最近的工作越來越需要製作圖片了,但是製作一張圖片就需要搜集素材、擷取、後製等步驟,中間可能還需要開啟Illustrator或PhotoShop等編輯工具,時間的花費就會很可觀。
那我們為什麼不借助AI的力量快速產生符合我們需求的圖片呢?
OpenAI 所提供的 DALL·E 2 會是你的好幫手,10秒可以產出圖片供你選擇,還可以單獨進一步調整內容,重點是可以商用!
唯一限制是,免費版的每個月只有15次的免費生成,超過就需要付費購買。
DALL·E 2 網址: https://openai.com/index/dall-e-2/
Table of Contents
DALL·E 2產生圖片
當我們進入網站後,點擊Try DALL·E

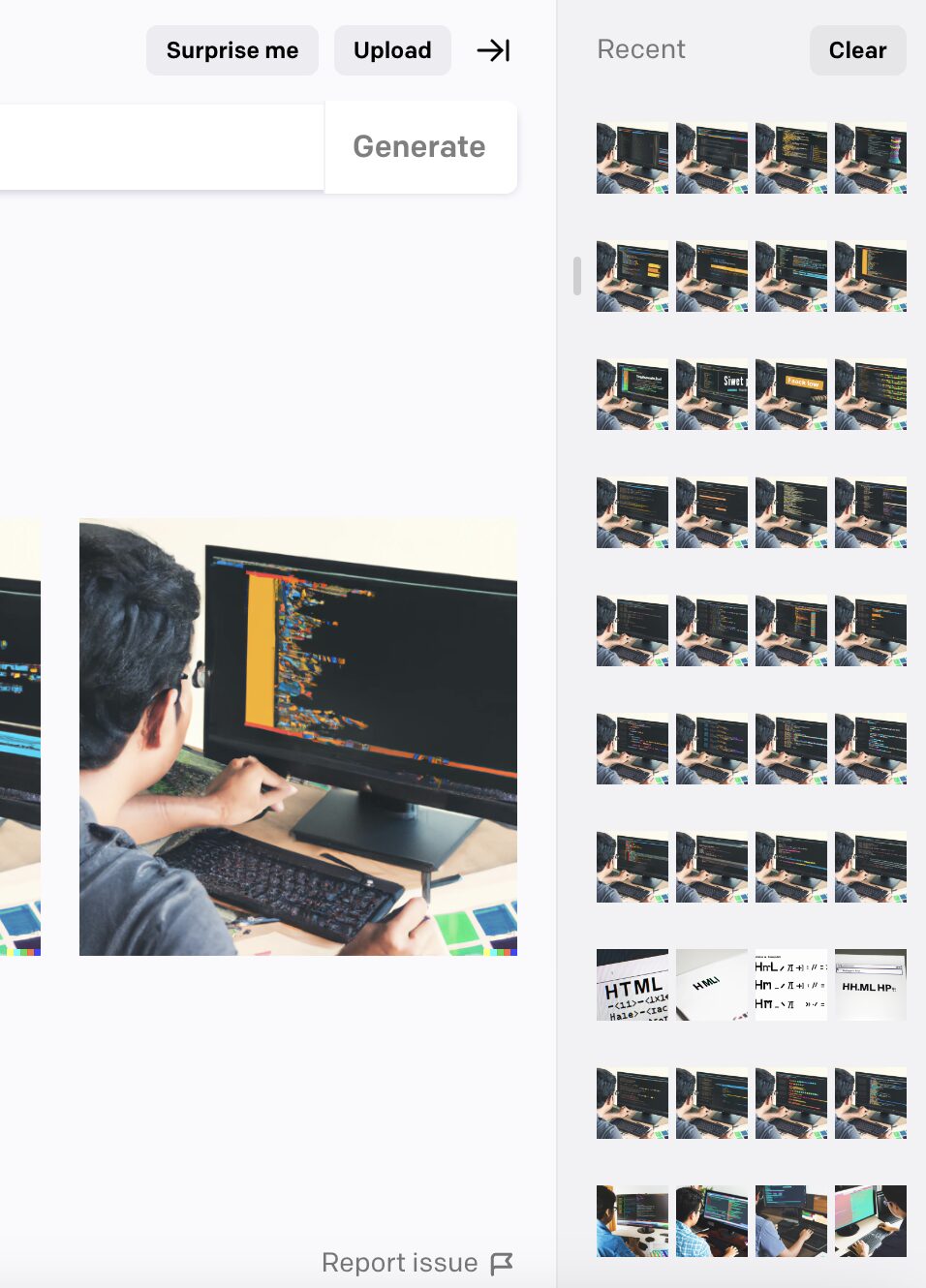
這邊可以直接描述要產生什麼樣式的圖片

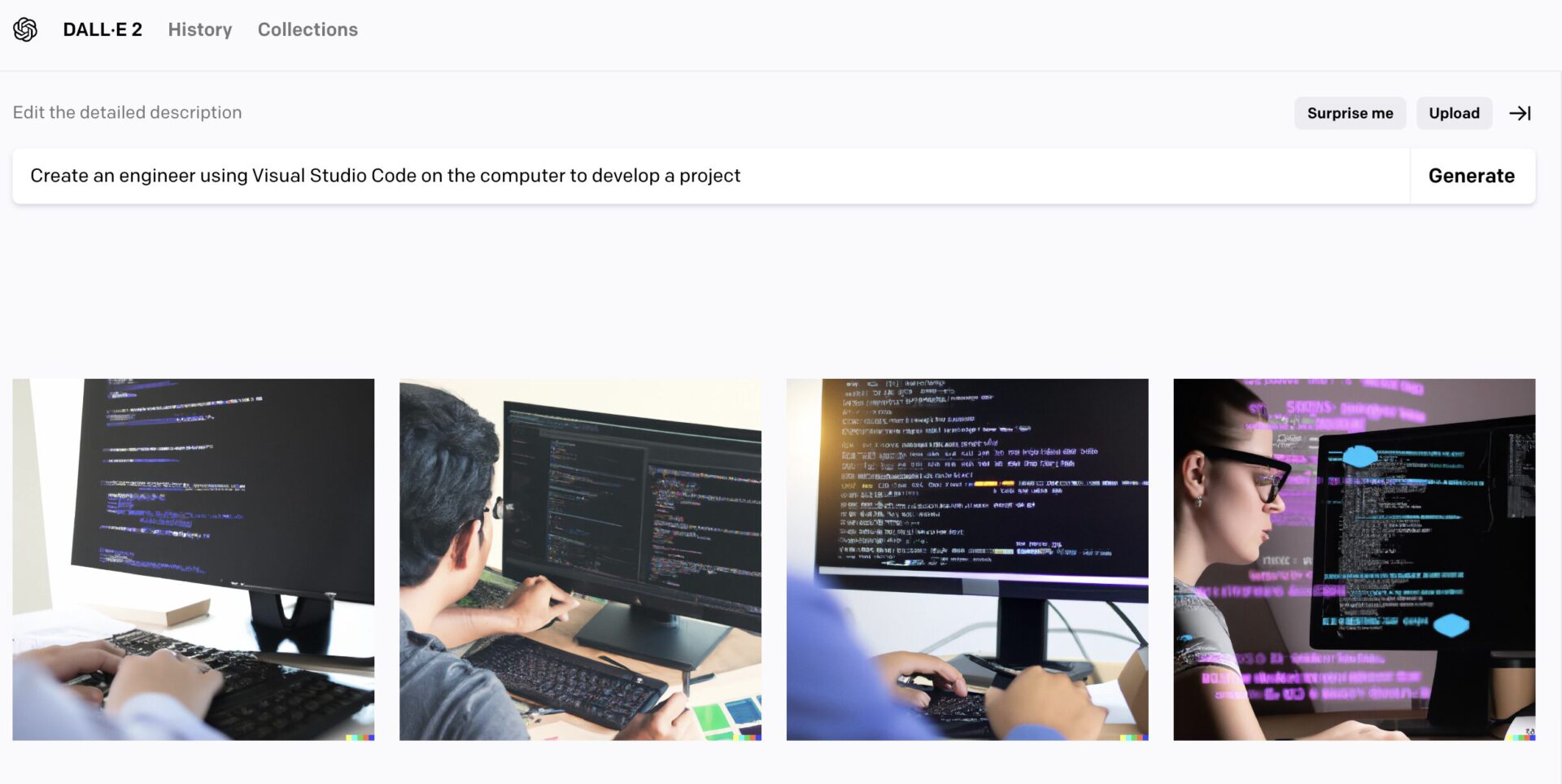
第一組圖片我是使用英文描述,等待約10秒就會提供四張圖片讓你選擇

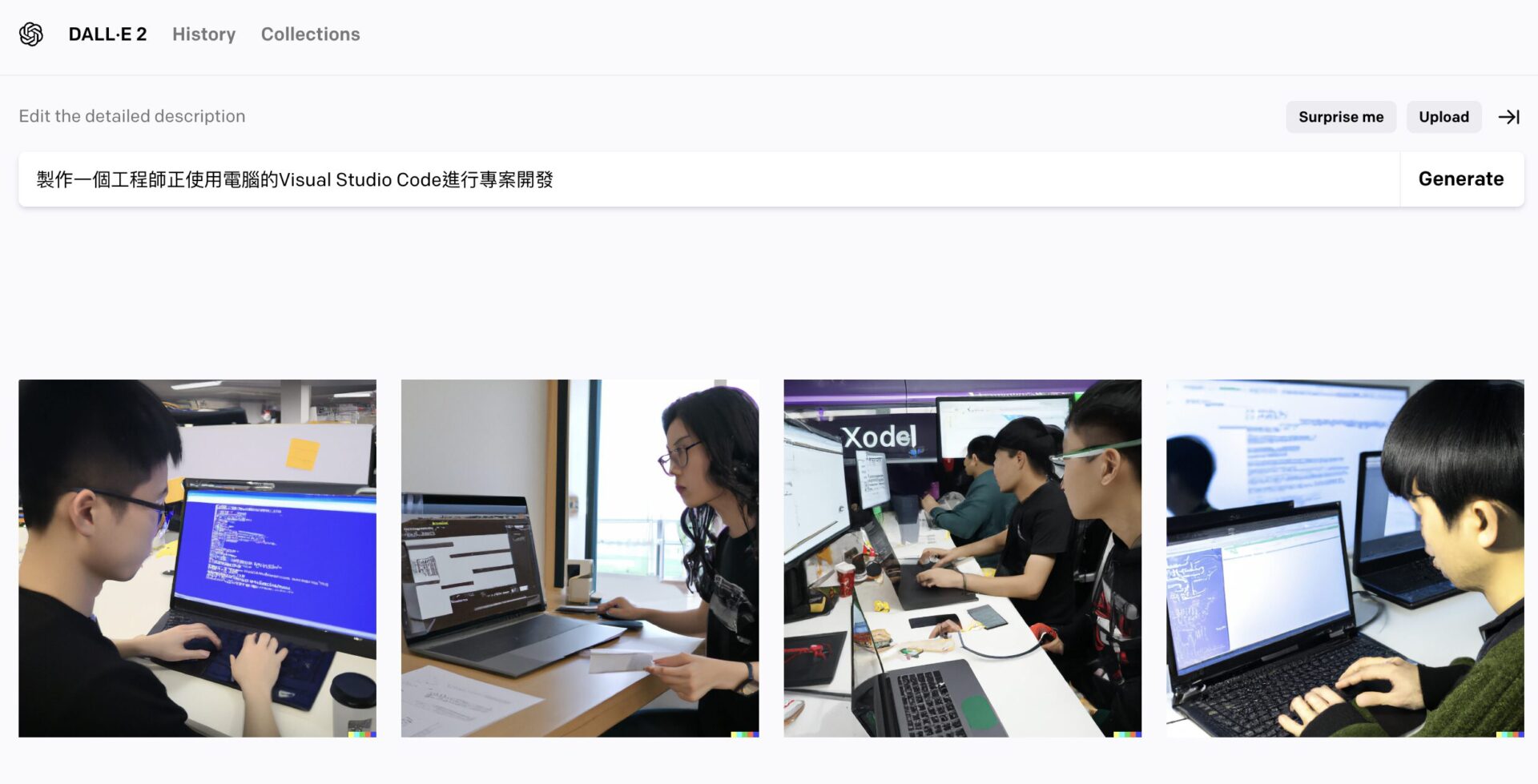
第二組圖片是使用中文描述,一樣能產生出符合需求的圖片

假設我還是喜歡第一組圖片,在右側就會看到前面幾次所產生的圖片,如果不需要可以點擊上方的Clear清除

DALL·E 2產生類似圖片
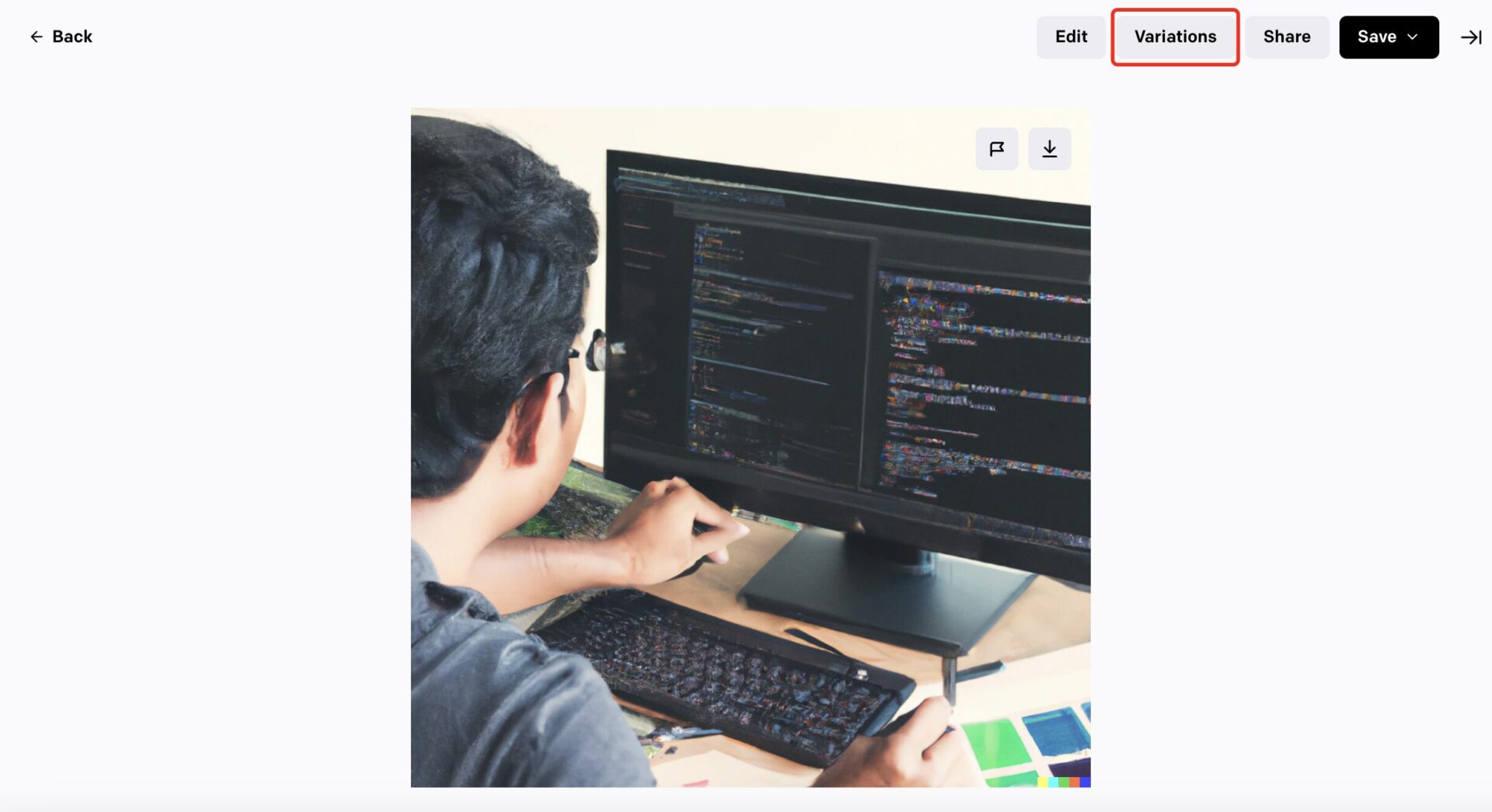
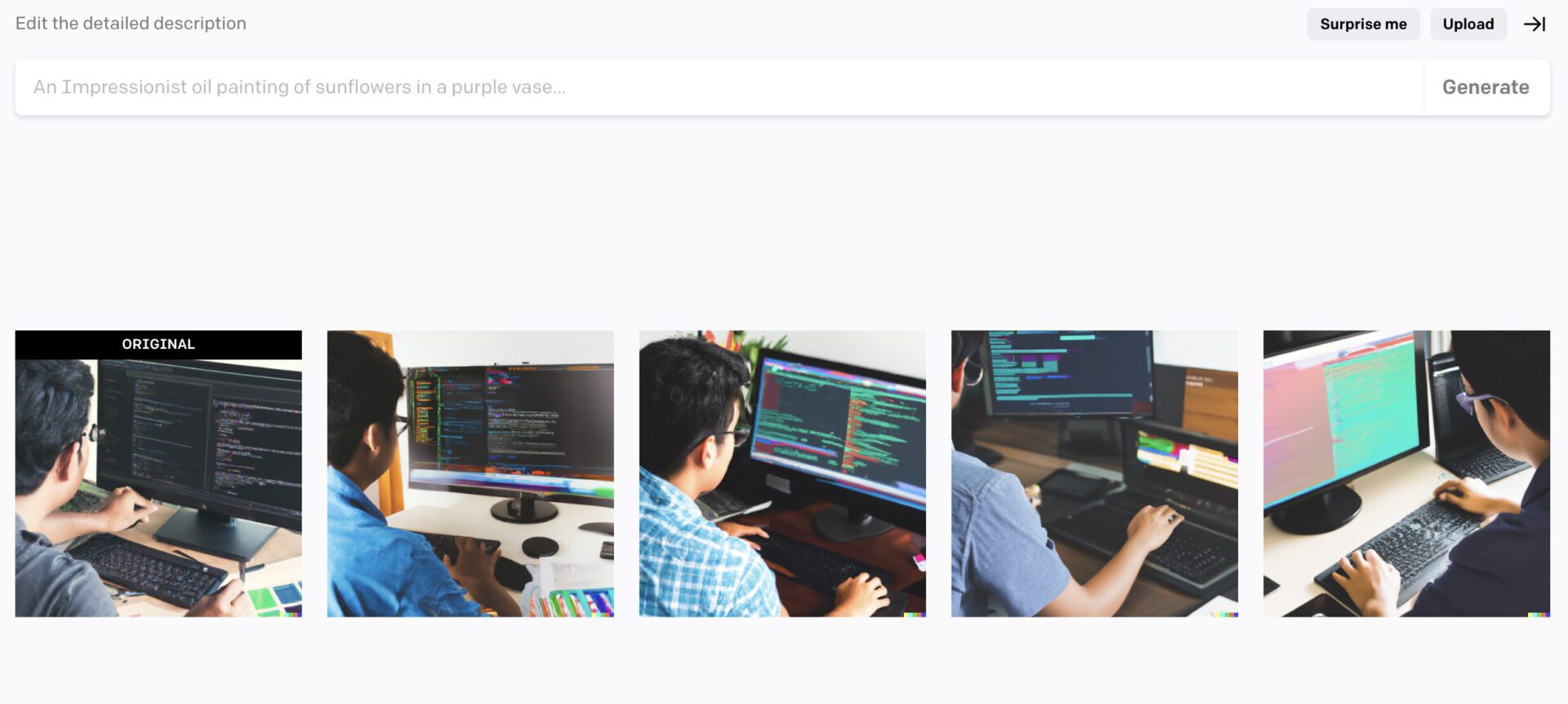
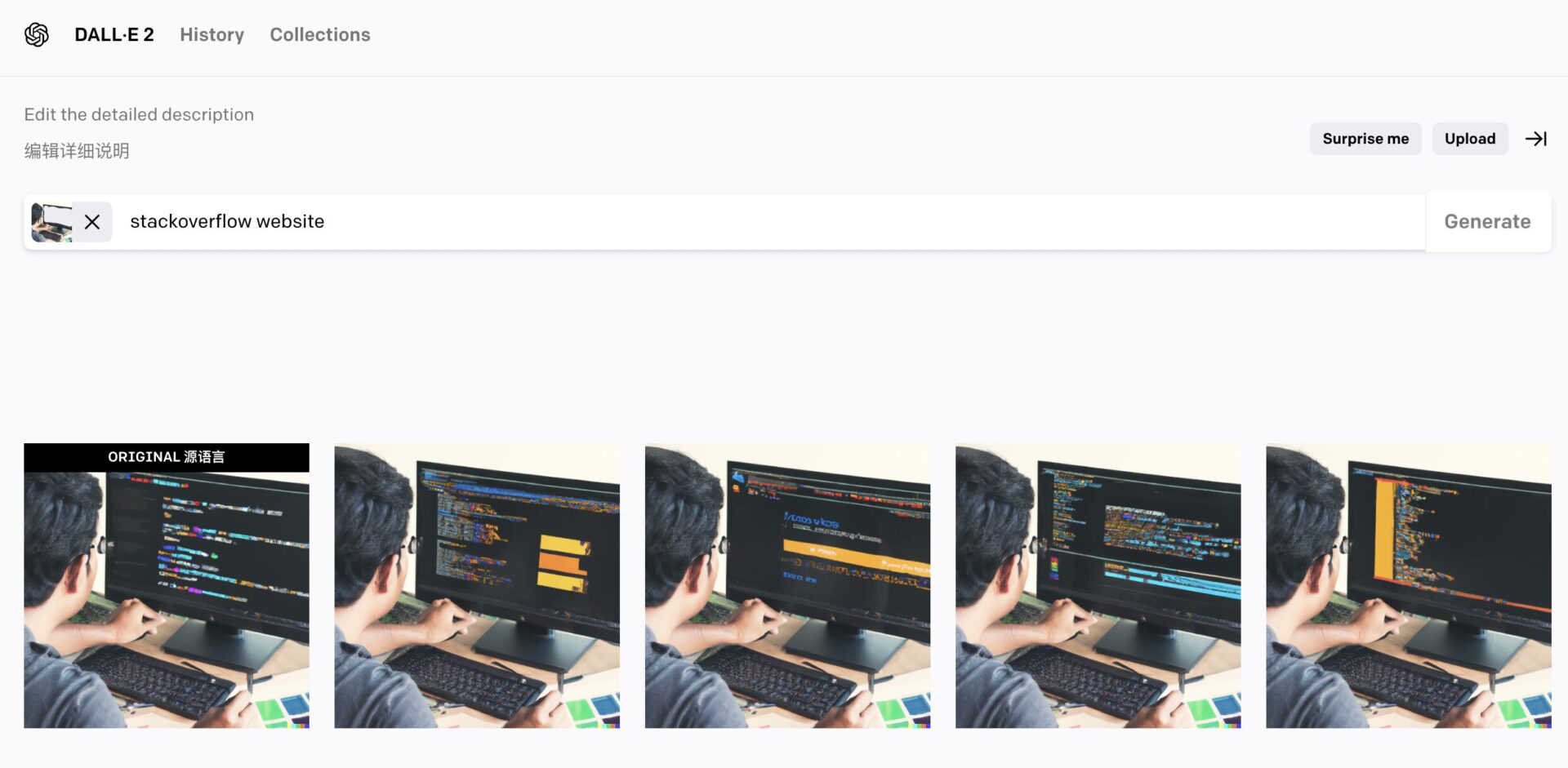
當我們選定一張比較接近需求的圖片後,可以點擊 Variations 讓AI產生類似的四張圖片

這時最左邊的就是原先的圖片,右邊則是新的變化圖片

DALL·E 2修改圖片
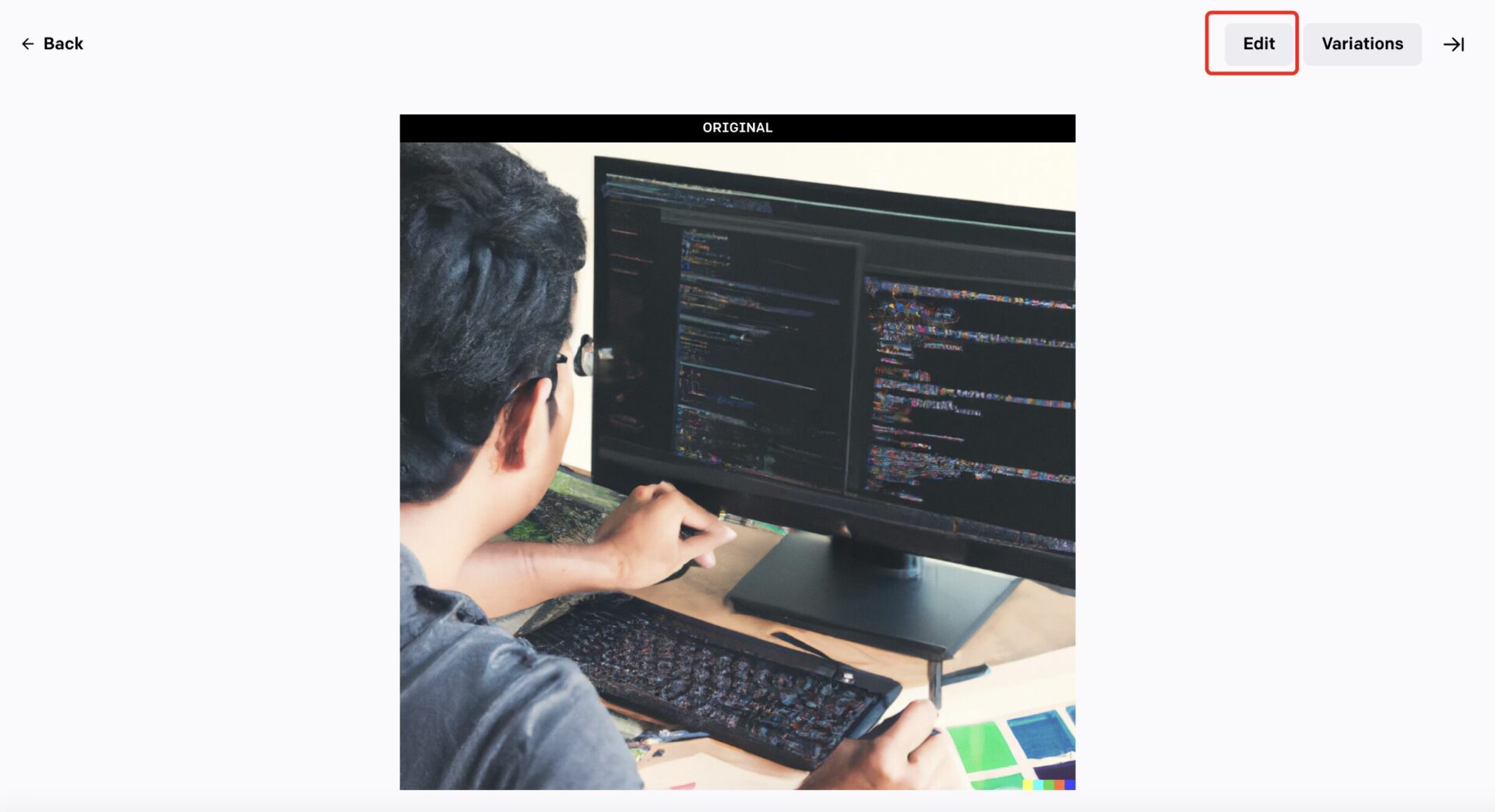
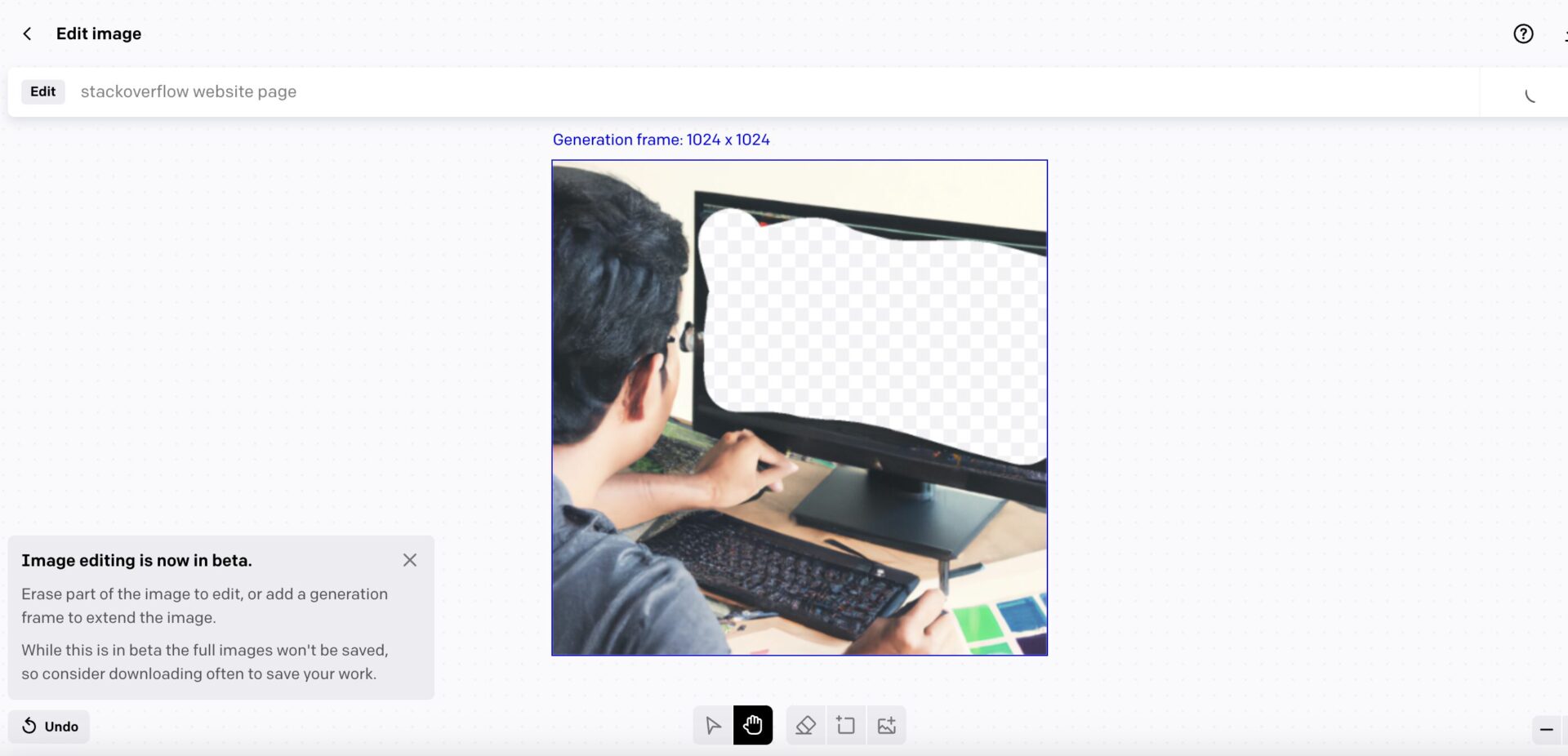
假設變化的內容不喜歡,只是單純想修改螢幕上的畫面
我們可以點擊Edit針對這張圖片進行部分修改

圖片中出現反白的區域就是我們要修改的地方,這時我們可以在上方的輸入欄告訴AI這裡面要放什麼內容

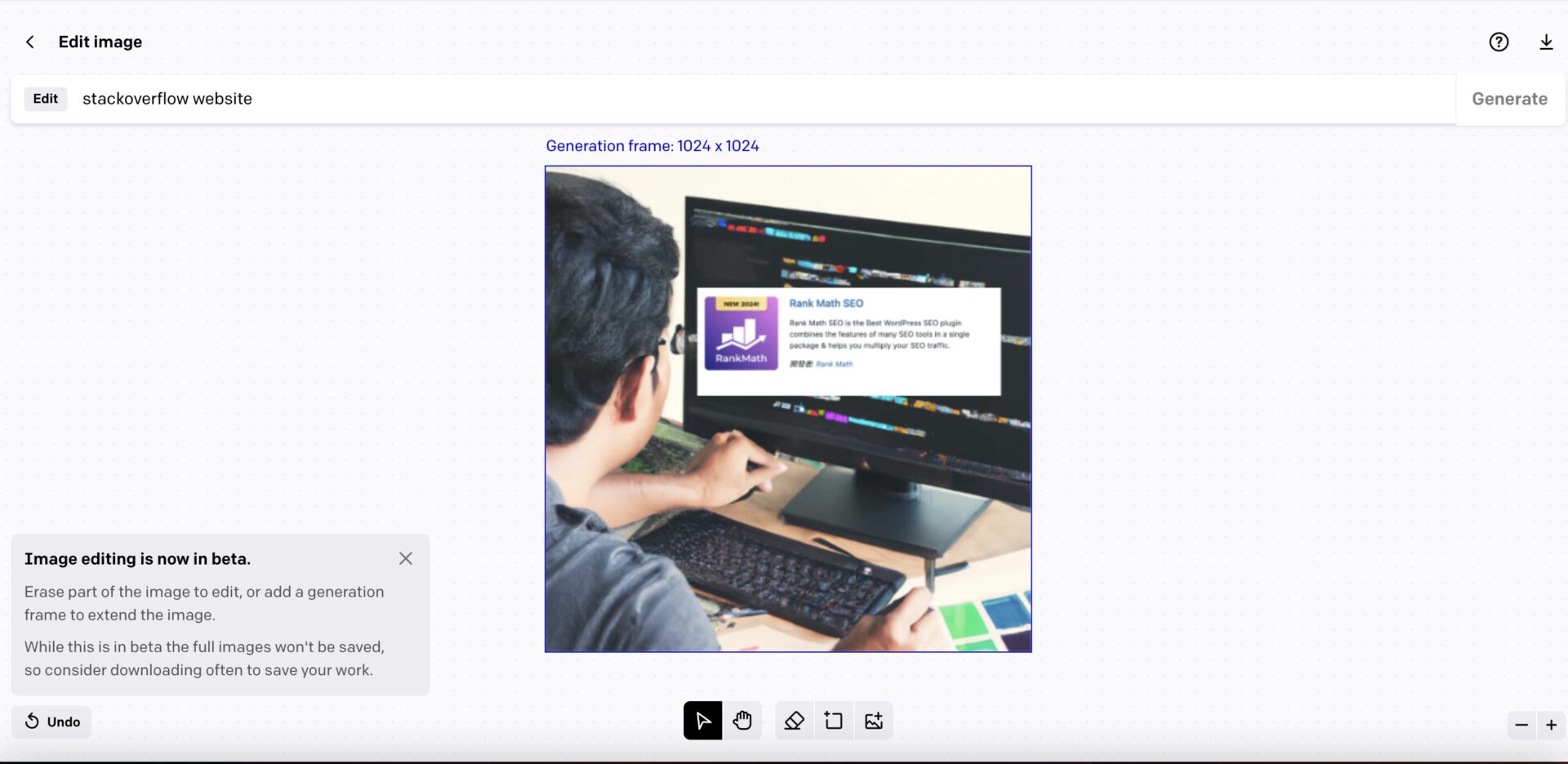
不過經過多次測試發現效果不盡人意,那就只好透過另一個方法修改

這邊可以上傳圖片,將我們要的圖片放到指定區域一樣可以達成

結論
雖然在小細節上處理得不算完美,但是以產出的速度來說超級快。
後需只需要使用工具進行微調就是一張可能使用的照片,單純作為工作或部落格撰寫上已經足夠使用了。