你想要成為像痞客邦這類提供部落客服務,或是公司有其他服務需要獨立的網站嗎?
如果你原先的網站是採用WordPress架設,那恭喜你只需要依照下面的步驟就可以快速建立多個網站。
首先你需要了解一個名稱「WordPress Multisite」 簡稱WordPress MU,是WordPress多站點設定的關鍵,往後遇到問題需要克服就要靠這個關鍵詞!
首先建立好一個網站,如果是要以舊的網站進行操作,建議先做完整備份。
Table of Contents
系統設定
首先要架設好一個WordPress網站

config設定
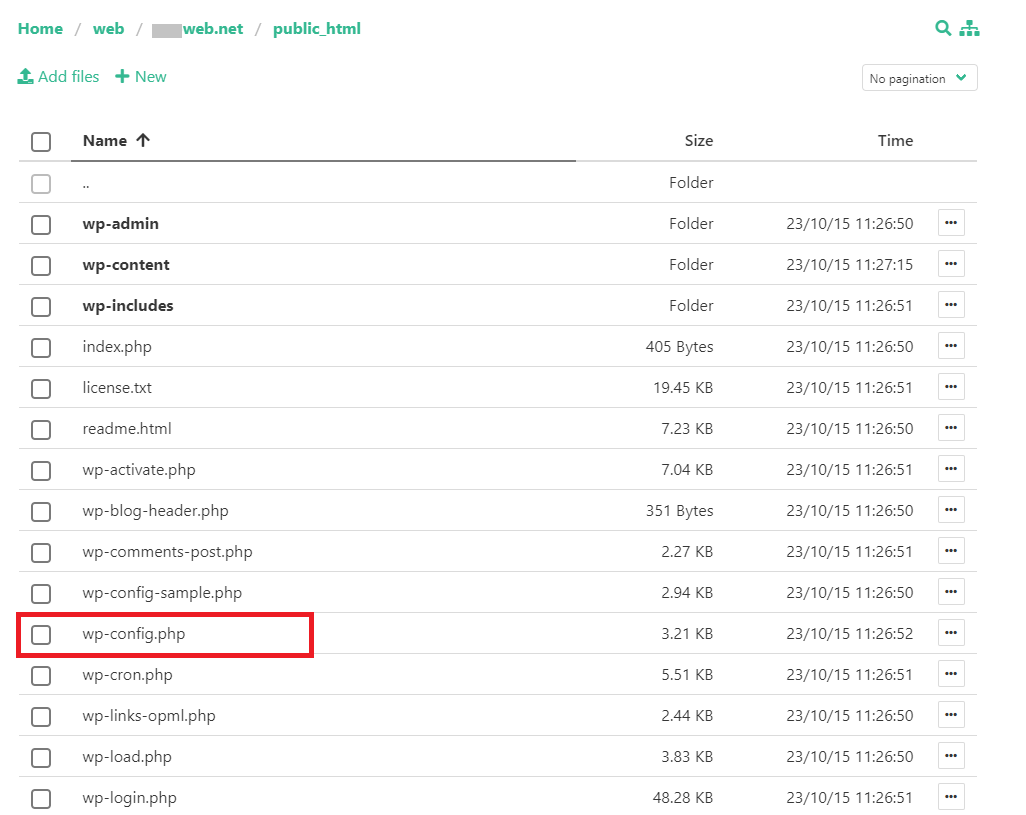
登入伺服器後台,開啟 wp-config.php

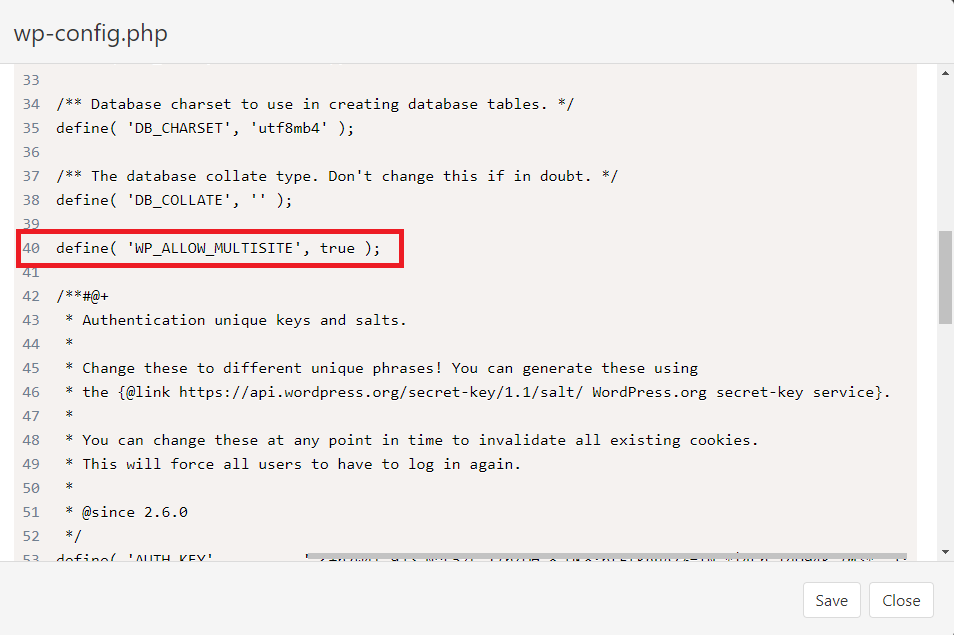
插入以下語法將多站台功能開啟
define('WP_ALLOW_MULTISITE', true);
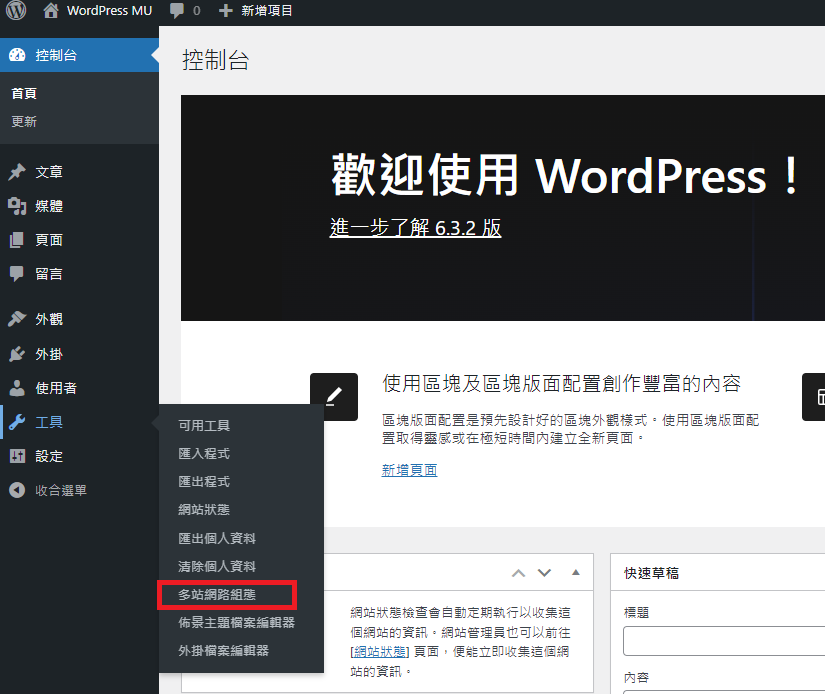
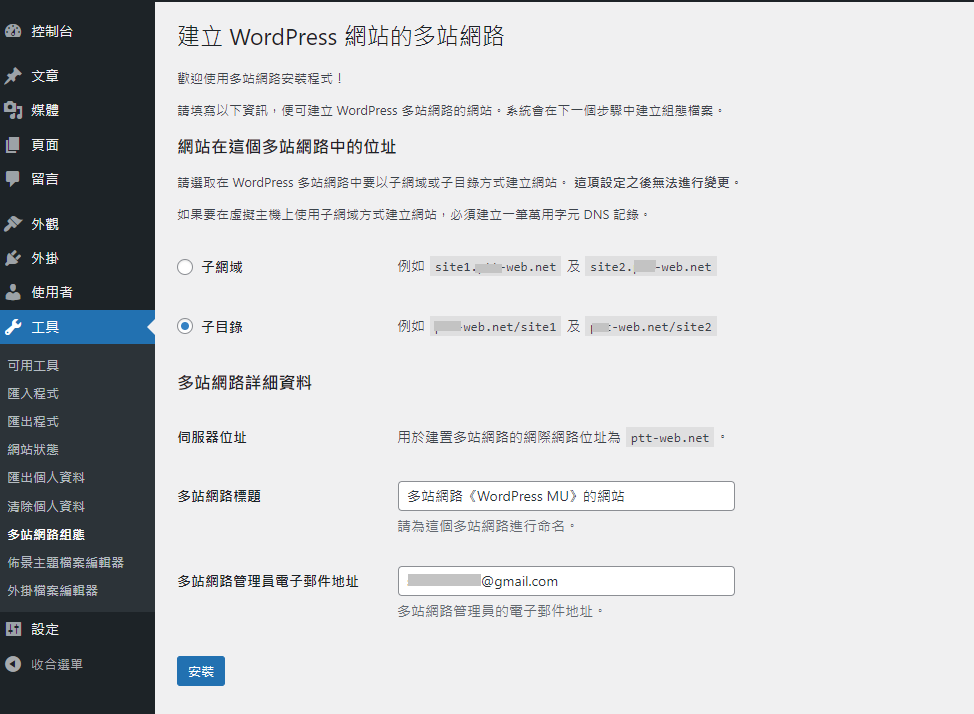
回到網站後台,前往 工具 -> 多站網路組態

網址設定
這邊會有「子網域」和「子目錄」兩種可以選擇

子目錄和子網域差異,使用上須依照每個人需求做選擇
| 子網域 xxx.abc.com | 子目錄 abc.com/xxx | |
|---|---|---|
| 優點 | 獨立網站,單獨營運 SEO操作不會受主網站影響 | 主網站體系下的分支網站,管理上簡單 |
| 缺點 | SEO需一切從頭開始 | 網域權重會是以主網站為主 主網站服務中斷會連帶受影響 |
| 選擇 | 集團旗下的子公司或獨立營運服務 | 公司部門提供的業務或服務(小規模) |
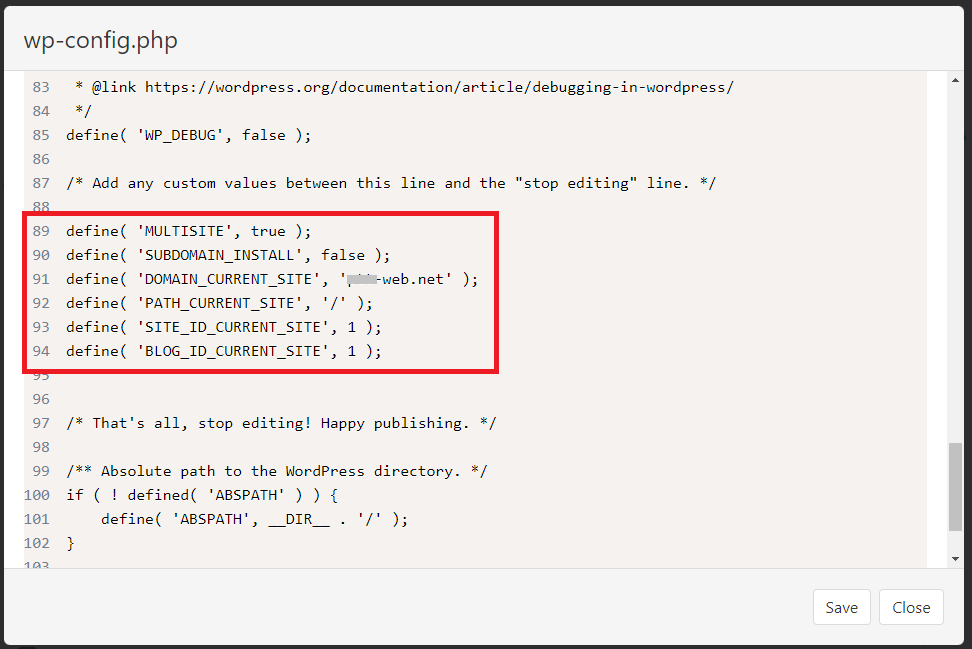
這邊我是選擇子目錄,所以一樣複製下方的資料

將資料貼到上方規定的位置以上

站台管理
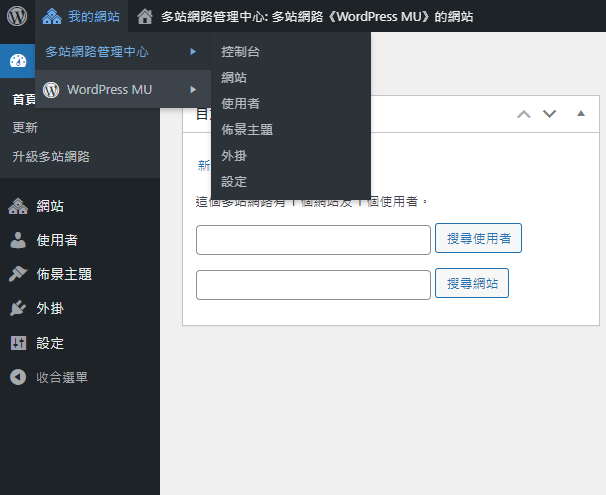
這時回到網站後台,在左上角就會出現「多網路管理中心」

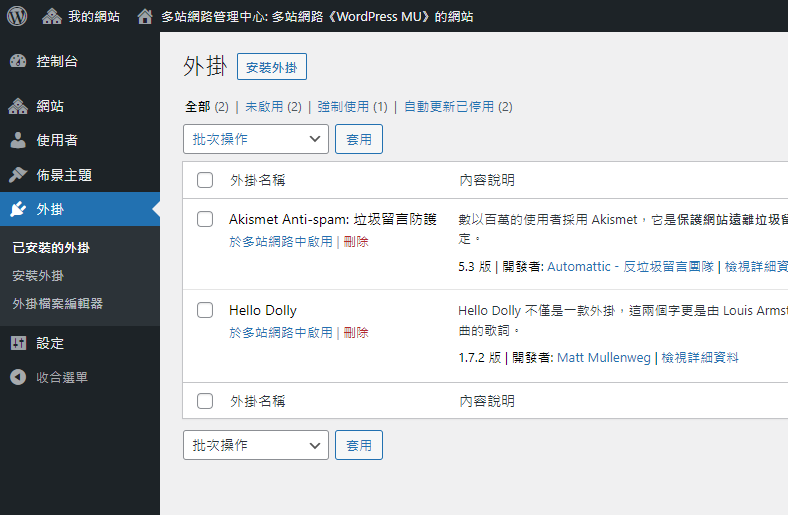
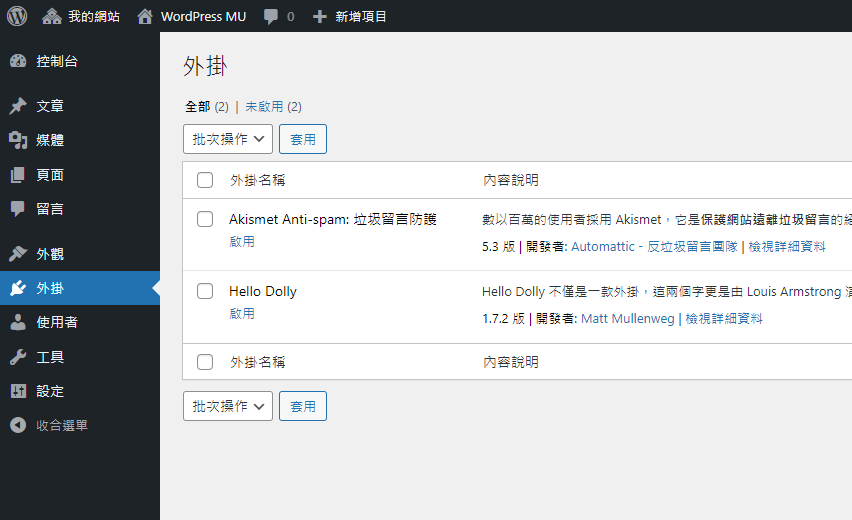
在多網路管理中心,這個是所有網站的控管平台,所有的外掛和佈景主題都只能從這邊安裝

在子目錄只能選則是否啟用,無法自行新增任何外掛和佈景主題

如果是一般權限的管理員,子目錄的功能只剩下佈景主題到挑選,外掛功能是全被拔除的

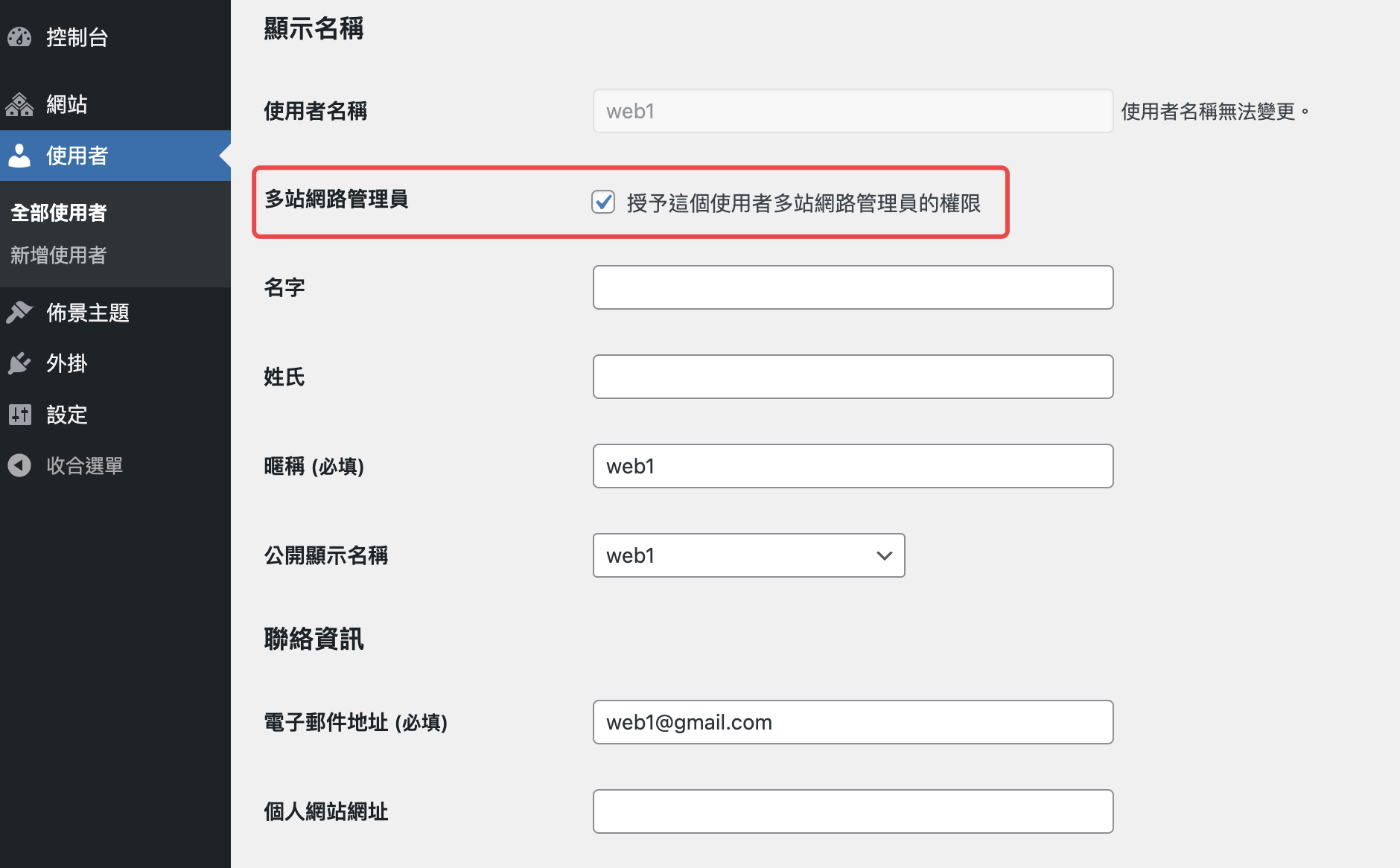
所以要讓管理員能調整外掛,必須要把該使用者的權限升級為「多網路管理員」才行

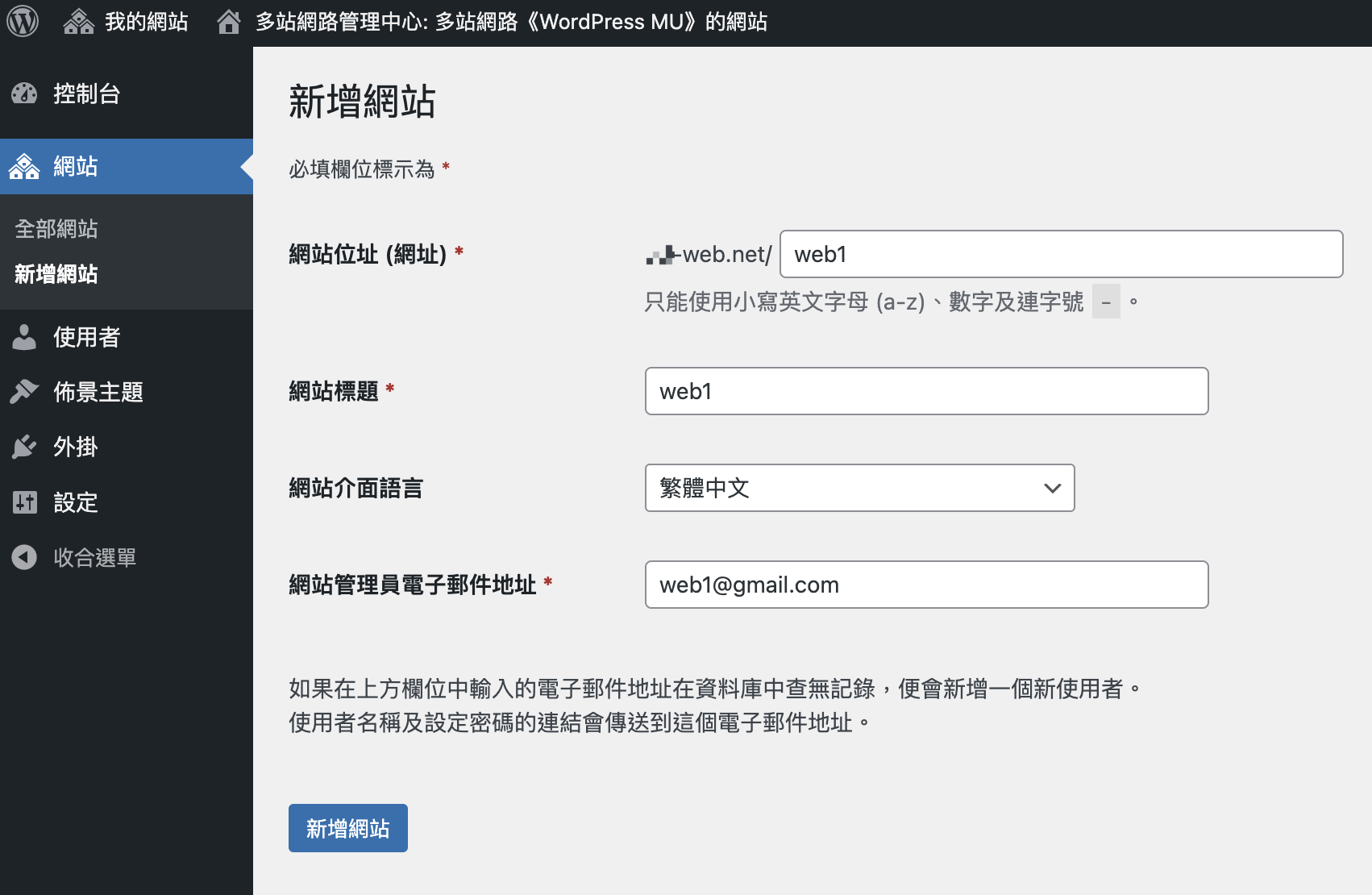
建立子網站
這邊開始建立一個新的子網站,填寫網址、網站標題、管理員信箱後點擊新增網站

nginx用戶在新增子目錄網站時會遇到網站排版跑掉,這大部分是css和javascript沒有被載入,只需要參考這篇文章就能正常使用了

使用者設定
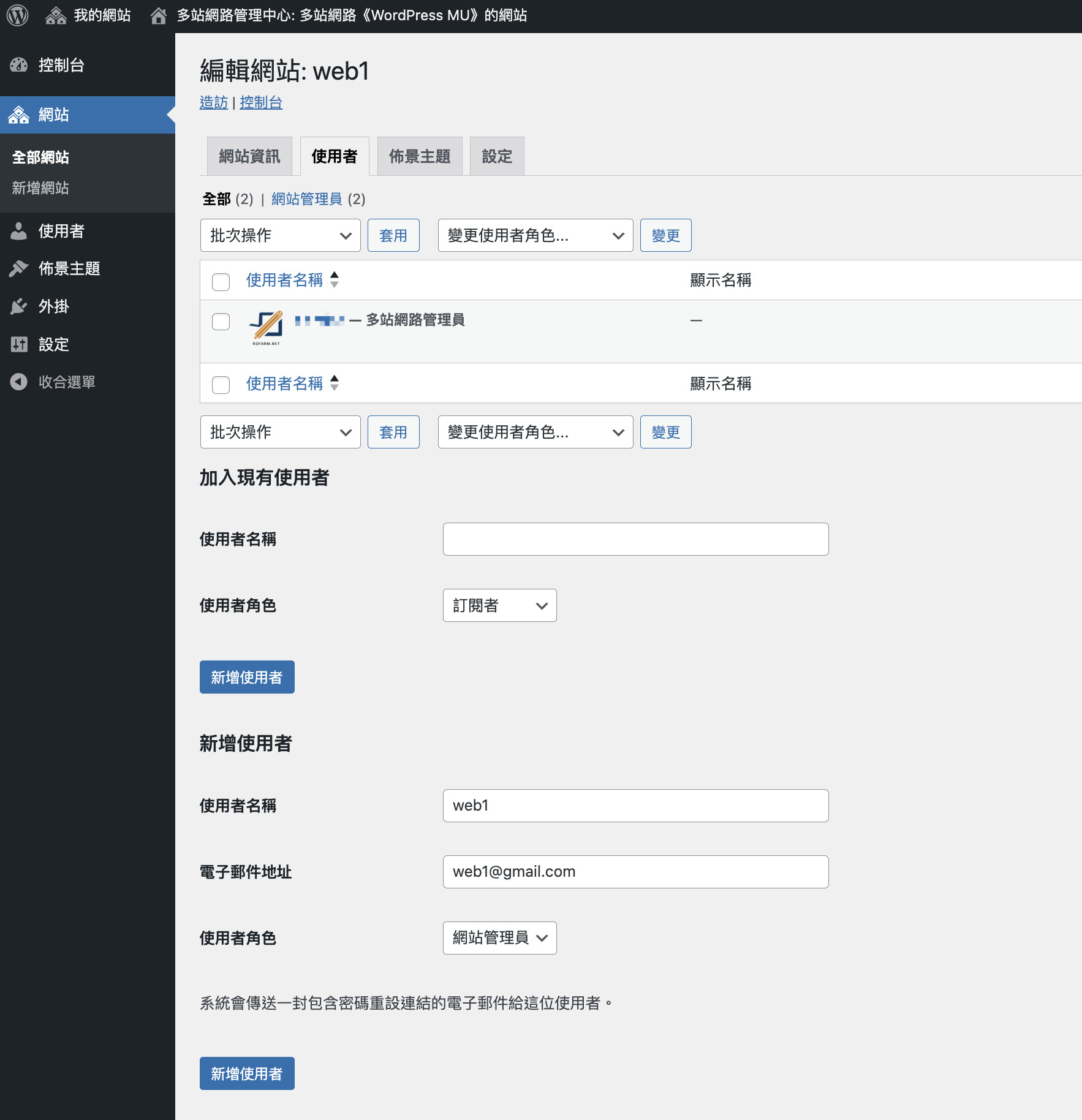
前面新增的子網站權限目前還在一開始建立WordPress的管理員身上,所以我們要建立一個新的使用者並指定他為該網站管理員

先到「多網路管理中心」,點擊全部網站 -> 編輯子網站,在這邊新增一個新的使用者,屆時使用者就可以使用單獨的帳號進路網站後台

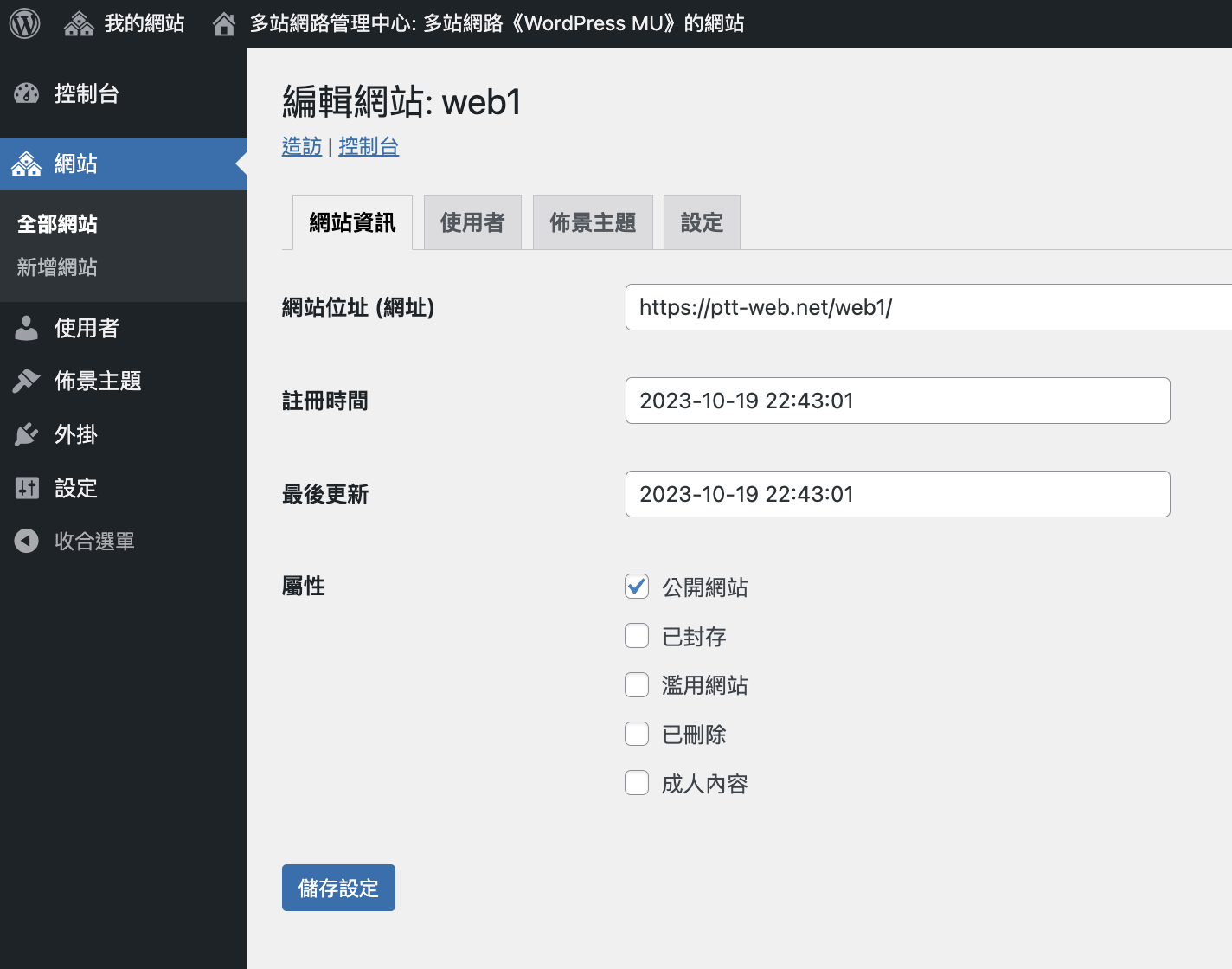
子網站狀態設定
如果使用者在使用你的網站有出現違反當地法律規範或是未付款,就可以從這邊暫停停用戶使用。

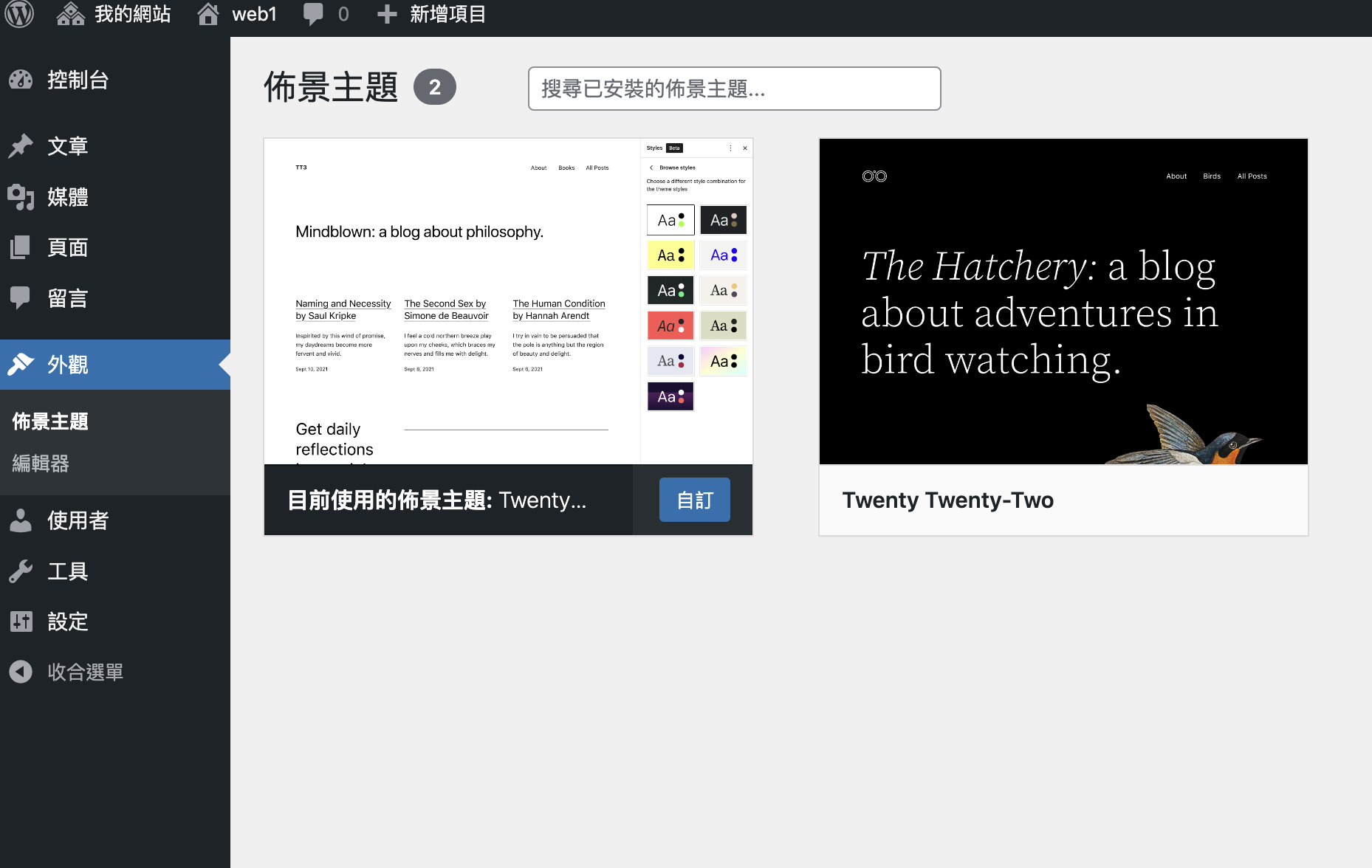
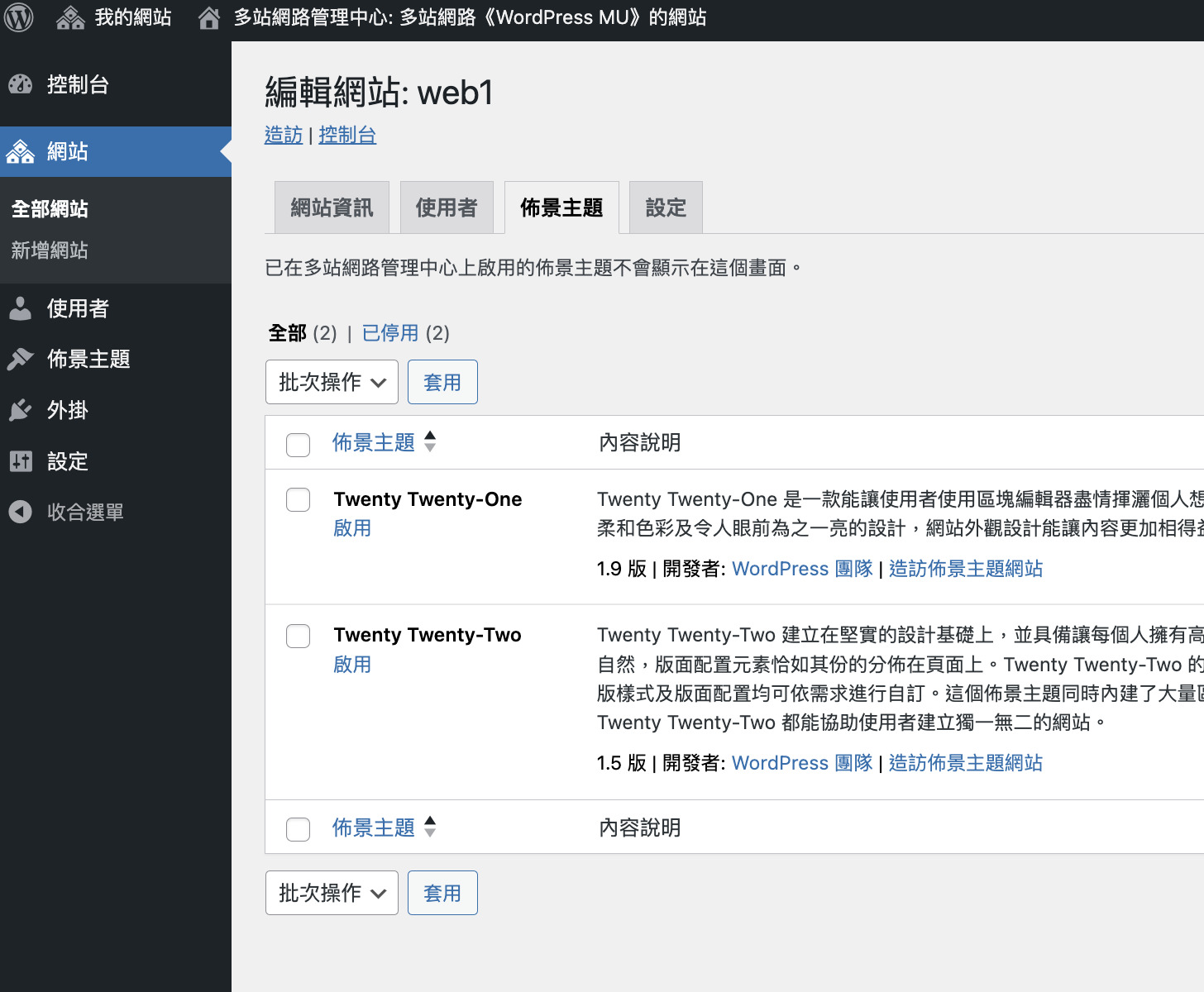
子網站佈景主題設定
這邊可以針對高級客戶開放更多佈景主題

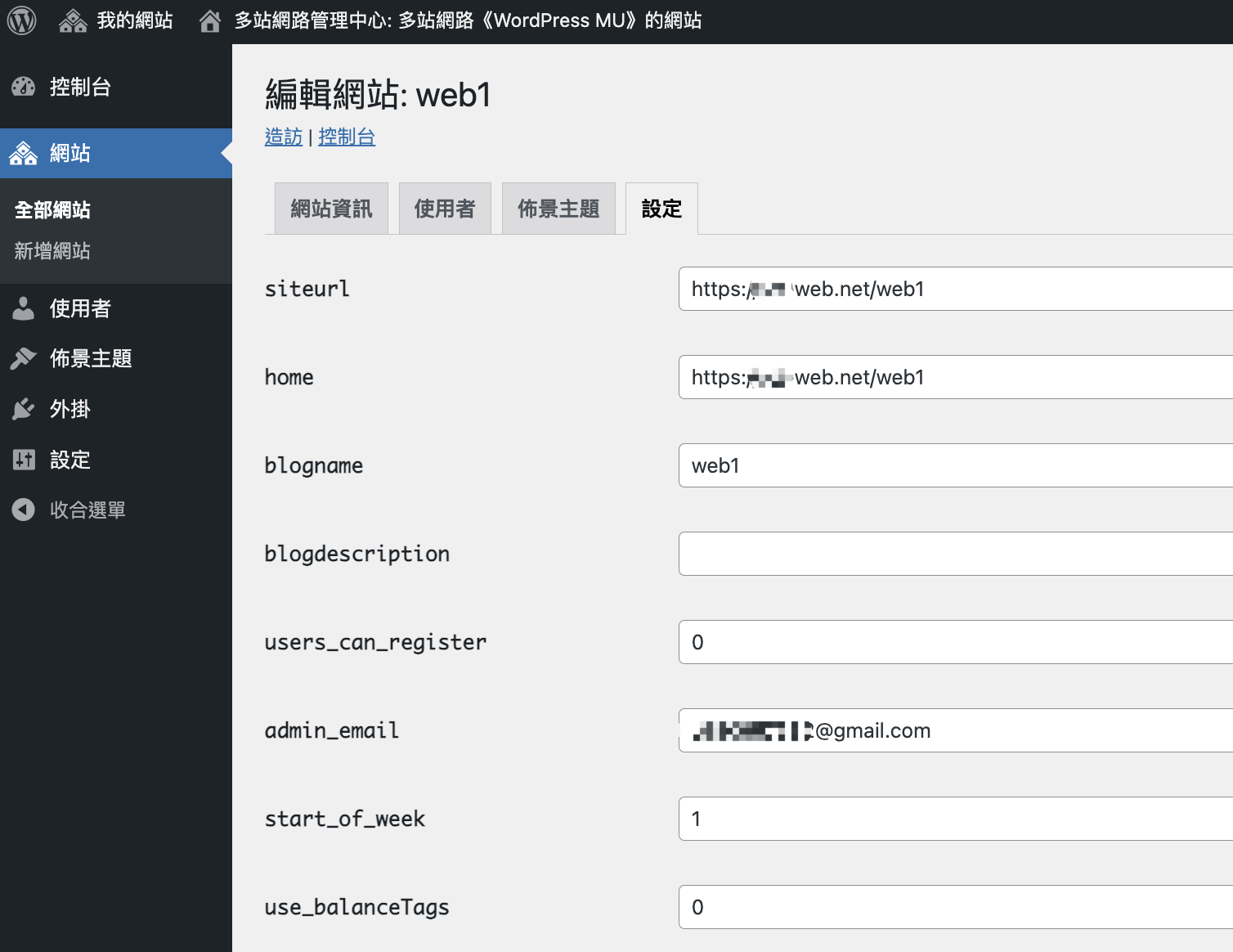
子網站設定
最前面建立子網站時所設定的資料這邊可以直接修改

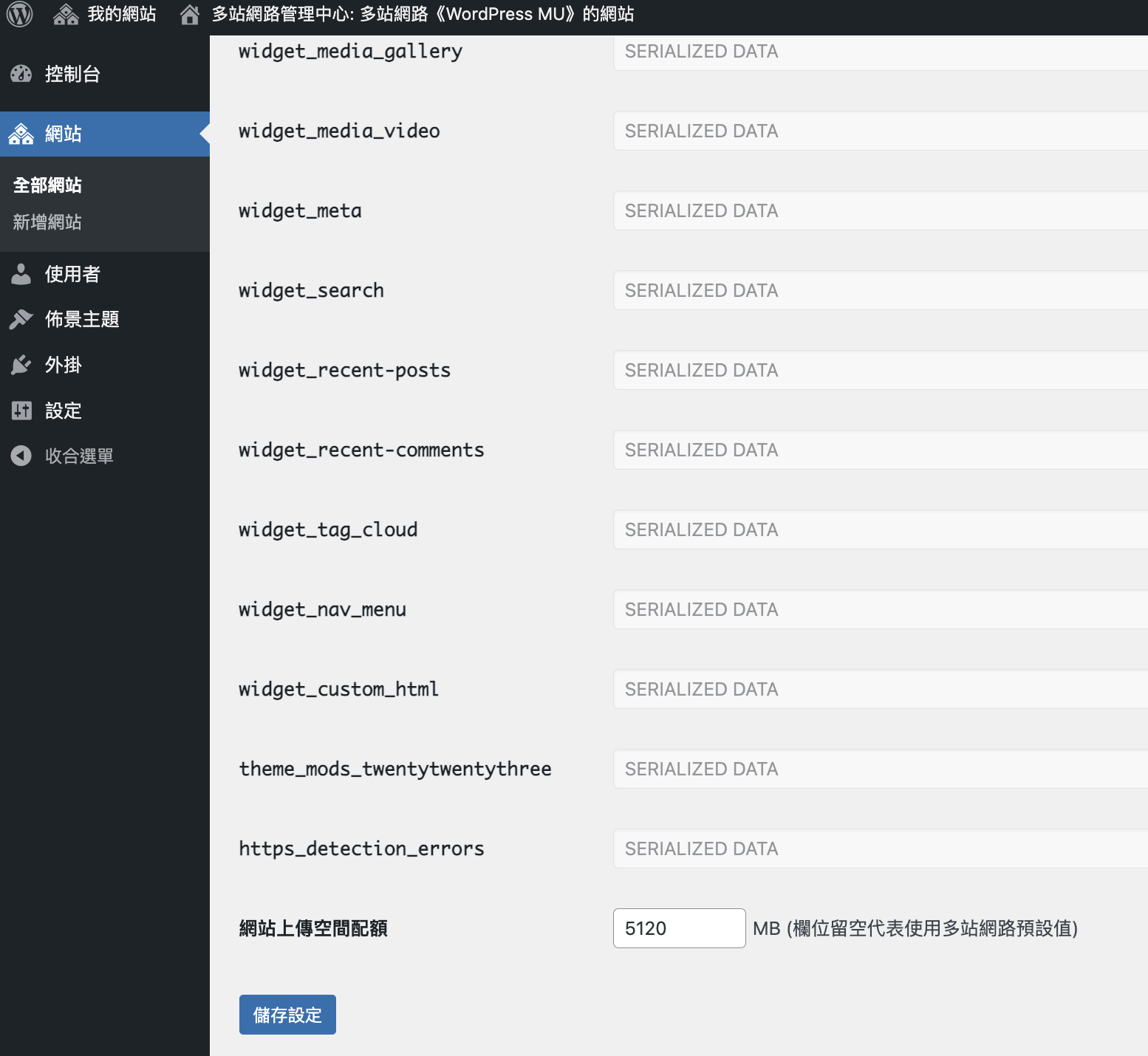
最下方可以設定網站最多能使用多少空間,避免大量上傳癱瘓主機的硬碟空間

子網域操作
當前面的設定完成之後,就可以讓使用者新入新網站開始美化了

這邊就可以開始撰寫新的文章了