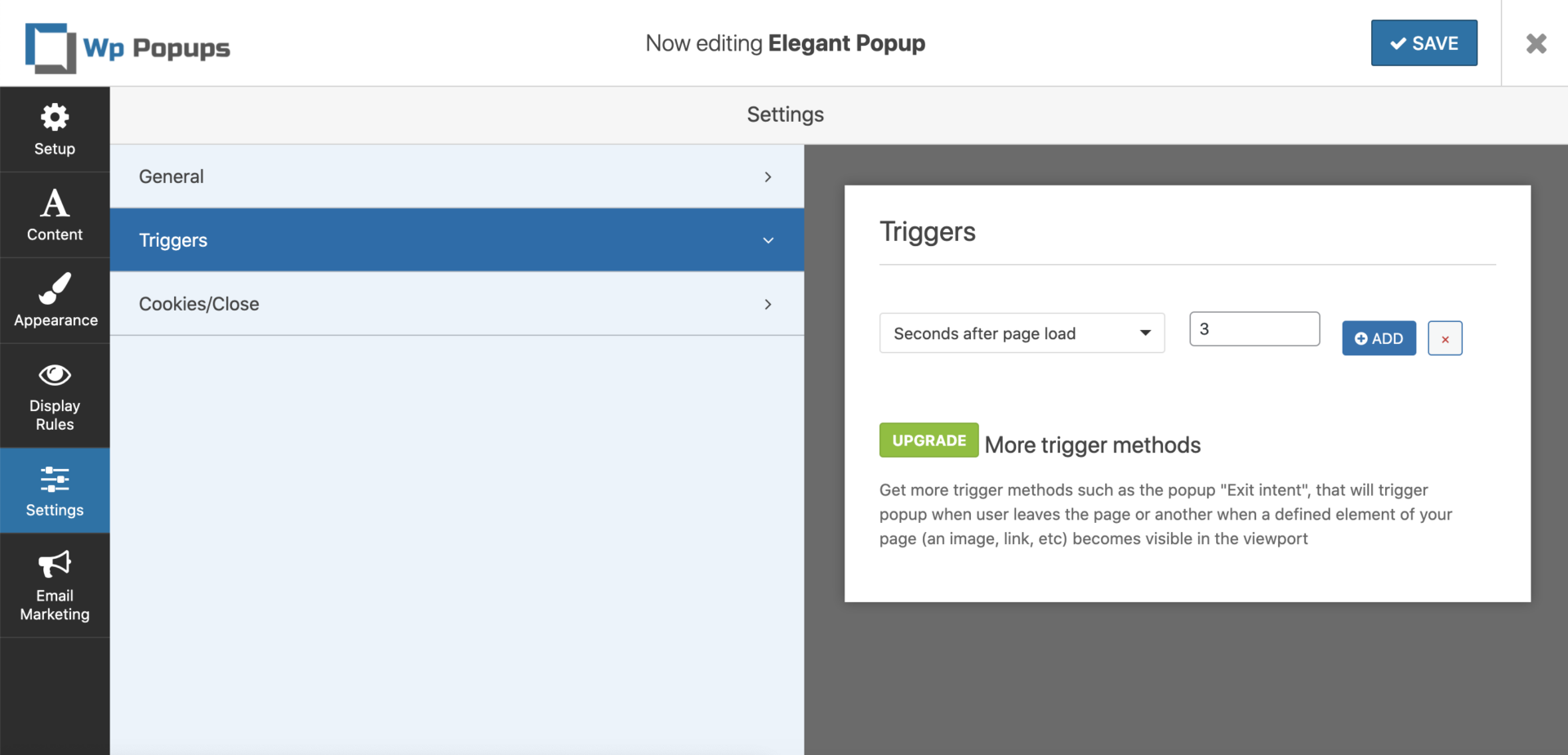
Triggers
這個是設定進入網頁後何時出現彈跳視窗,預設是3秒鐘後自動出現,你可以更改成向下滑動多少後出現彈跳視窗

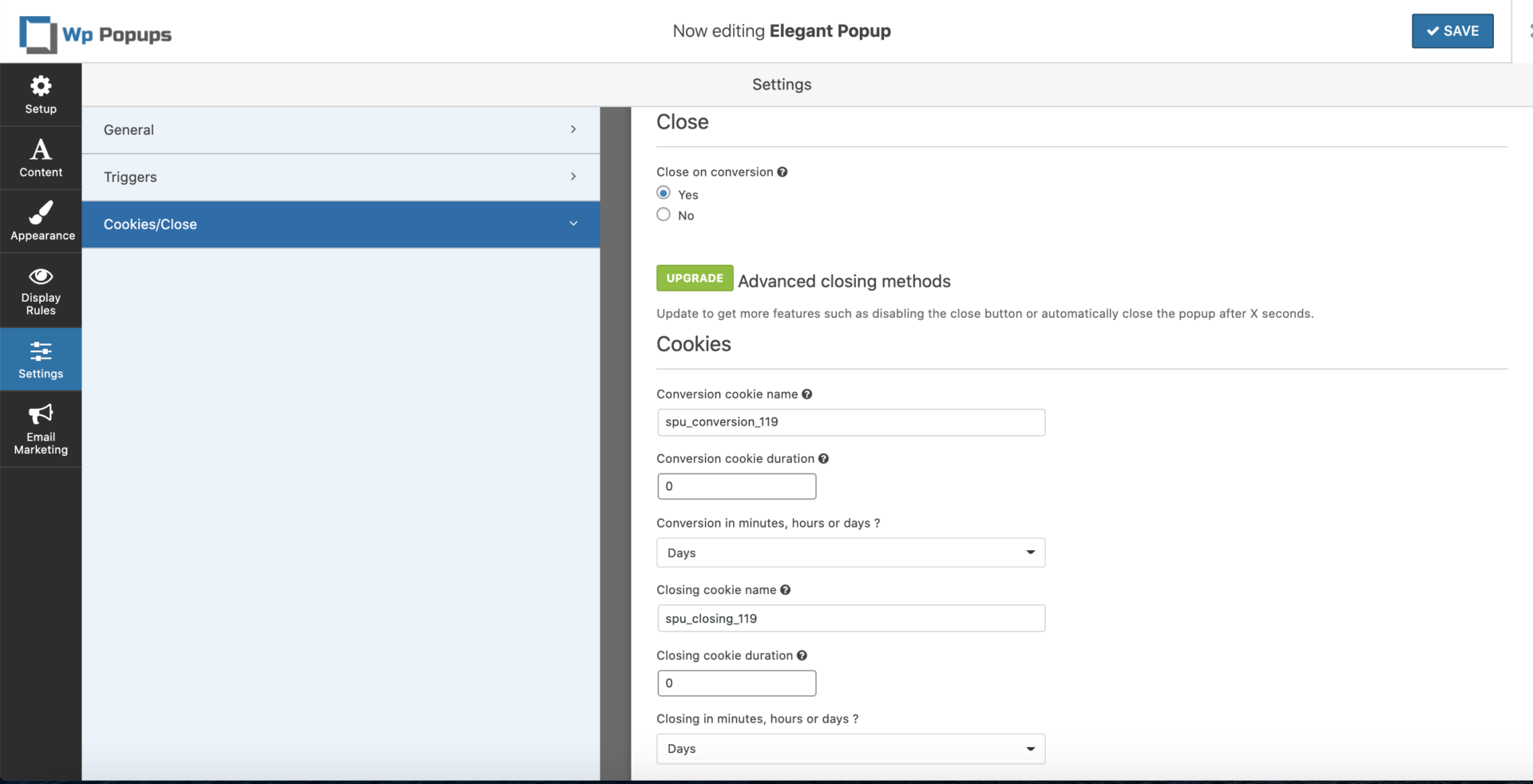
Cookies/Close
這是採用cookie紀錄用戶的訪問時間,可以設定用戶關閉彈跳視窗後一天內不再顯示,避免用戶觀看一個頁面就出現一次畫面導致直接離開網站

最終在網站上所呈現的效果
