WooCommerce是WordPress成為電子商務必備的外掛,但是預設只有提供以下三種短代碼功能。
- woocommerce_cart :購物車頁面
- woocommerce_checkout :結帳頁面
- woocommerce_my_account :用戶個人帳戶頁面
但如果用戶沒有註冊,而是以訪客的身份進行購買就無法透過 個人帳戶頁面 查詢到訂單。
所以這篇文章會告訴你如何開啟訂單查詢功能,讓客戶自行查詢,減少客服工作量。
首先在WooCommerce官方文件的短代碼中有提到 「woocommerce_order_tracking 」,這個就是訂單狀態追蹤的功能。
這時我們直接創立一個新的頁面並使用短代碼,然後再輸入一些說明文字後點選發布。

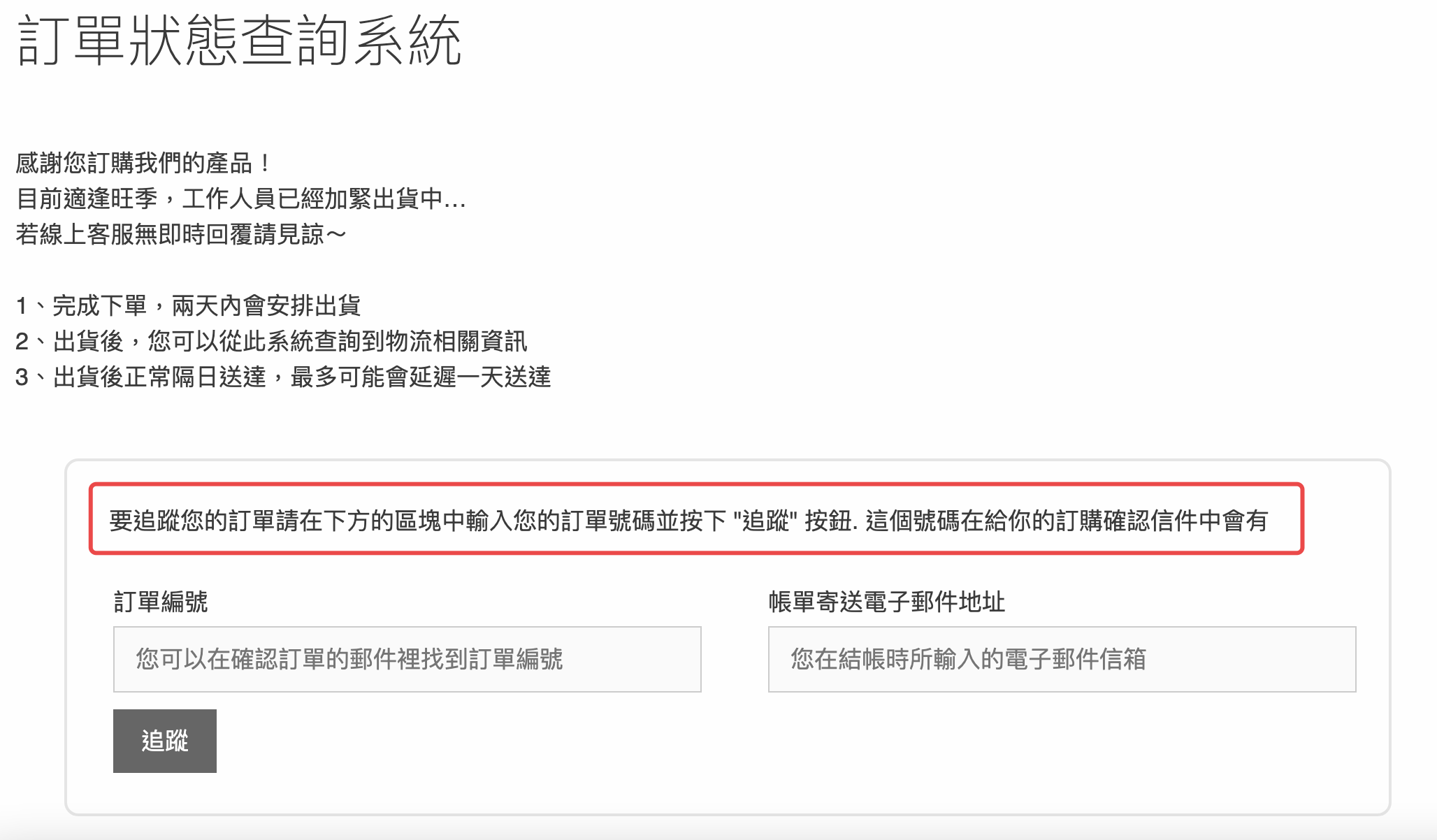
接著來到頁面查看,會發現紅匡中的文字攏長而且語意不順暢,這是因為該段文字是由英文直接翻譯而來的,接下來我們就要透過修改 form-trackings.php 這支程式了。

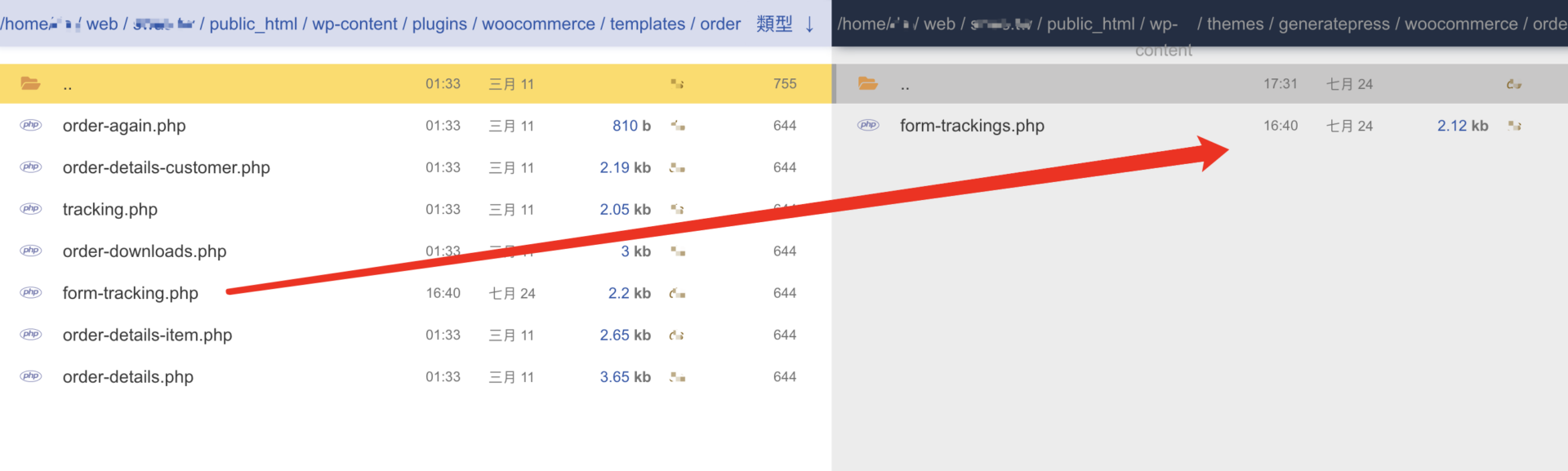
而這支程式是放在 WooCommerce外掛裡面,這時我們為了避免更新WooCommerce就會將我們修改的資料重新還原,所以要直接複製出來放到新的位置。
所以要先到 /wp-content/plugins/woocommerce/templates/order
將form-trackings.php複製到下面新的位置
/wp-content/themes/你使用中的佈景主題/woocommerce/order

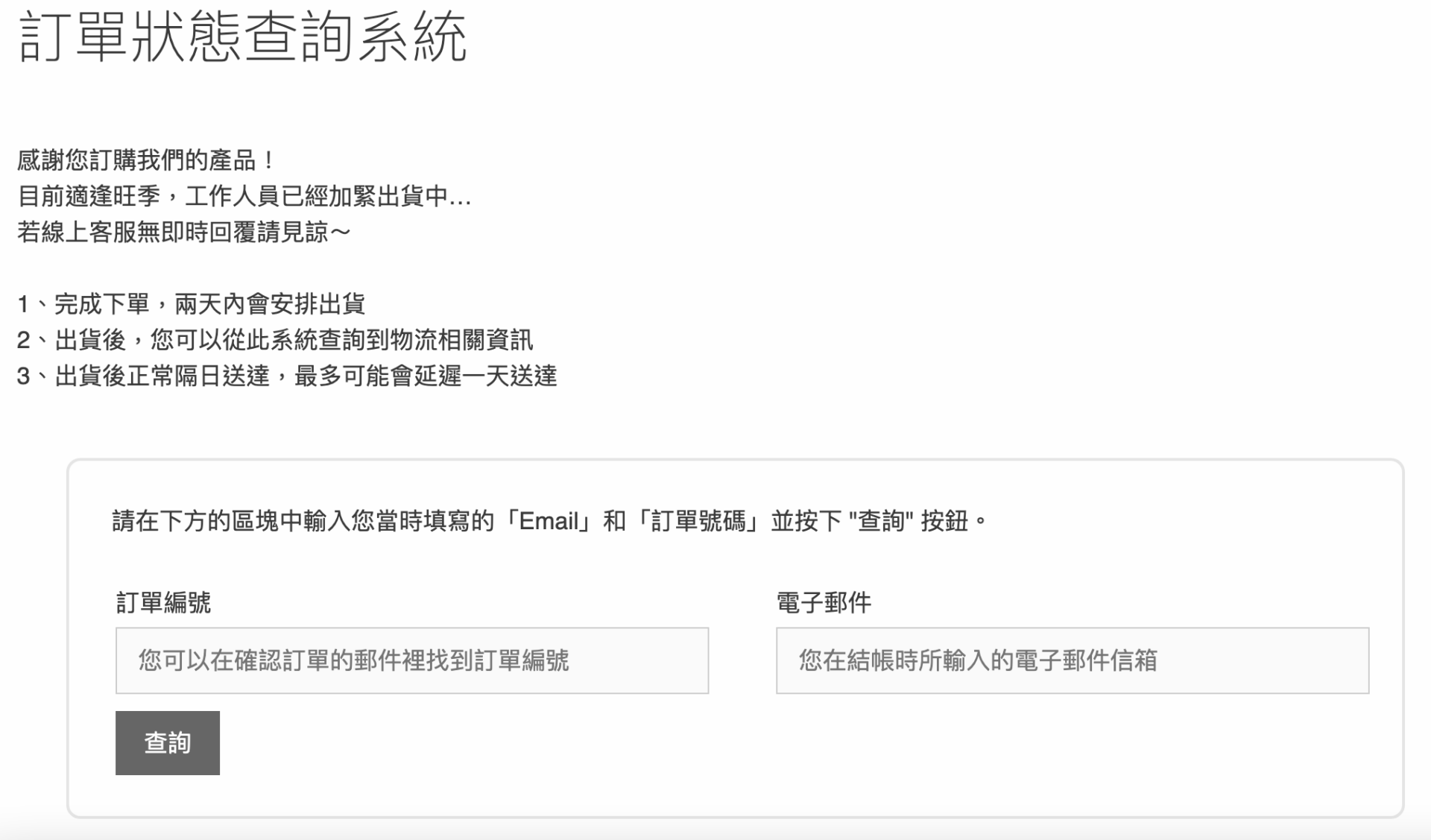
這時只需要將下面紅色文字的內容修改成自己所需要的即可完成
<?php
/**
* Order tracking form
*
* This template can be overridden by copying it to yourtheme/woocommerce/order/form-tracking.php.
*
* HOWEVER, on occasion WooCommerce will need to update template files and you
* (the theme developer) will need to copy the new files to your theme to
* maintain compatibility. We try to do this as little as possible, but it does
* happen. When this occurs the version of the template file will be bumped and
* the readme will list any important changes.
*
* @see https://docs.woocommerce.com/document/template-structure/
* @package WooCommerce\Templates
* @version 3.6.0
*/
defined( 'ABSPATH' ) || exit;
global $post;
?>
<form action="<?php echo esc_url( get_permalink( $post->ID ) ); ?>" method="post" class="woocommerce-form woocommerce-form-track-order track_order">
<p><?php esc_html_e( '請在下方的區塊中輸入您當時填寫的「Email」和「訂單號碼」並按下 "查詢" 按鈕。', 'woocommerce' ); ?></p>
<p class="form-row form-row-first"><label for="orderid"><?php esc_html_e( 'Order ID', 'woocommerce' ); ?></label> <input class="input-text" type="text" name="orderid" id="orderid" value="<?php echo isset( $_REQUEST['orderid'] ) ? esc_attr( wp_unslash( $_REQUEST['orderid'] ) ) : ''; ?>" placeholder="<?php esc_attr_e( 'Found in your order confirmation email.', 'woocommerce' ); ?>" /></p><?php // @codingStandardsIgnoreLine ?>
<p class="form-row form-row-last"><label for="order_email"><?php esc_html_e( '電子郵件', 'woocommerce' ); ?></label> <input class="input-text" type="text" name="order_email" id="order_email" value="<?php echo isset( $_REQUEST['order_email'] ) ? esc_attr( wp_unslash( $_REQUEST['order_email'] ) ) : ''; ?>" placeholder="<?php esc_attr_e( 'Email you used during checkout.', 'woocommerce' ); ?>" /></p><?php // @codingStandardsIgnoreLine ?>
<div class="clear"></div>
<p class="form-row"><button type="submit" class="button" name="track" value="<?php esc_attr_e( 'Track', 'woocommerce' ); ?>"><?php esc_html_e( '查詢', 'woocommerce' ); ?></button></p>
<?php wp_nonce_field( 'woocommerce-order_tracking', 'woocommerce-order-tracking-nonce' ); ?>
</form>