最近維護的一個電商網站已經穩定運行4年了,最近被反應網站速度變慢了,通常依照直覺應該是用戶變多了所以硬體資源不敷使用。
不過實際查了下問題,發覺用戶訪問網站的人數上沒有大量提升,反倒是資料庫的舊資料(無用)太多造成查詢延遲。
常見的無用資料有,文章修訂、自動儲存的草稿、回收桶的文章,這是WordPress避免編輯時一些外部因素造成文章遺失所設計的,但當文章發布後其實就可以刪除了。
今天介紹的外掛可以很簡單將資料庫優化。

外掛資訊
作者: David Anderson, Ruhani Rabin, Team Updraft
網址: https://wordpress.org/plugins/wp-optimize/
版本: 3.1.8
Table of Contents
Database 資料庫優化
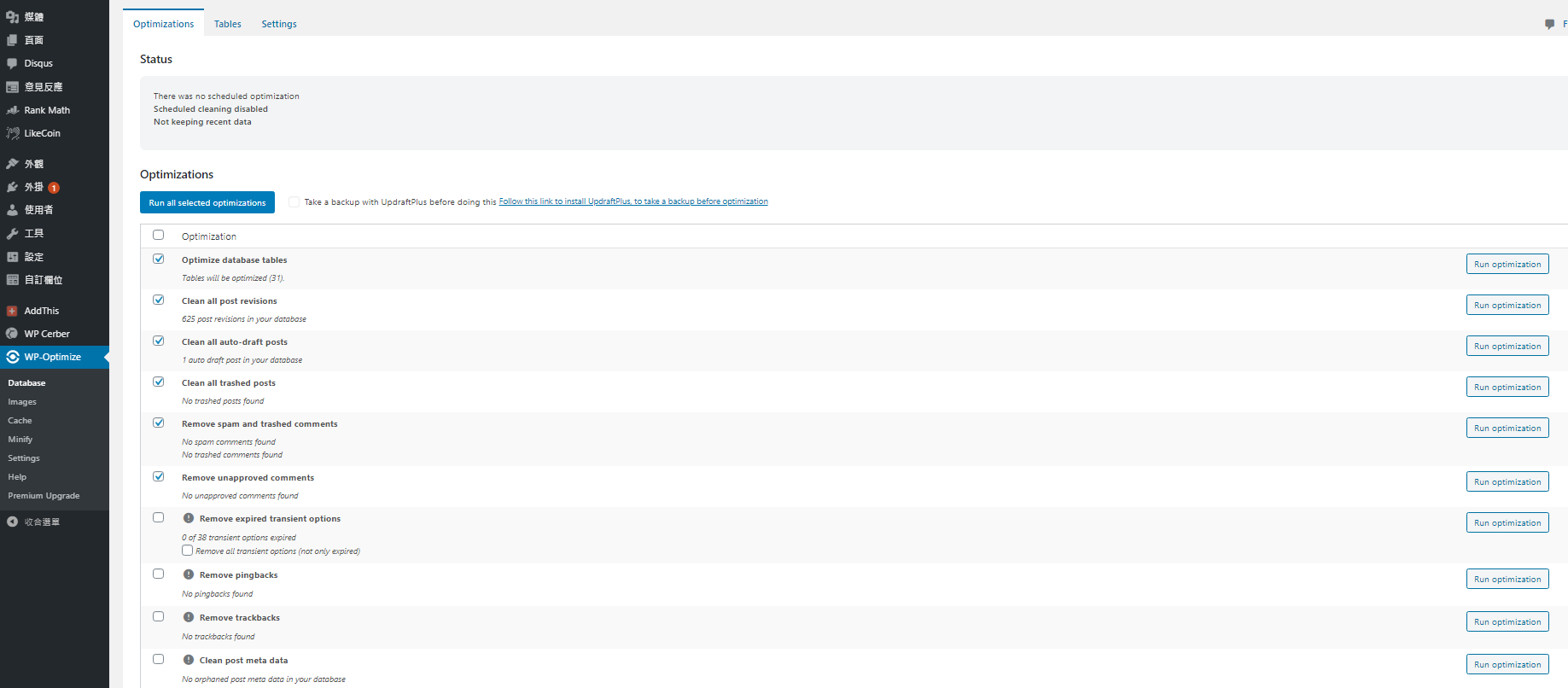
Optimizations
當外掛安裝好之後,點選Database 就會自動進行分析,接著將要優化的項目勾選起來執行「Run all selected optimizations」即可完成優化。

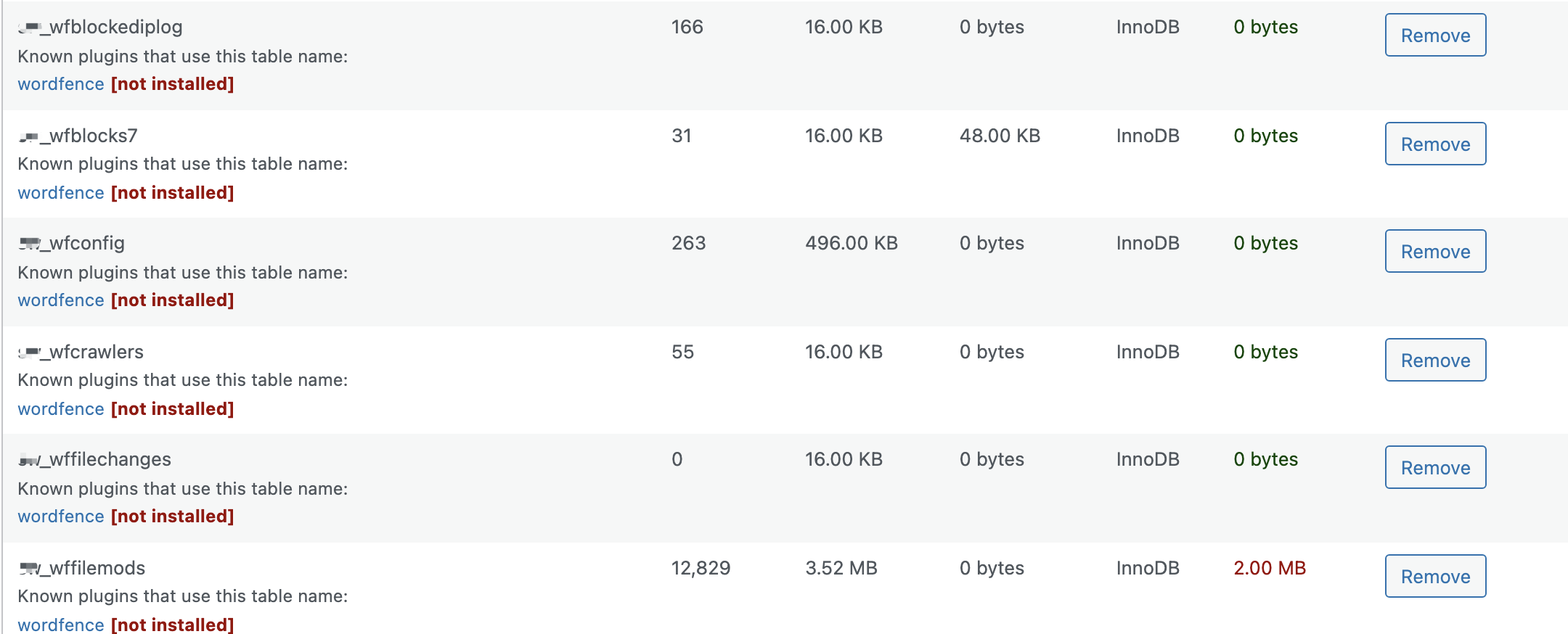
Tables
這邊會提示這個資料表示是哪些外掛會使用到的,像我這邊曾經安裝過 wordfence 外掛所留下來的的殘存資料,因為我們不會再使用而且沒有其他外掛會使用到就可以點選Remove

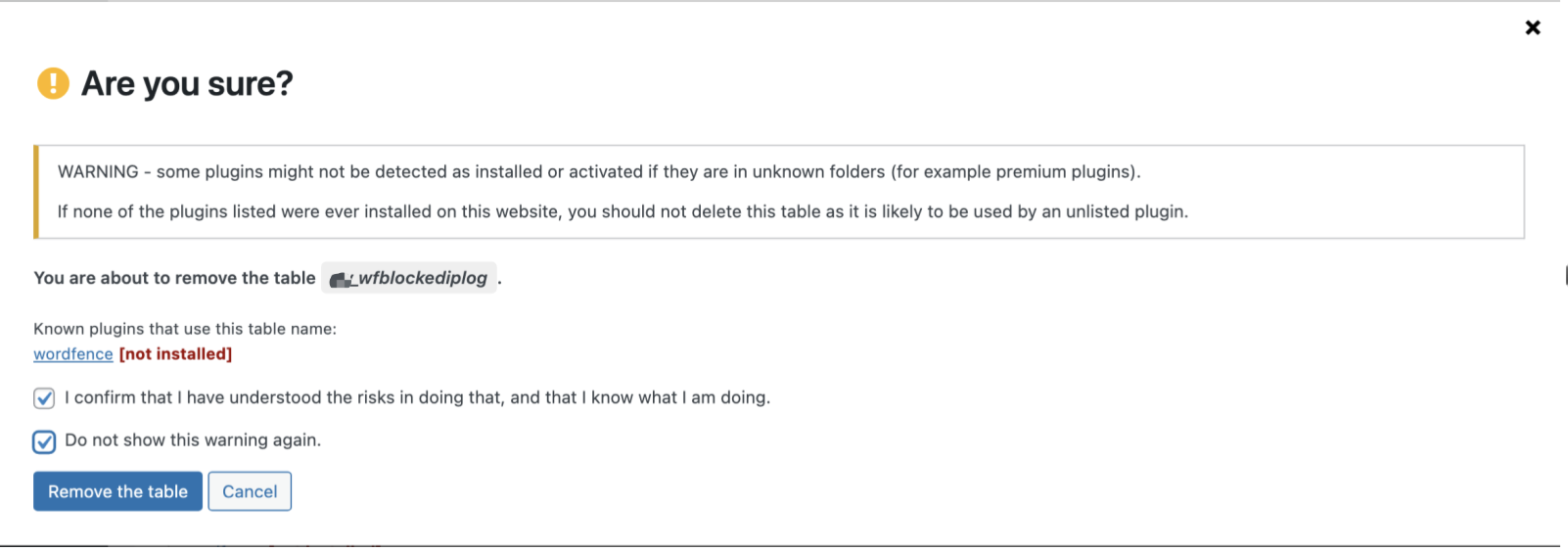
這時會跳出警告要我們再次確認是否要刪除資料表,再次點選Remove the table就刪除了

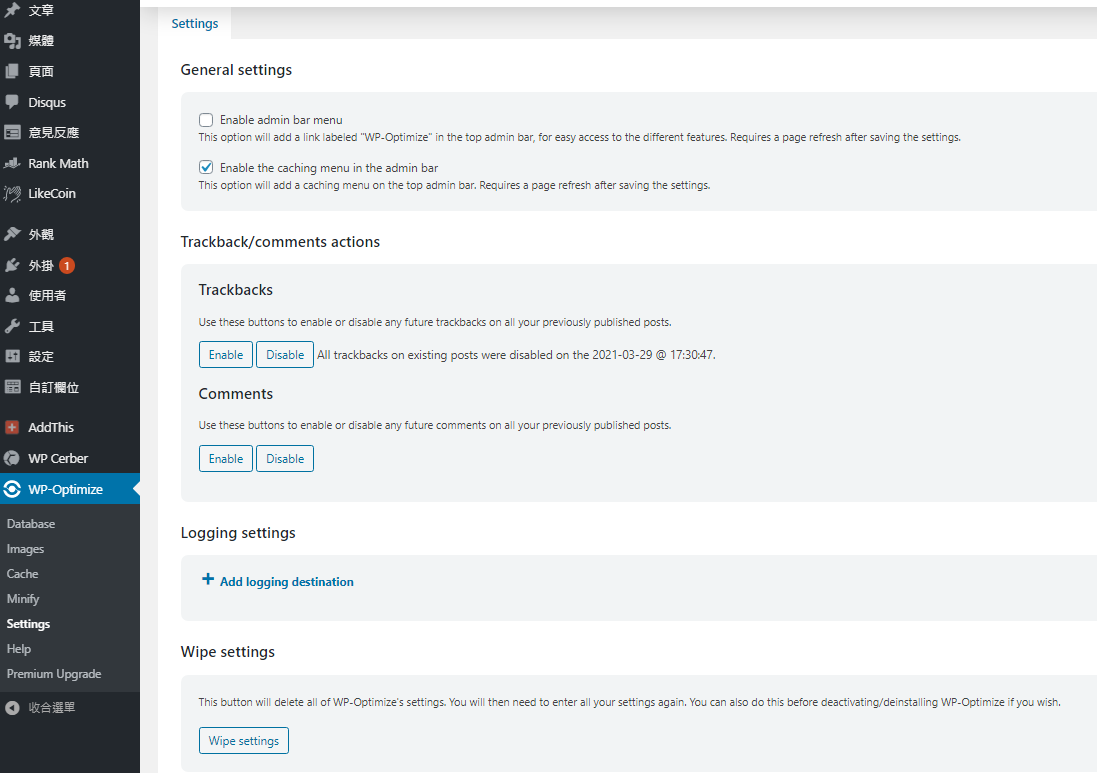
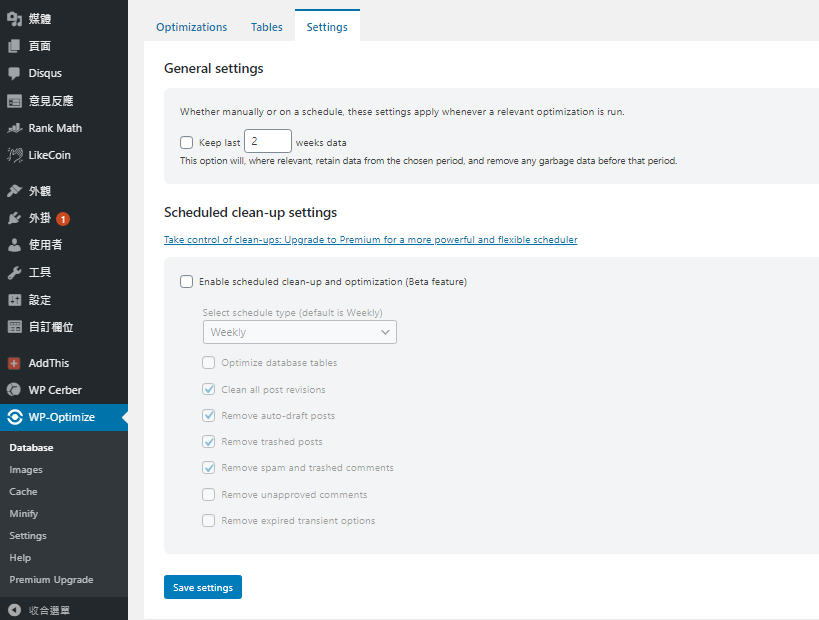
Settings
這邊就是設定排程時間進行清理資料,不過基於個人習慣我這邊就不進行設定。

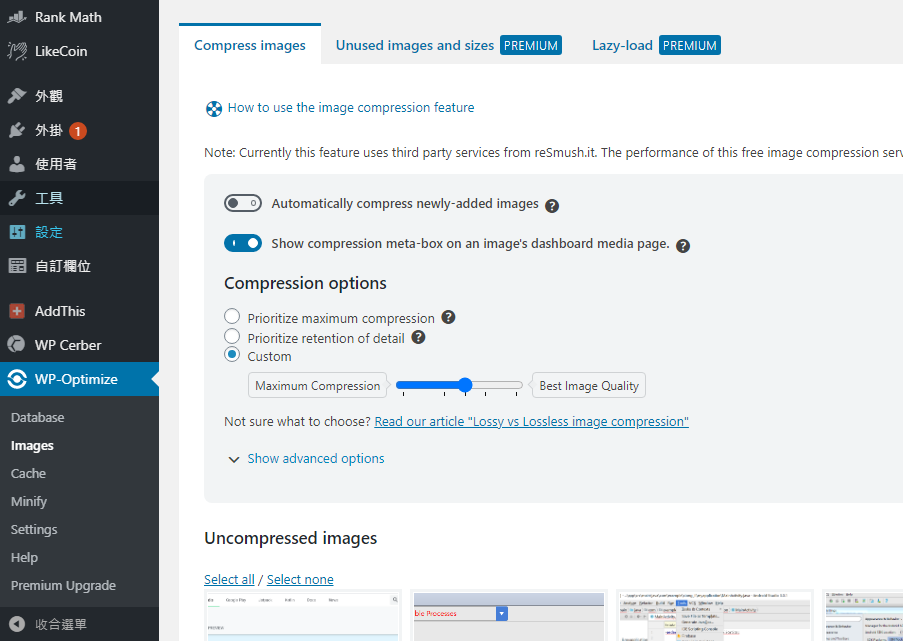
Images 圖片優化
WordPress的設計架構不會將圖片存放在資料庫中,而是儲存檔案連結。
不過適當壓縮圖片可以節省網站的硬碟空間,更可以提升用戶訪問網站的速度。
這邊可以將以上傳的圖片進行壓縮處理,之後上傳的也會自動壓縮,不過記得將「Automatically compress newly-added images」開啟。

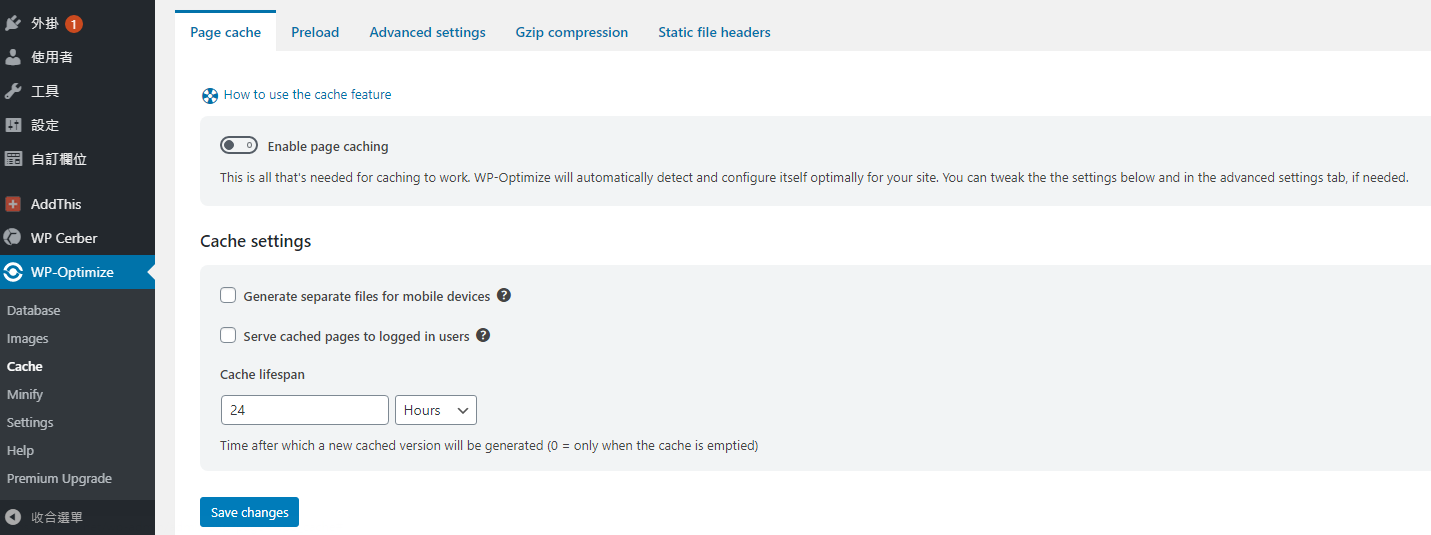
Cache 快取
Page cache頁面快取
這邊可以啟用快取機制,減少程式反覆去資料庫查詢資料。
如果有安裝其他快取工具這邊就可以不用開啟。

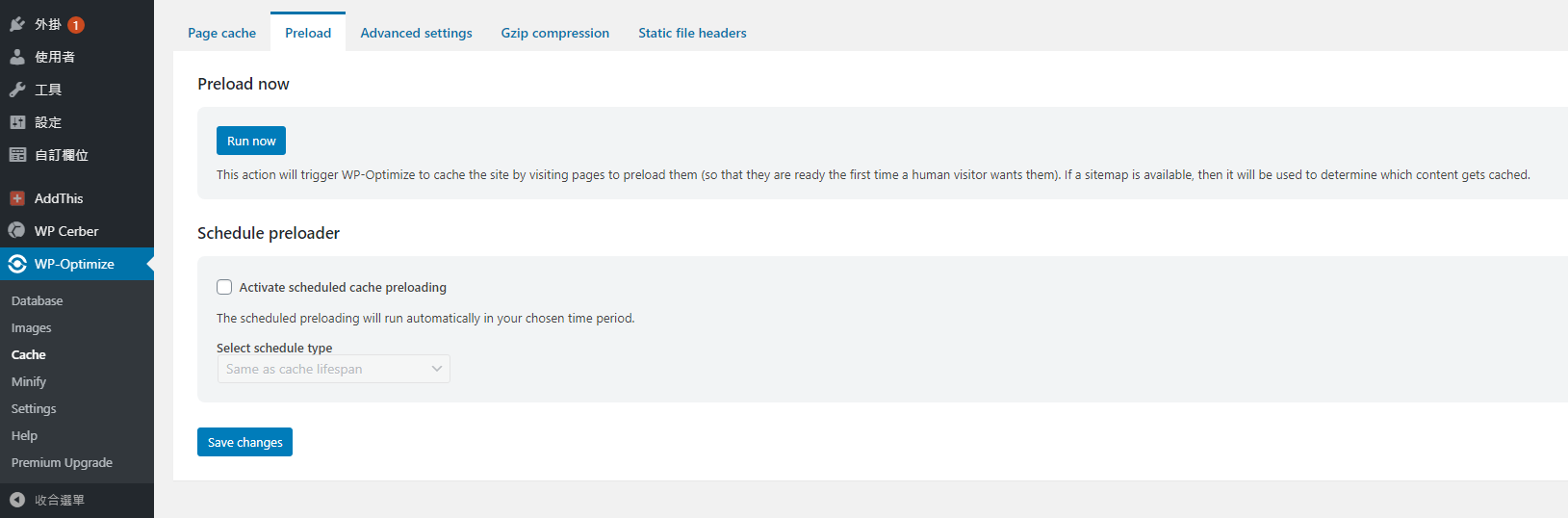
Preload 預先載入
這個機制是提升資源載入的優先度,如果有安裝其他快取工具這邊就可以不用開啟。

Gzip compression Gzip壓縮
主要是針對CSS、javascript等程式進行壓縮,節省網路頻寬使用。

Static file headers 靜態文件標頭
這個是指一些靜態的資料,如圖片、文章等等
啟用該功能可以減少查詢資料庫的次數

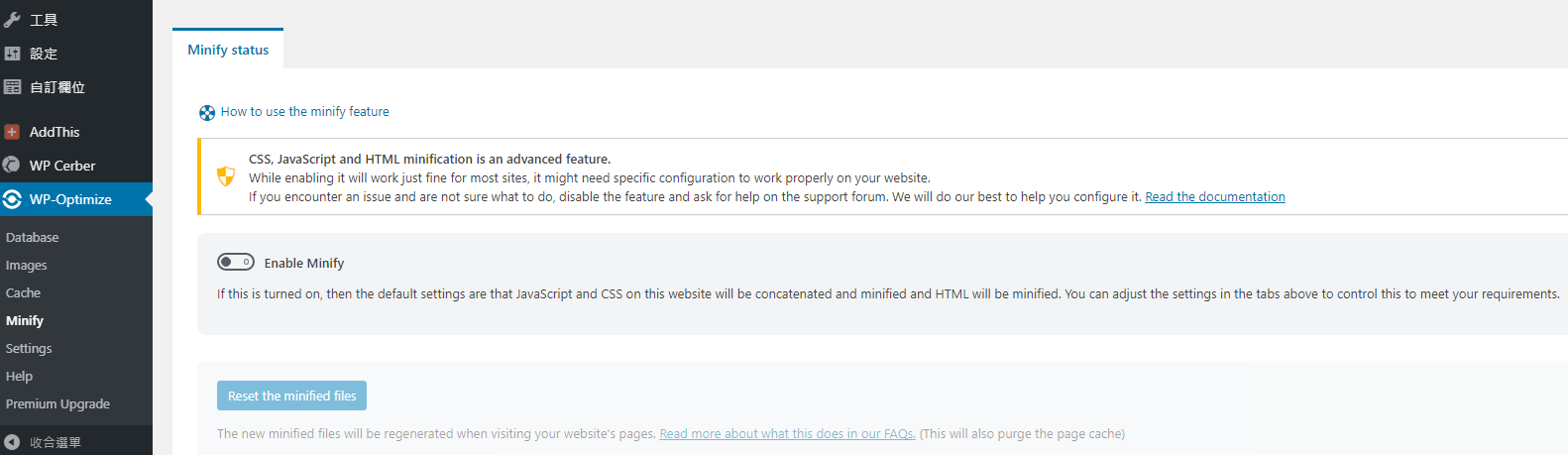
Minify status 最小壓縮
將html、css、javascript進行壓縮,不過有機率會導致網頁跑版,所以要先進行測試後在使用該功能。

Settings 設定
其他功能設定,請依需求操作即可