自從Google的縮網址goo.gl服務結束之後,有一段時間很長使用Bitly的短網址服務。
但是使用這類免費縮網址很容易遇到太多惡意用戶會用於詐騙,導致網址會失效。
所以這次我們一樣要透過Github上開源的專案作為這次的範例,建立自己專用的短網址。
網路上推薦的專案有YOURLS和Polr,但是Polr專案已經有兩年沒更新了,基於安全性會YOURLS做分享。
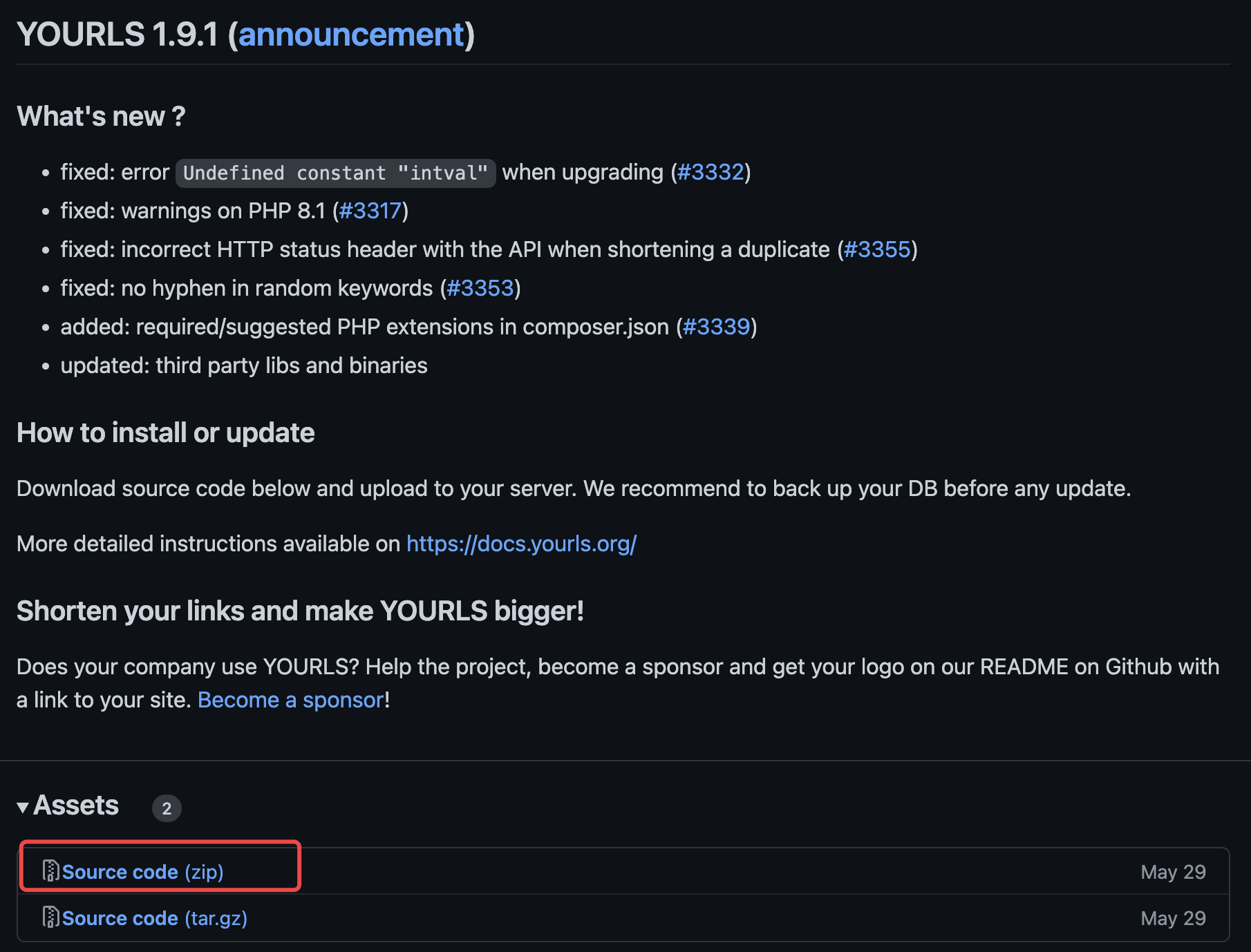
首先前往Github下載該專案

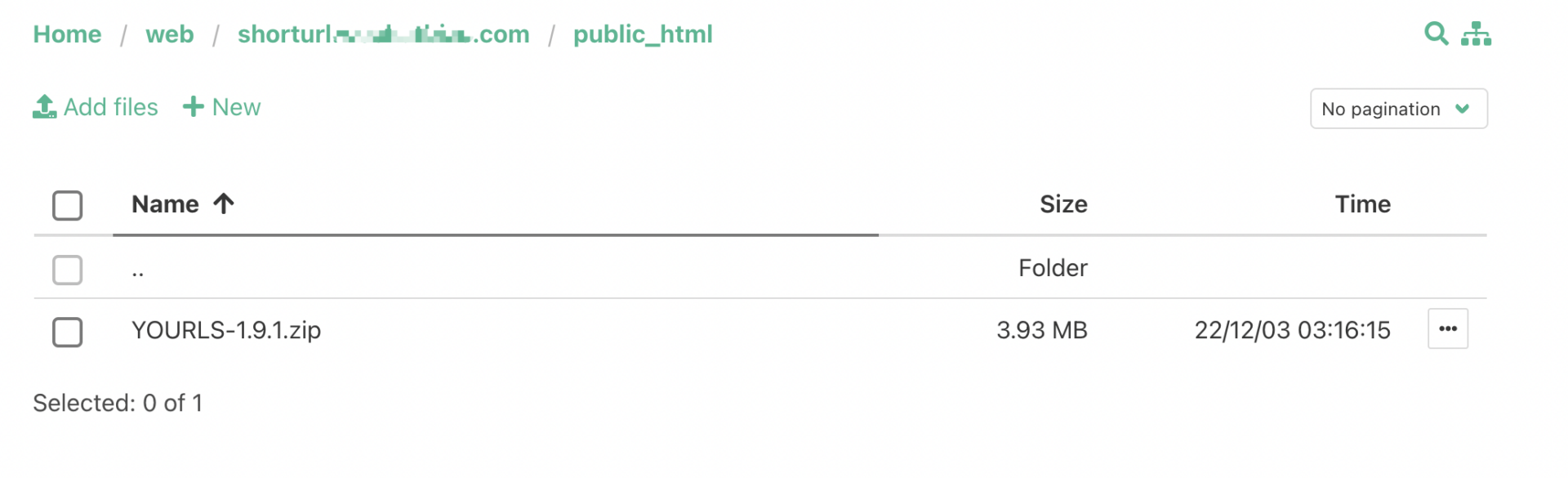
接著將剛剛下載的zip檔上傳到網站目錄,並解壓縮

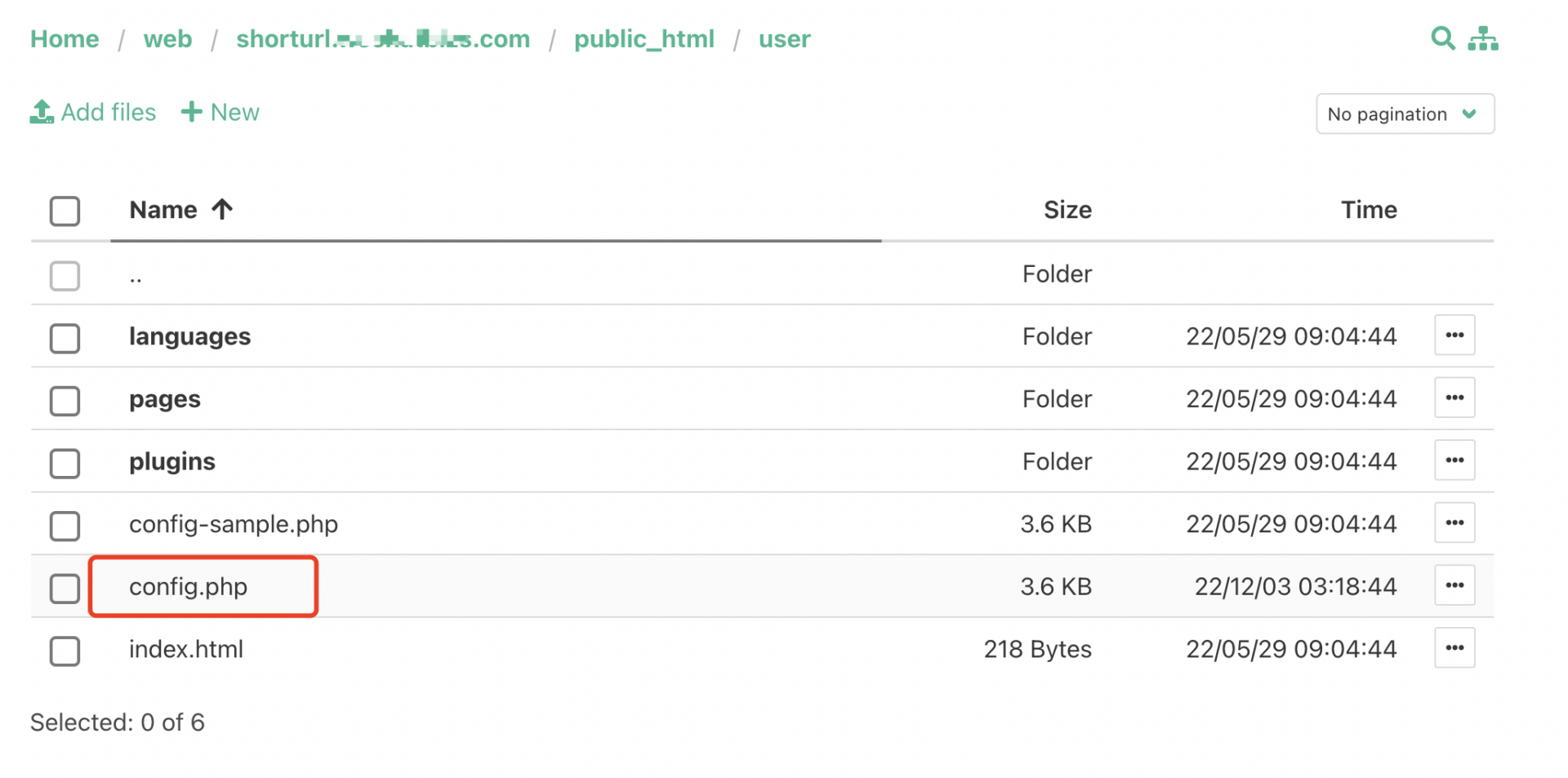
前往 user -> config.php 將php檔案開啟進行編輯

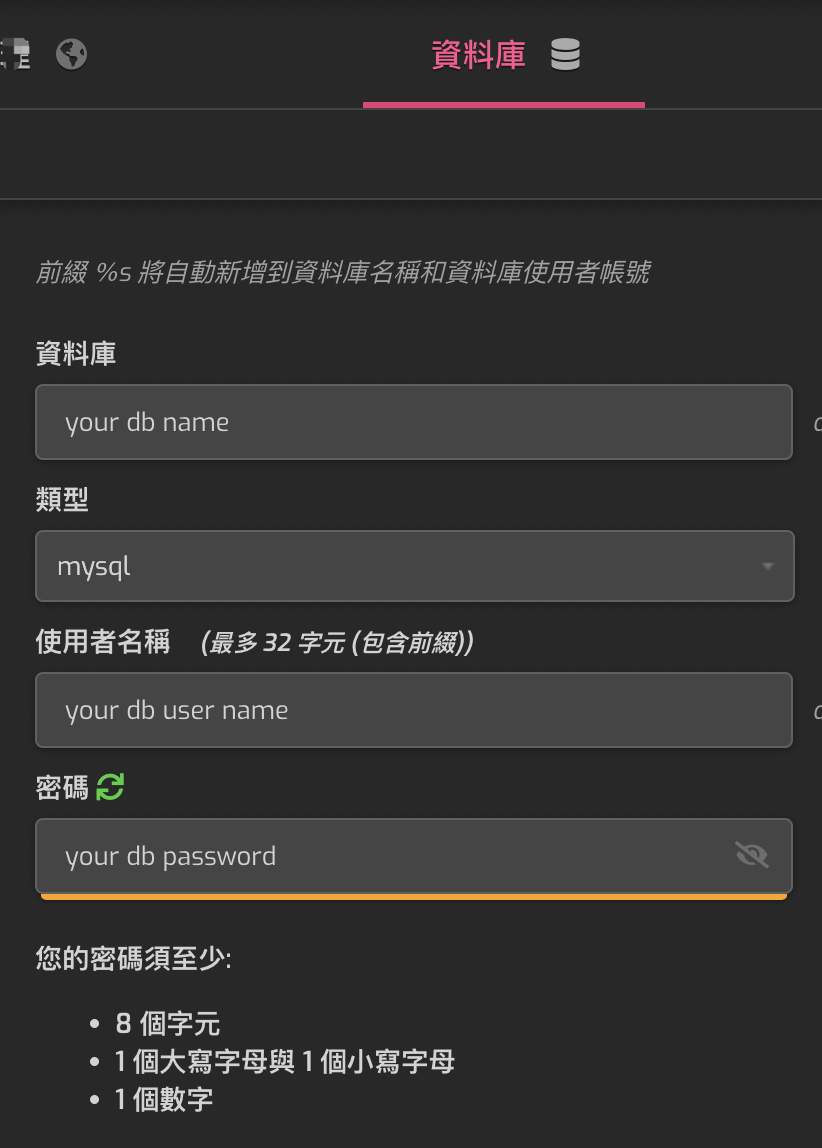
在編輯之前要建立資料庫的名稱、帳號、密碼

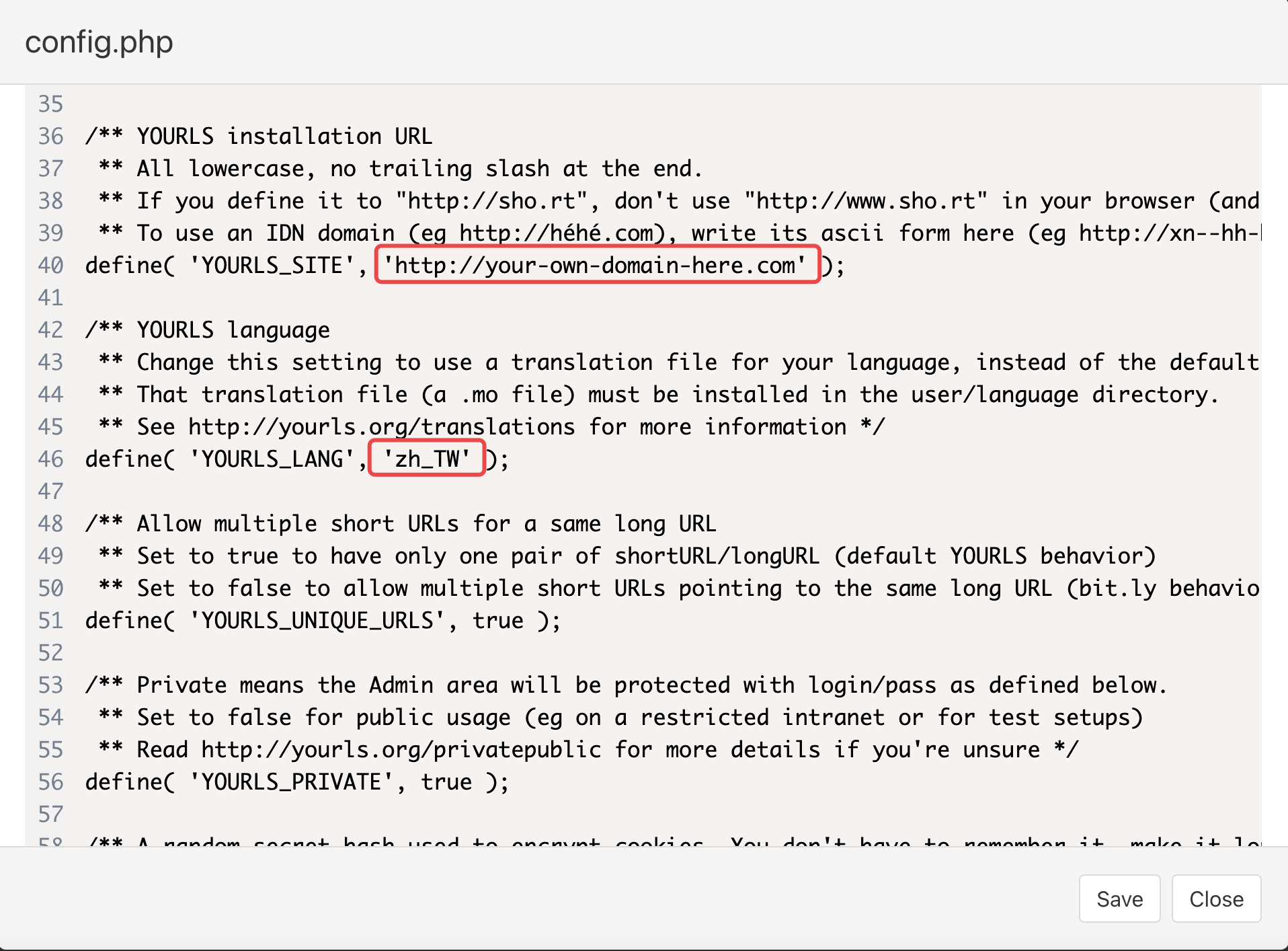
編輯時需要修改「網站網址」、語系改為「zh_TW」

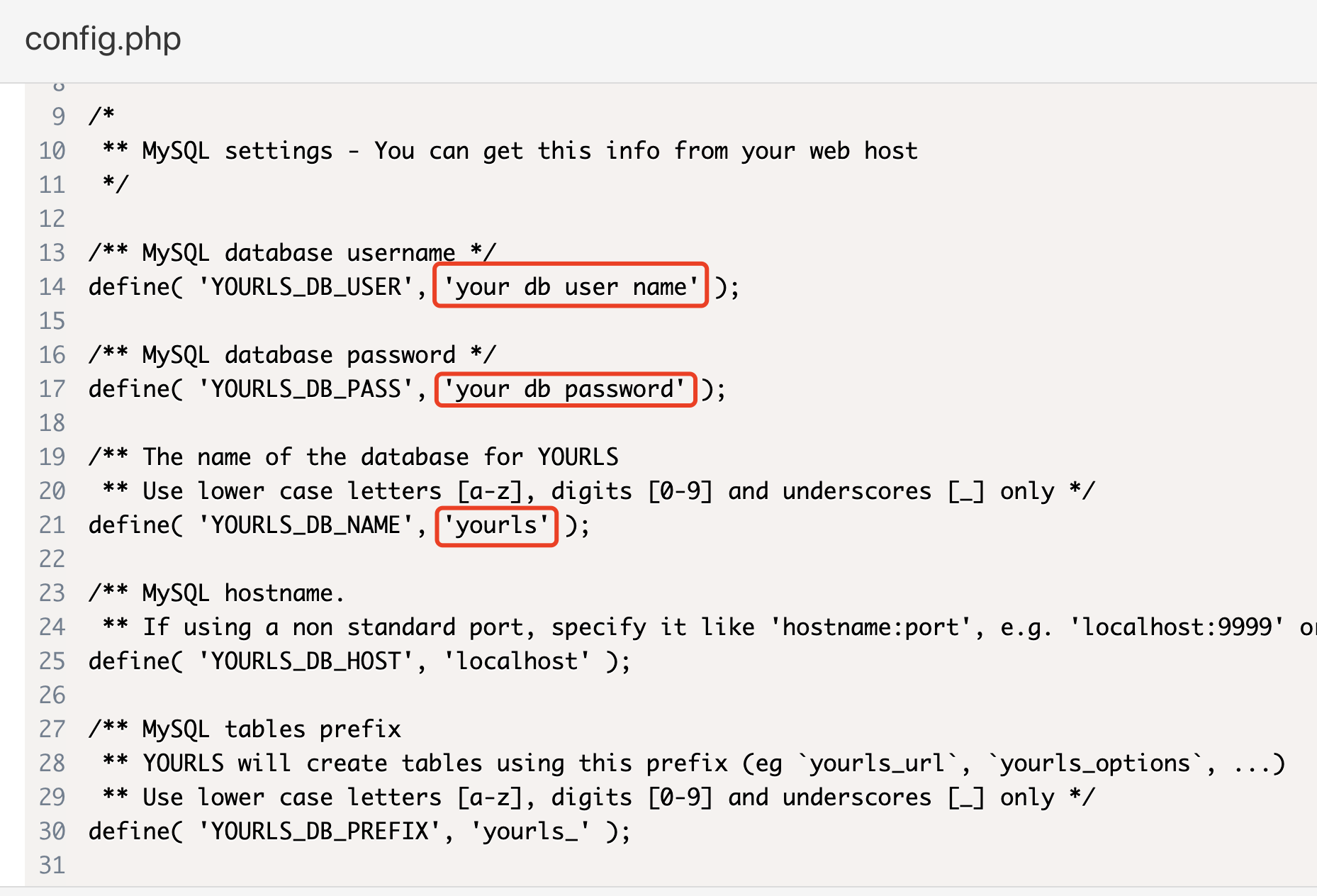
下方的「資料庫名稱」、「帳號」、「密碼」,要填跟前面設定的一樣

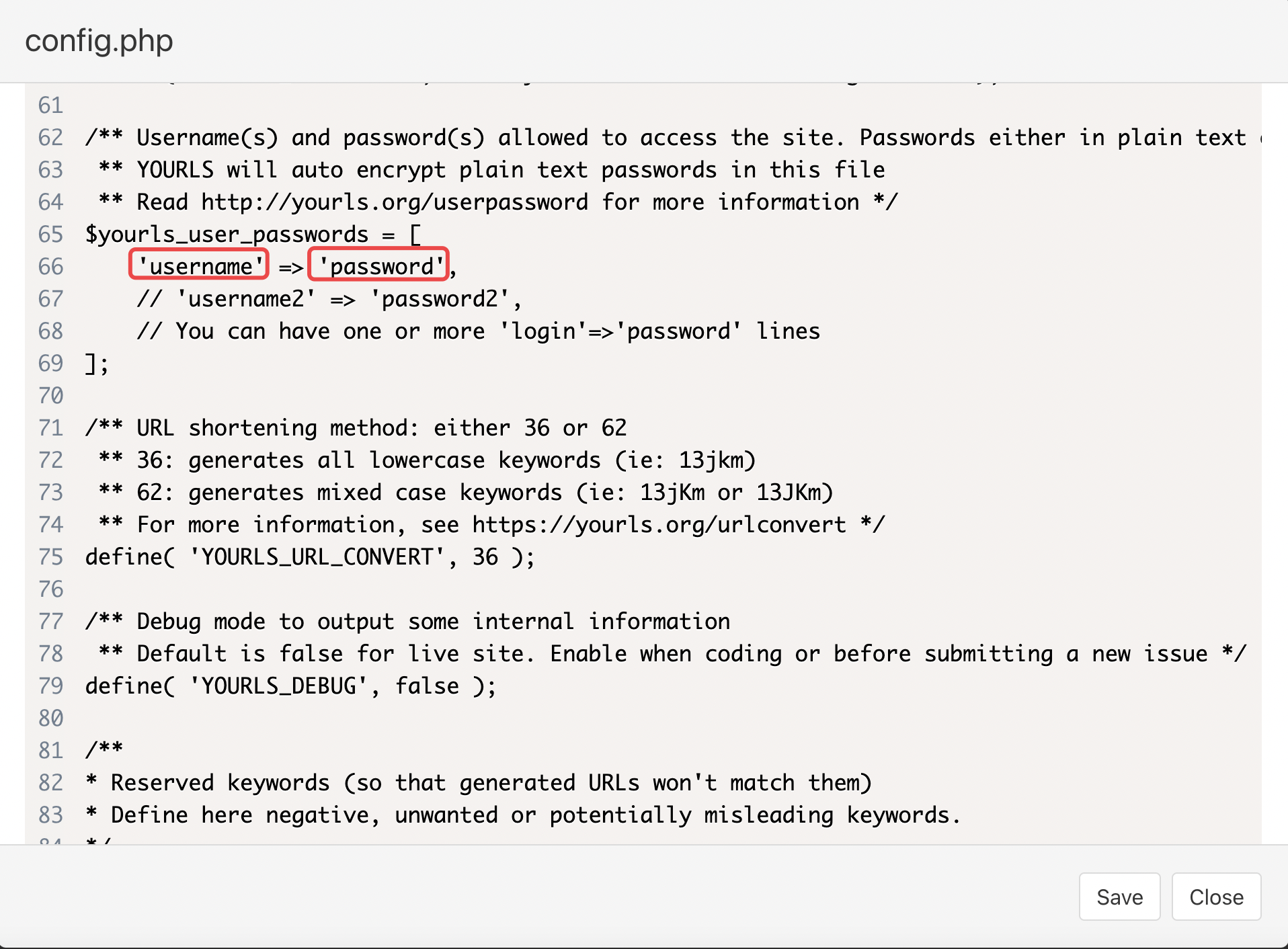
最後設定管理員的帳號密碼,完成後記得儲存

當前面設定好,接著來到安裝環節
在網址後方加上 /admin/install.php ,點擊中間的 Install YOURLS

等待30秒左右,直到下方都出現綠色就代表安裝完成

接下來在網址後方加上 /admin 就可以來到登入後台
輸入前面設定的帳號密碼就可以登入

登入後會看到操作畫面是英文的,接下來我們開始安裝中文語系

目前這個開源的軟體有台灣的開發人員熱心翻譯,可以透過這邊進行下載
進入頁面後點擊左下角紅框,Download ZIP

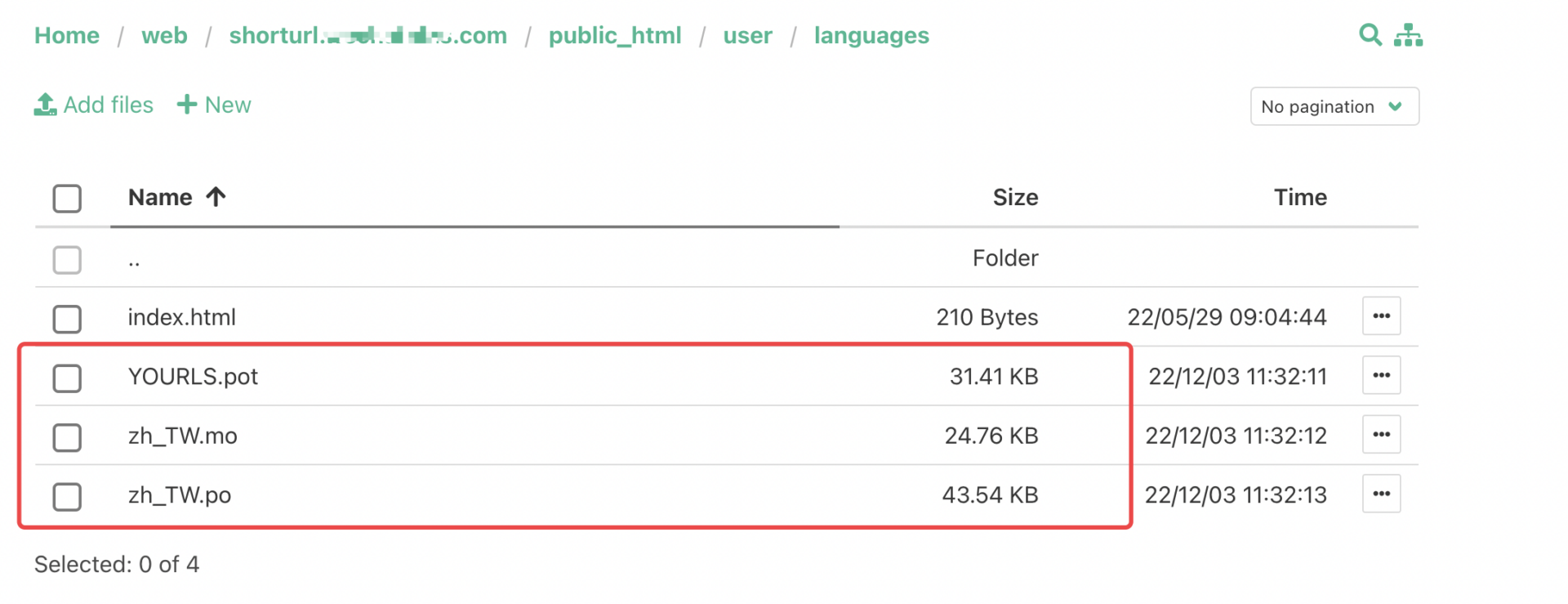
將ZIP壓縮檔解壓縮上傳到,user -> languages

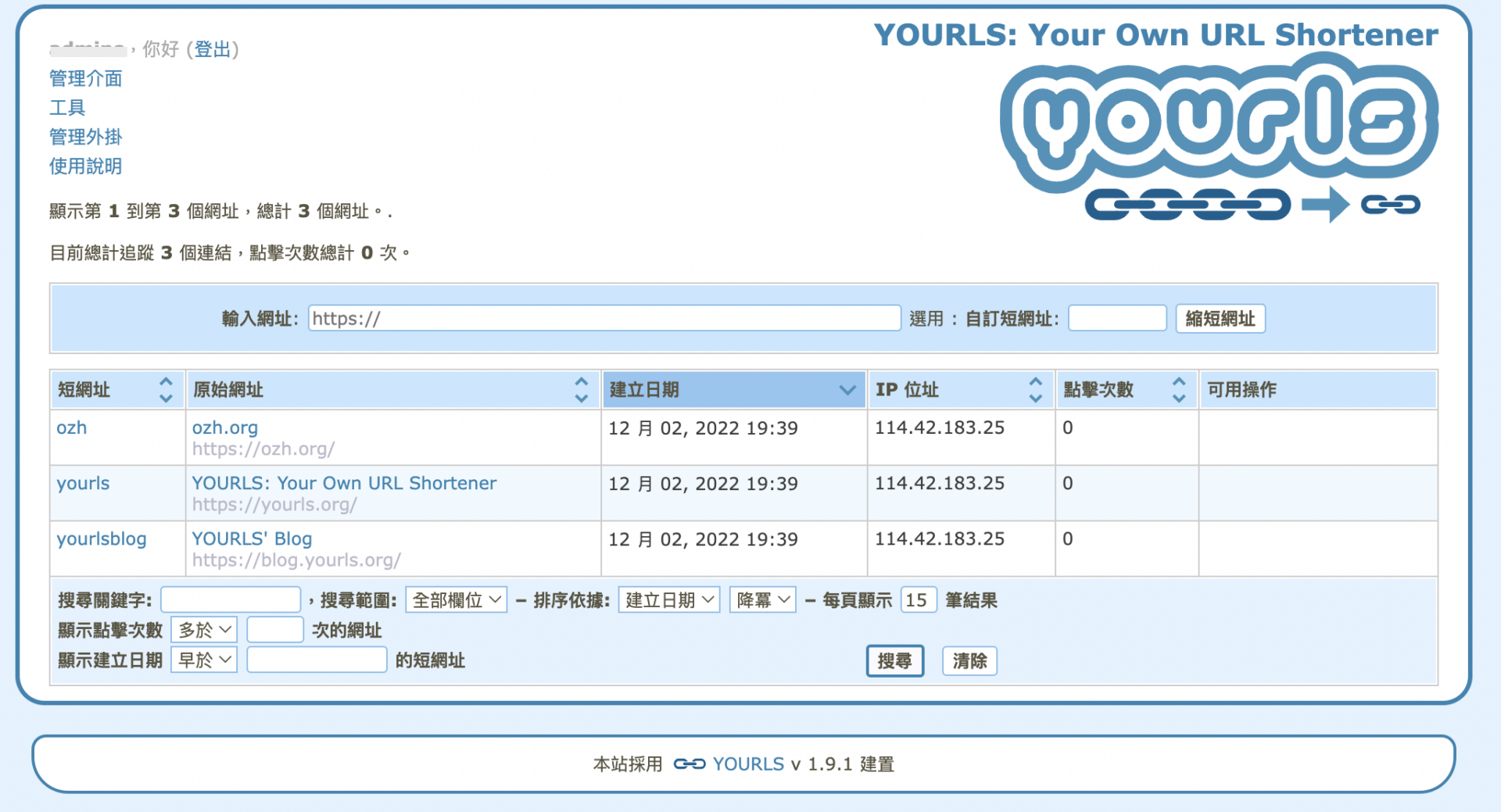
這時重新回到後台,就會發現畫面已經是繁體中文了

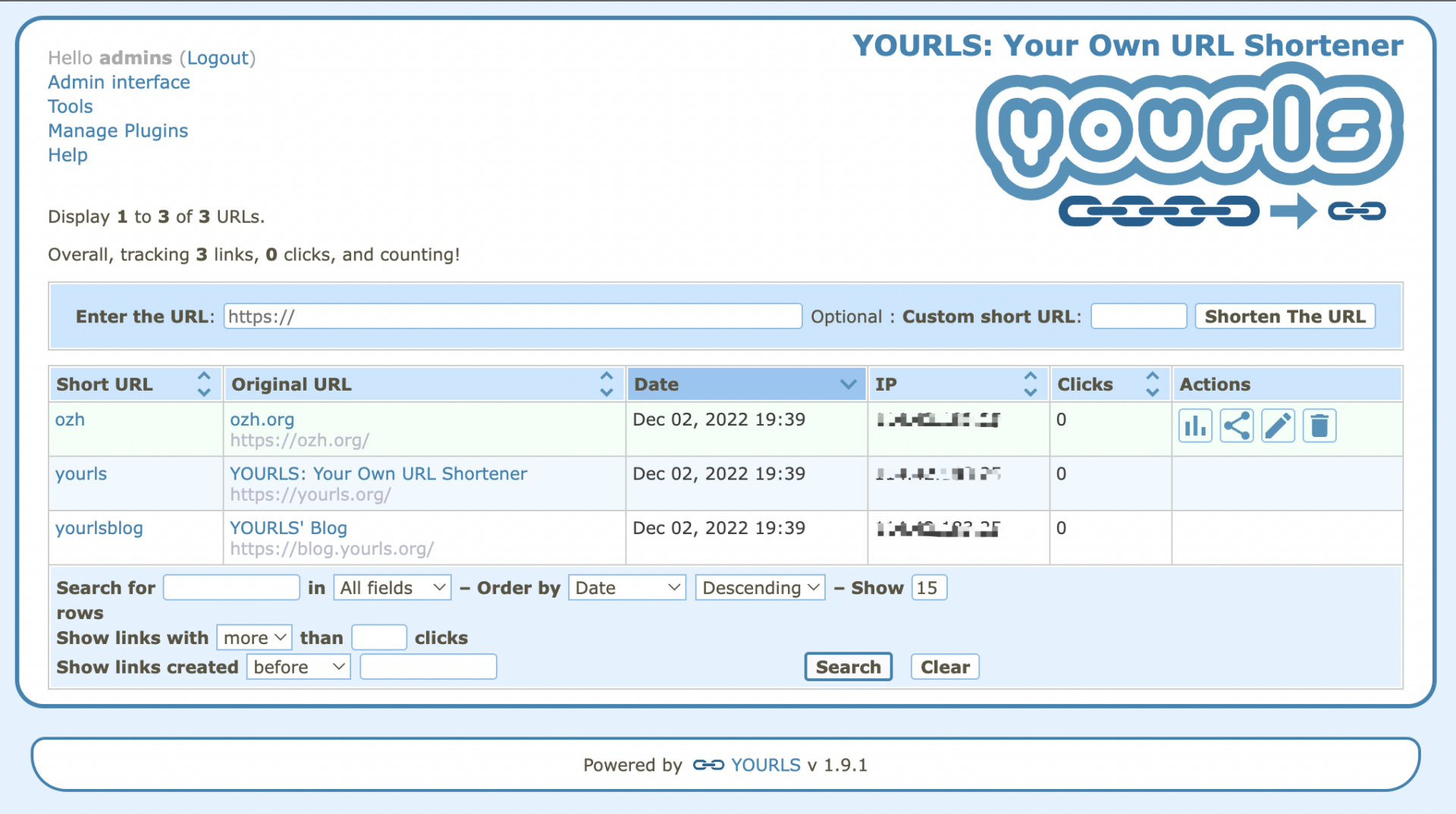
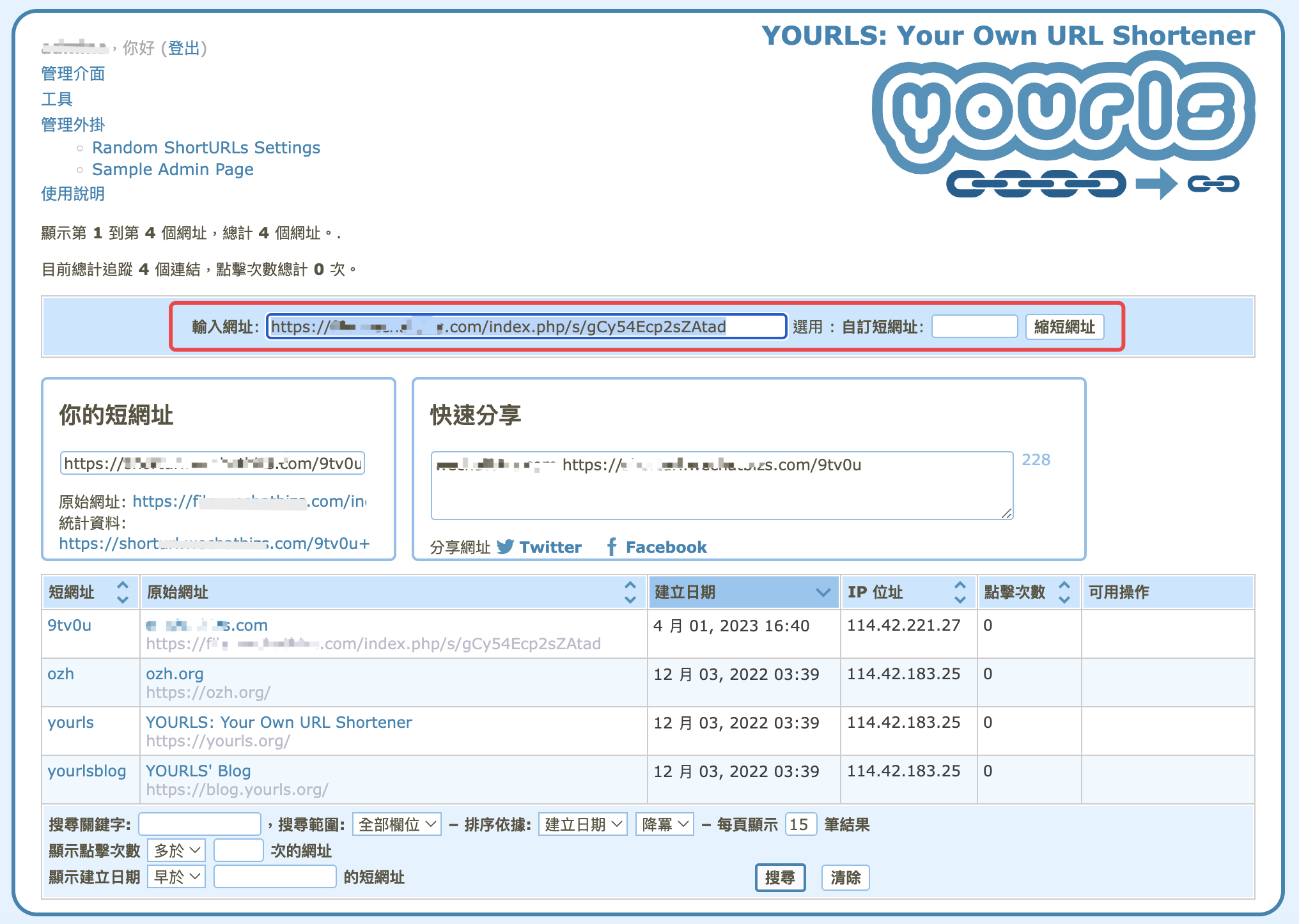
接下來進行測試,輸入一個網址後點擊「縮短網址」,這時下方就會跳出短網址

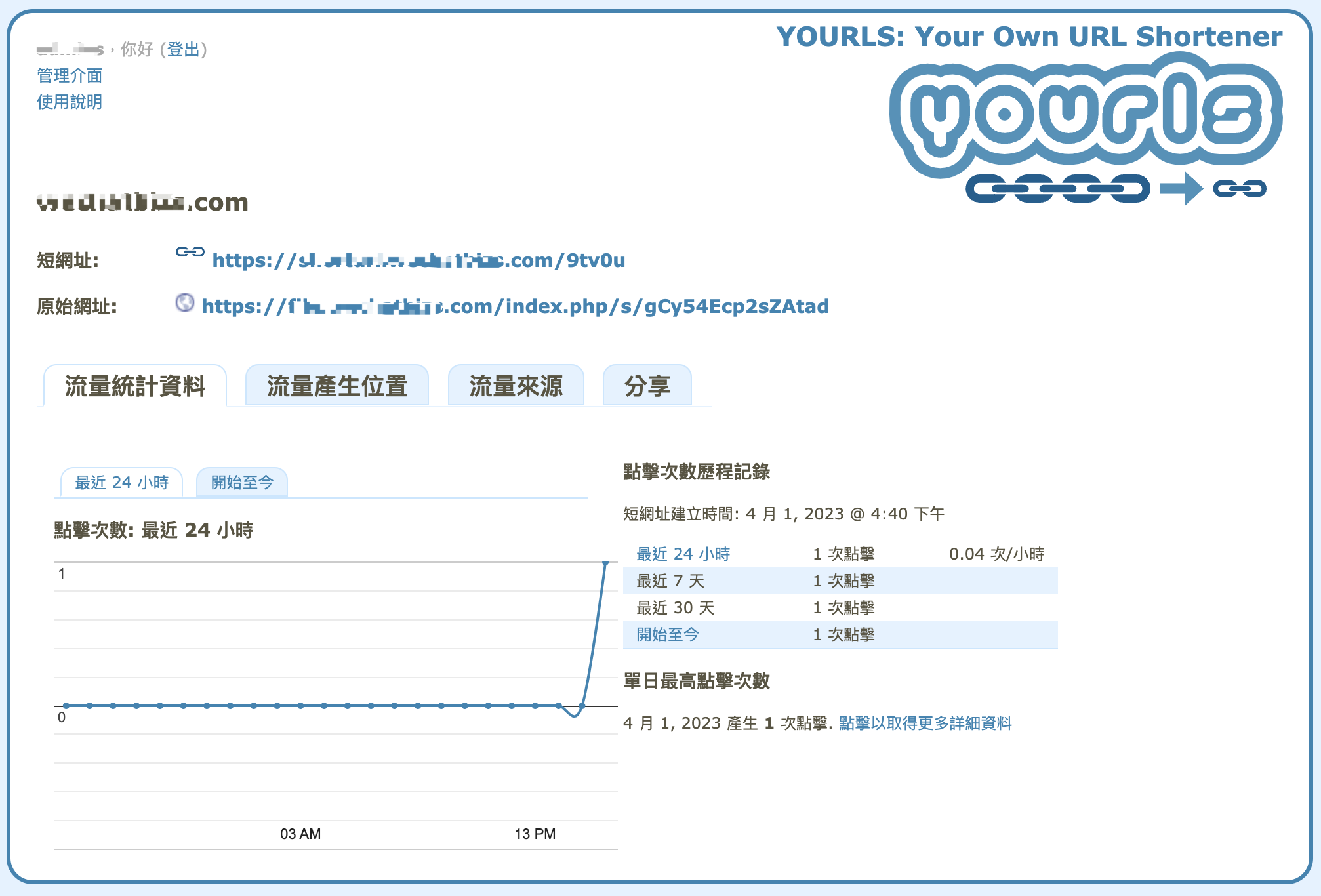
這時我們可以進行編輯、刪除、分享和查看統計結果

在統計的部分可以查看每日的點擊狀況

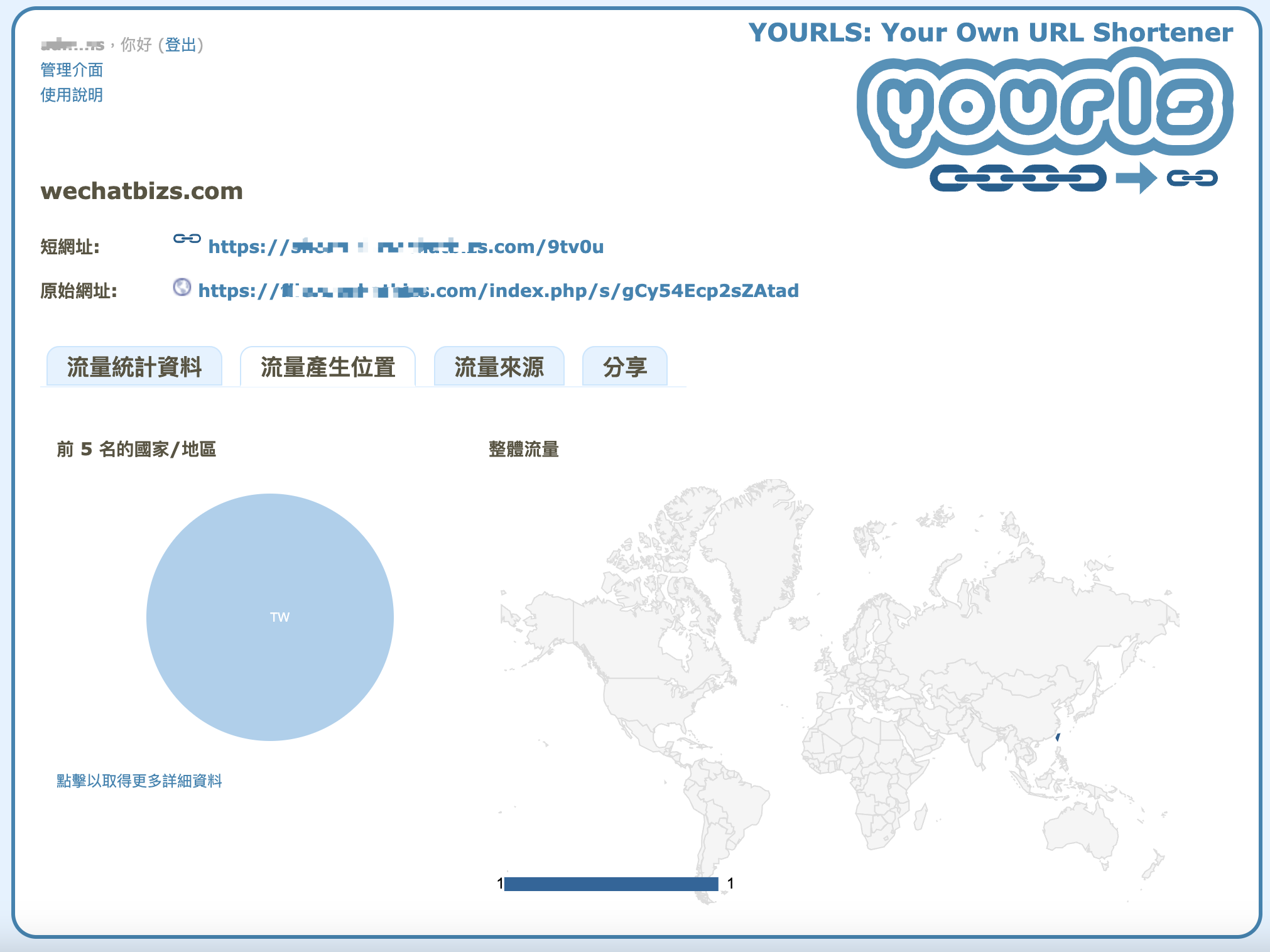
如果是經營國際客群,流量產生位置就可以知道用戶從哪個國家來的

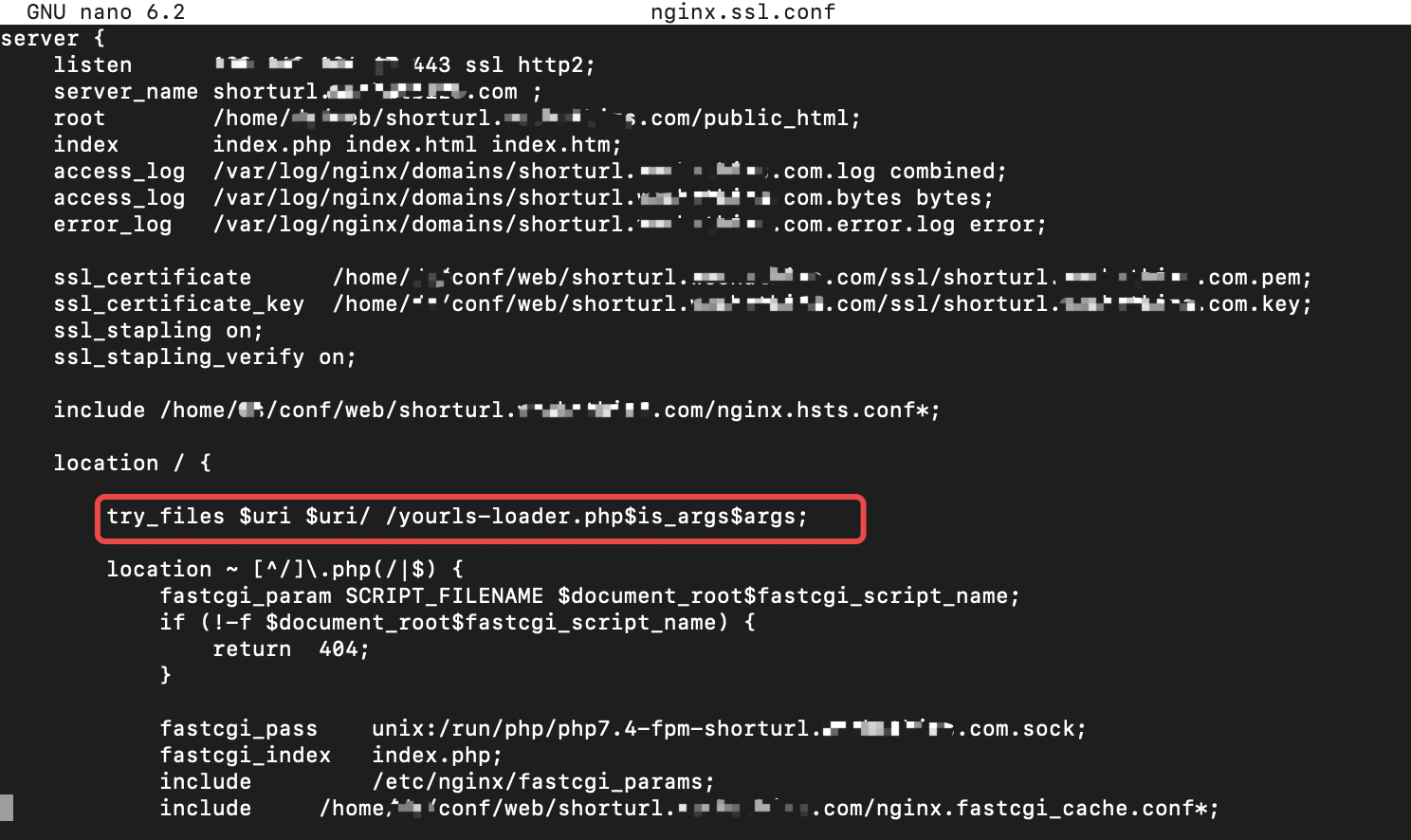
如果網站伺服器是Nginx,記得將下面這個規則加入,否則短網址功能會是無法使用的
try_files $uri $uri/ /yourls-loader.php$is_args$args;