一般WooCommerce的購物模式是先加入購物車,然後前往購物車再進行結帳動作。
不過多一個步驟就有可能導致用戶放棄購買並離開網站,直接導致網站損失訂單。
所以我們可以透過 WooCommerce 提供的程式碼,設計一個直接進行結帳的按鈕來省略前面繁瑣的步驟。
Table of Contents
為簡單商品建立直接結帳
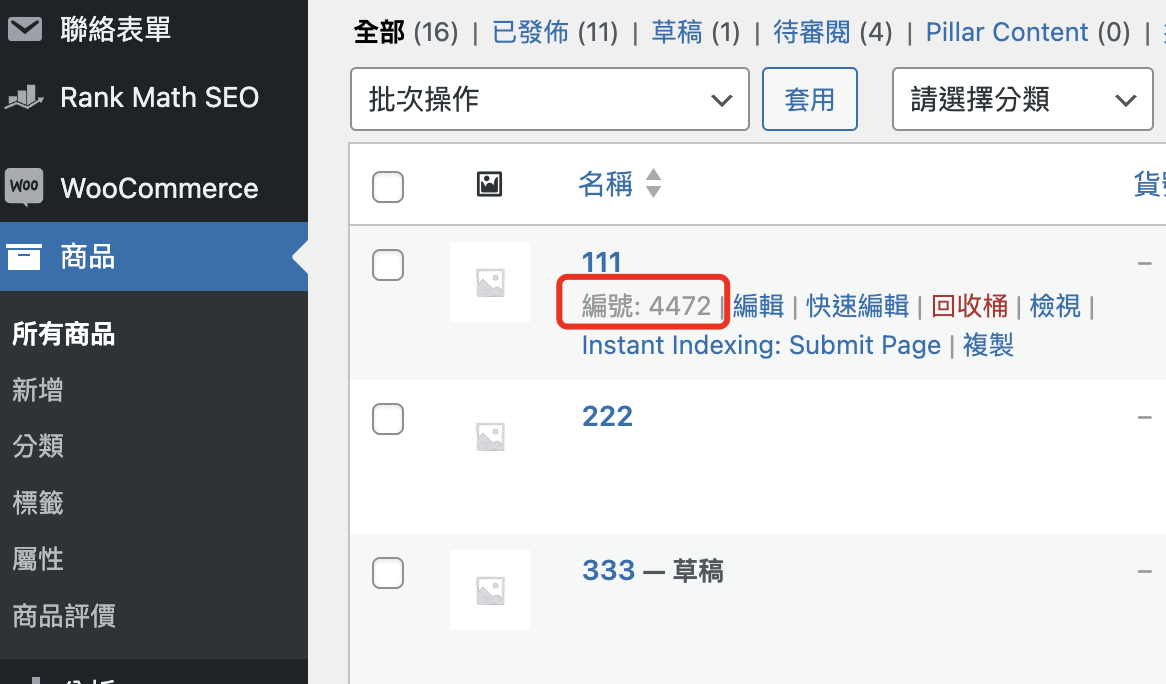
首先我們在商品中先找到產品編號

接著將產品編號填寫在add-to-cart= 後面,並將網址換成你的網站即可
https://你的網址/checkout?add-to-cart=4472為可變商品建立直接結帳
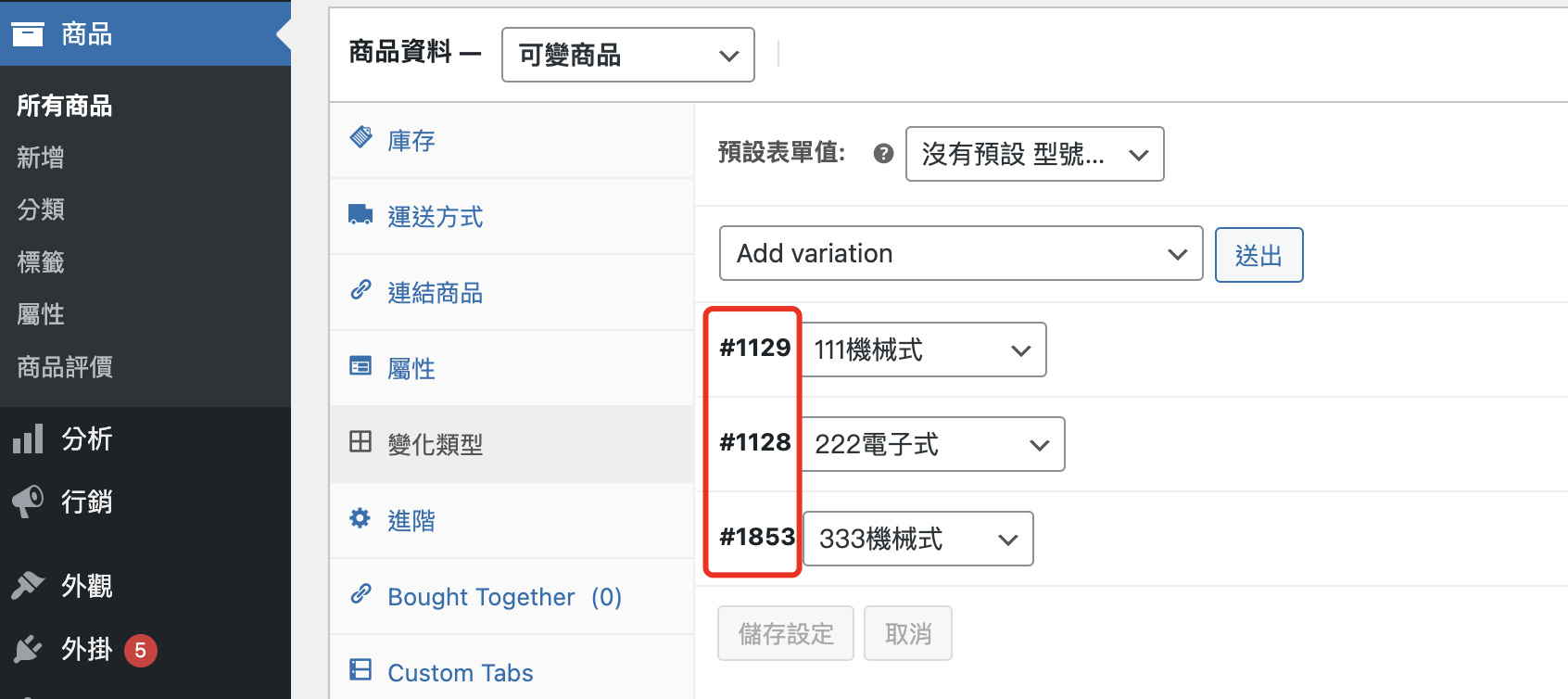
如果你的產品非單一規格而是屬於可變產品,這時需要先進入商品頁,在「變化類型」中就會看到產品編號。

接著將產品編號填寫在add-to-cart= 後面,並將網址換成你的網站即可
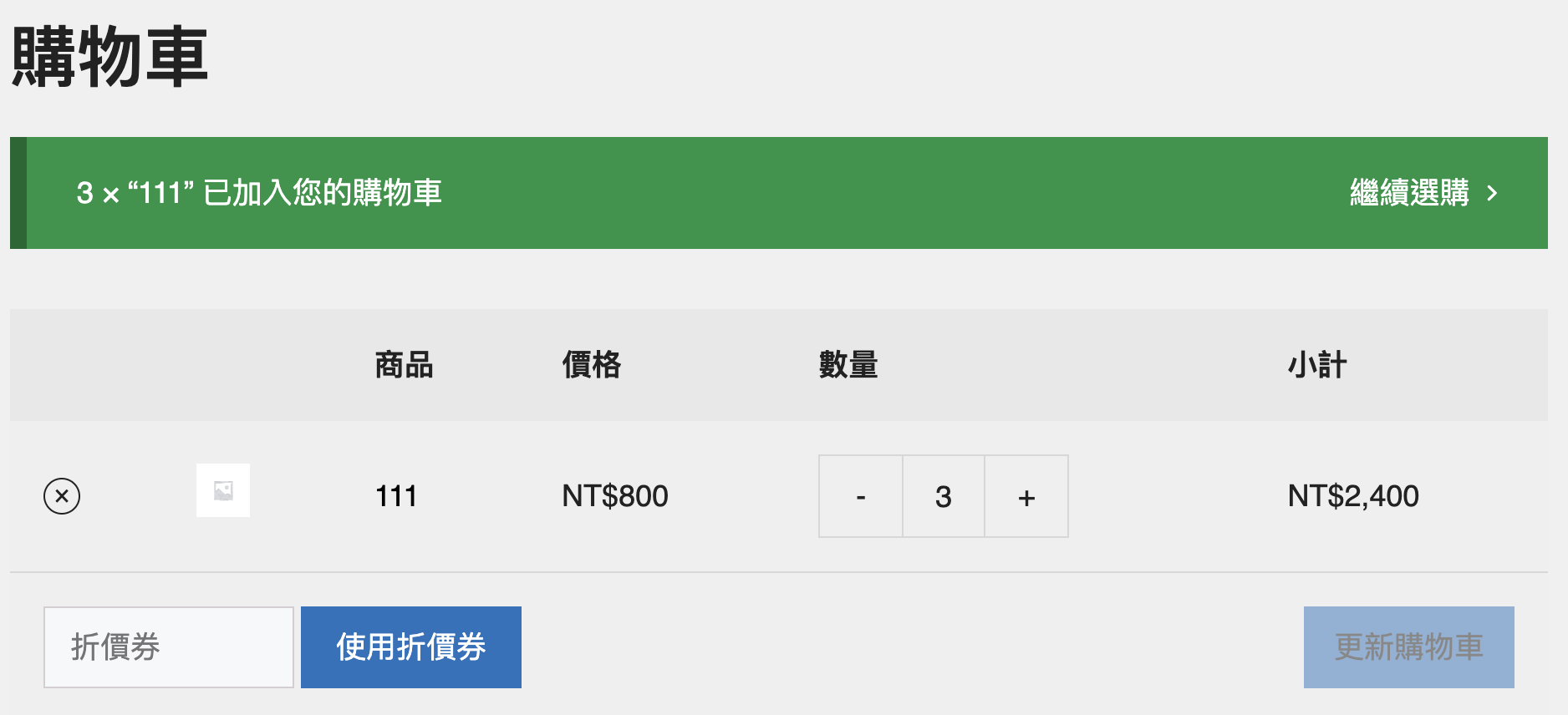
https://你的網址/checkout?add-to-cart=1129在直接結帳加入數量
在前面的例子中每次購物車只能加入的數量為1,如果數量要增加可以在結尾加入 &quantity=
https://你的網址/checkout?add-to-cart=4472&quantity=3