大約五年前Google Drive、Dropbox、OneDrive、MEGA、Amazon、百度網盤等等各家廠商提供了免費50G、100G、2TB、甚至是超低價無限空間的雲端空間後,近幾年逐步縮減免費空間甚至是取消無限方案,這時就需要考慮龐大的數位資產要如何保存。
最簡單的就是選擇NAS作為管理工具,但租用大容量雲端主機或是自購硬碟本地儲存才是DIY樂趣所在,不過還需要一套趁手的管理工具,而Nextcloud正是符合我們需求的工具。
Table of Contents
系統要求
硬體支援
記憶體最低128MB,建議512MB
軟體需求
Linux版本
- Ubuntu 22.04 LTS
- Ubuntu 20.04 LTS
- Red Hat Enterprise Linux 8
- Debian 12
- SUSE Linux Enterprise Server 15
- openSUSE Leap 15.4
- CentOS Stream
資料庫
- MySQL 8.0以上
- MariaDB 10.3以上
- Oracle Database 11g
- PostgreSQL 10以上
- SQLite
網頁伺服器
- Apache 2.4 搭配 mod_php 或 php-fpm
- nginx 搭配 php-fpm
PHP版本
- PHP 8.2以上
安裝
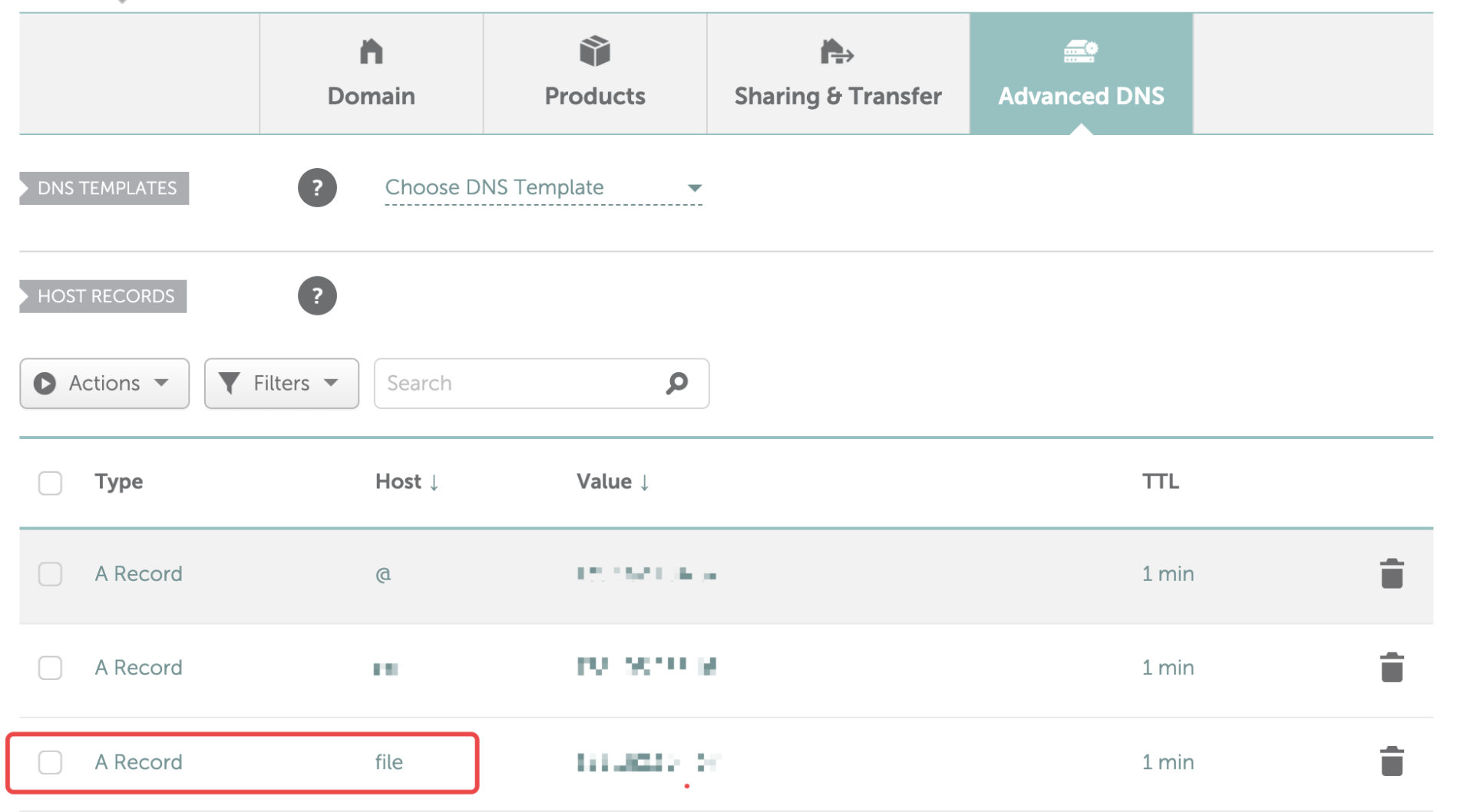
首先建立一個網域,並指向主機

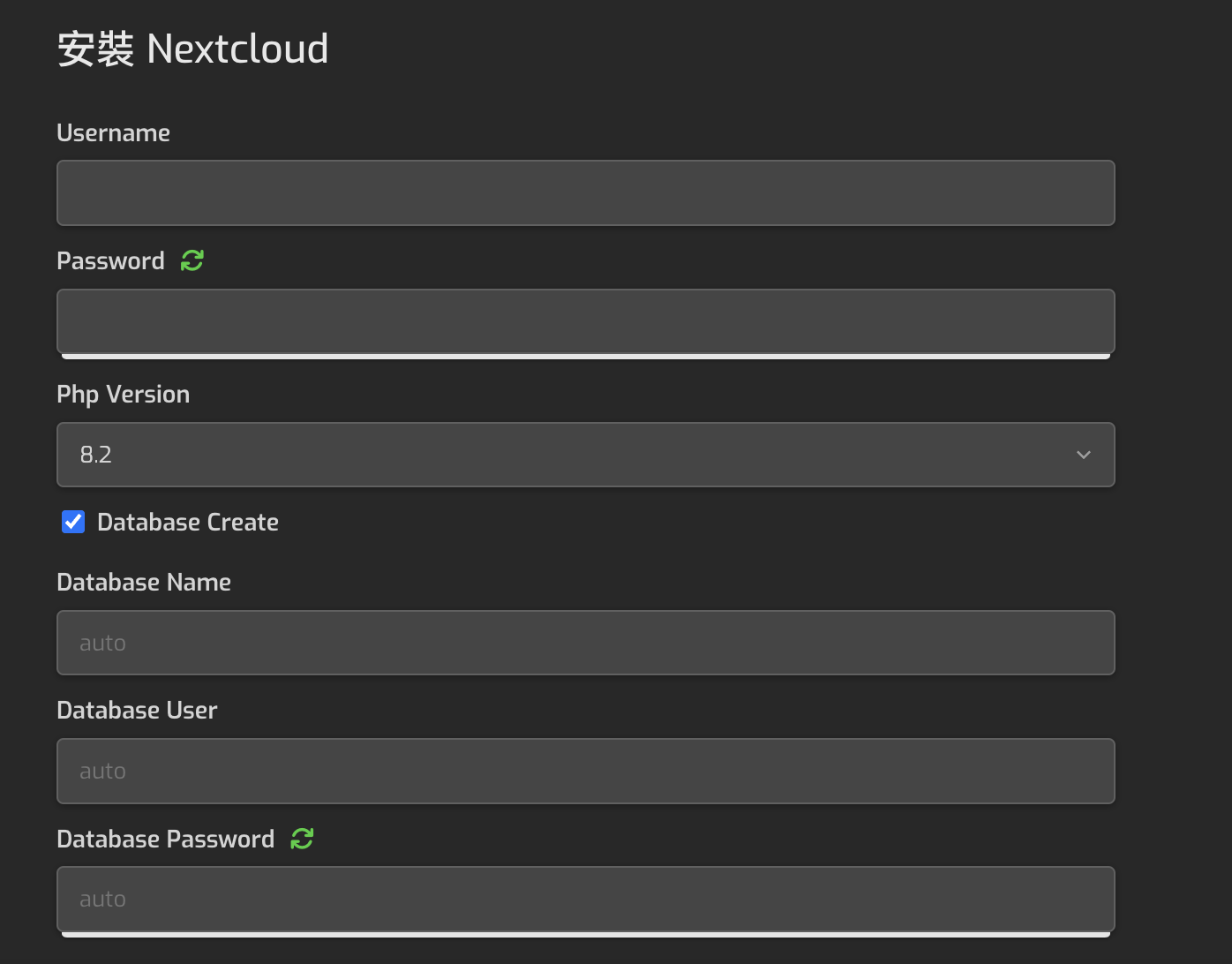
這邊會採用HestiaCP內建的快速安裝服務,HestiaCP安裝可以參考下面連結
HestiaCP 安裝,功能更強大的網站VPS管理工具

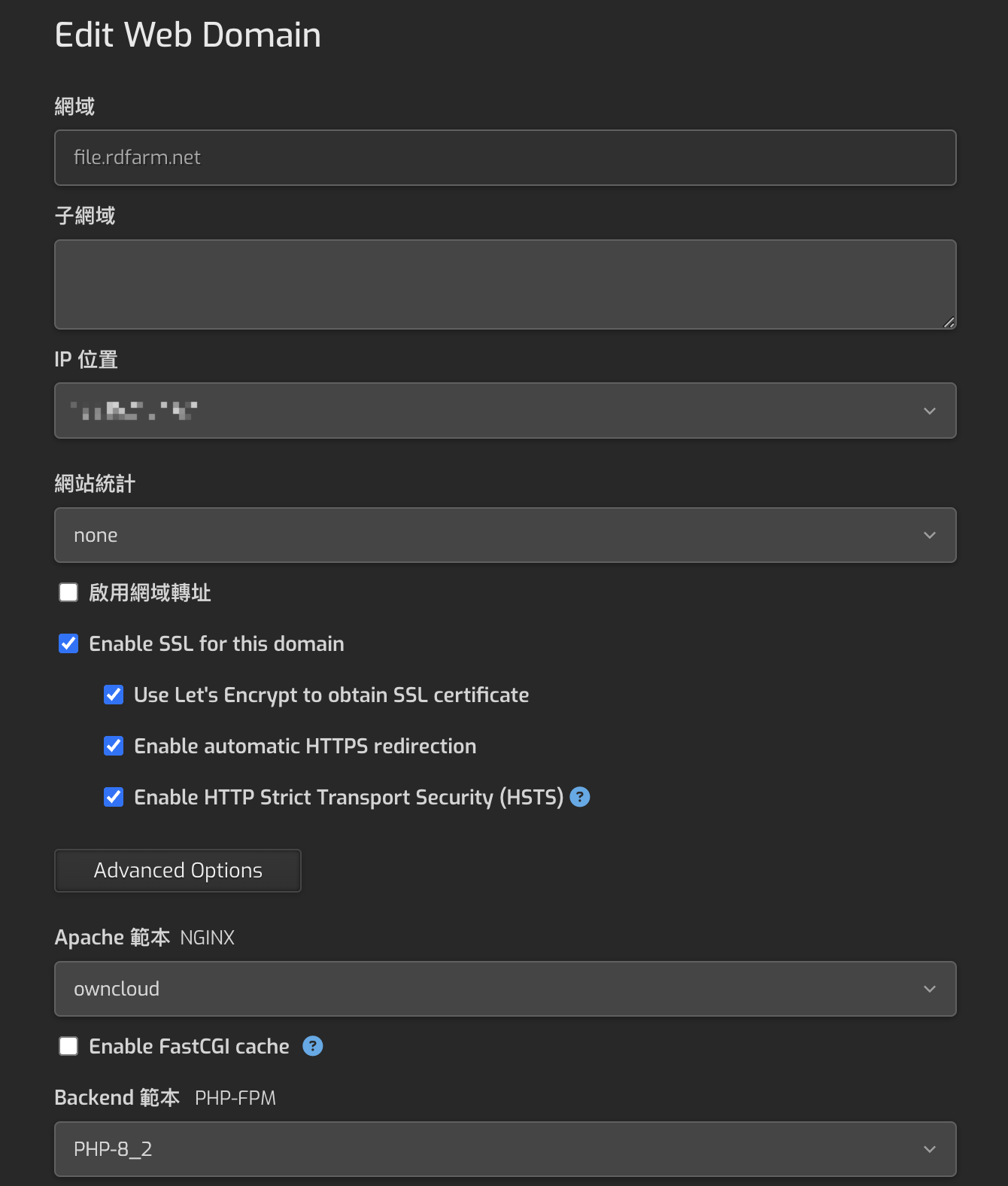
接著設定網域的SSL憑證

上面設定完輸入網址來到登入頁面,這邊填入前面設定的帳號密碼就可以登入

基本設定
進入後台後,我們要先設定常用的功能

個人設定
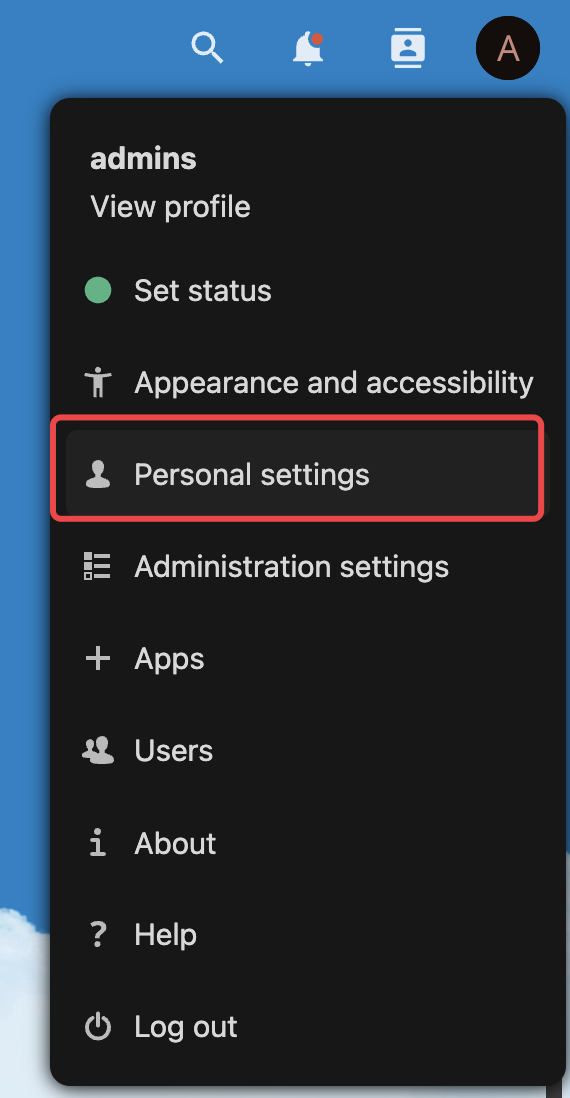
點擊右上方icon,選擇Personal settings

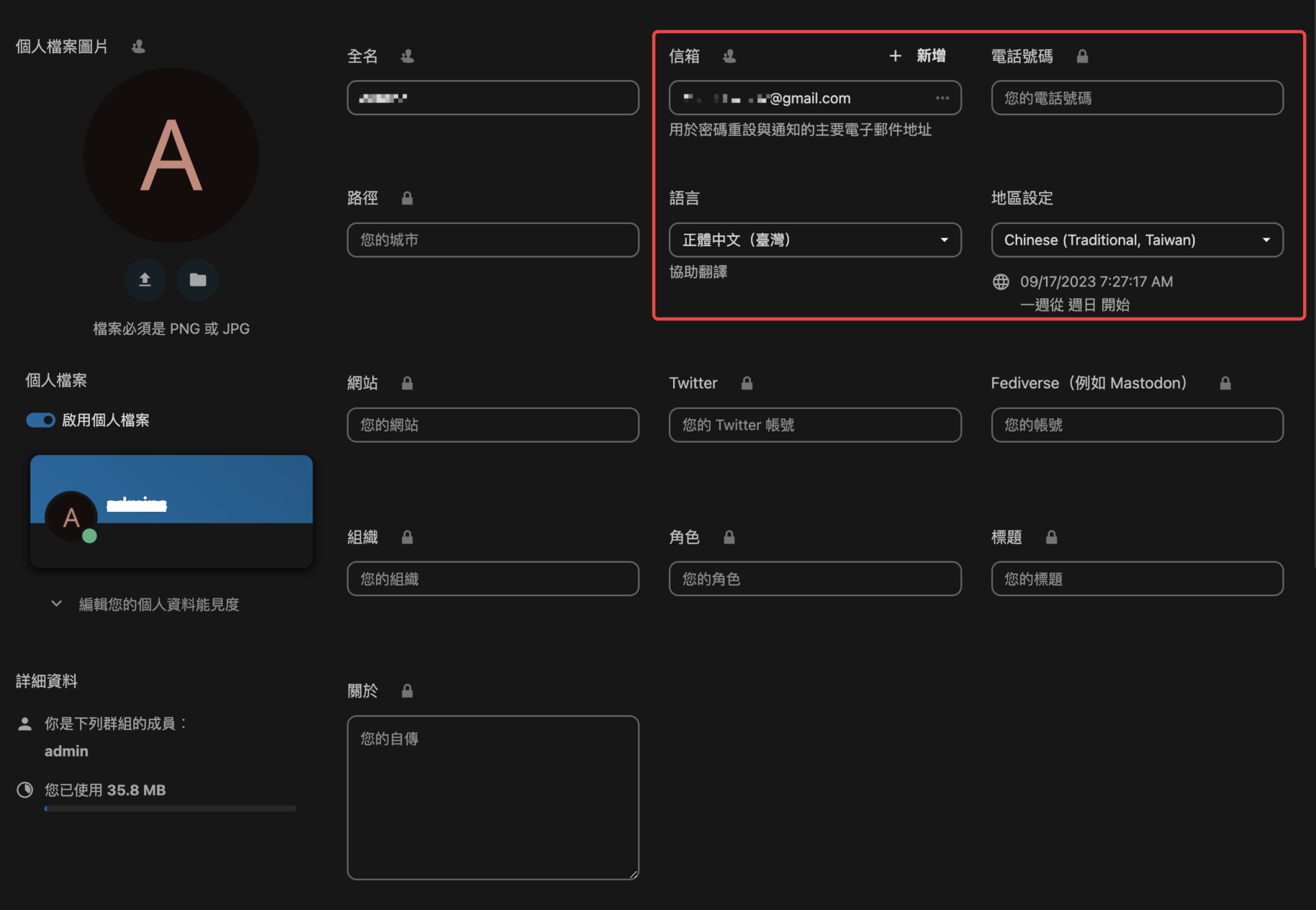
這邊可以完善基本聯絡資訊,其中語言和地區設定分別改成「正體中文」、「Chinese(Traditional,Taiwan)」

管理設定
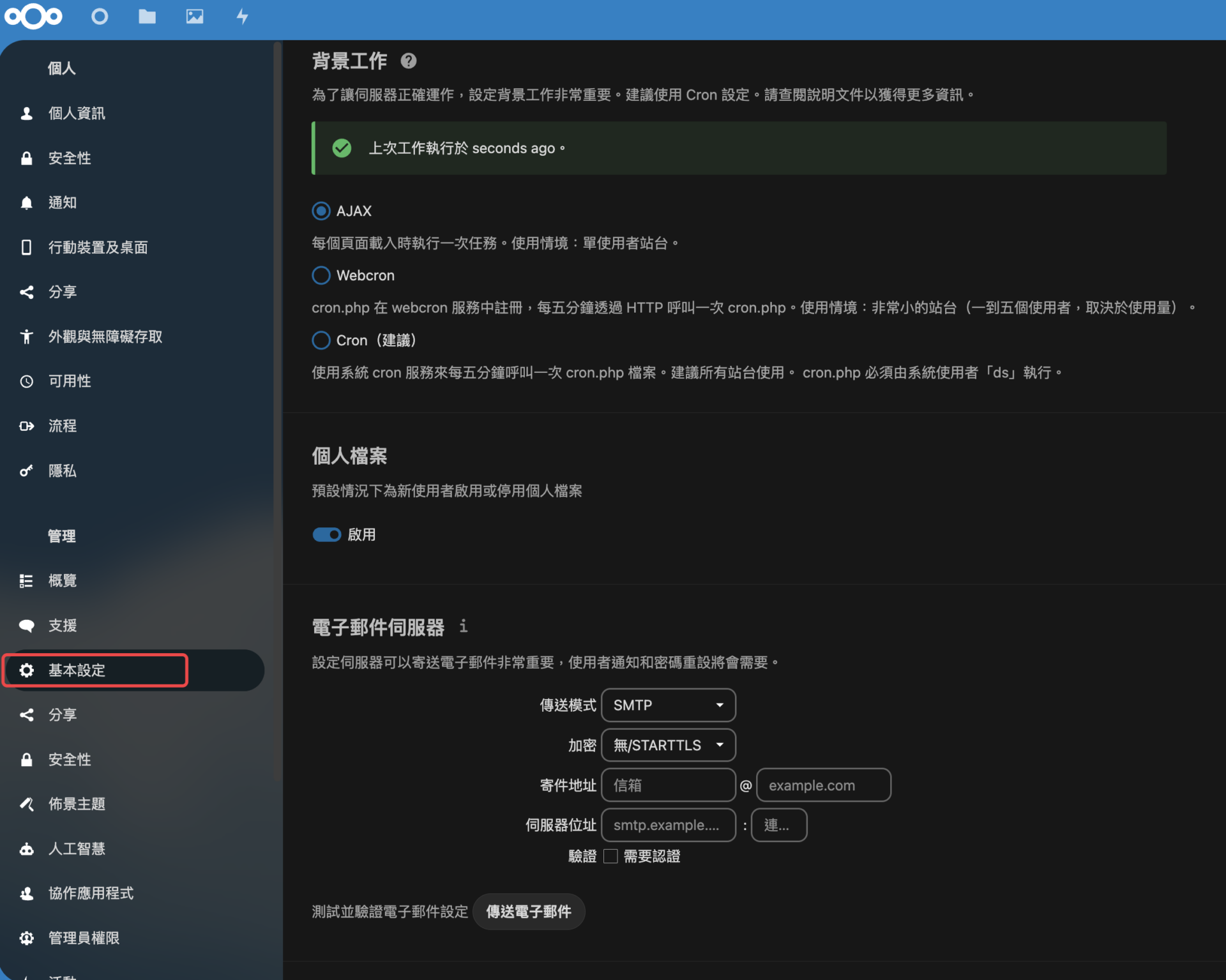
接著來到基本設定,電子郵件伺服器需要進行設定,避免忘記密碼無法使用忘記密碼功能
寄件資料可以使用Gmail或是自架的Mail Server

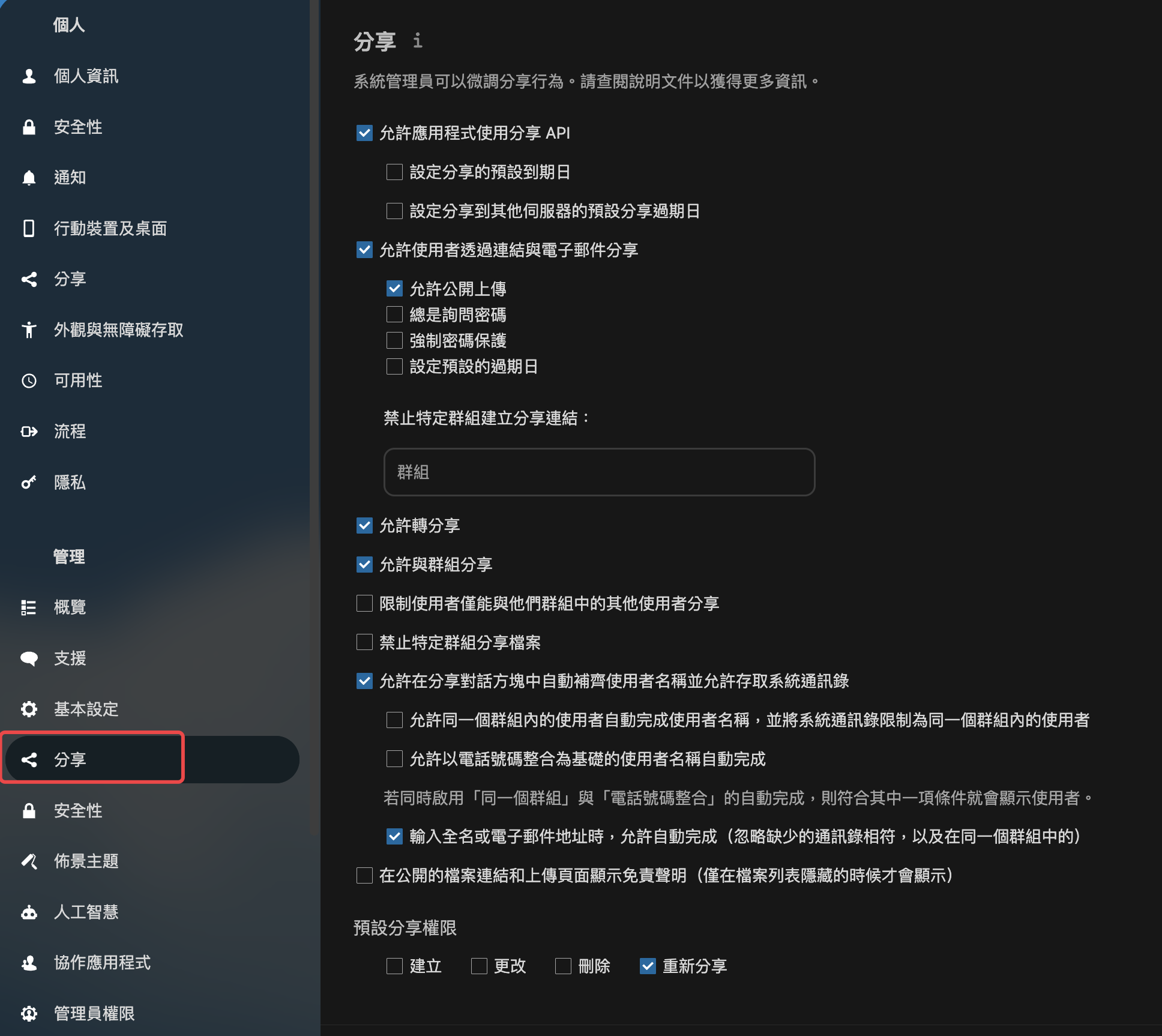
在分享功能,我們可以設定是否有到期日、密碼,限制哪些用戶存取

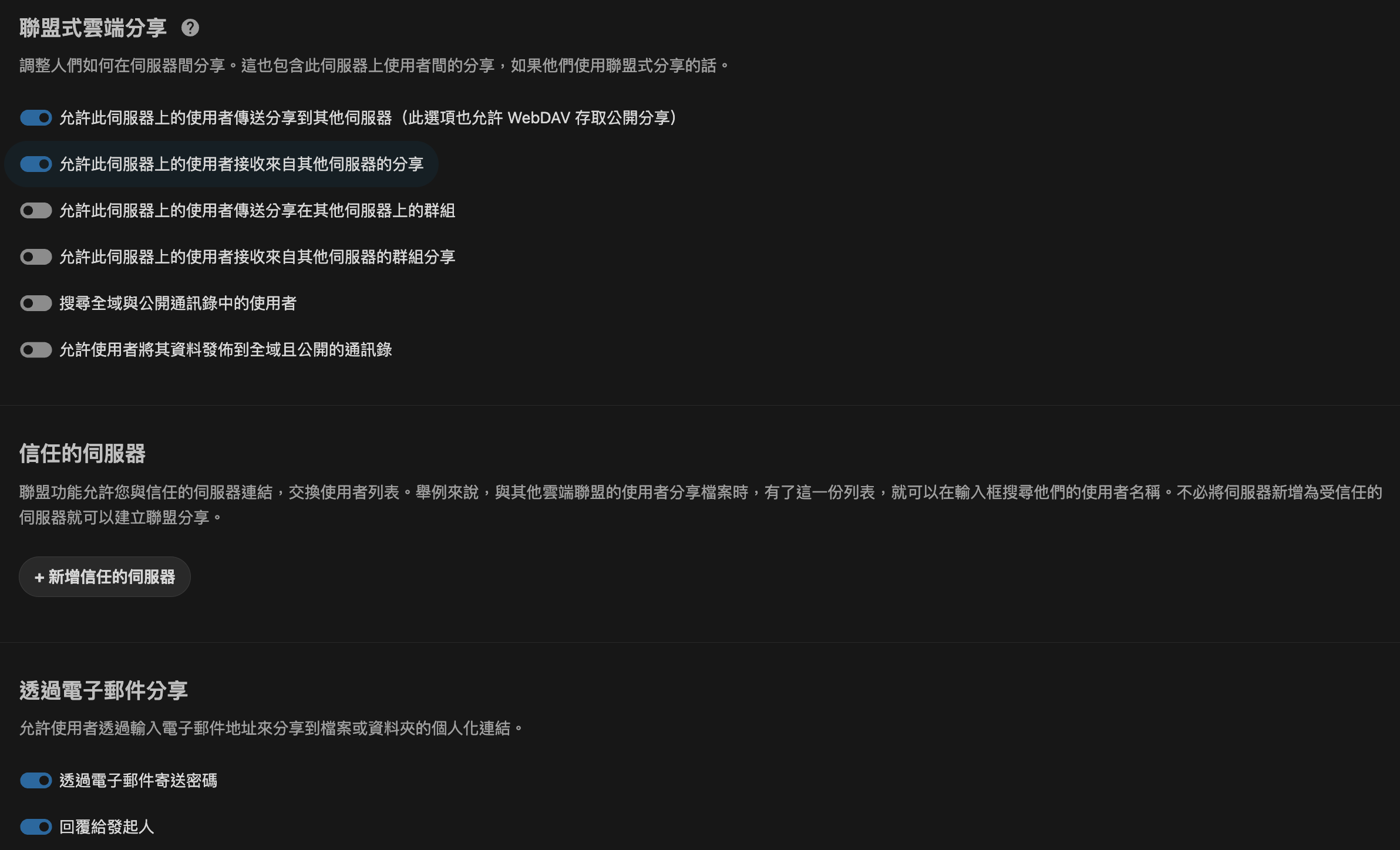
Nextcloud有提供聯盟式雲端分享,分享的目錄不會把檔案傳輸到另一個雲端空間

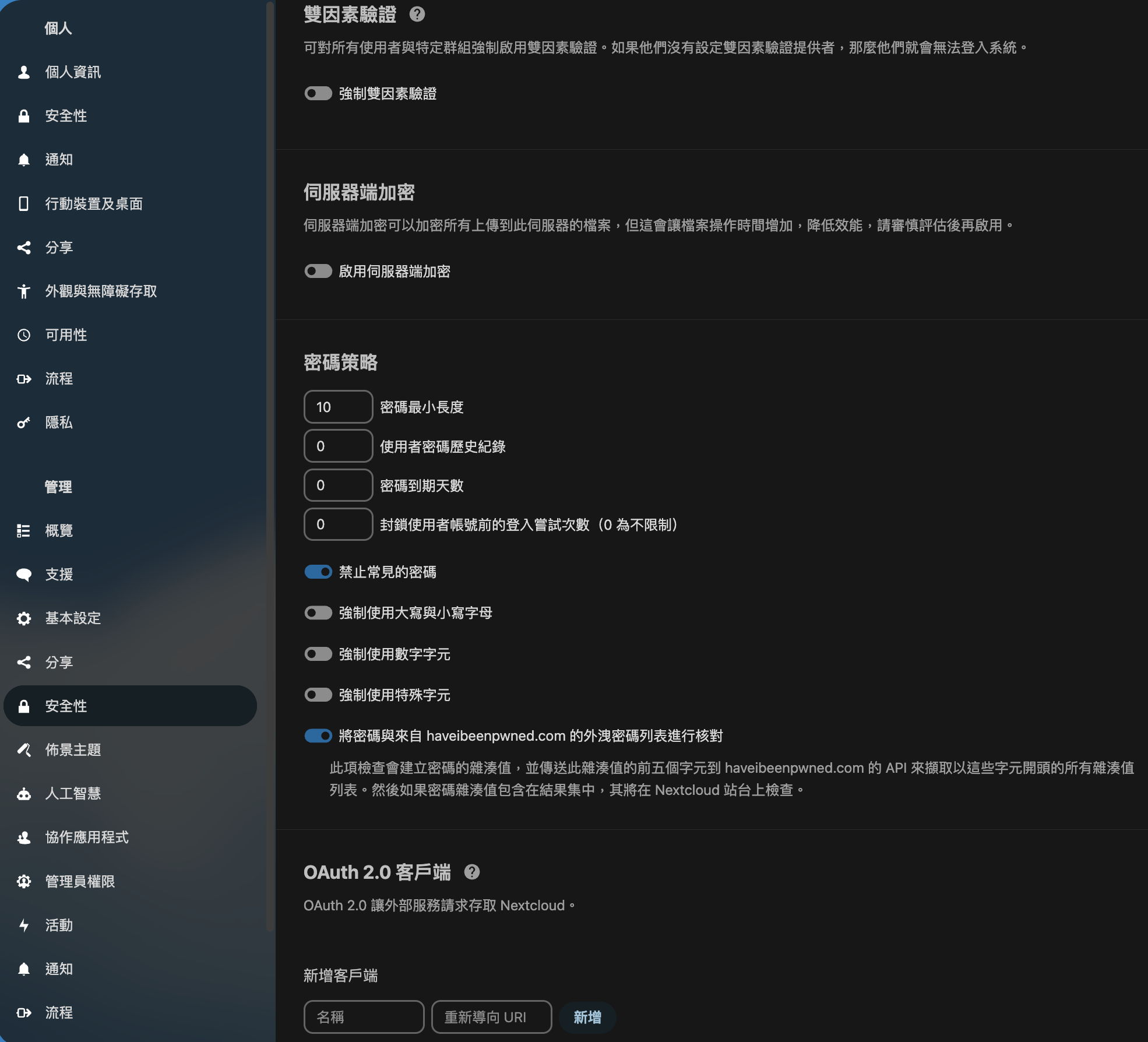
安全性,這邊可以設定所有人的密碼複雜度和開啟雙因素驗證,增加破譯的難度

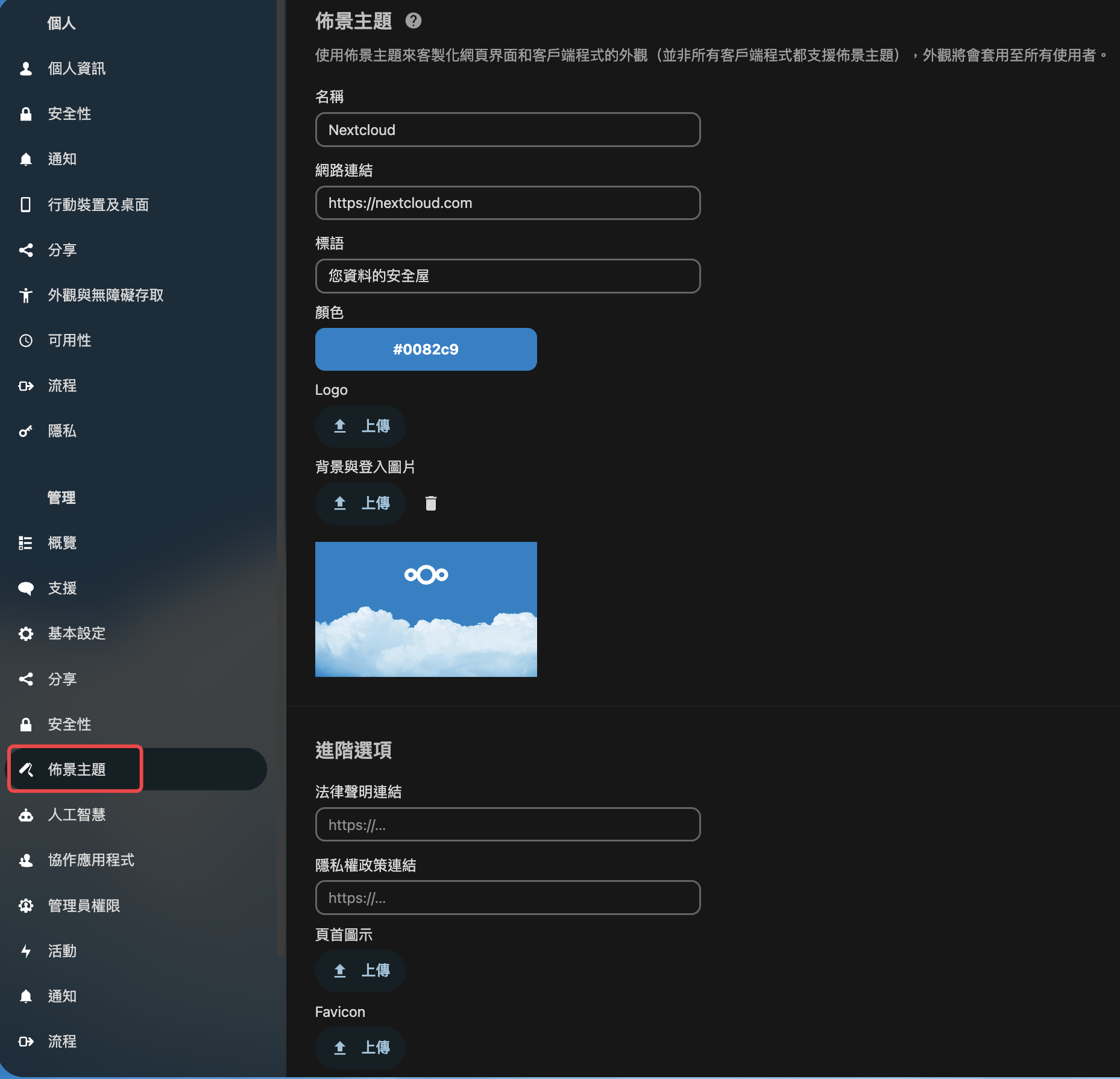
佈景主題,這邊可以將雲端名稱、網址、LOGO和網站樣式進行修改

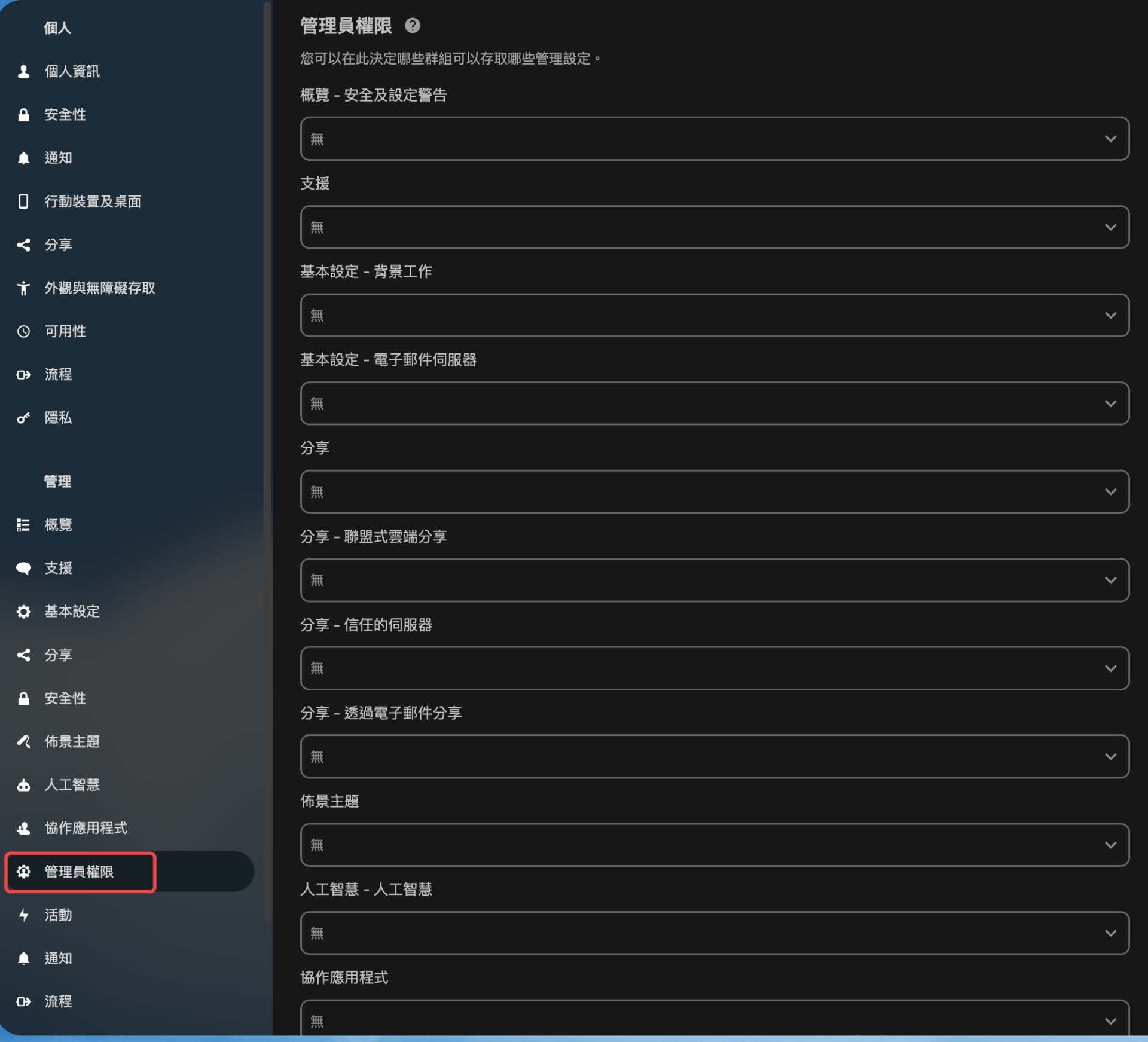
如果有多人進行存取,這邊就可以進行部分限制

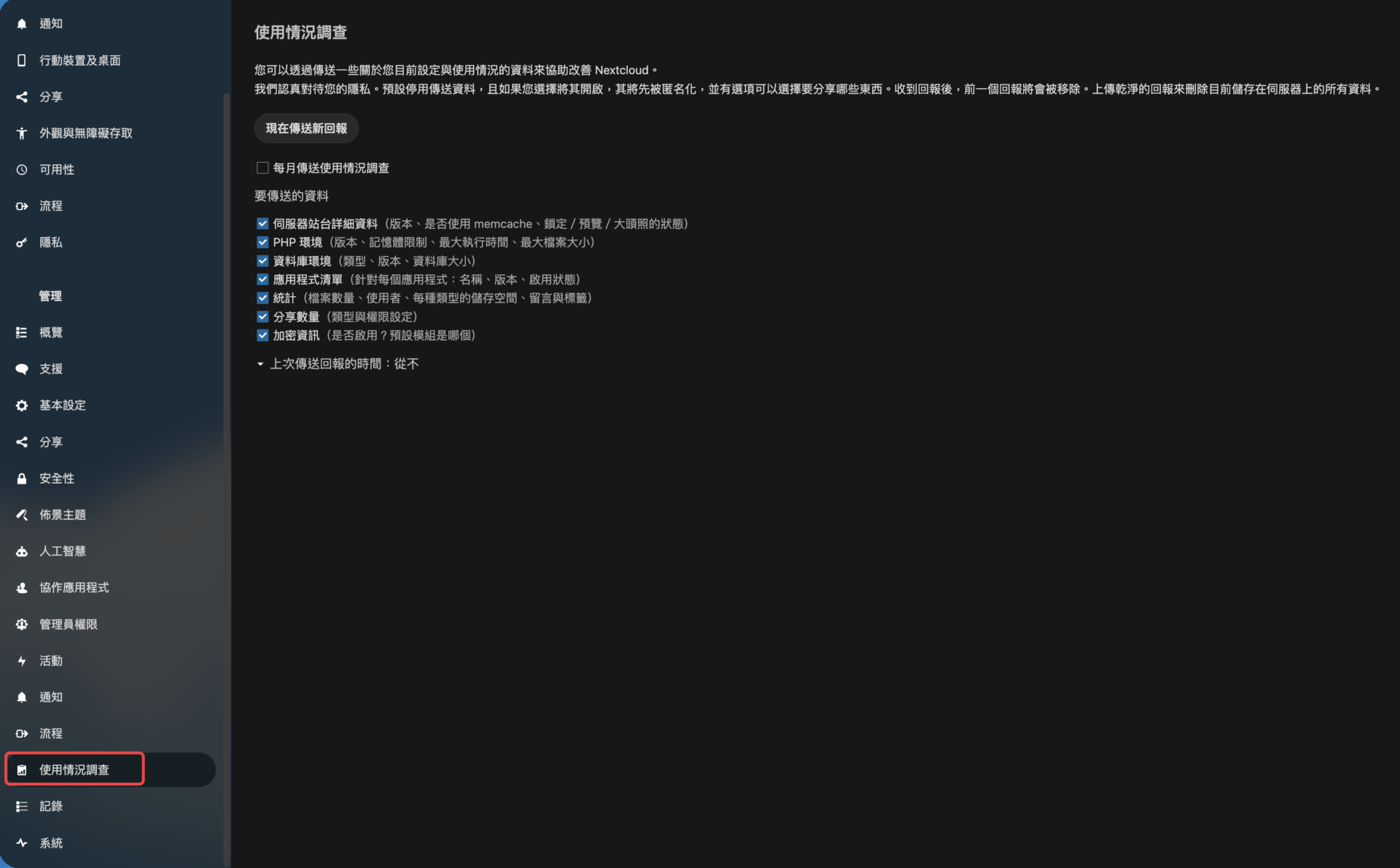
使用情況調查,這邊可以選擇哪些資料可以提供給官方以參考後續優化方向,如果不要回傳就取消勾選即可

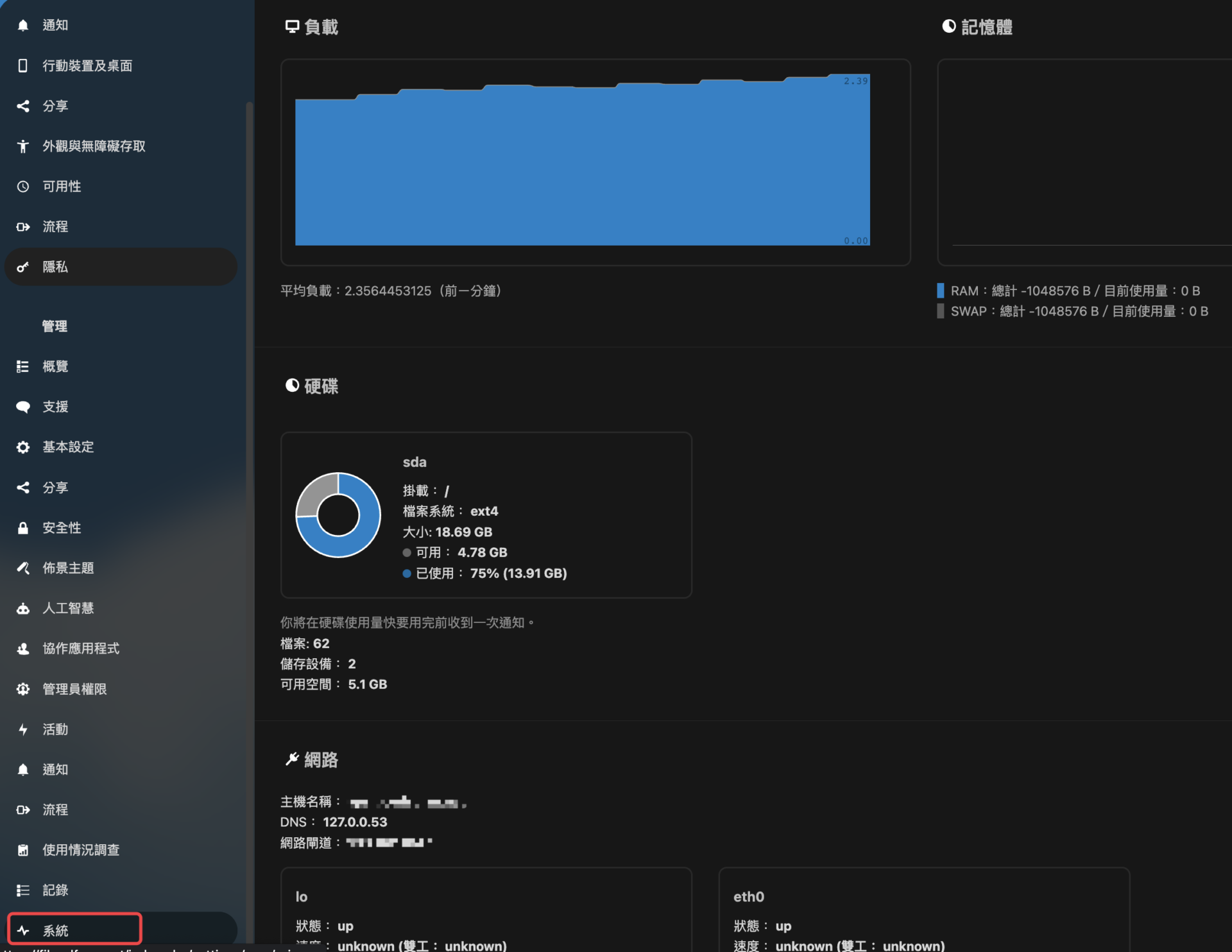
系統,這邊是GUI圖形化可以查看伺服器使用狀況,避免硬碟、記憶體、CPU資源不夠

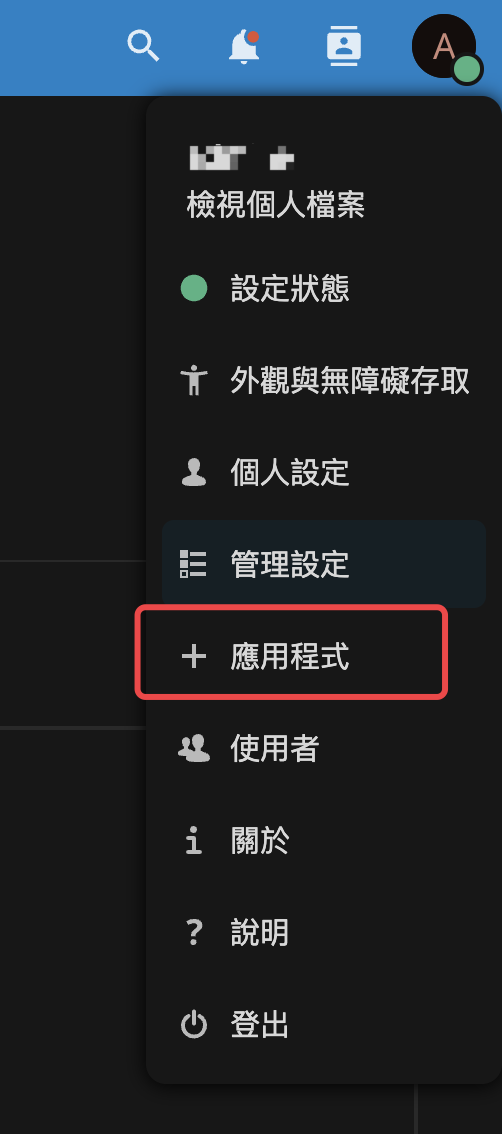
應用程式
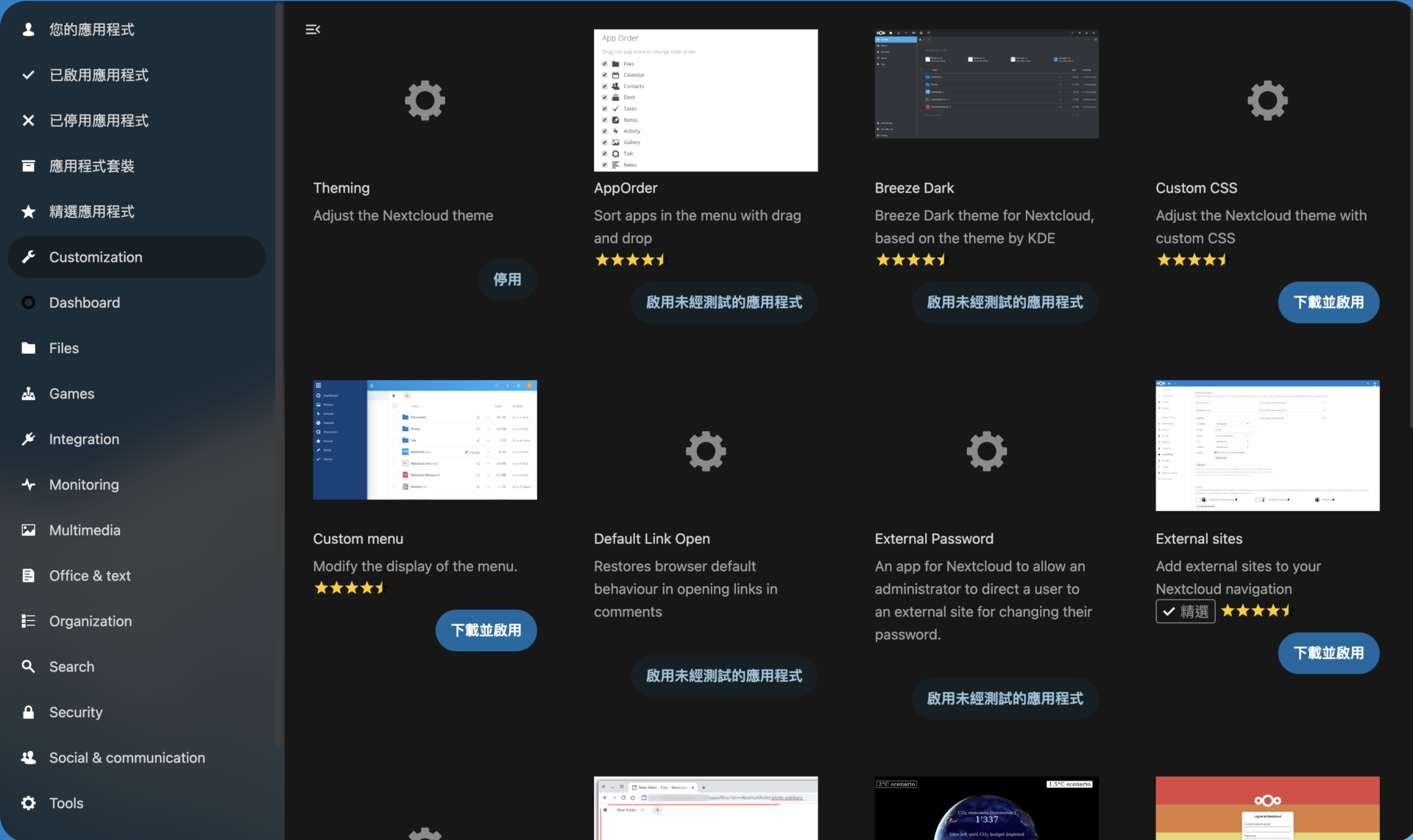
上面的設定完成後,如果對原生的功能覺得不夠,這時可以來到「應用程式」,這邊有其他開發者上架的擴充工具

作者常用的功能是Custom CSS,這個外掛可以搭配佈景主題進行版面的修飾

雲端分享
最後來到重點,如何上傳檔案並分享給其他用戶

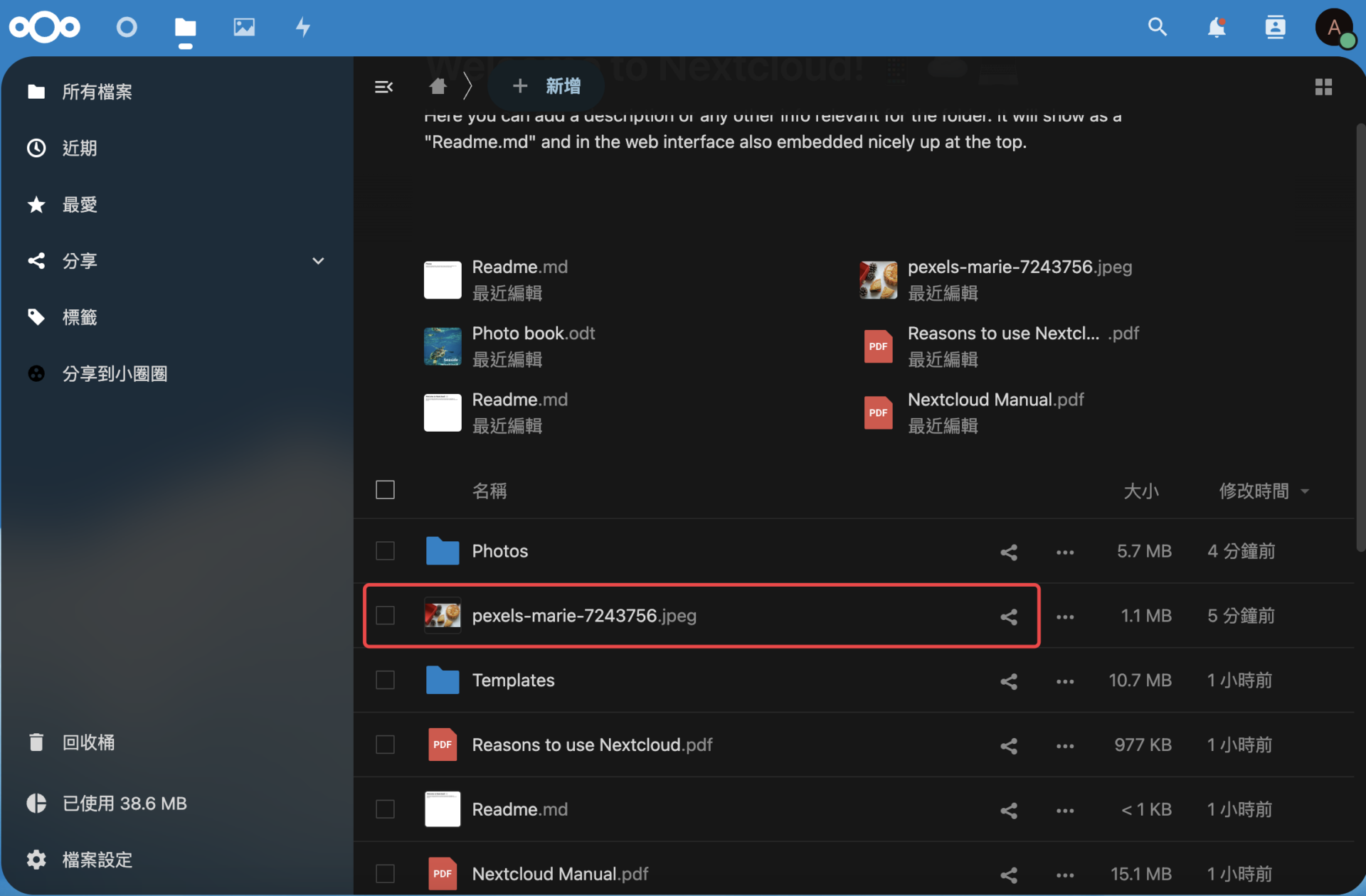
上傳方式很簡單,直接將檔案拖曳到頁面上就會自動上傳了
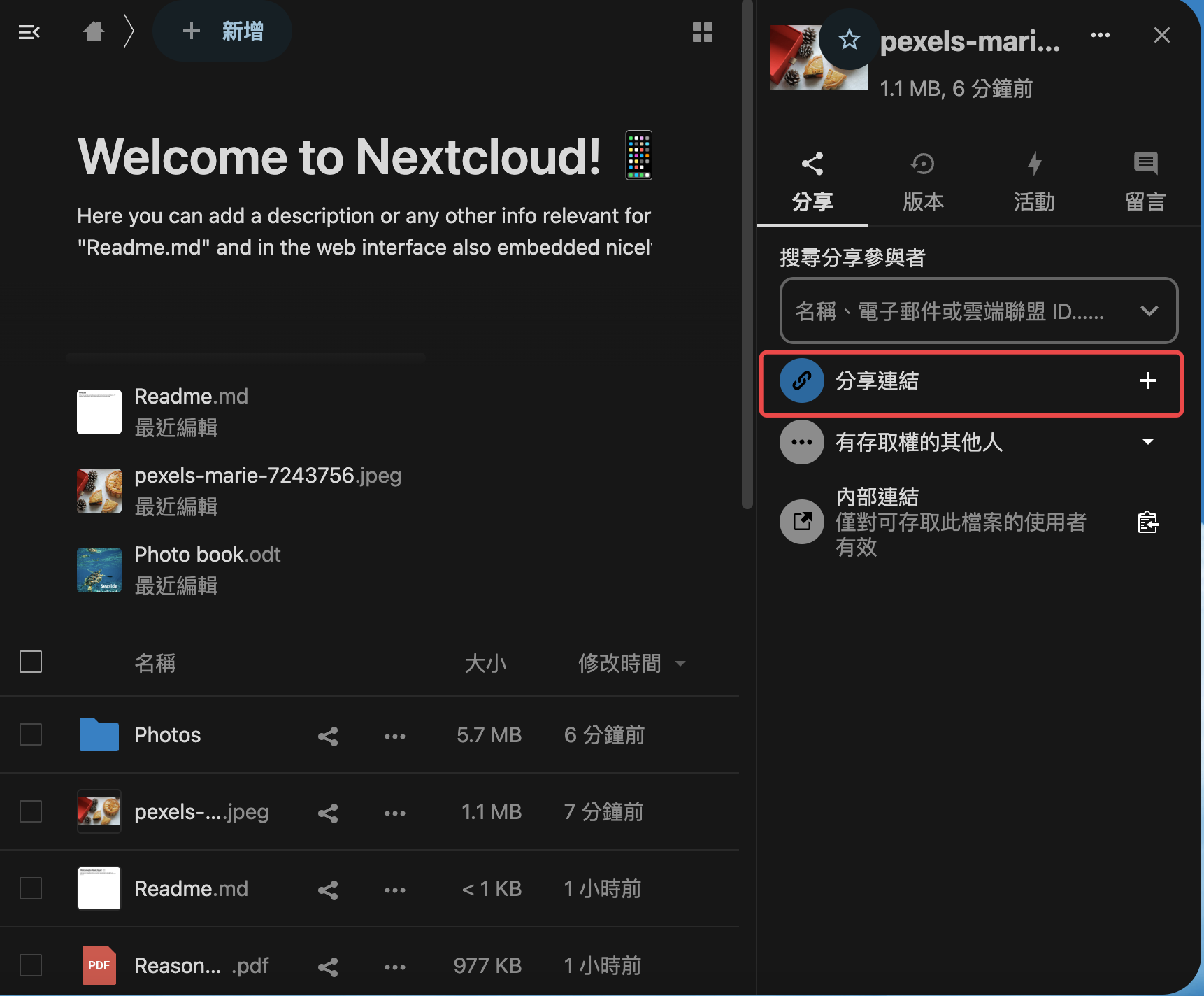
上傳後,點選右邊的分享icon

在右側會跳出分享連結選項,點一下+號

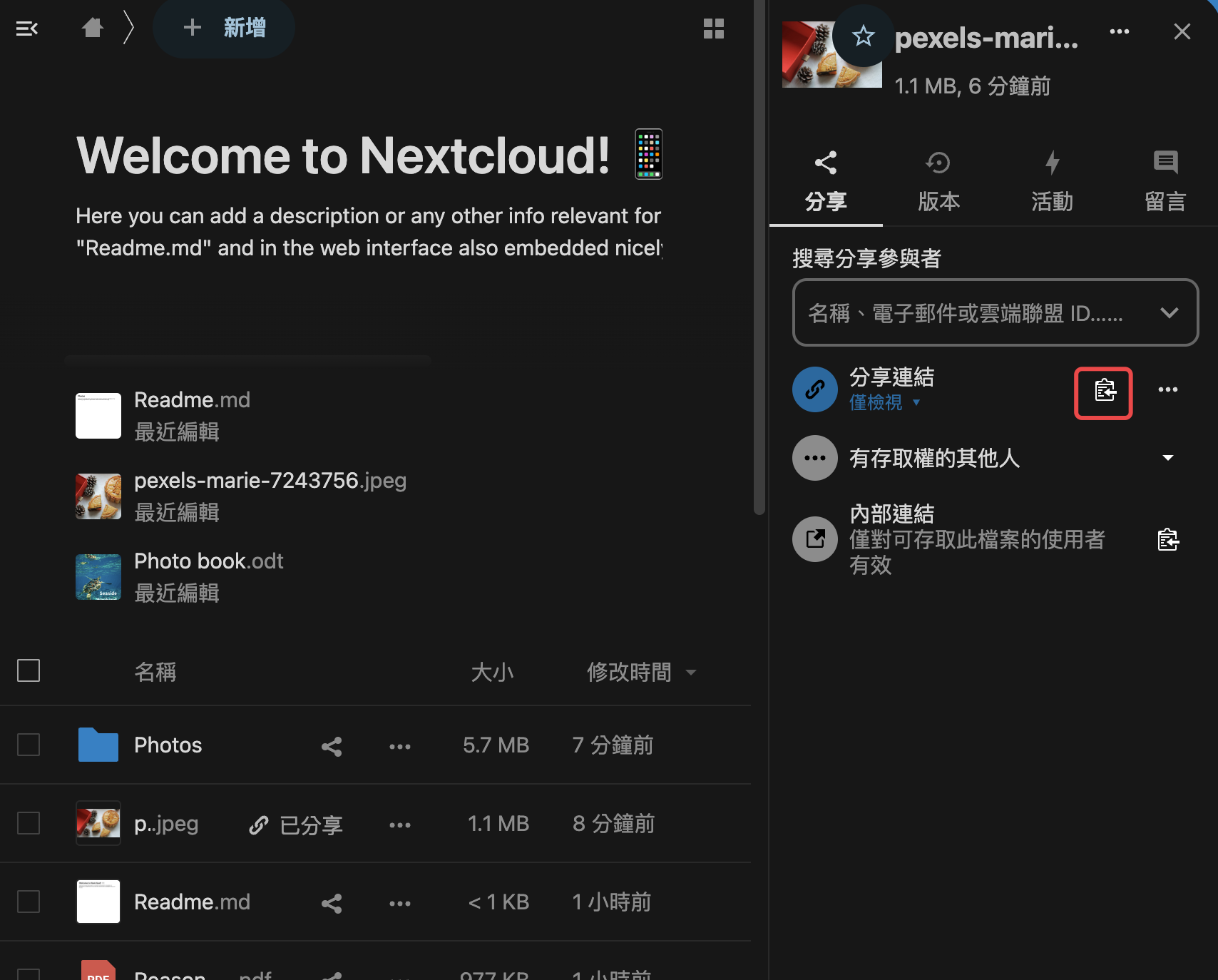
紅匡中的icon點一下就會複製分享連結了

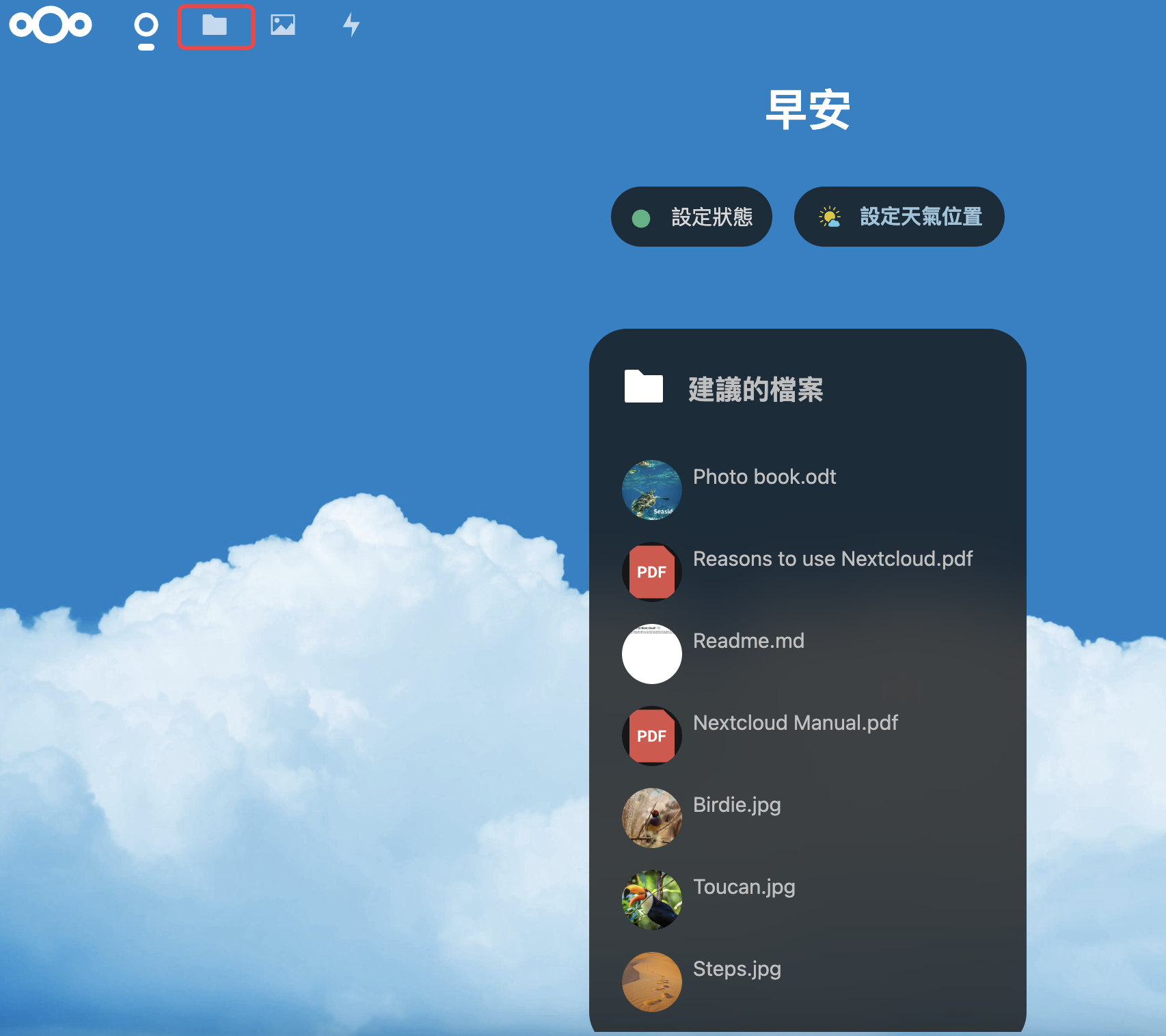
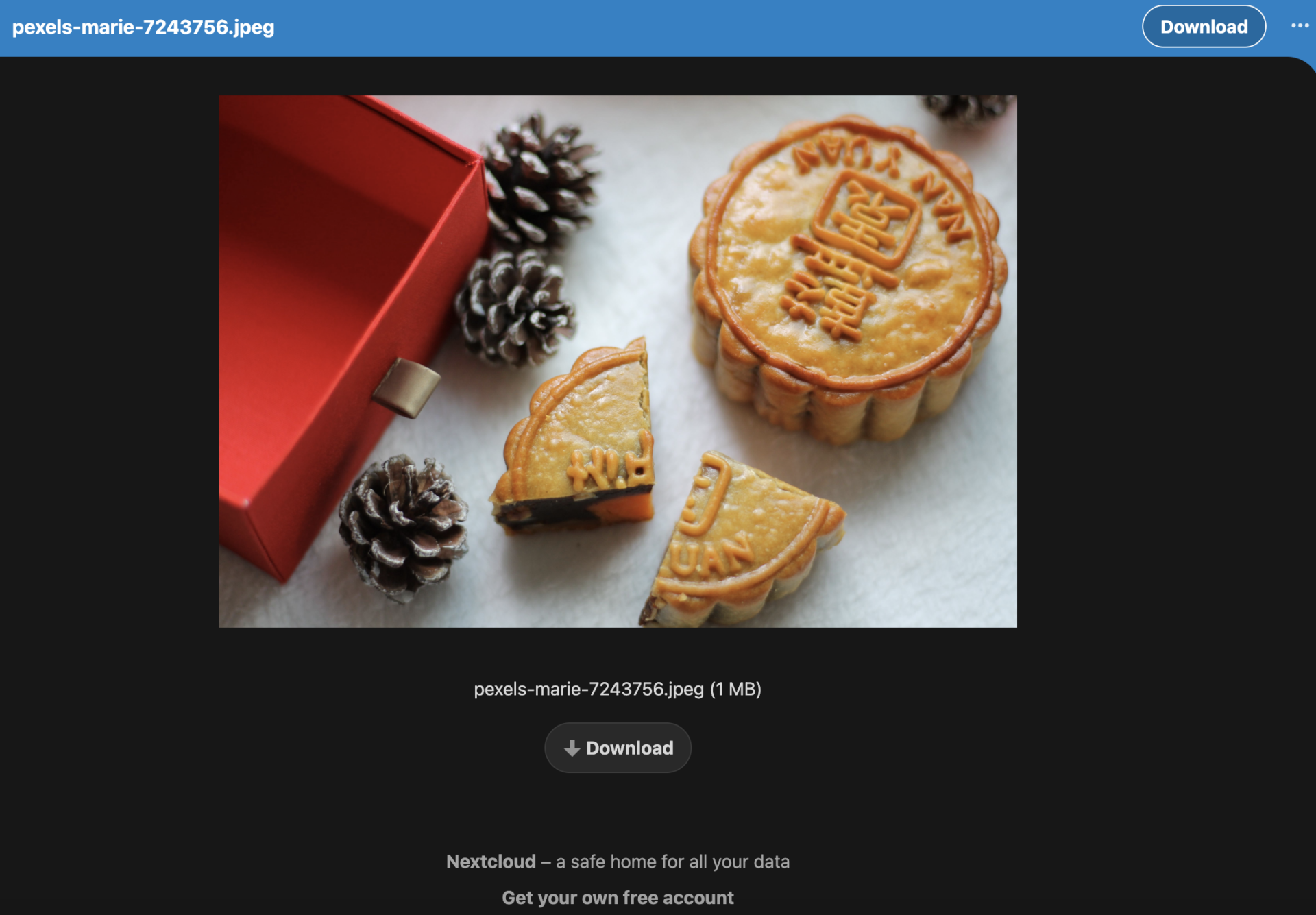
這時將連結貼到網址列上,就會出現如下圖的樣式

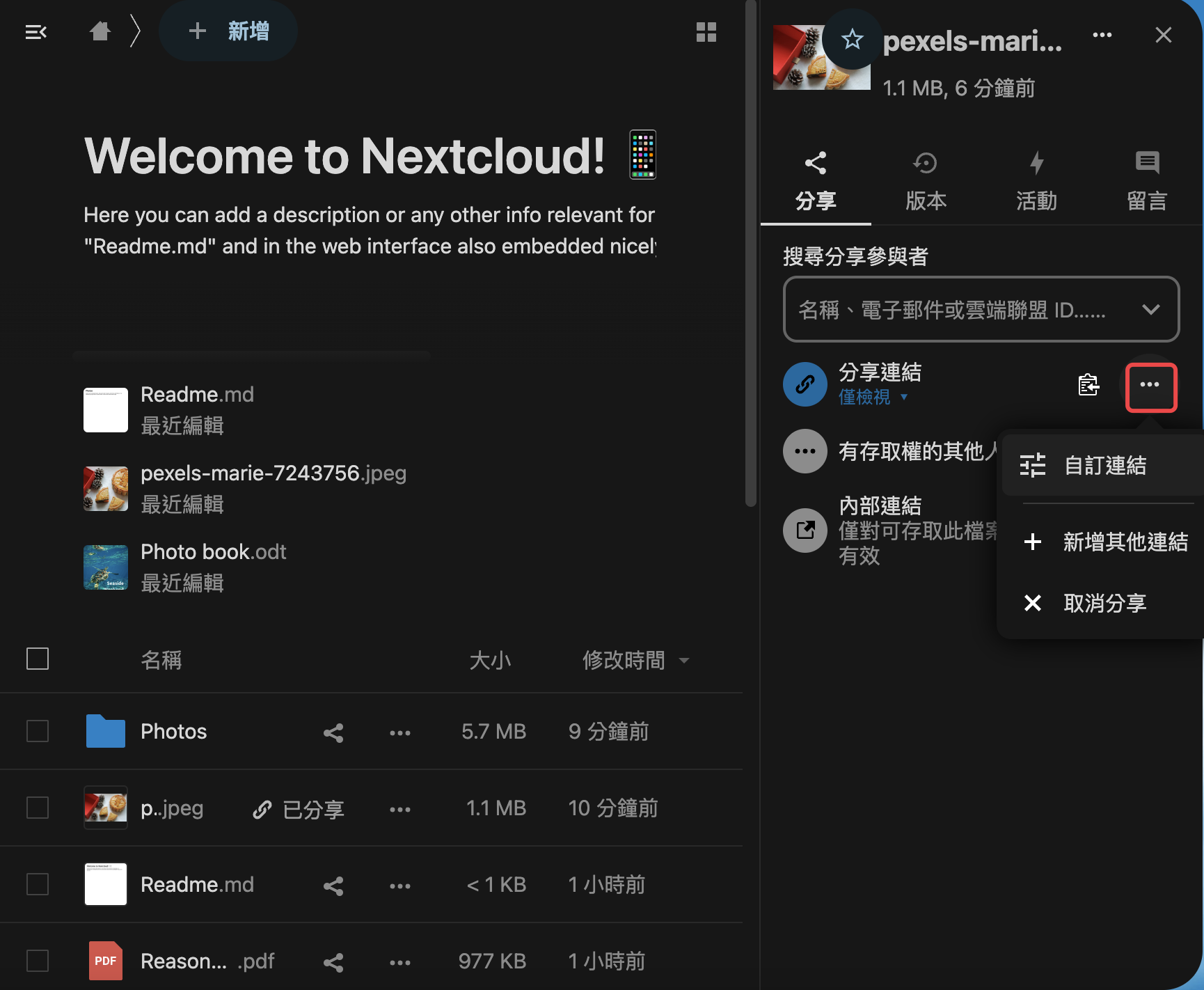
如果你要取消分享或是自訂連結,點擊右方三個點即可變更

Nextcloud更新
Nextcloud平均每個月進行一次更新,但我們需要手動進行版本更新
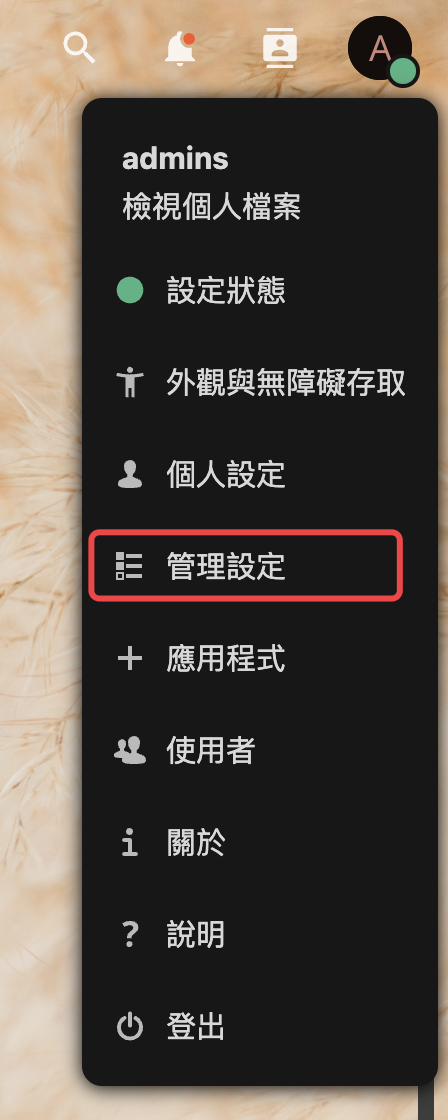
首先點擊「管理設定」

自動更新
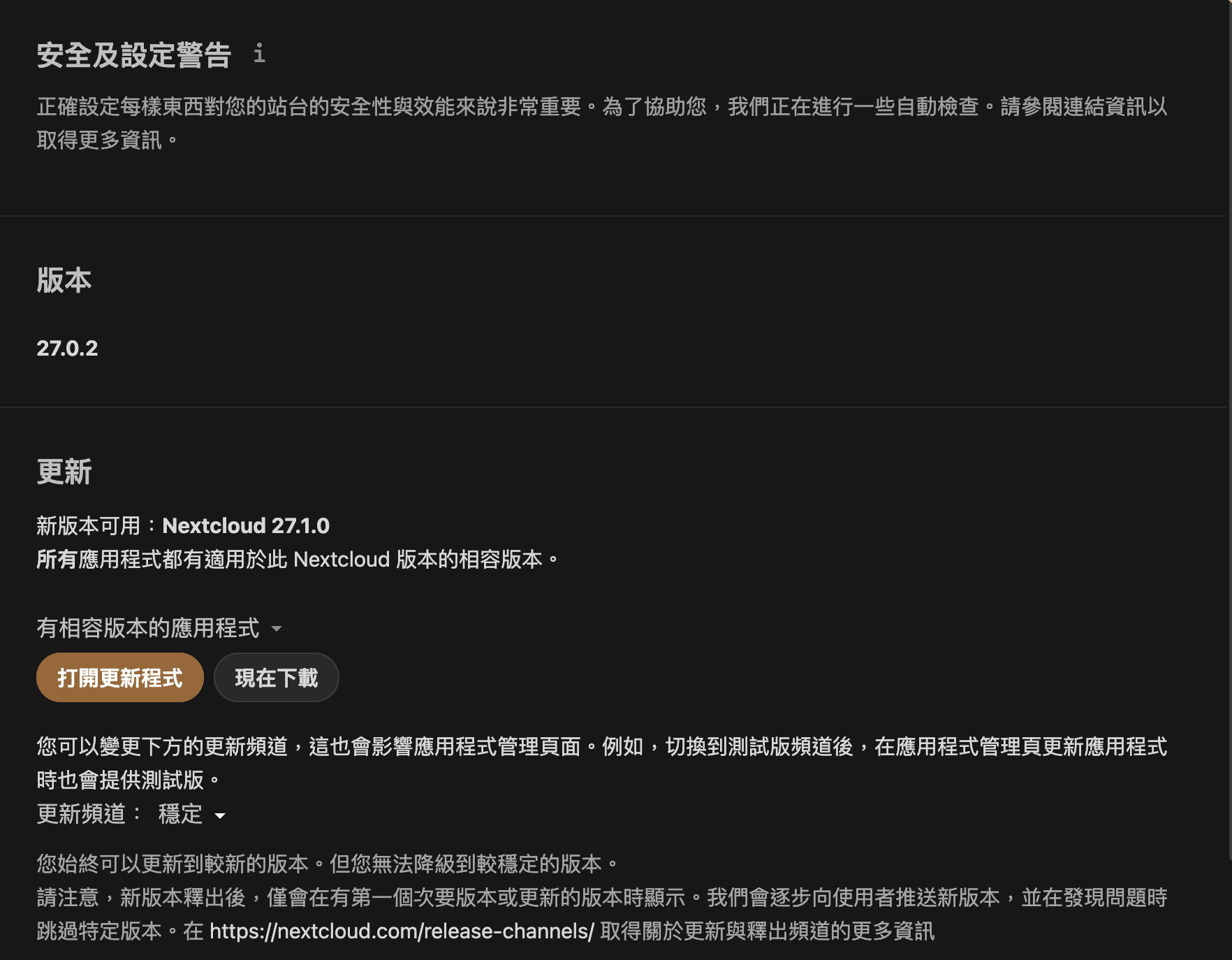
在下方會出現目前版本及目前最新版本,我們可以點擊「打開更新程式」讓系統自動跑更新

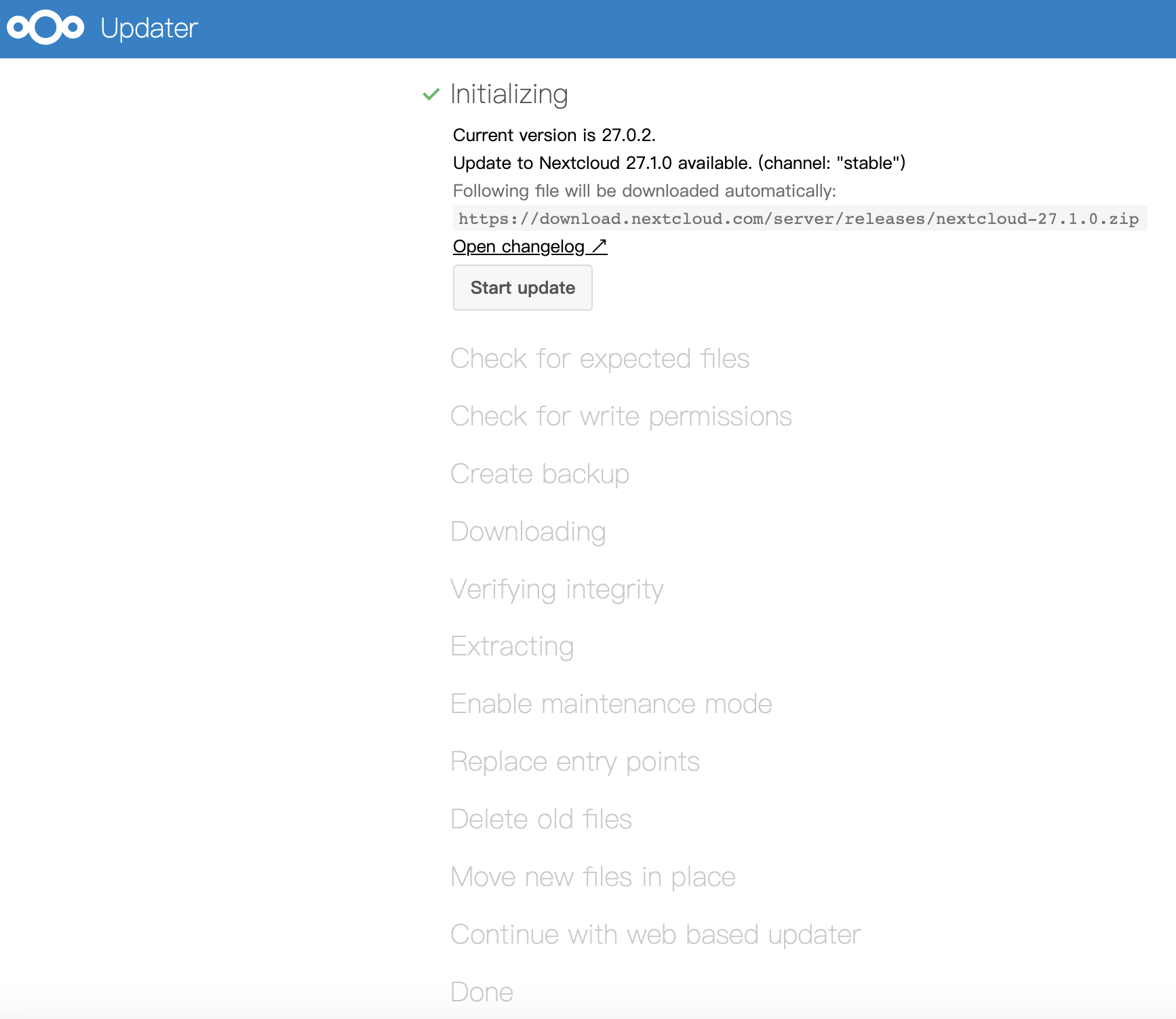
點擊「Start update」進行更新
如果更新到一半出現錯誤無法更新,可以參考下方的手動更新

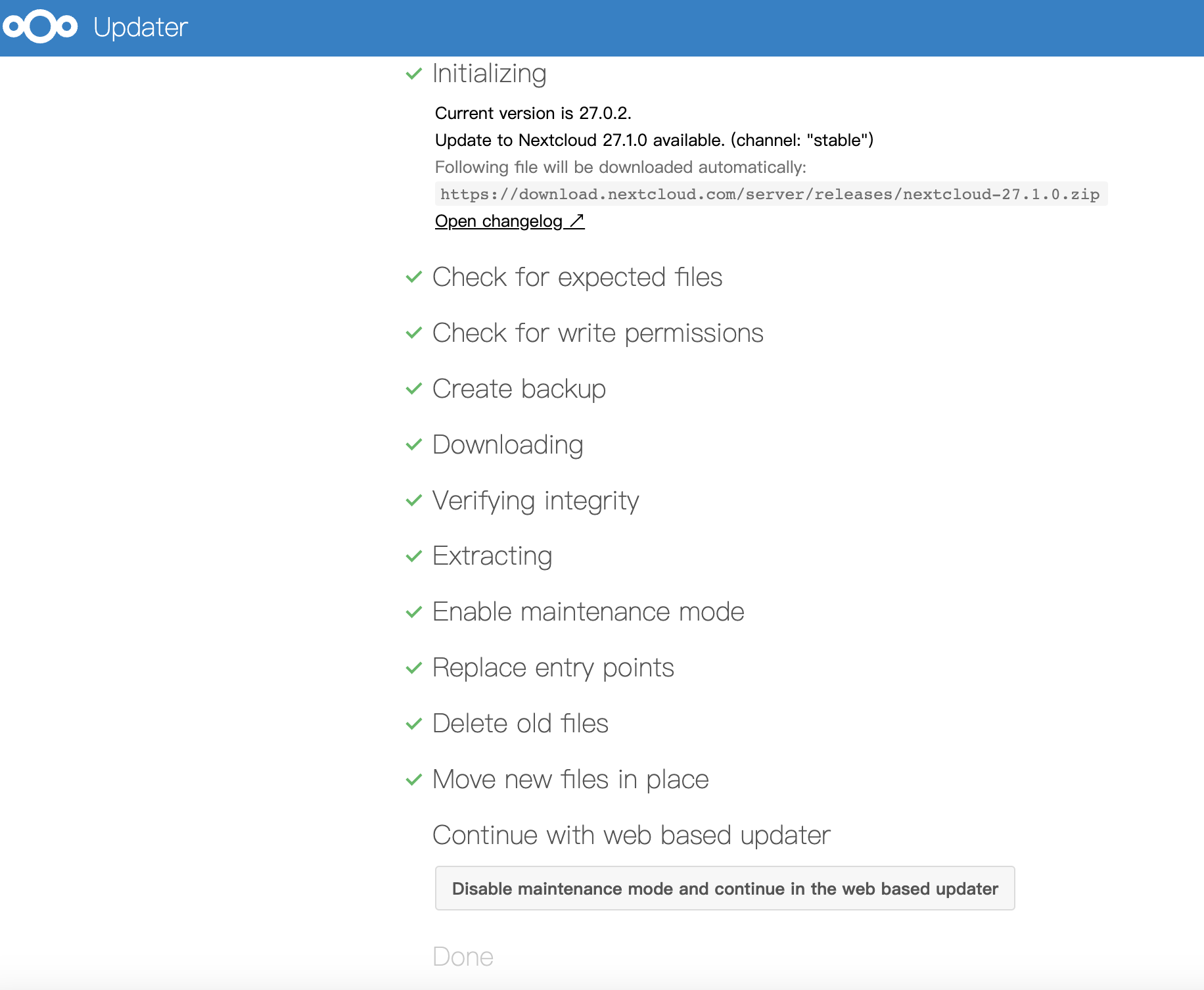
點擊「Disable maintenace mode and continue in the web base updater」繼續更新

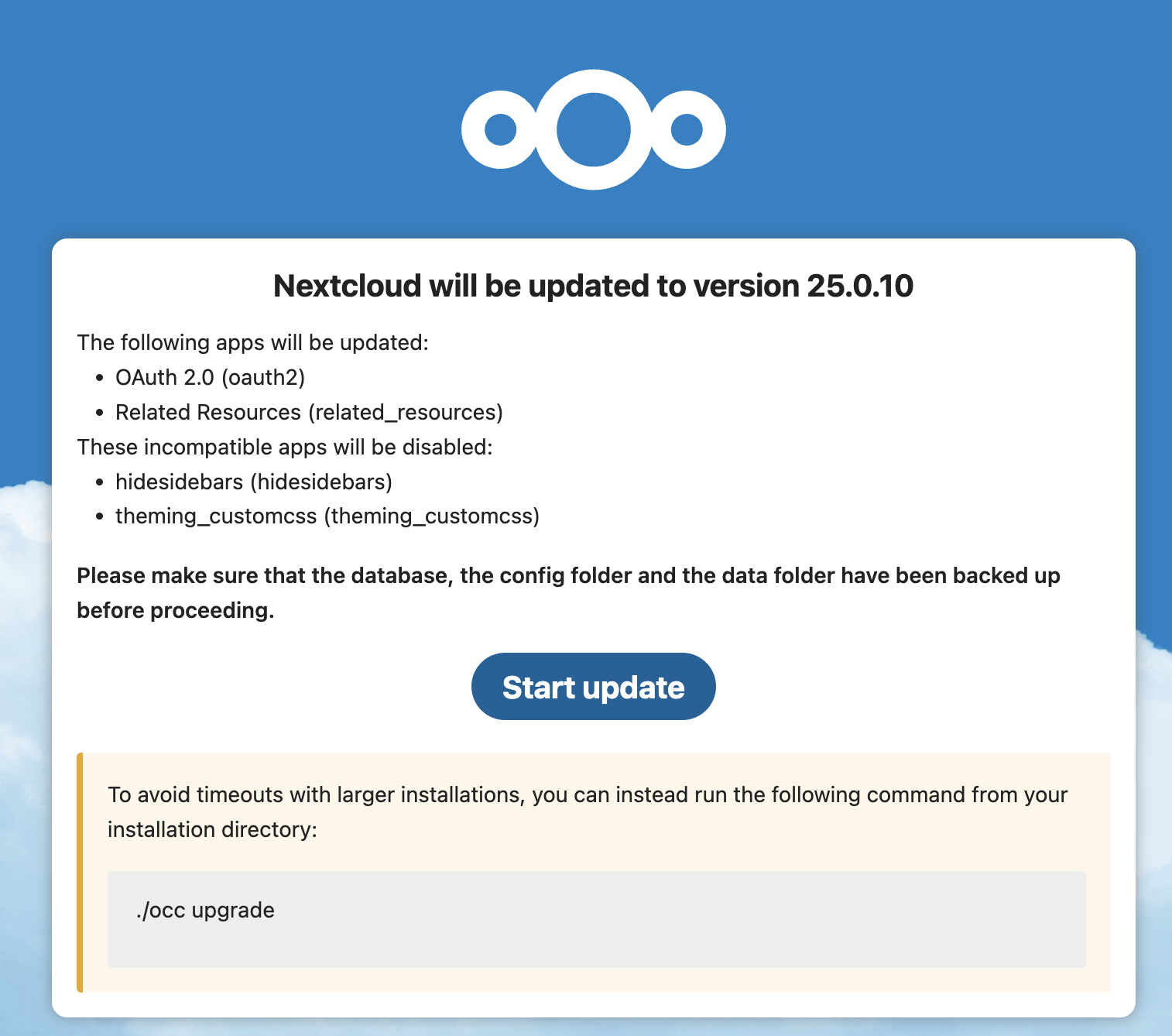
上面的畫面跑完後會直接到下圖畫面,點擊「Start update」

這邊會等待久一點

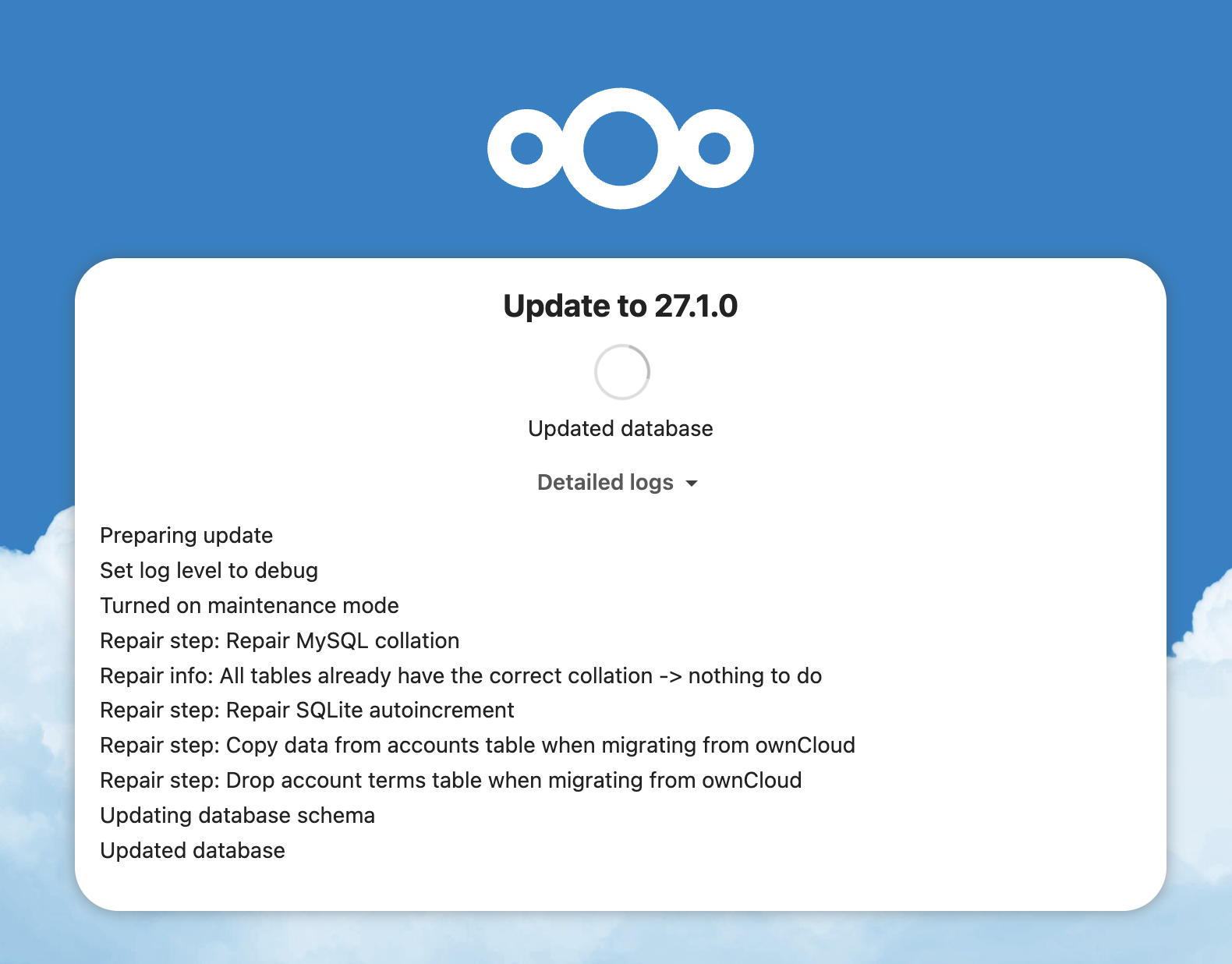
當出現下圖畫面代表更新完畢

手動更新
萬一自動更新失敗就需要去下載更新檔,但大版號不可直接跨越
例如目前是26版就需要先更新到最新後,才能安裝27版的程式
官方下載連結 https://nextcloud.com/changelog/
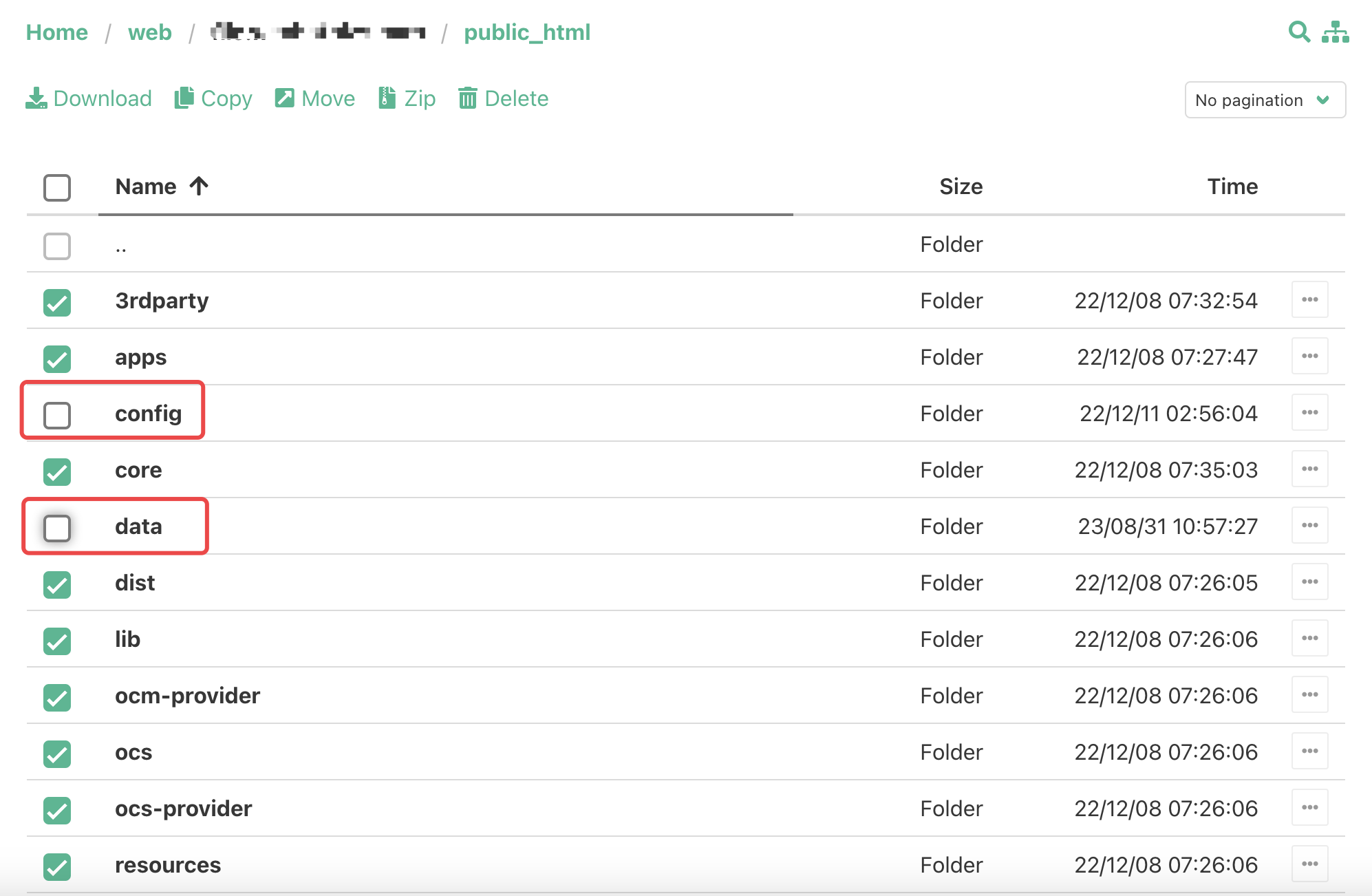
下載完成後只保留config和data,其他程式全部刪除,刪除後上傳新的

程式上傳完成並重新整理網頁後會出現下圖,直接點擊「Start update」就能完成更新