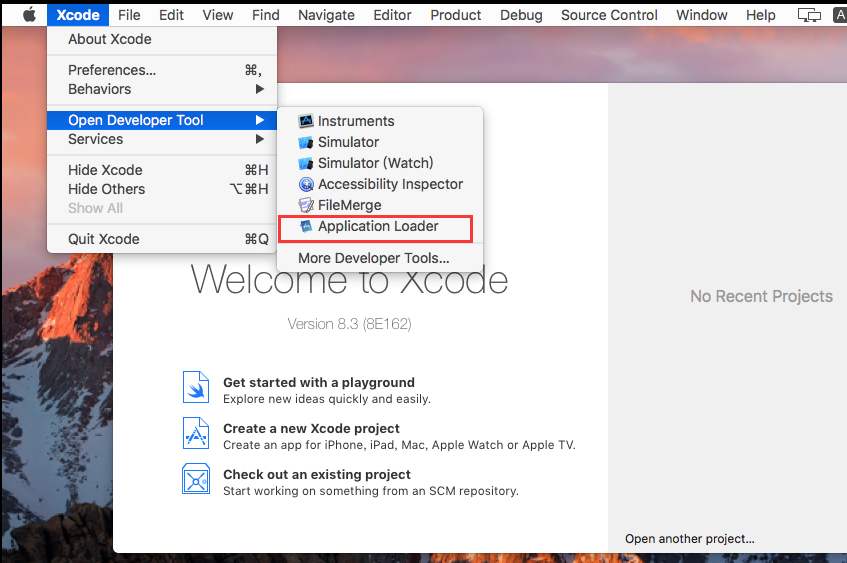
先開啟Xcode,然後點選Application Loader

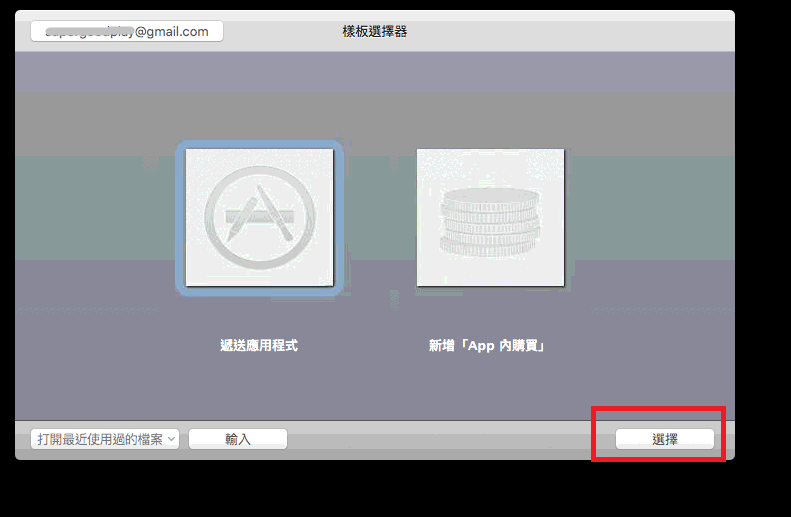
點擊右下角,將已完成的ipa檔案上傳

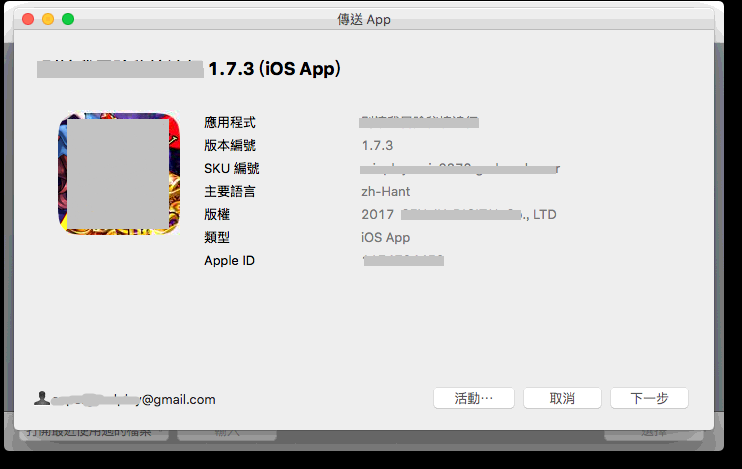
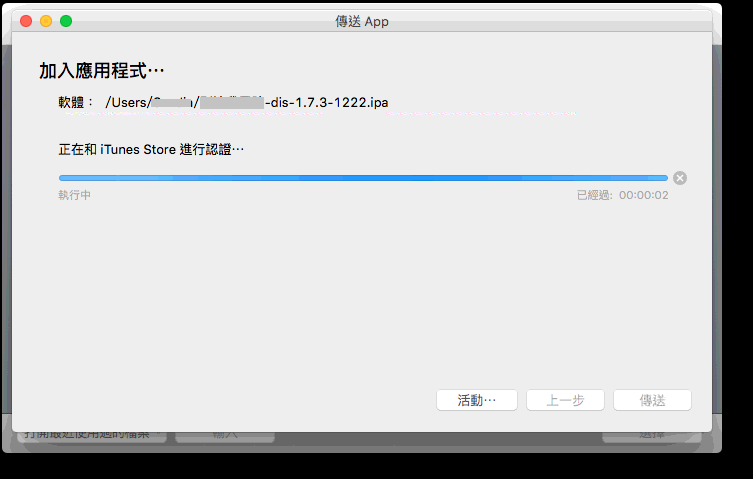
確認檔案資訊是否有誤,正確就直接點下一步

這邊會做驗證,大約需要1-2分鐘

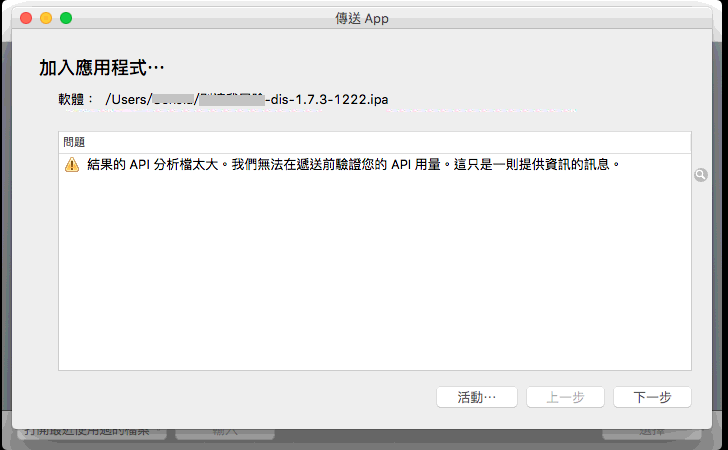
如果出現這個問題可以直接忽略,點選下一步

到這邊已經完成APP上傳

從iTunes Connect 的活動中可以查看目前APP的處理狀況,這邊需要等待5-10分鐘才會完成處理。

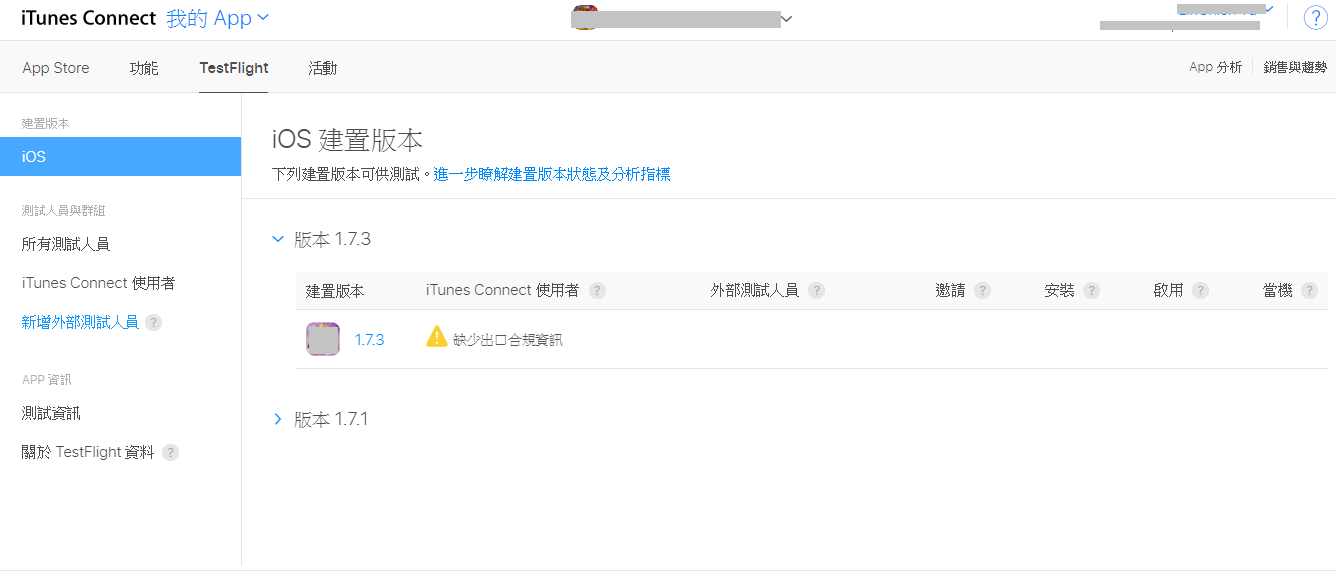
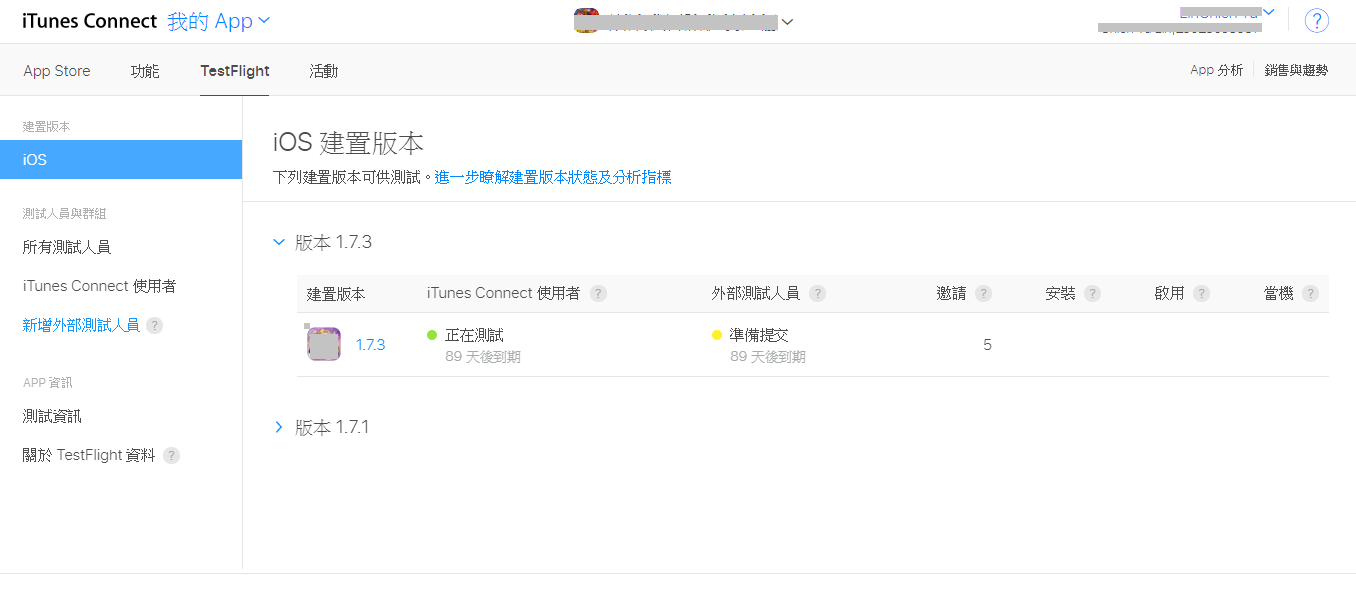
APP上傳完成後也是要進行測試的,因為這是要給蘋果審核和給用戶使用的,TestFight是蘋果官方提供的測試軟體,測試時需要從App Store下載進行測試。
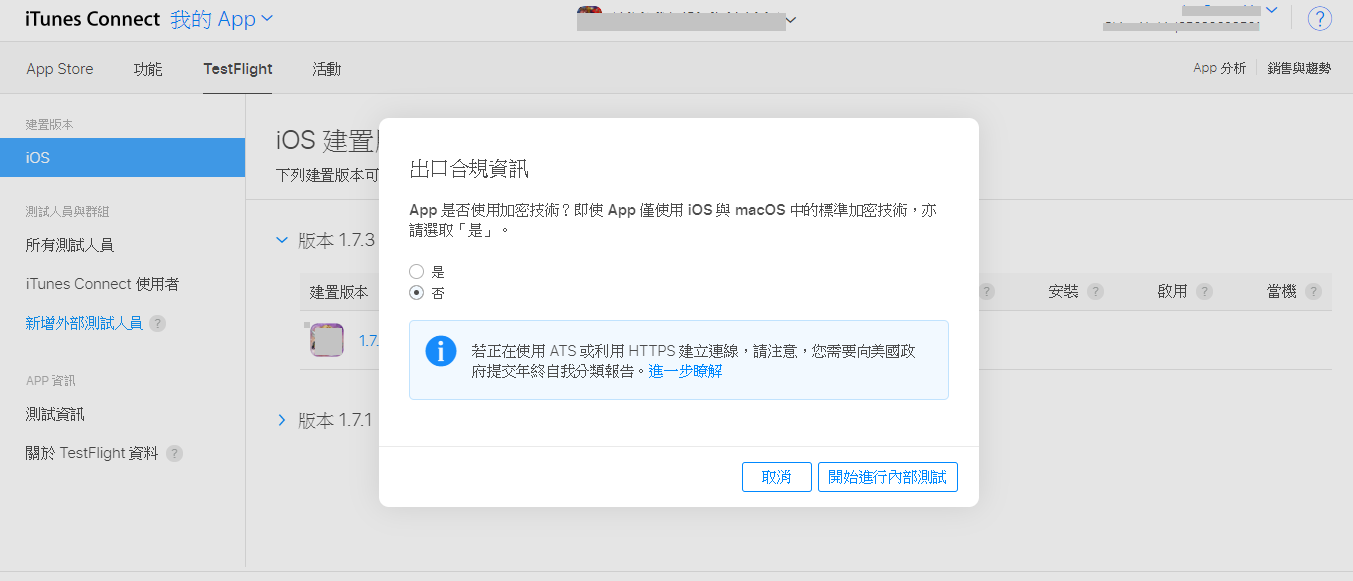
首先點選驚嘆號的「缺少出口和規資訊」。

這邊直接點選否就可以使用 TestFight 進行功能測試了。


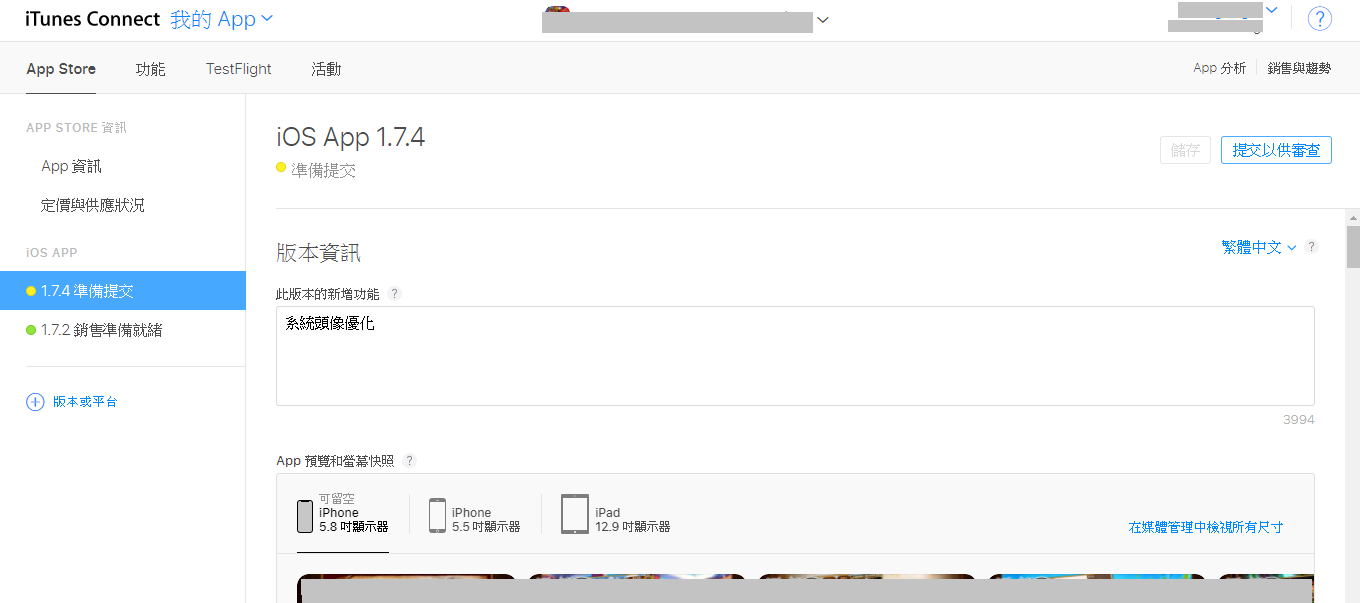
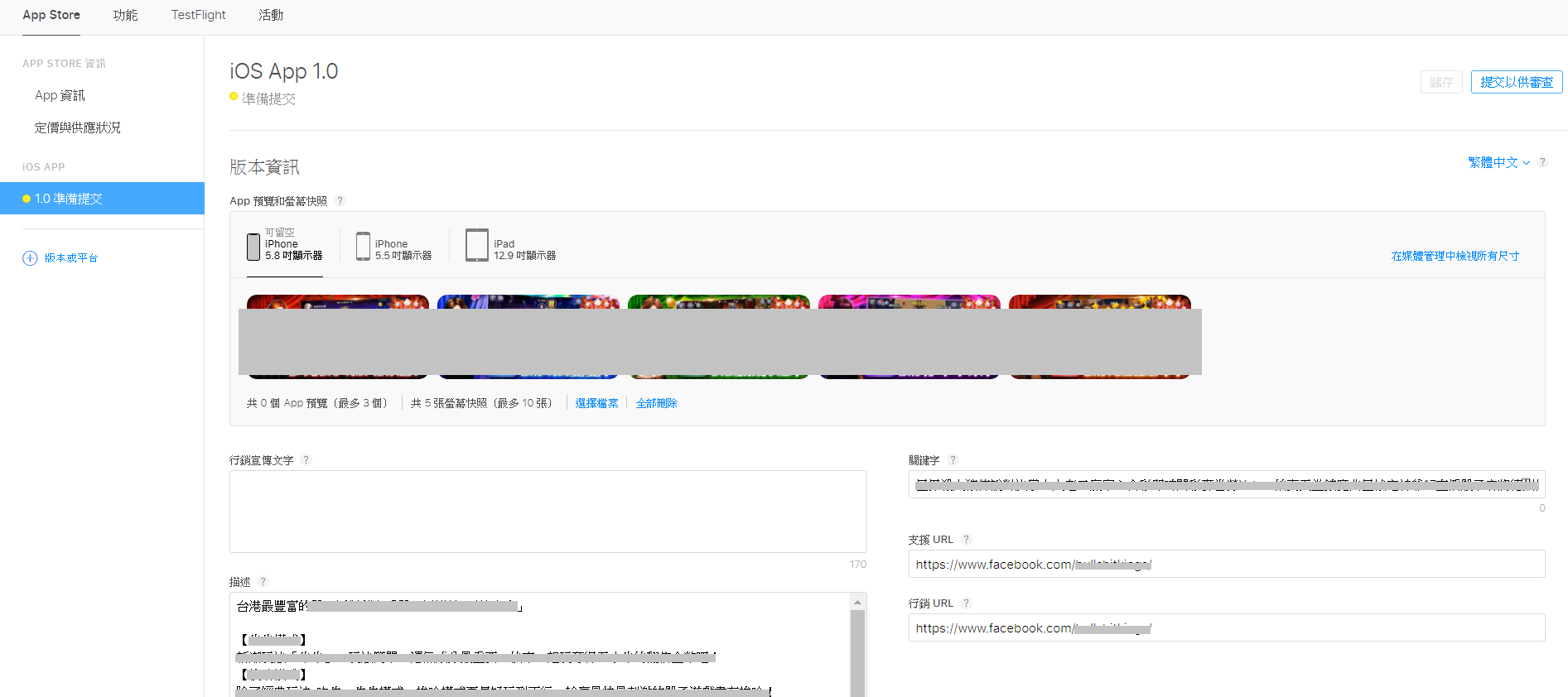
當測試完成,接下來就是填寫基本資料了。
APP預覽快照、描述、關鍵字、支援URL、行銷URL都必須要填寫,這有利於用戶更佳容易找到並下載APP。

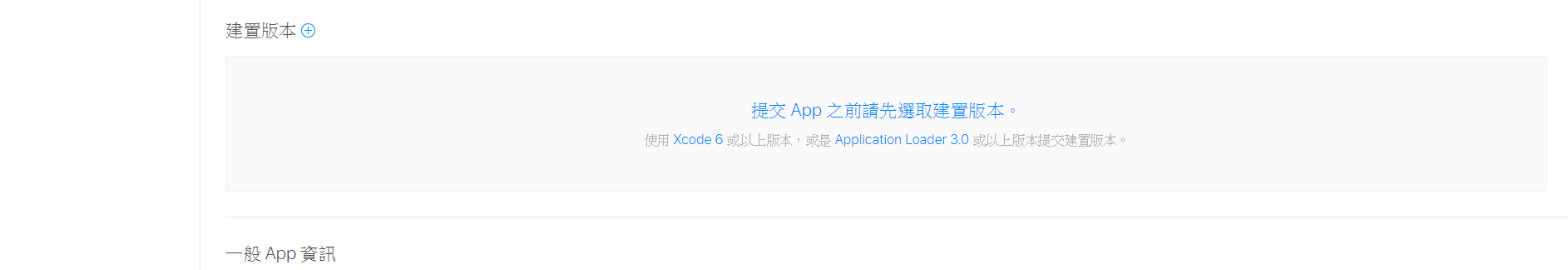
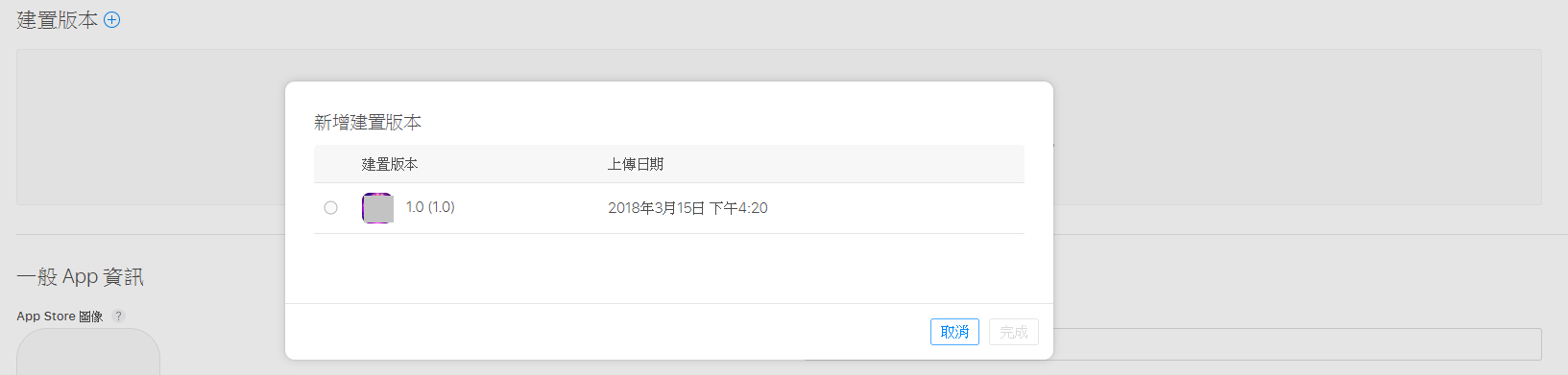
因為是第一次上傳,所以建制版本必須要選擇。


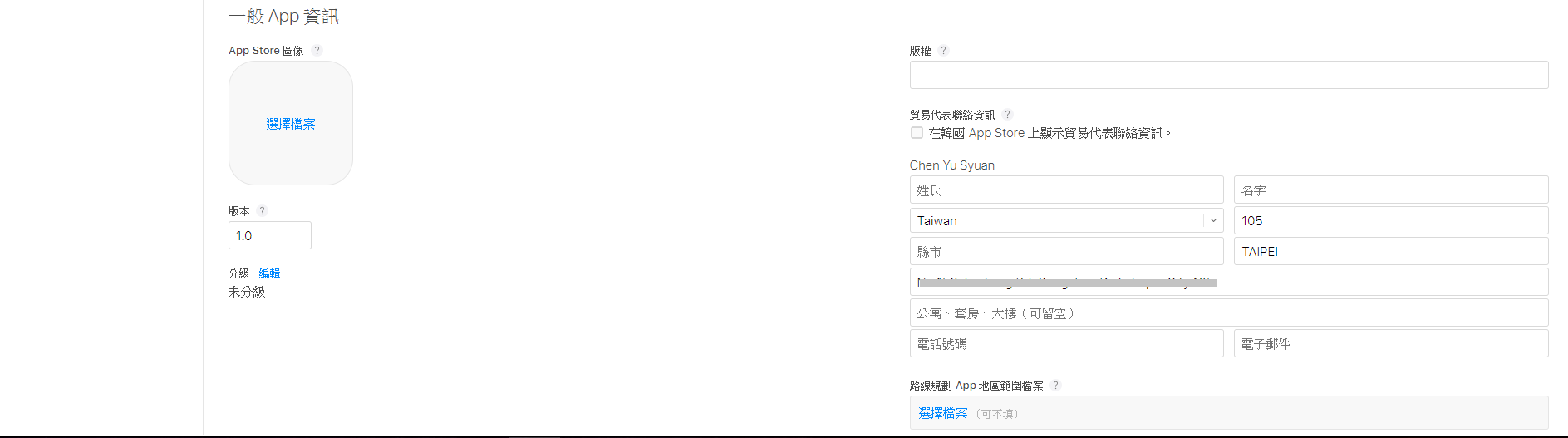
App Store圖像、版權宣告、姓氏、地址、連絡電話、信箱都必須要填寫。

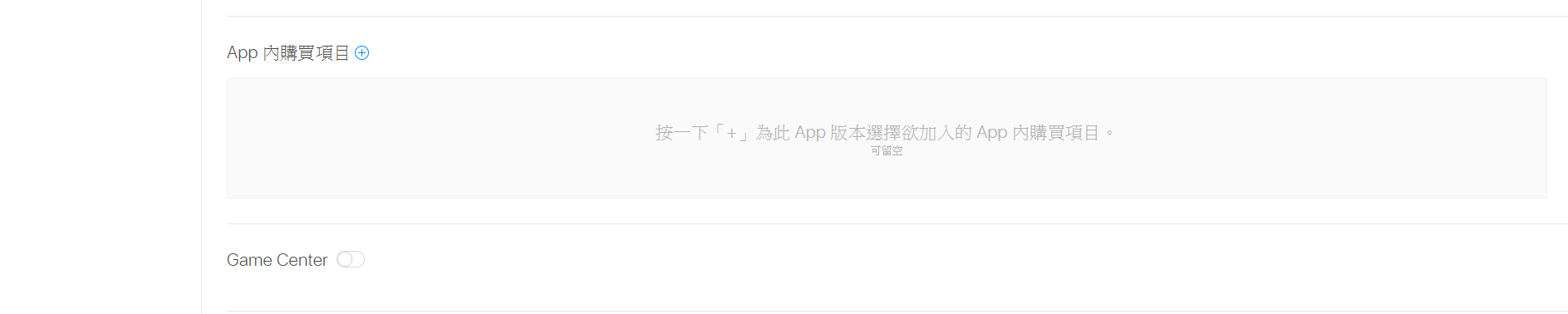
如果有提供付費項目,在這邊就要把它加入。

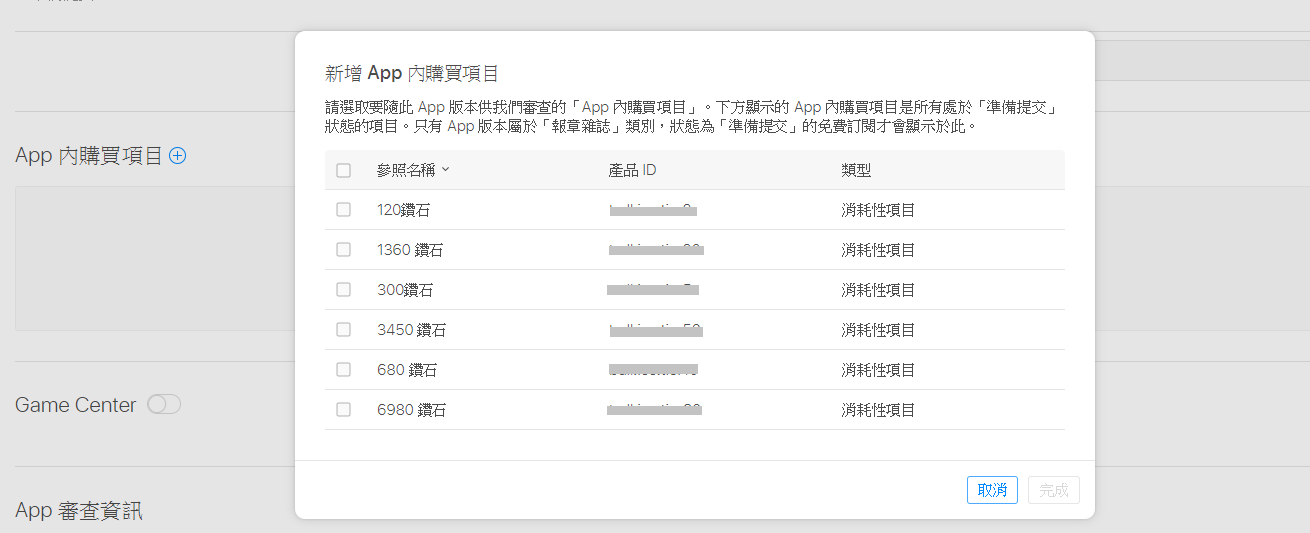
選擇要加入的品項。

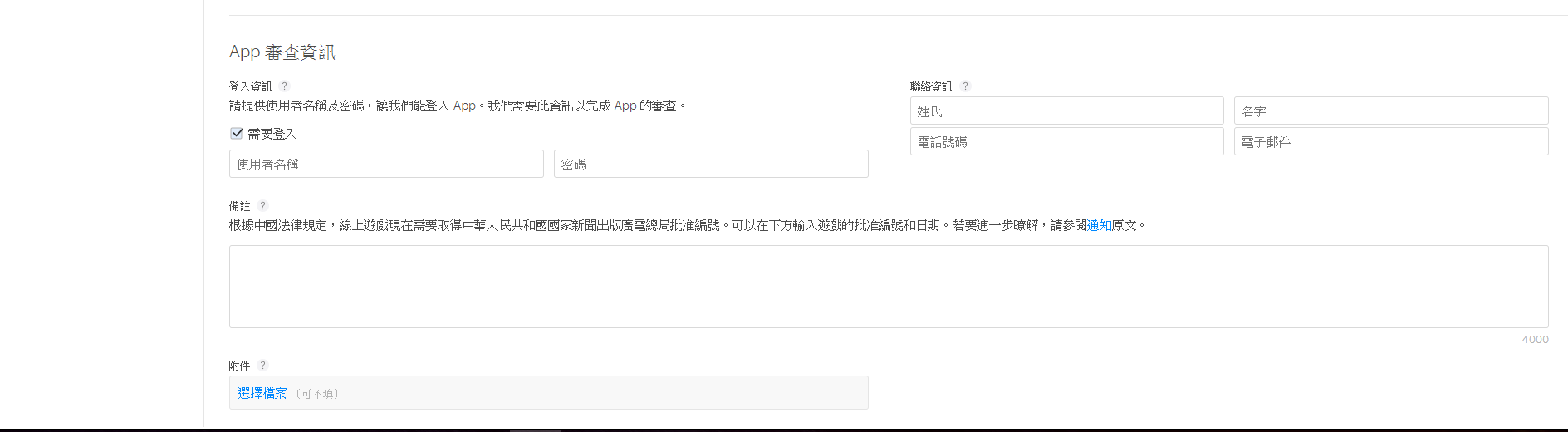
姓氏、連絡電話、信箱都必須要填寫 ,方便審核人員與您聯繫。
如果需要登入才能使用的,登入資訊記得提供一組專用的給審核人員登入。

版本發佈,建議使用手動發佈避免審核通過後就會直接對外開放給用戶下載了。

最後提交審核時會出現以下問答,如果不清楚就直接向開發人員詢問。

有提供APP更新記得要填寫更新的內容,方便用戶了解。