去年有介紹過 「Code Snippets」這套精簡的程式碼管理工具,要加入一些程式碼非常方便。
但是在免費版中只支援HTML和PHP,而CSS和JavaScript則是屬於付費功能,在使用上和程式碼管理上會造成困擾。
這次分享WPCode 這套外掛,不但上述語言都免費、而且還提供常見功能的模板。

外掛資訊
作者: WPCode
網址: https://tw.wordpress.org/plugins/insert-headers-and-footers
版本: 2.2.3.1
設定程式碼
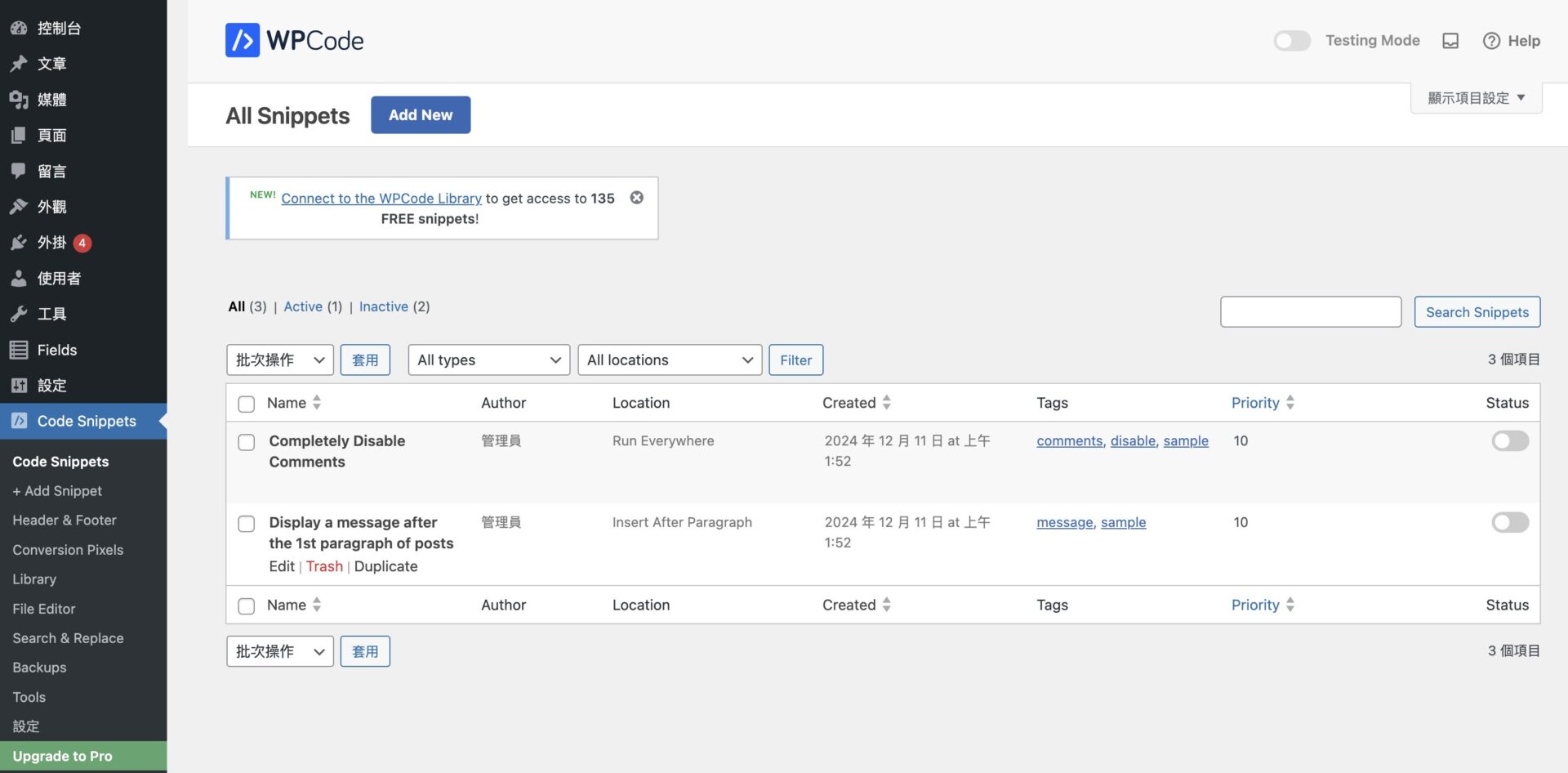
安裝好外掛後前往Code Snippets,這邊有兩個預設的功能可以直接開啟
不過我們要直接新增一段程式碼,所以點擊上方的 Add New

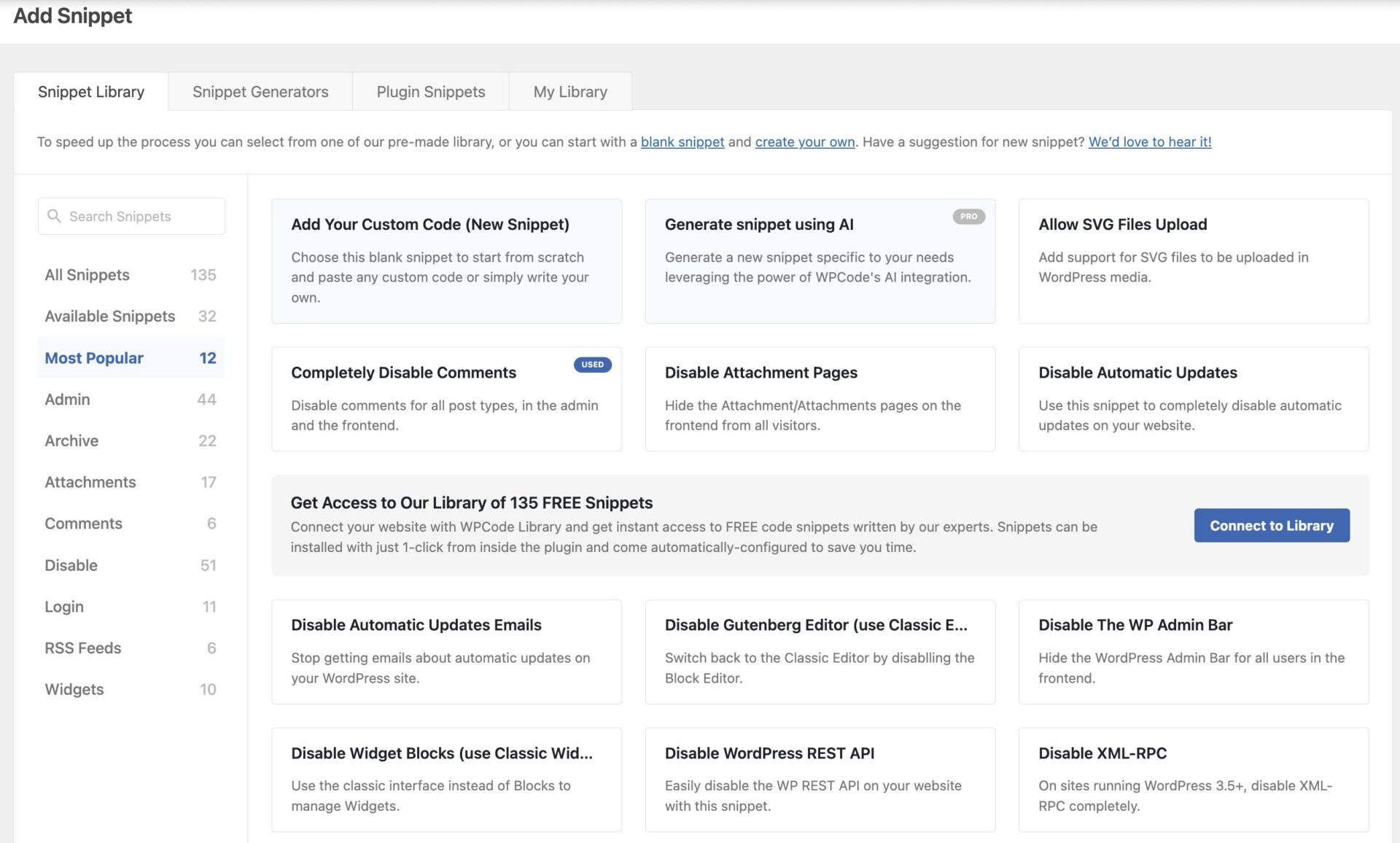
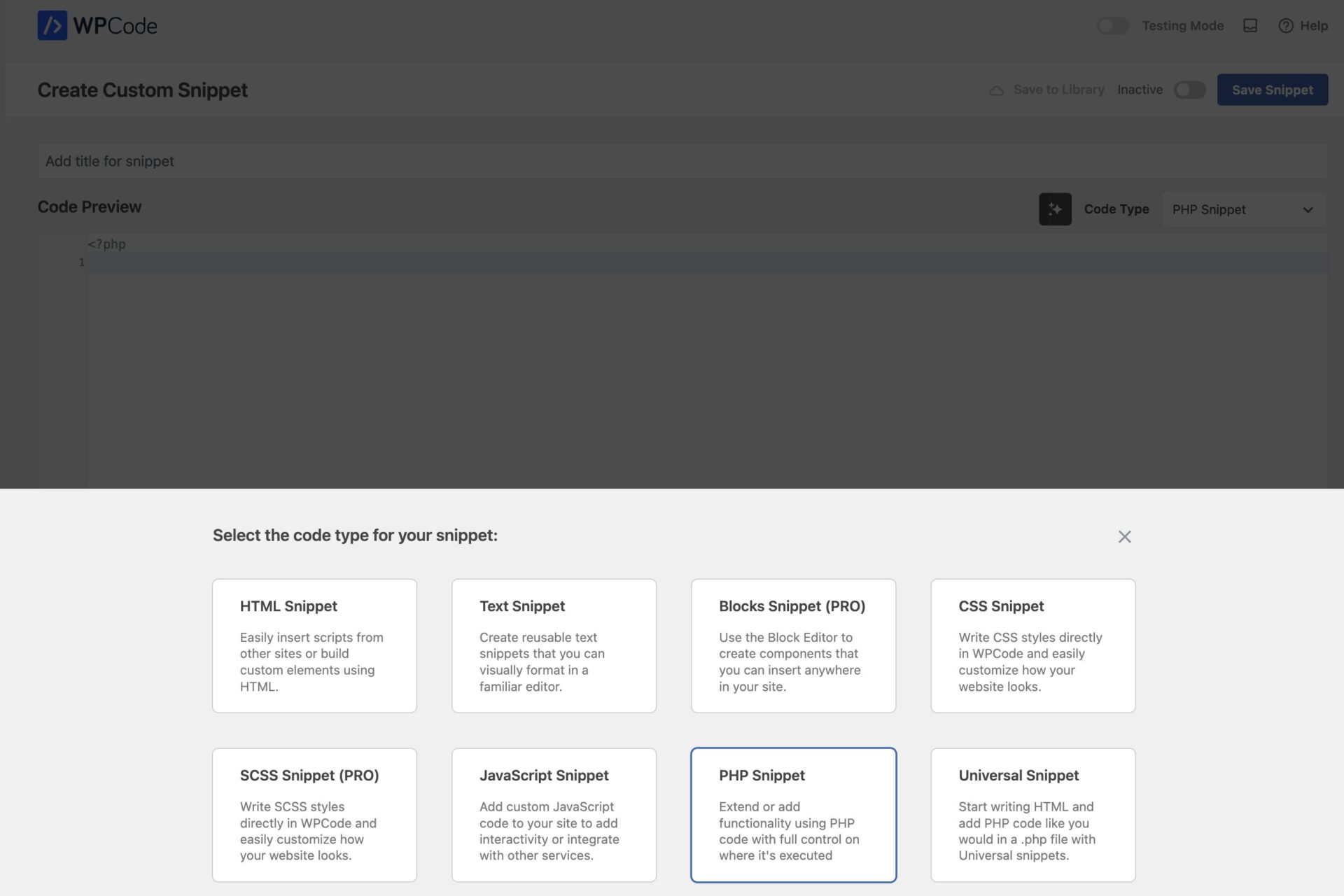
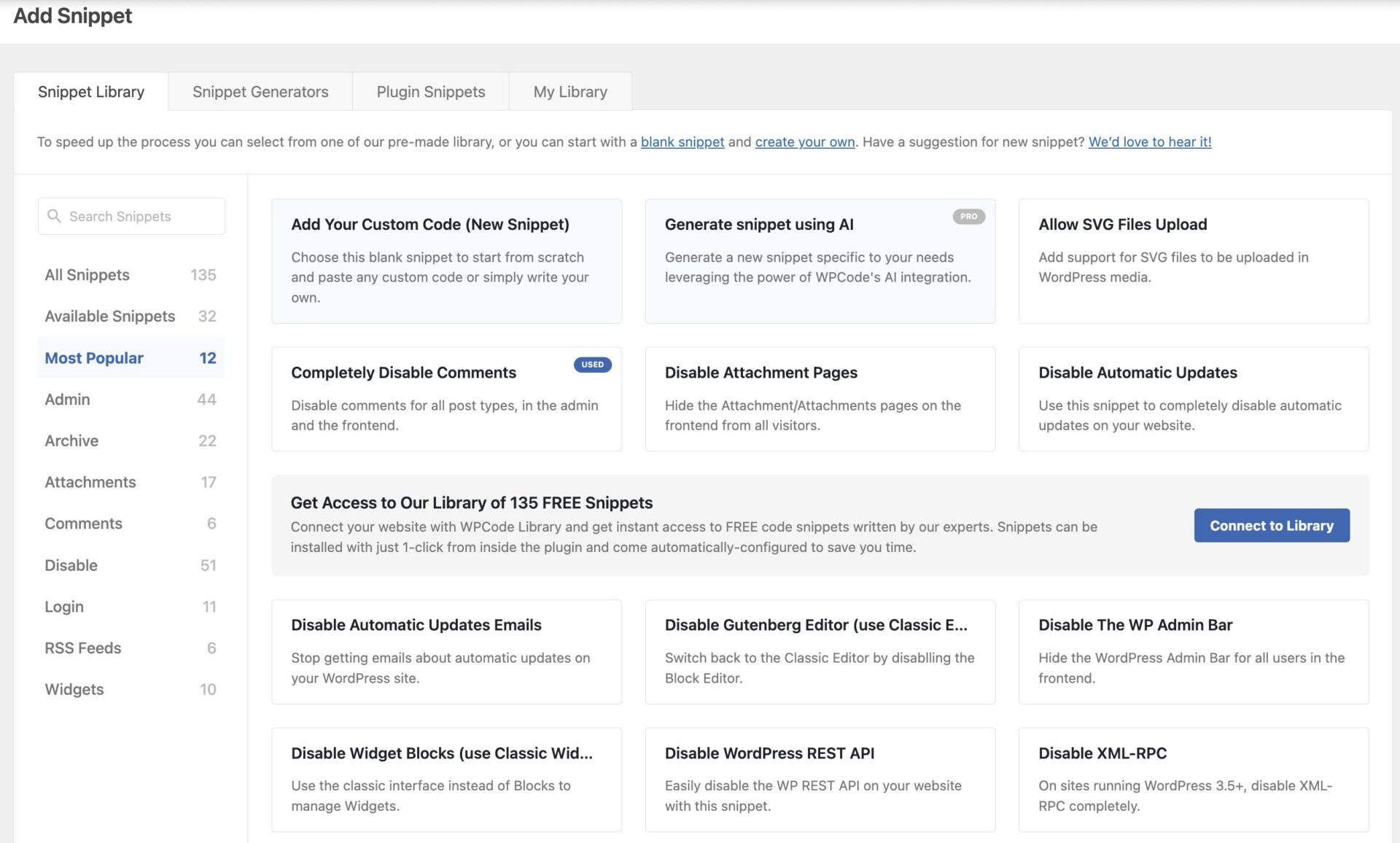
在Add Snippets 中有許多熱門的程式碼可直接套用,如果沒有我們要的就點選「Add Your Custom Code」自訂程式碼

這邊看你需要新增何種程式,像我這次要新增的是PHP程式碼

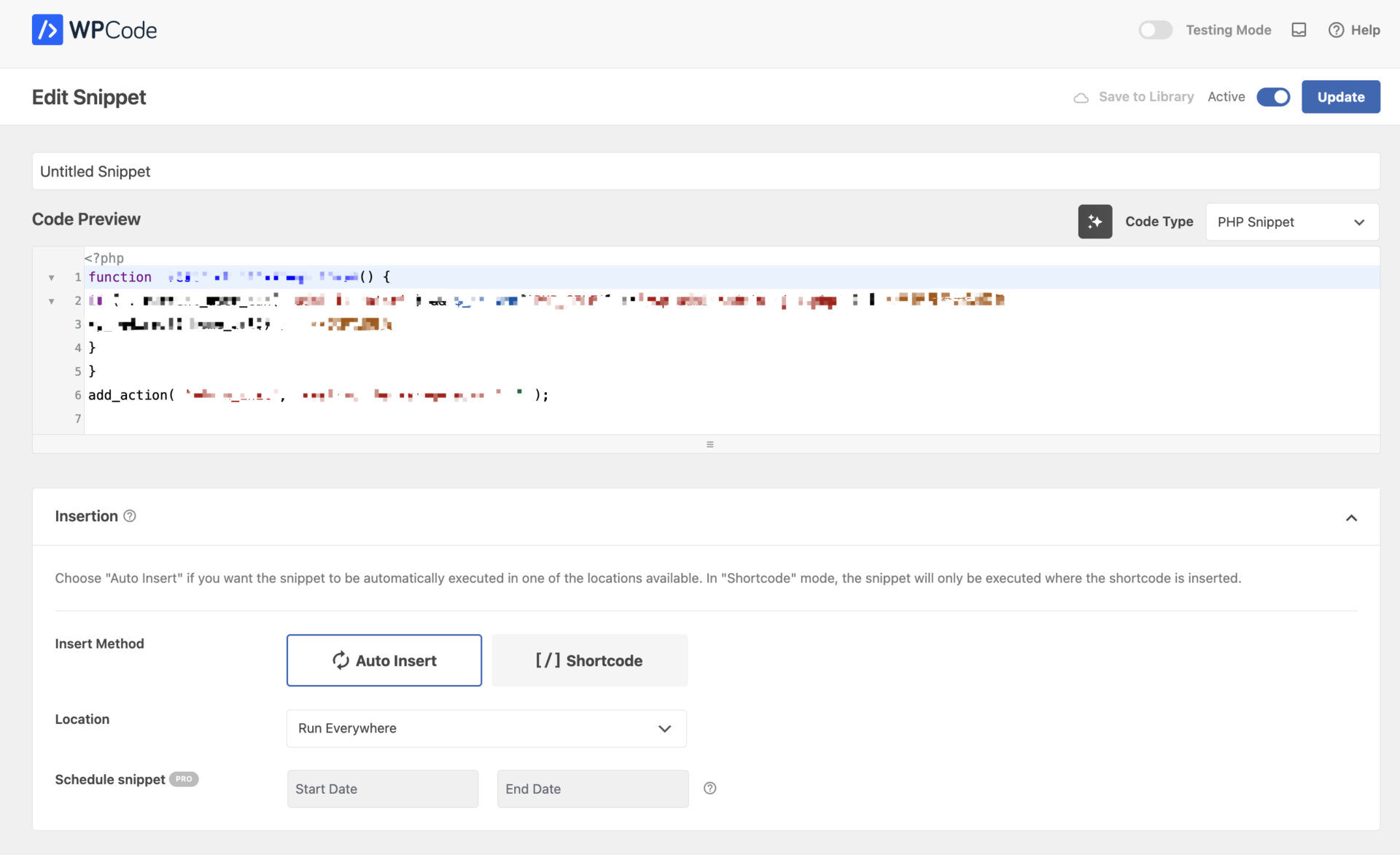
依序輸入標題、程式碼
Insert Method:選擇 Auto Insert自動插入
Location :依照需求去設定

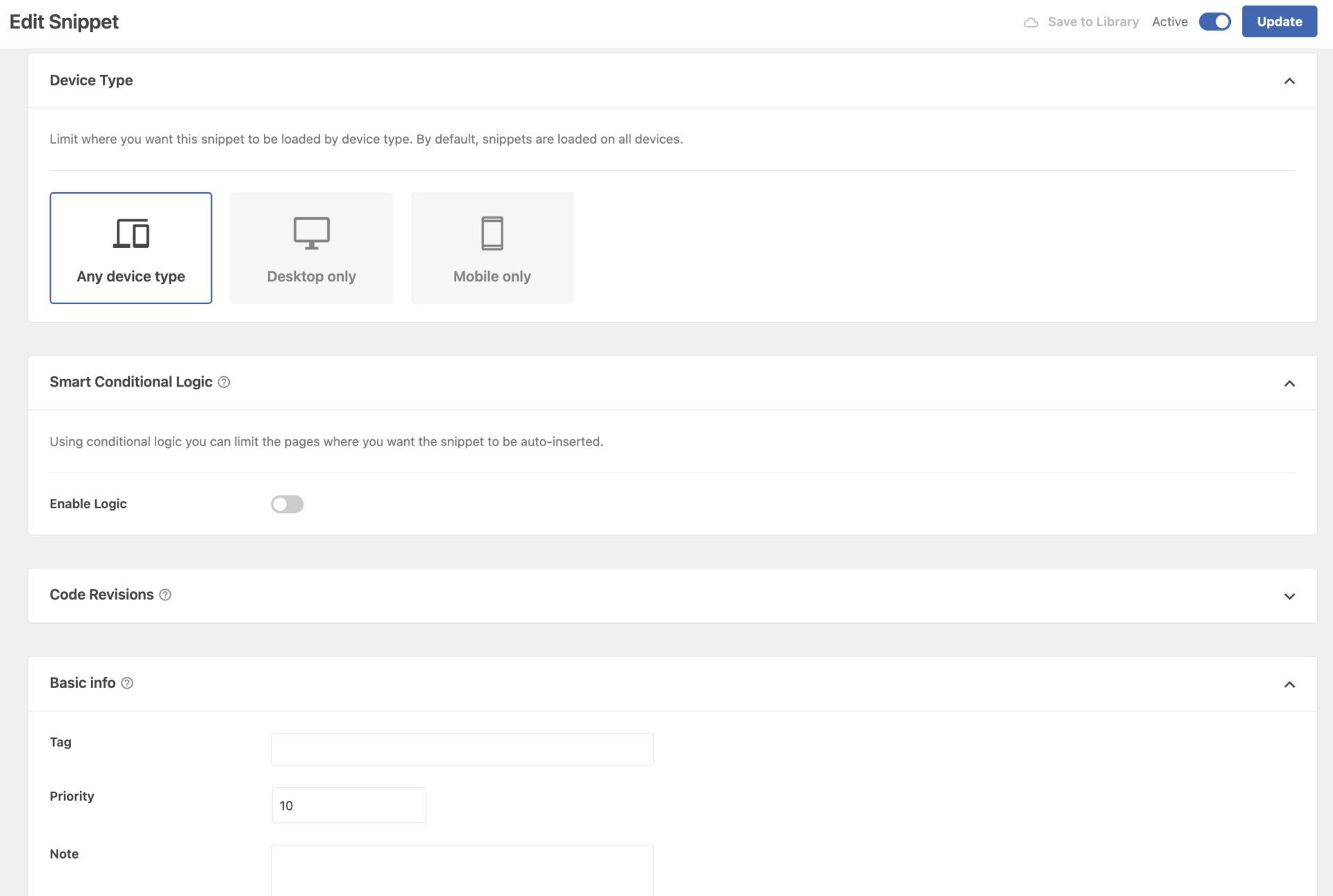
Device Type:依照需求去設定
Basic info:其中如果有多個程式碼要注意 Priority 的執行順序
最後點擊右上角Save Snippet並將Active開啟才會執行程式碼

其他功能
Snippet Library片段庫,在左側可以依照使用功能去快速找到熱門的程式碼

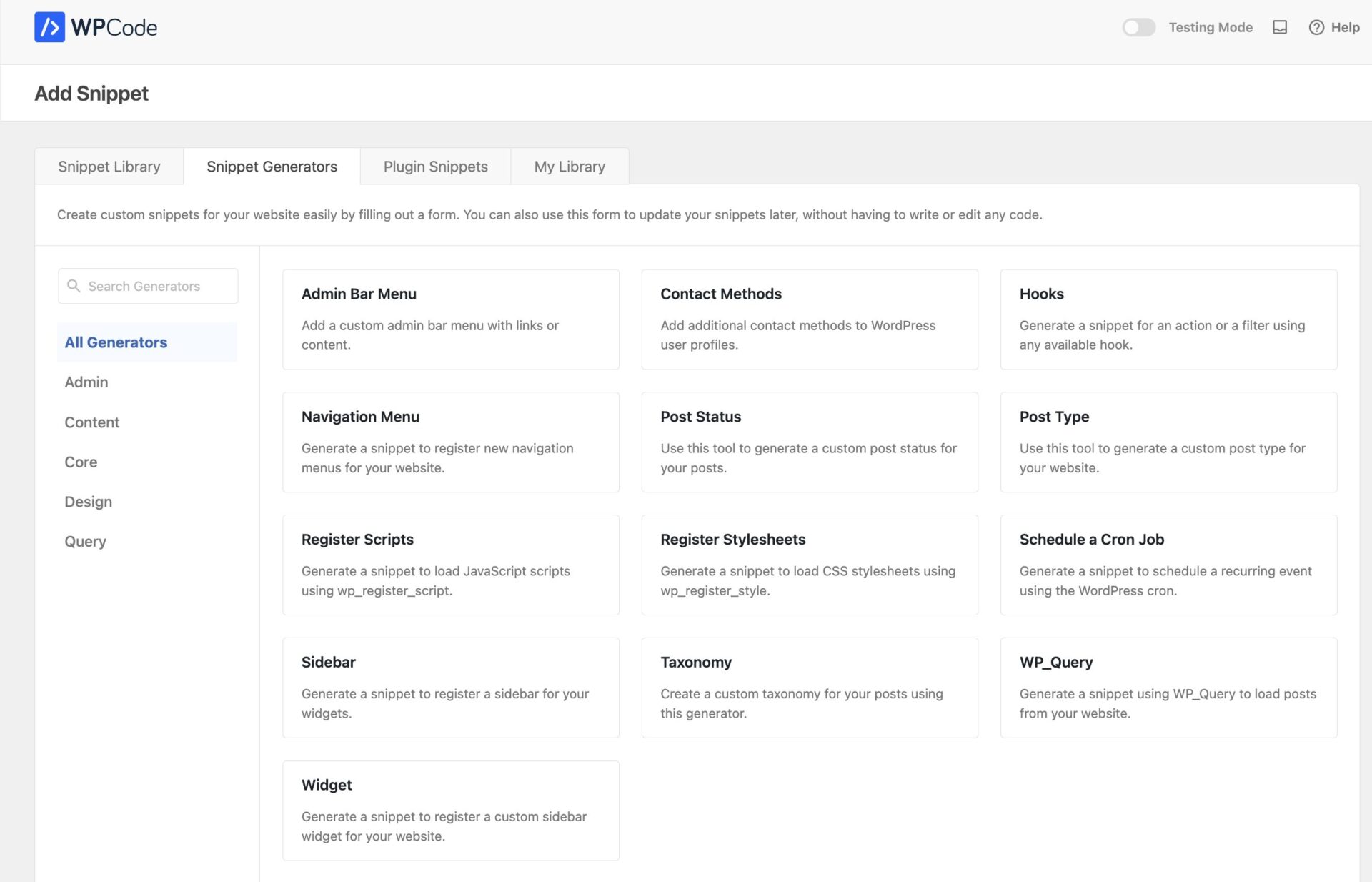
Snippet Generators片段產生器,可以不用寫任何程式碼將我們所需的功能呈現出來

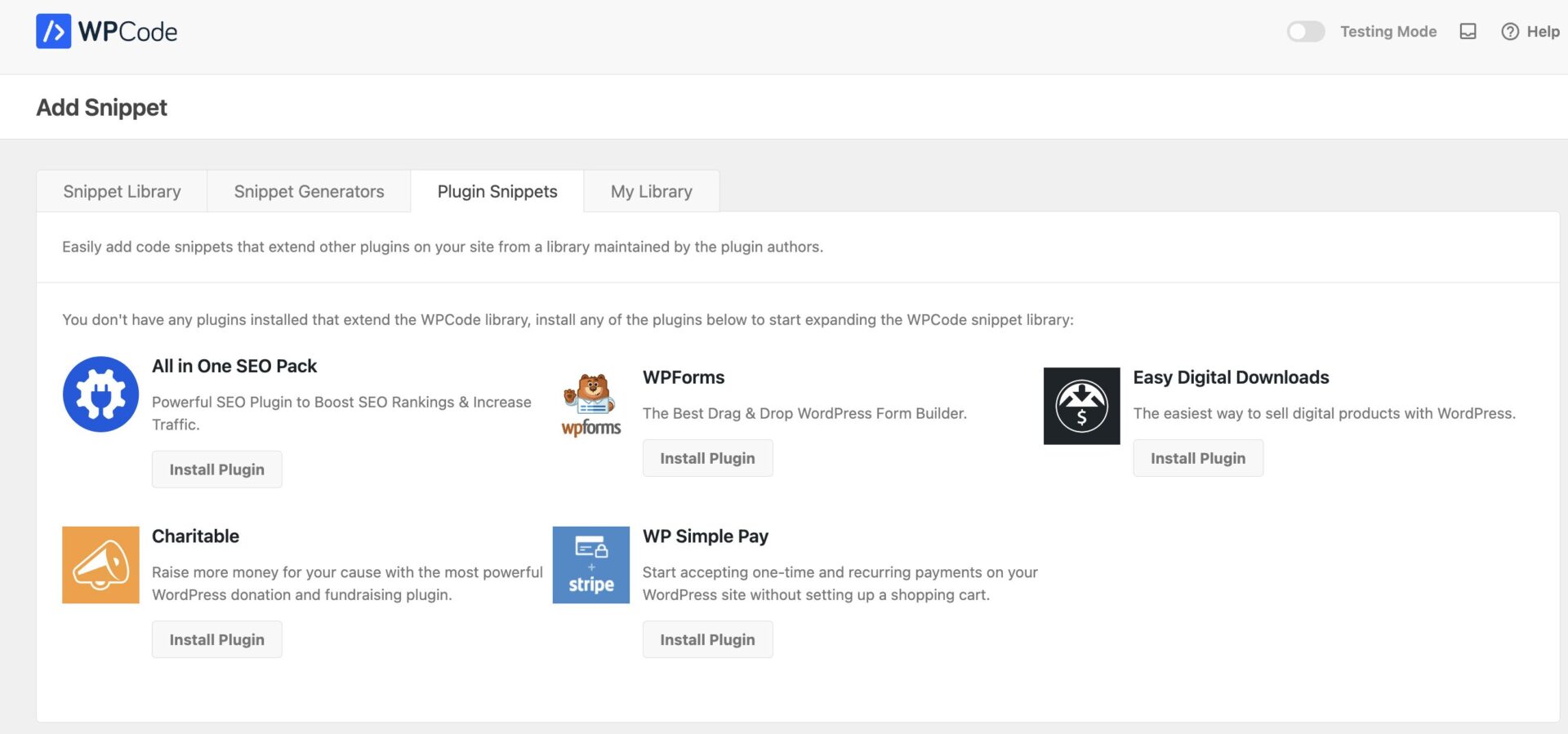
Plugin Snippets插件片段,可以針對其他外掛所缺少的功能去補強