Gutenberg 是WordPress 5.0版開始採用的編輯工具,並拋棄傳統編輯工具。
發展到2023年很多網站都是使用它進行網站架構和文章排版,唯獨Woocommerce目前還沒有將傳統編輯器更換成Gutenberg。
官方回應:https://wordpress.org/support/topic/gutenberg-editor-on-woocommerce-products/
這時你可以透過以下方式將Woocommerce 商品頁面改成以古騰堡進行編輯。
首先先到佈景主題中的functions.php,我這邊有使用子佈景主題所以更新佈景主題不會消失。
如果沒使用子佈景主題建議改用Code Snippets進行新增程式碼。
*【Code Snippets】WordPrerss外掛,自訂程式碼必備

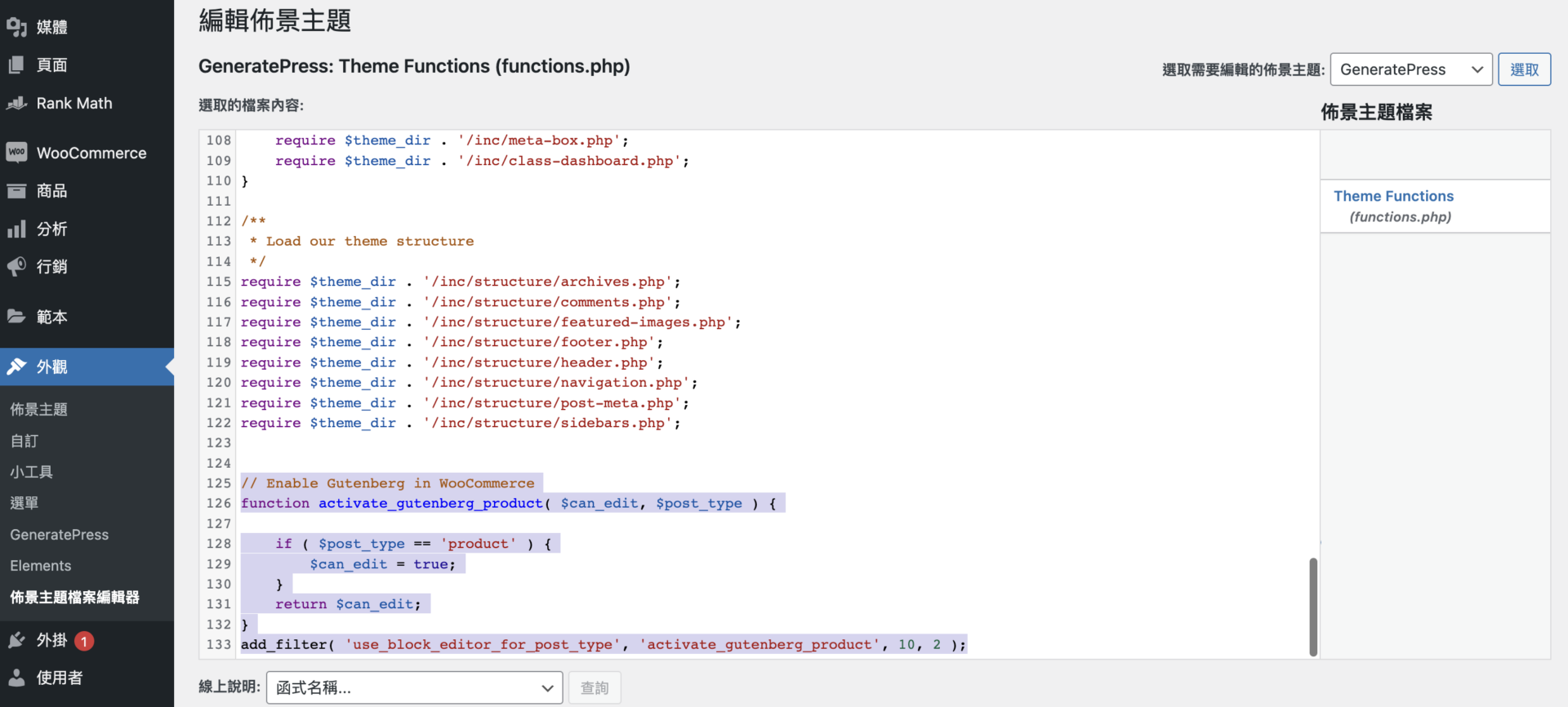
將下面的程式碼貼到最下方之後存檔。
// Enable Gutenberg in WooCommerce
function activate_gutenberg_product( $can_edit, $post_type ) {
if ( $post_type == 'product' ) {
$can_edit = true;
}
return $can_edit;
}
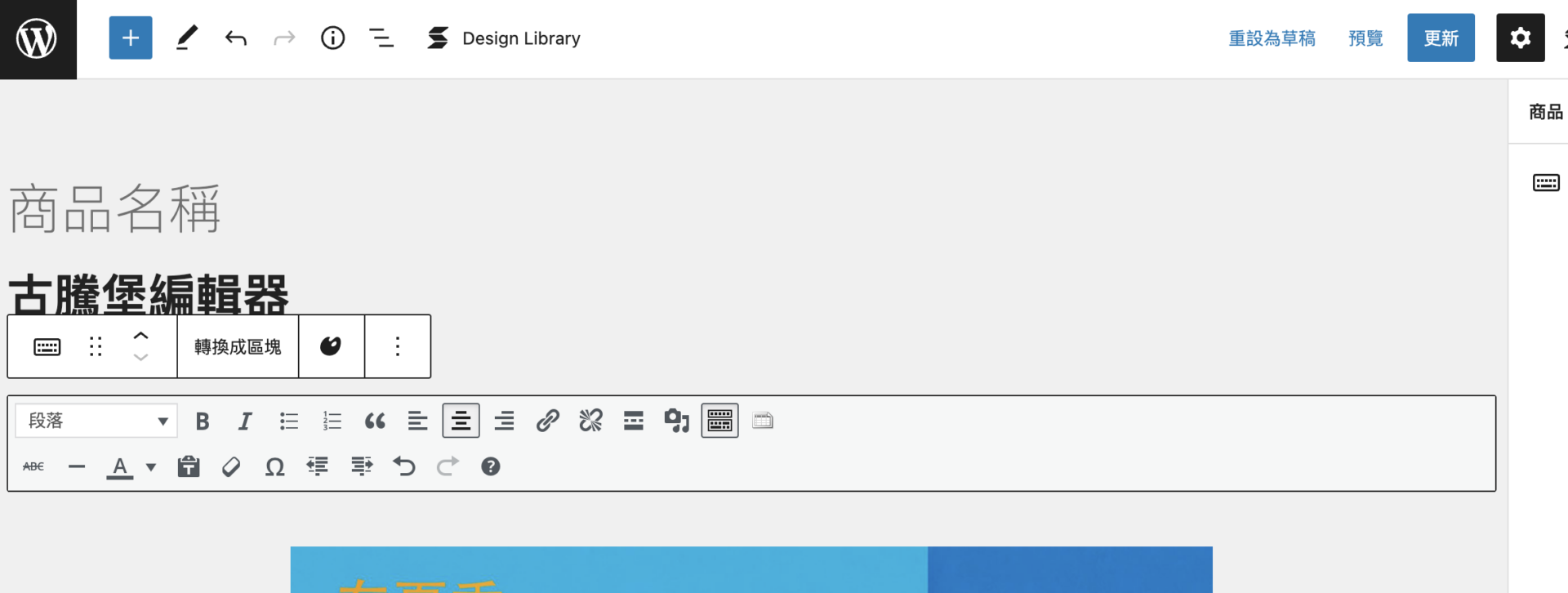
add_filter( 'use_block_editor_for_post_type', 'activate_gutenberg_product', 10, 2 );這時到Woocommerce 商品中,因為我們將Gutenberg禁用功能關閉,現在可以使用古騰堡編輯器進行排版。

但是「商品簡短說明」這個部分,因為開發者並沒有將這個區塊加入Gutenberg功能,所以只能使用傳統編輯器。