大約10年前接觸WordPress所推薦的外掛是All In One SEO Pack ,不過從2020年時Rank Math SEO的知名度快速上升、加上測試後發現關鍵字功能非常強大,後續新的網站都直接採用這套外掛。
如果你想要親自優化網站關鍵字,那這套工具值得你來試試!

外掛資訊
作者: Rank Math
網址: https://tw.wordpress.org/plugins/seo-by-rank-math
版本: 1.0.210
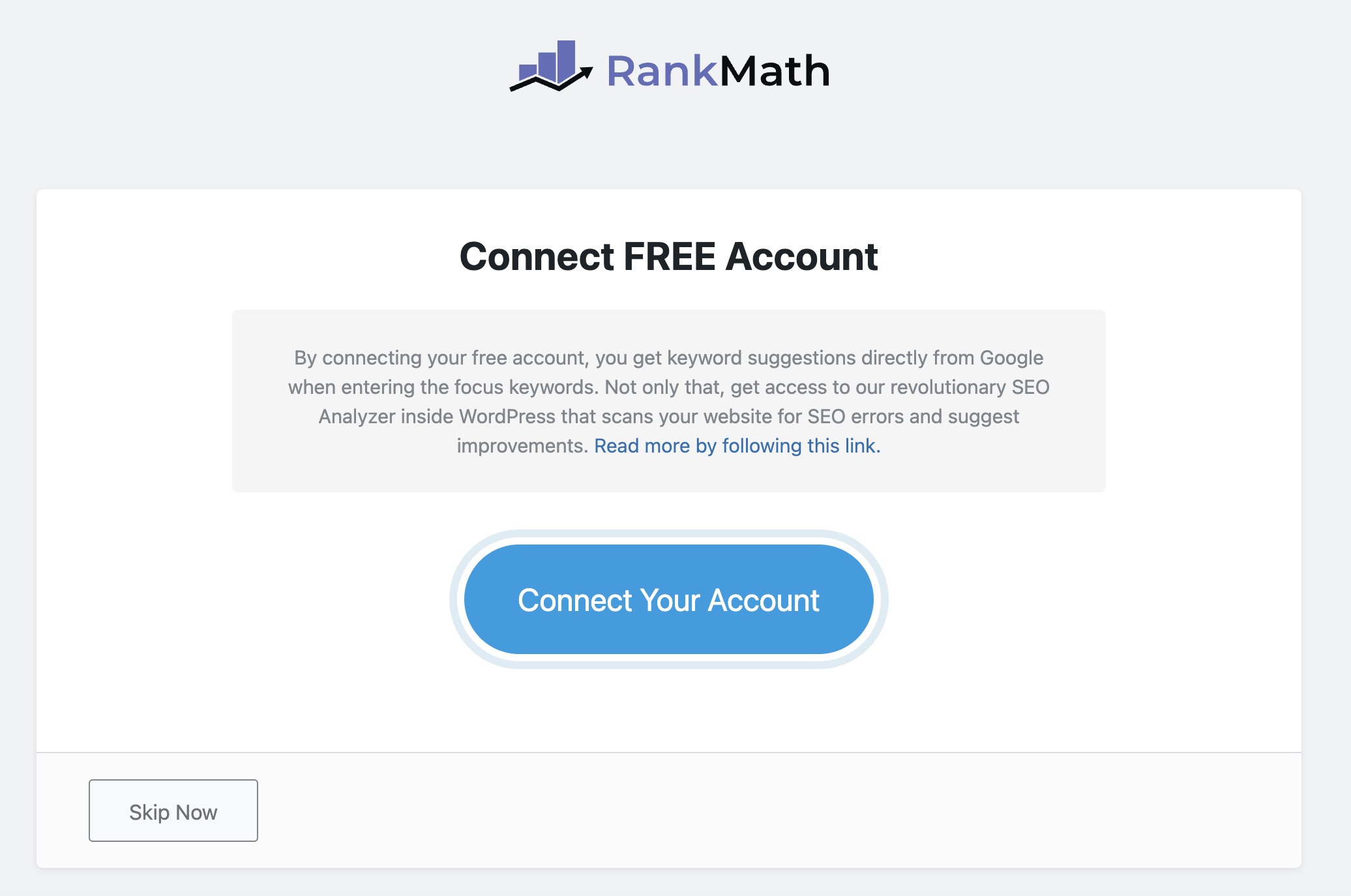
安裝好外掛後點擊啟用,這時我們可以註冊一個帳號綁定網站
如果後續要使用付費功能,只需要將帳號升級網站就能用使用Pro功能

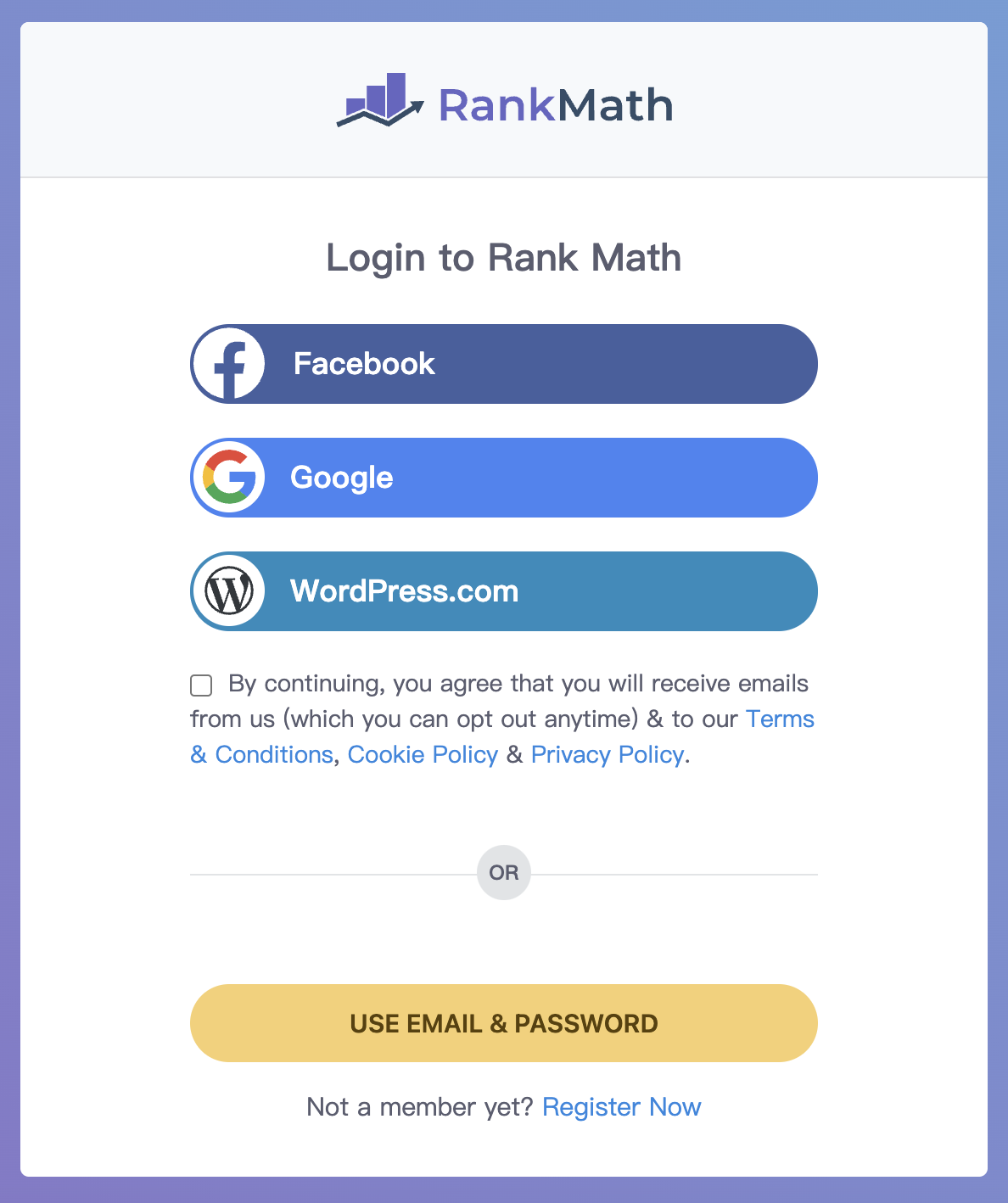
這邊有三種社群帳號可以綁定,或者是選擇傳統信箱註冊
個人推薦使用Google帳號綁定,後續要使用Search Console在授權上比較方便

確認授權帳號,並進行授權

點擊 OK,ACTIVATE NOW 啟用帳號並連結網站

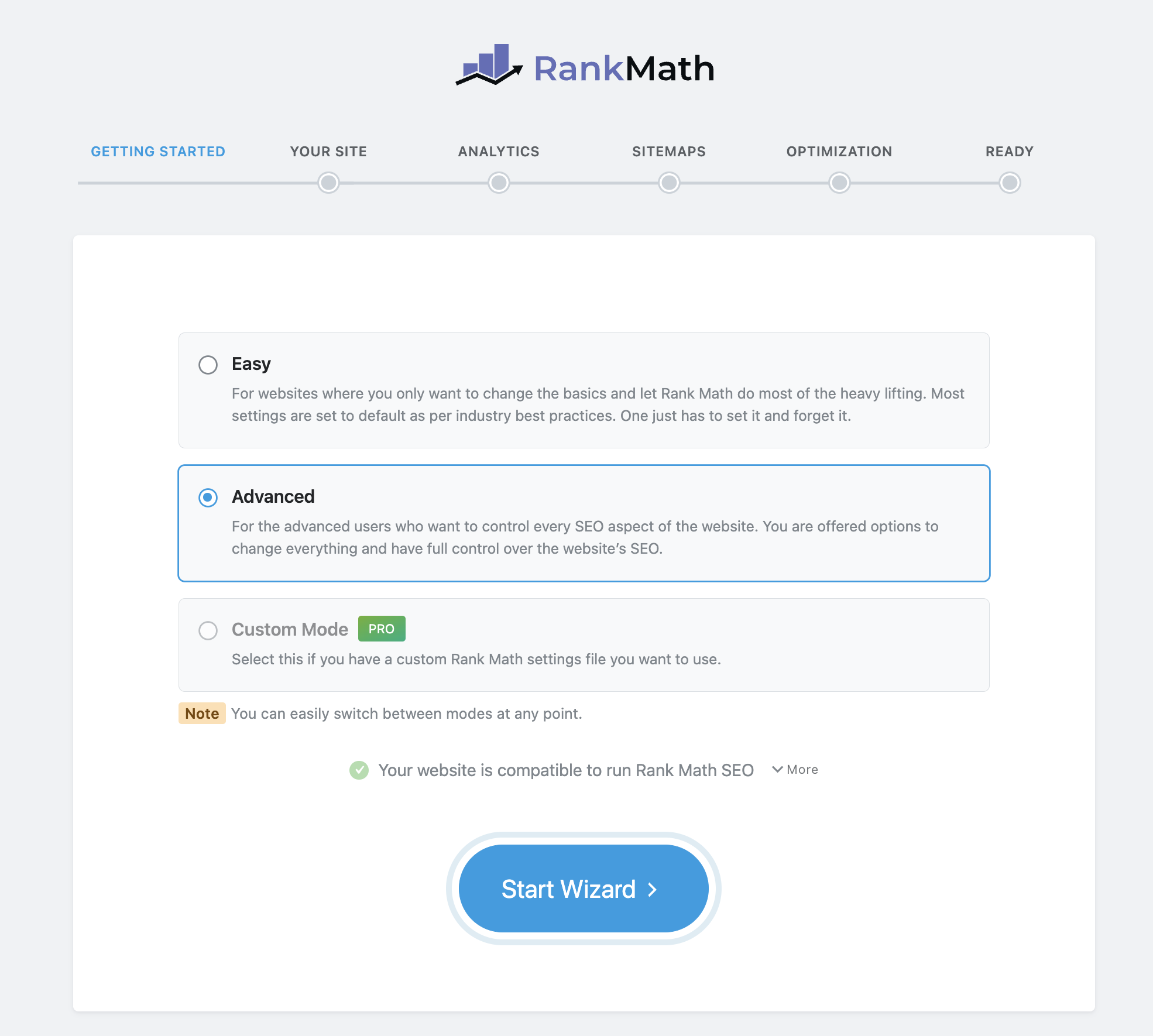
選擇SEO的基礎設定方式,這邊我會建議選擇 Advanced

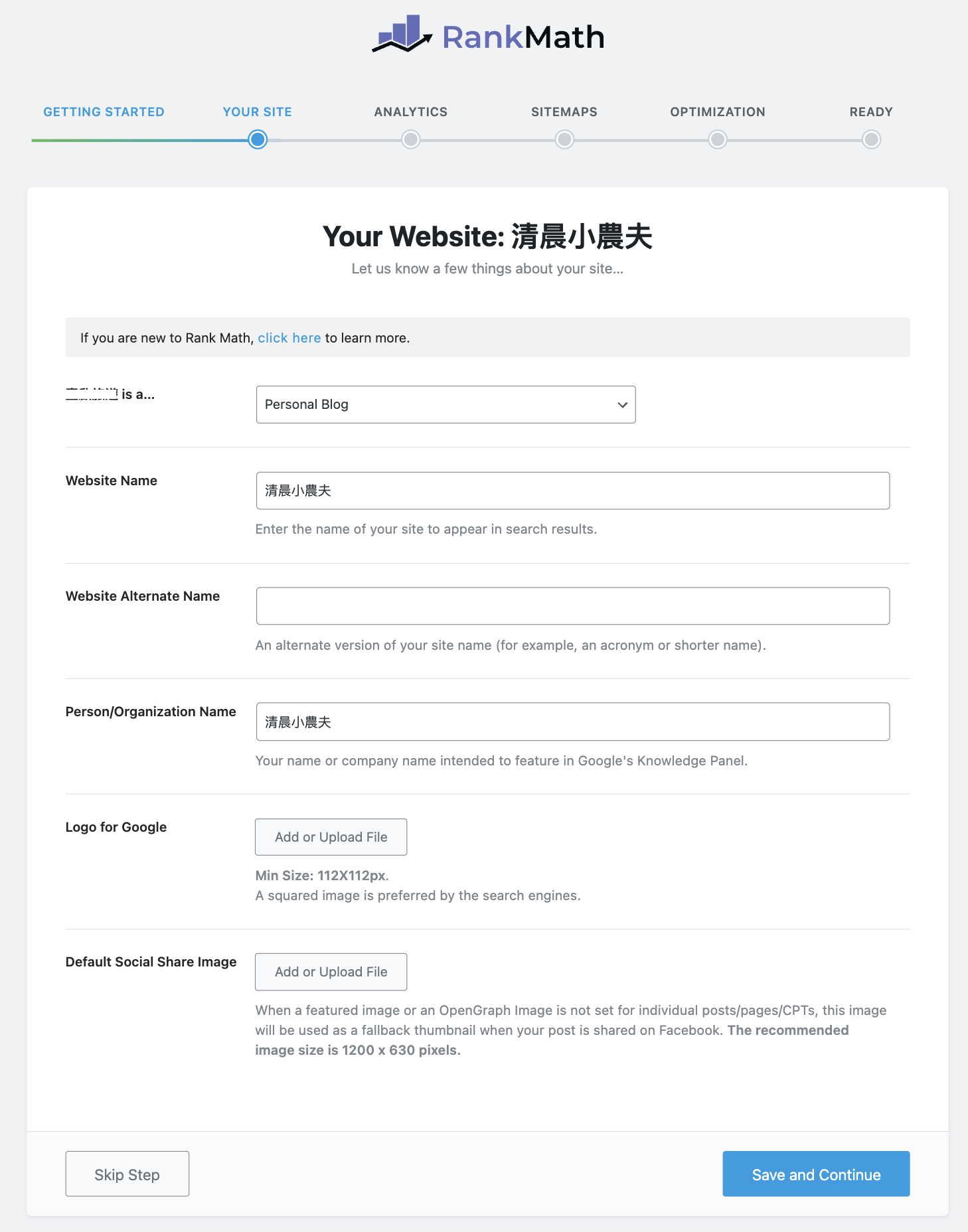
這邊可以依照預設「Logo for Google 」上傳LOGO圖片,「Default Social ShareImage 」上傳社群媒體的預設圖片,完成後即可點擊 Save and Continue

這邊會詢問是不是要綁定Google服務,綁定後點擊 Save and Continue

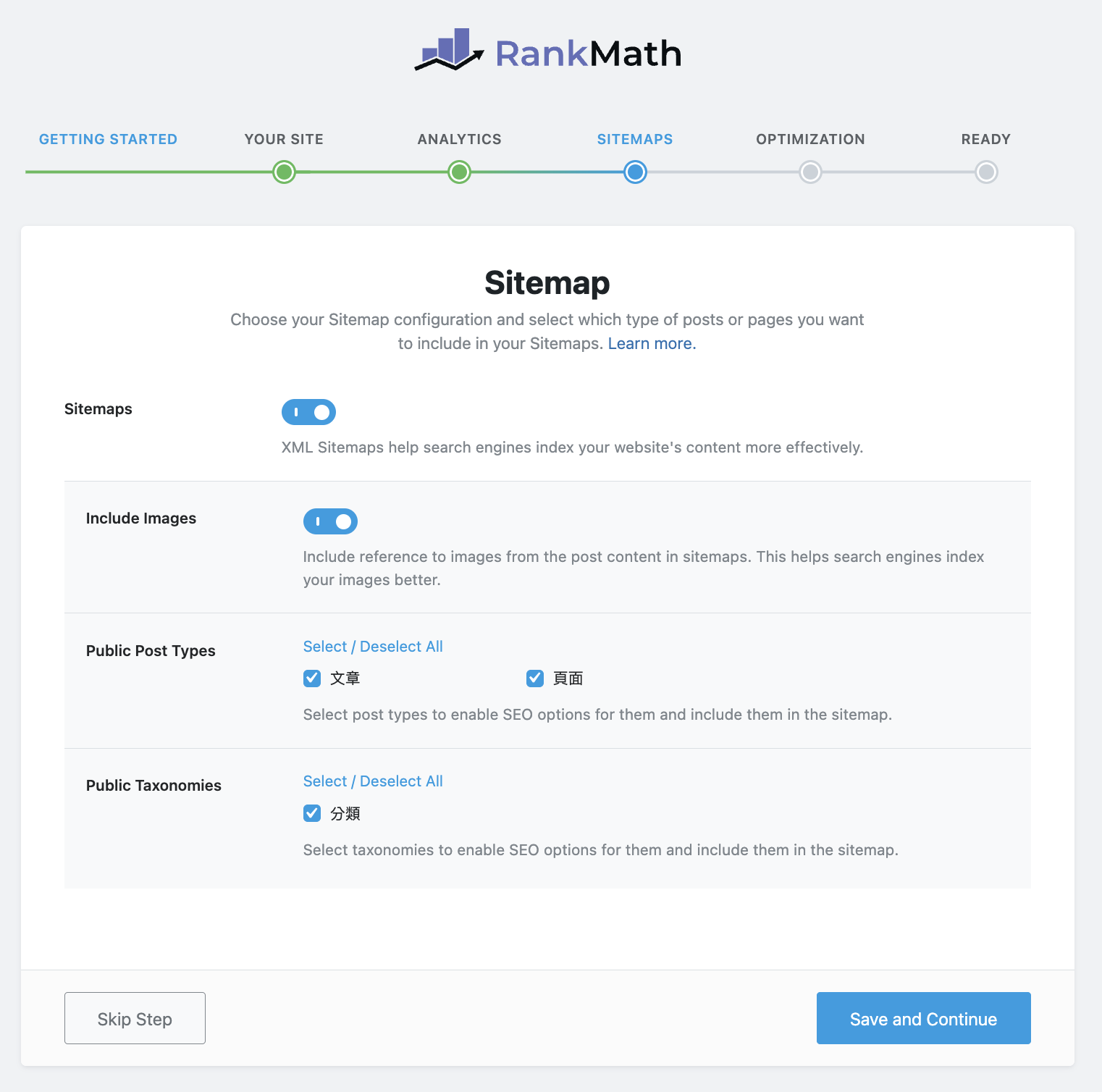
這邊是建立網站索引方便爬蟲抓取資料後收錄到收尋引擎內,直接點擊Save and Continue

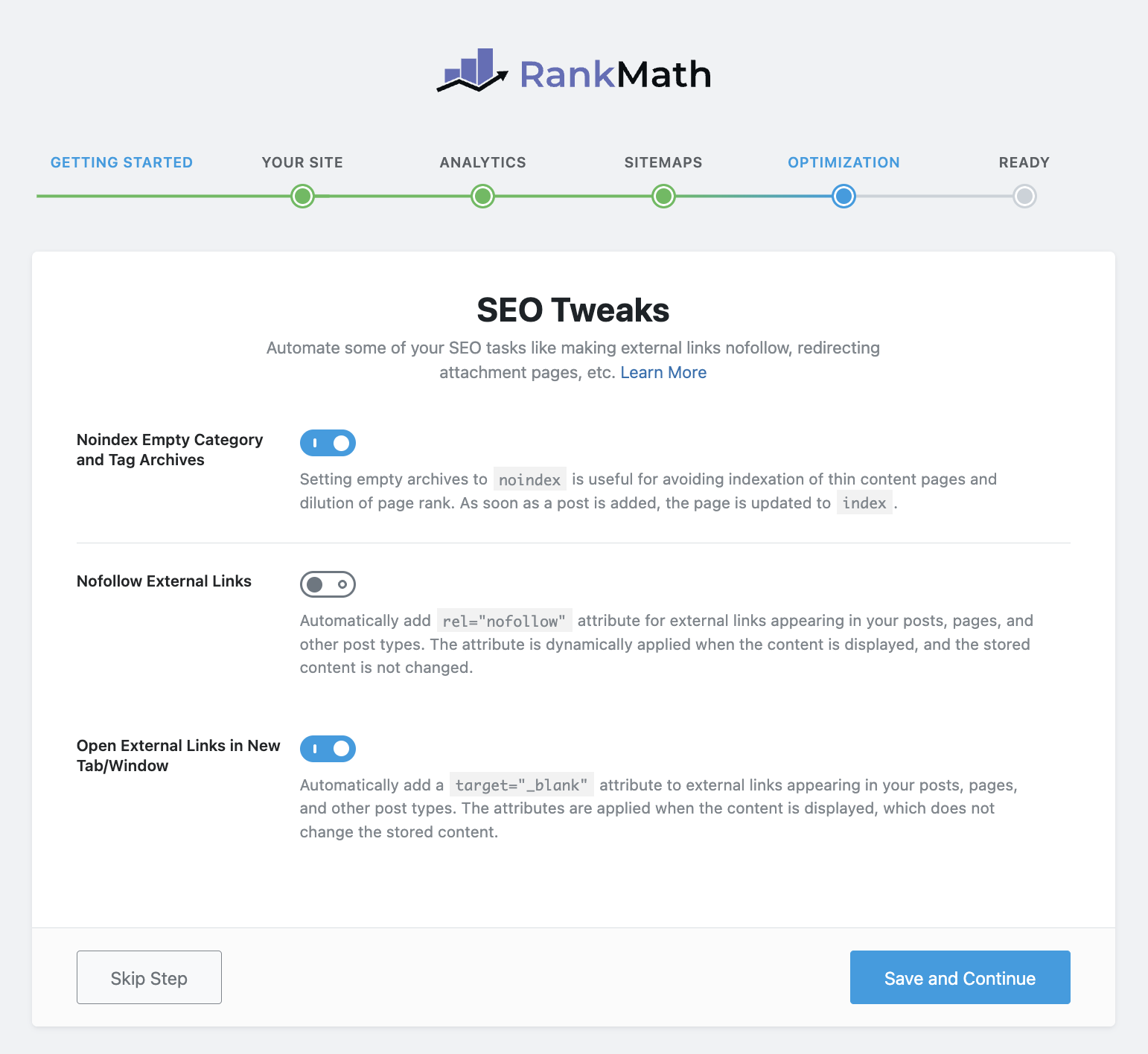
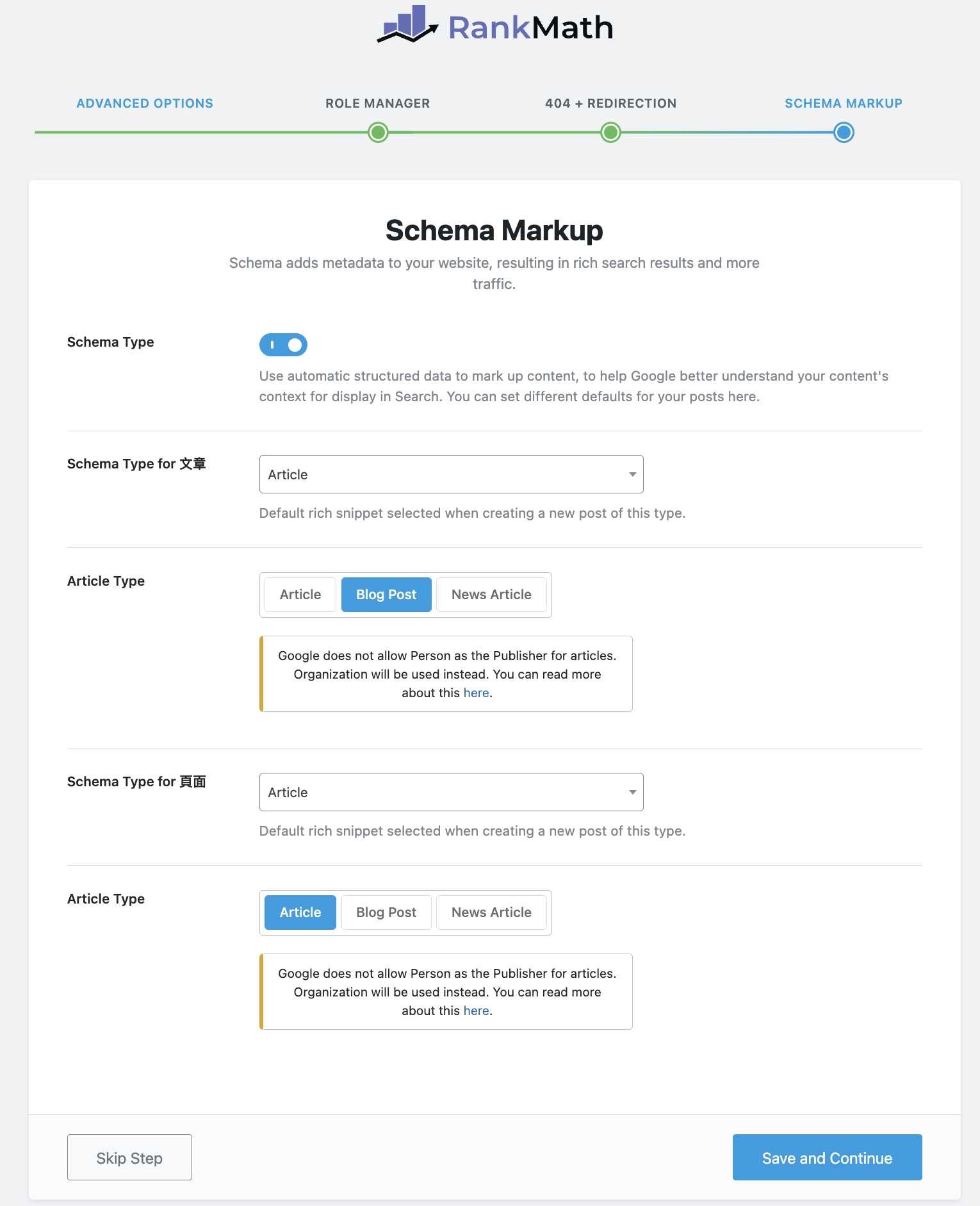
這邊點擊 Save and Continue 直接下一步

到這邊基礎設定已經都完成了,接下來點擊 Setup Advanced Options進行下一步設定

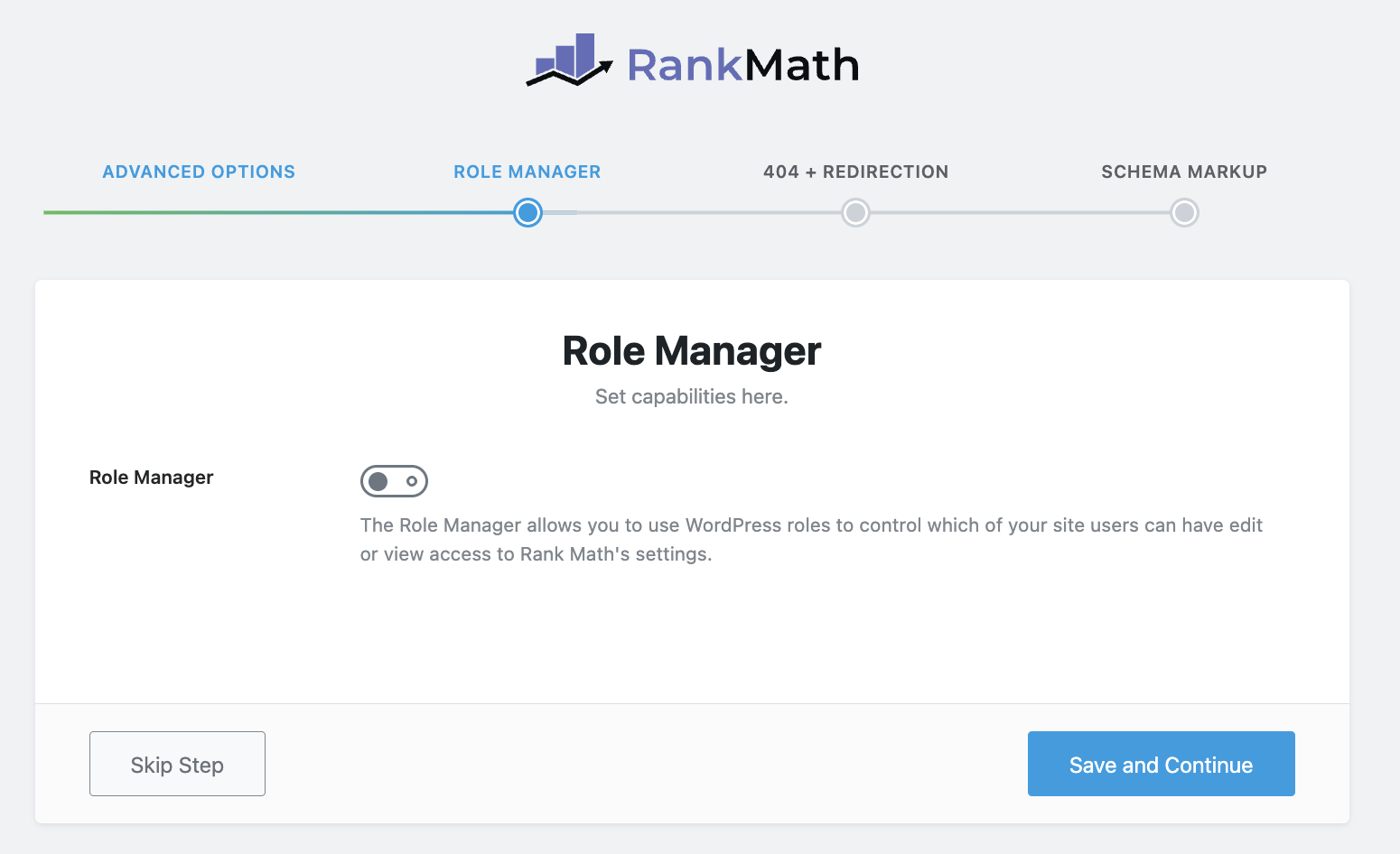
如果有多位管理員要操作網站,這邊會建議開啟角色權限
如果沒有就直接點擊 Save and Continue 下一步

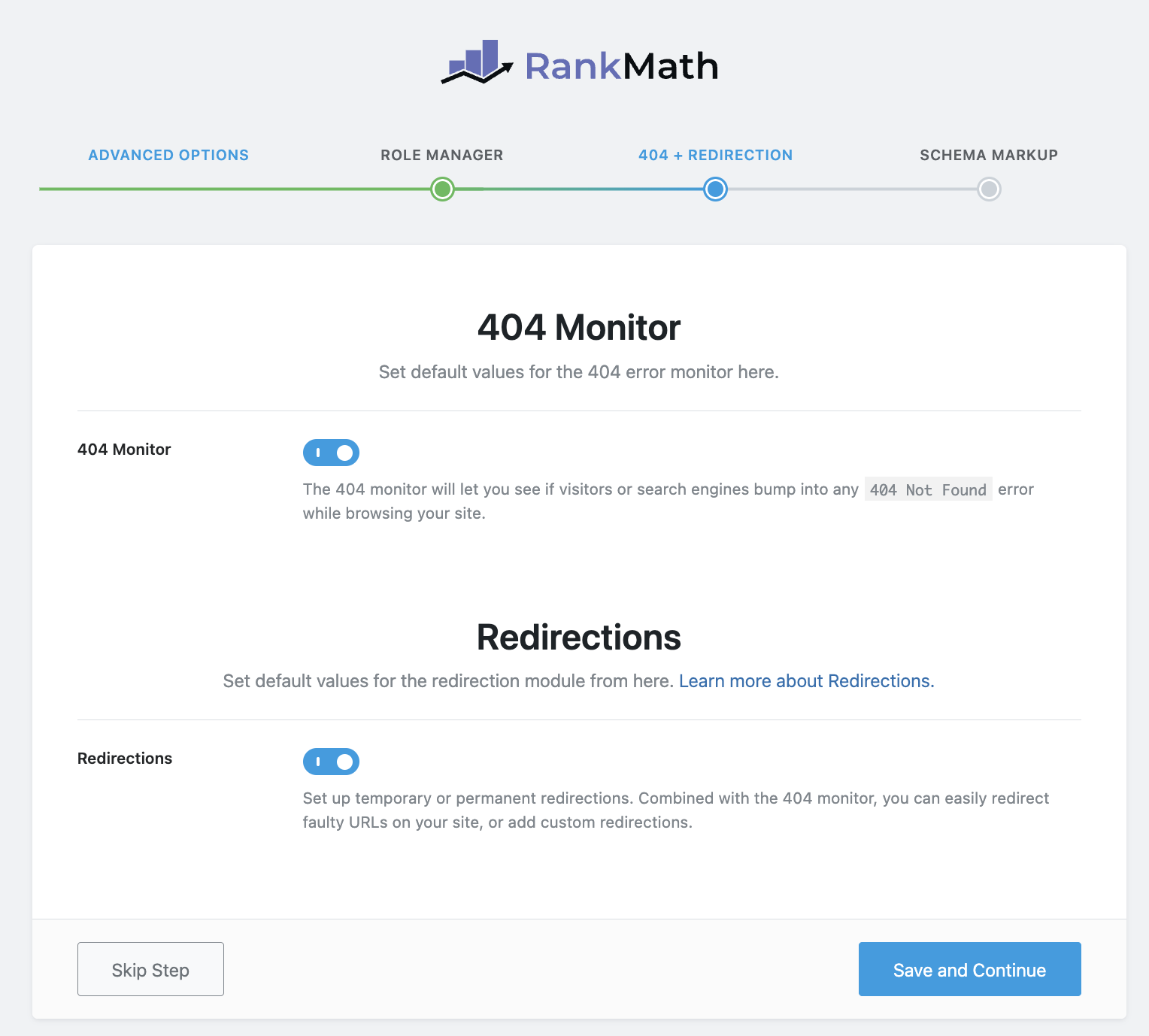
這邊建議要開啟,當網站出現 404 代表用戶輸入網址錯誤或是我們的文章已刪除
這時要讓頁面前往我們指定的頁面,例如首頁

這邊不需要調整,點擊 Save and Continue 下一步

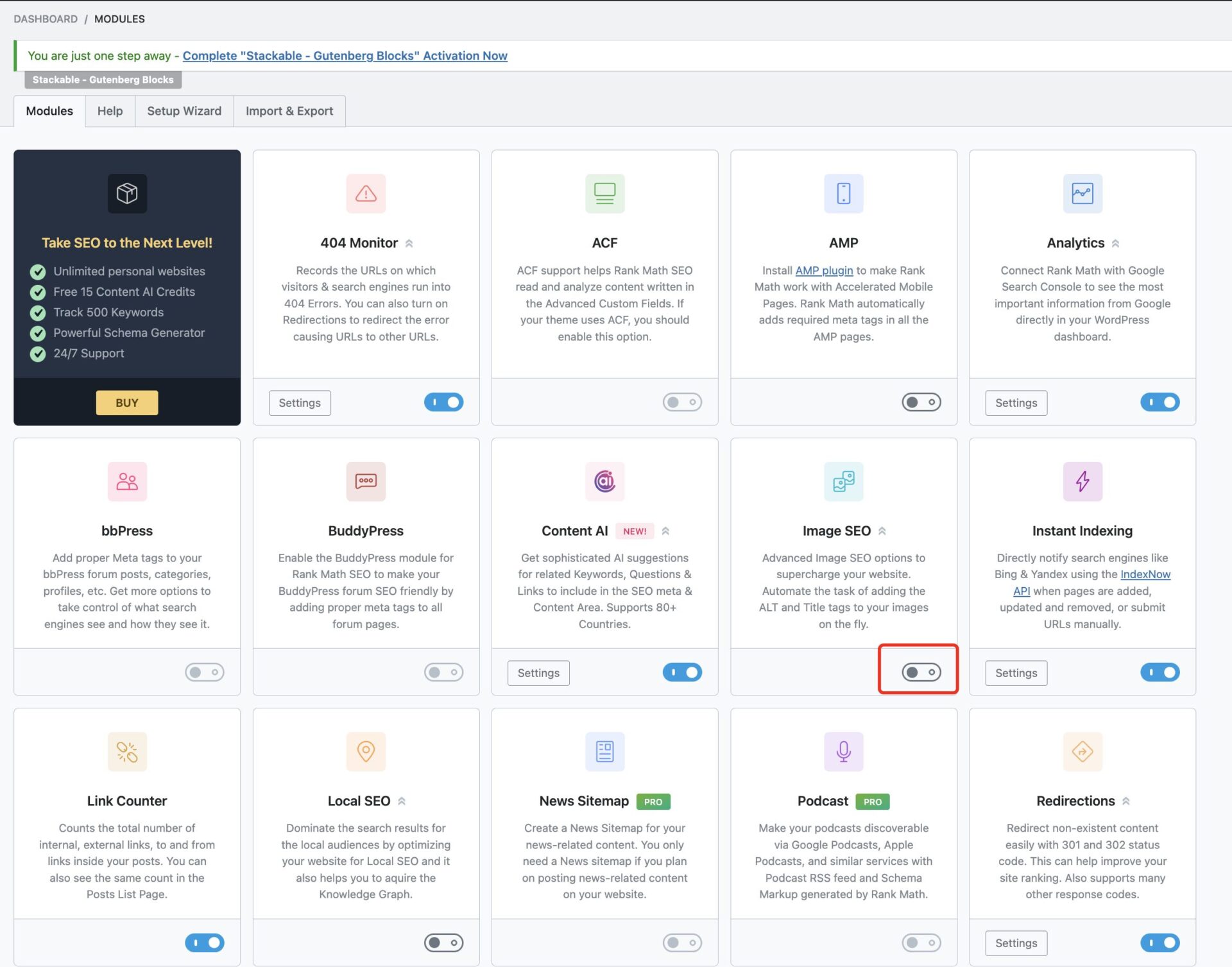
當前面設定完成後,我們來到 Dashboard 將Image SEO 開啟

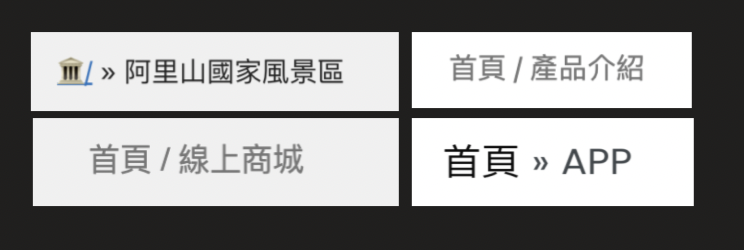
你想要讓網站出現如下圖可以讓用戶點擊的麵包屑功能嗎?

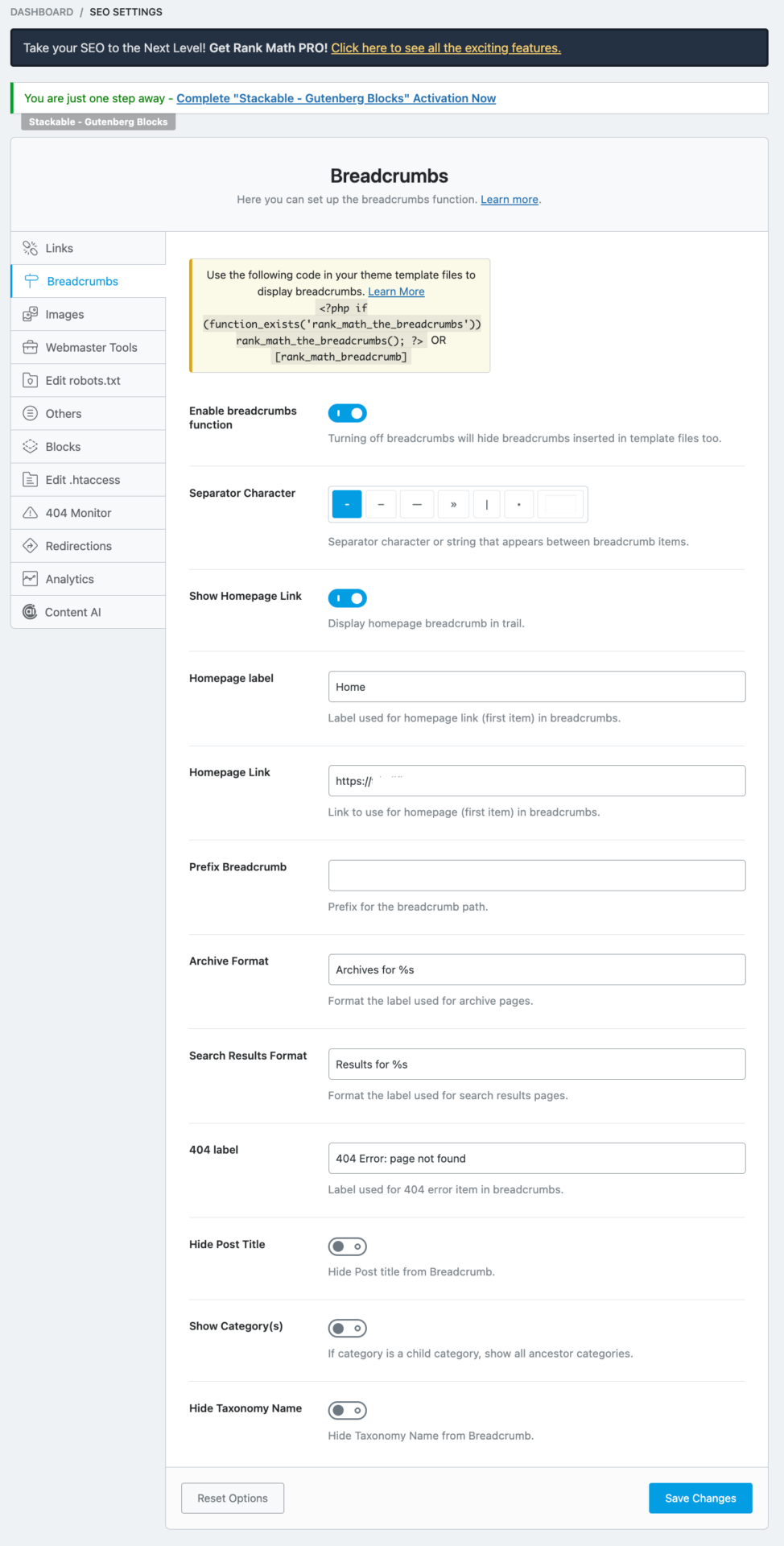
前往 General Settings 的 Breadcrumbs ,功能開啟後並將程式碼放到要呈現的位置就完成了

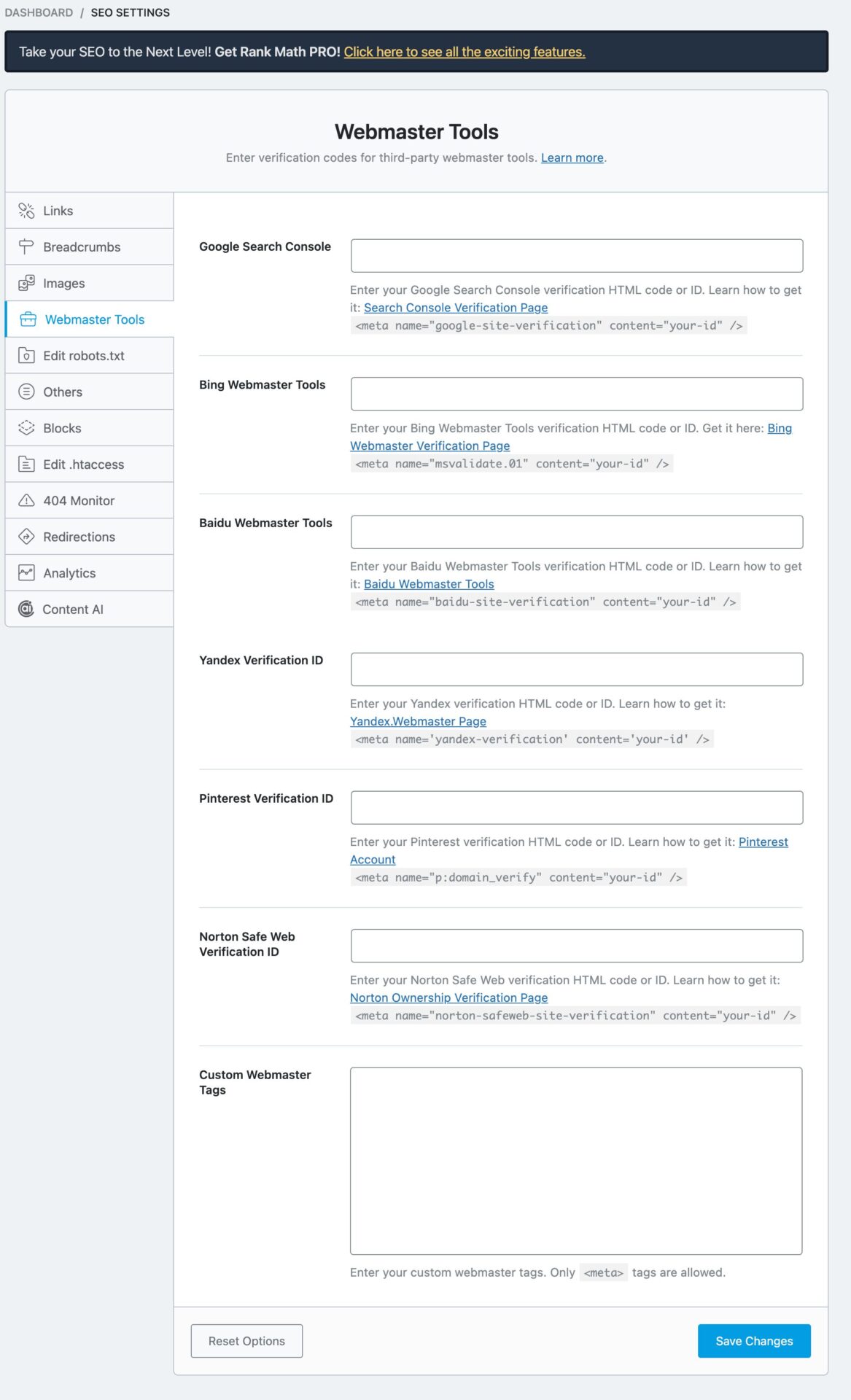
在General Settings 的 Webmaster Tools,這個功能是一定要設定的
前往 Google Search Console 利用網址申請到一組驗證碼並填入,這時我們網站的訪客資料會由Google進行統整,方便後續優化調整的方向

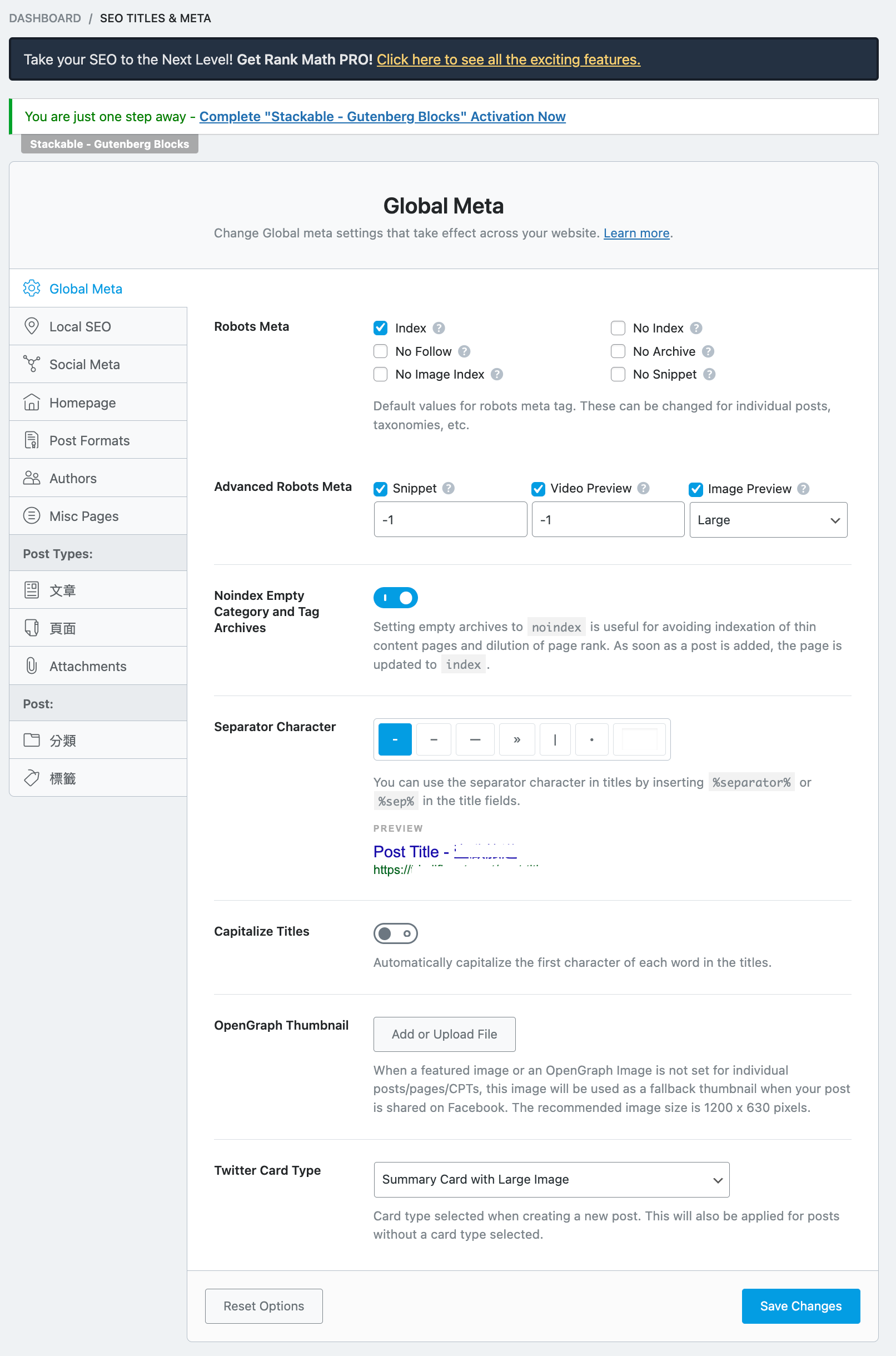
在 Titles & Meta 這邊可以設定網站針對SEO頁面各個細節進行調整,同時下方也會有預覽的成效

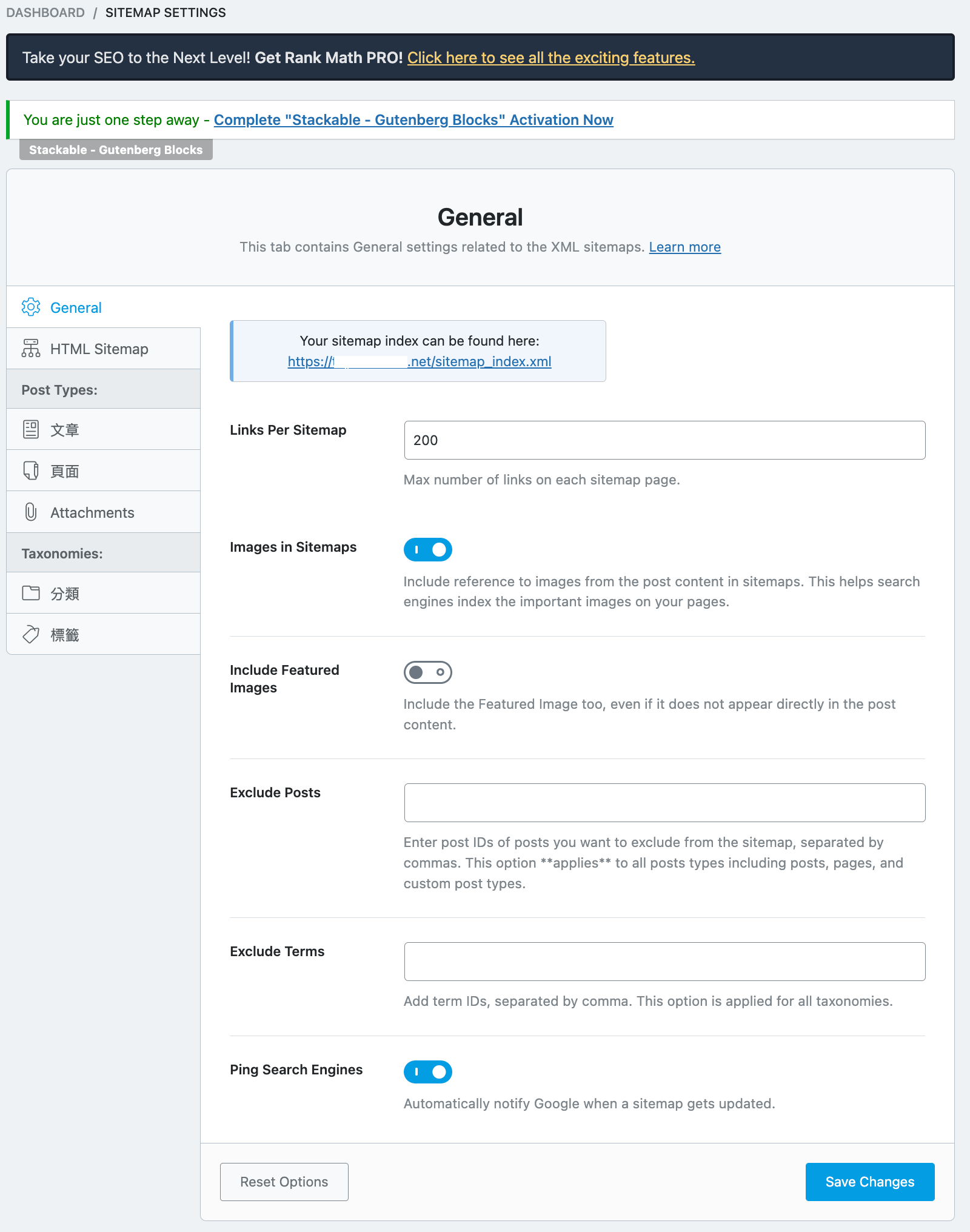
在 Sitemap Settings ,這邊會有統整好的sitemap索引,將上面的網址提交到Google Search Console 可以加速網站被Google收錄的速度

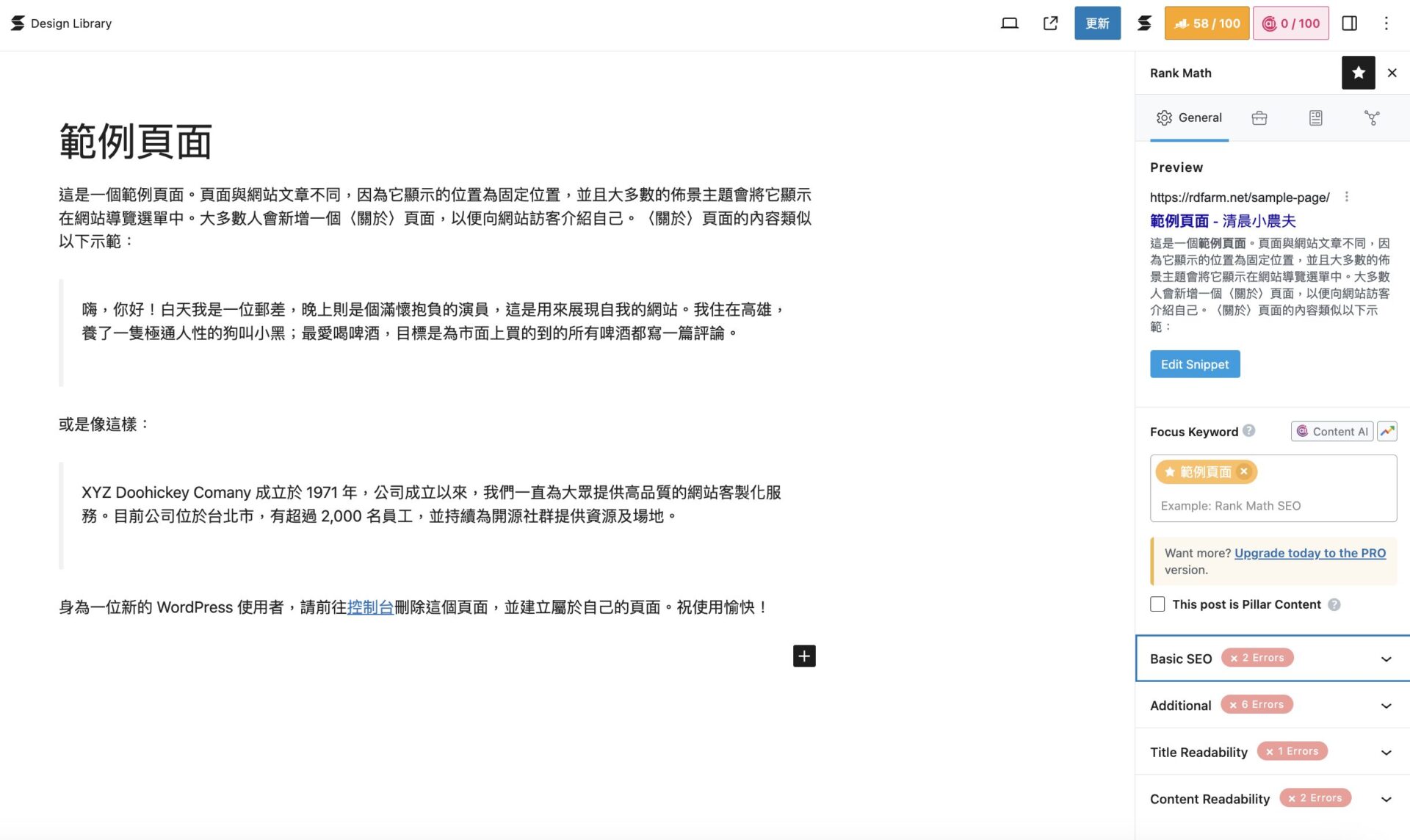
最後我們在撰寫每一篇文章和新增頁面時,右側的Focus Keyword 關鍵字記得填寫,下方也會提醒我們該增減哪些內容以提高SEO分數
如果有升級付費版,可以嘗試利用AI產生文章內容跟合適的關鍵字。