前面幾篇只是最基本的設定,接下來要真正進行APP的相關建立,這裡就必須要有mac的系統,如果沒有可以使用vmware建立mac環境。
這邊很多人會搞不清楚 iTunes Connect 和 Apple Developer 這兩個網站怎麼會一直切換,它們是幫我們處理那些事情或是哪些功能要在哪邊開啟。
簡單來說 iTunes Connect 是管理APP上下架、人員權限、官方審核/申訴、用戶付費設定和銀行收款,Apple Developer 則是處理開發APP所需的證書、訊息推播證書、測試設備增刪等相關功能。
Table of Contents
App IDs 設定
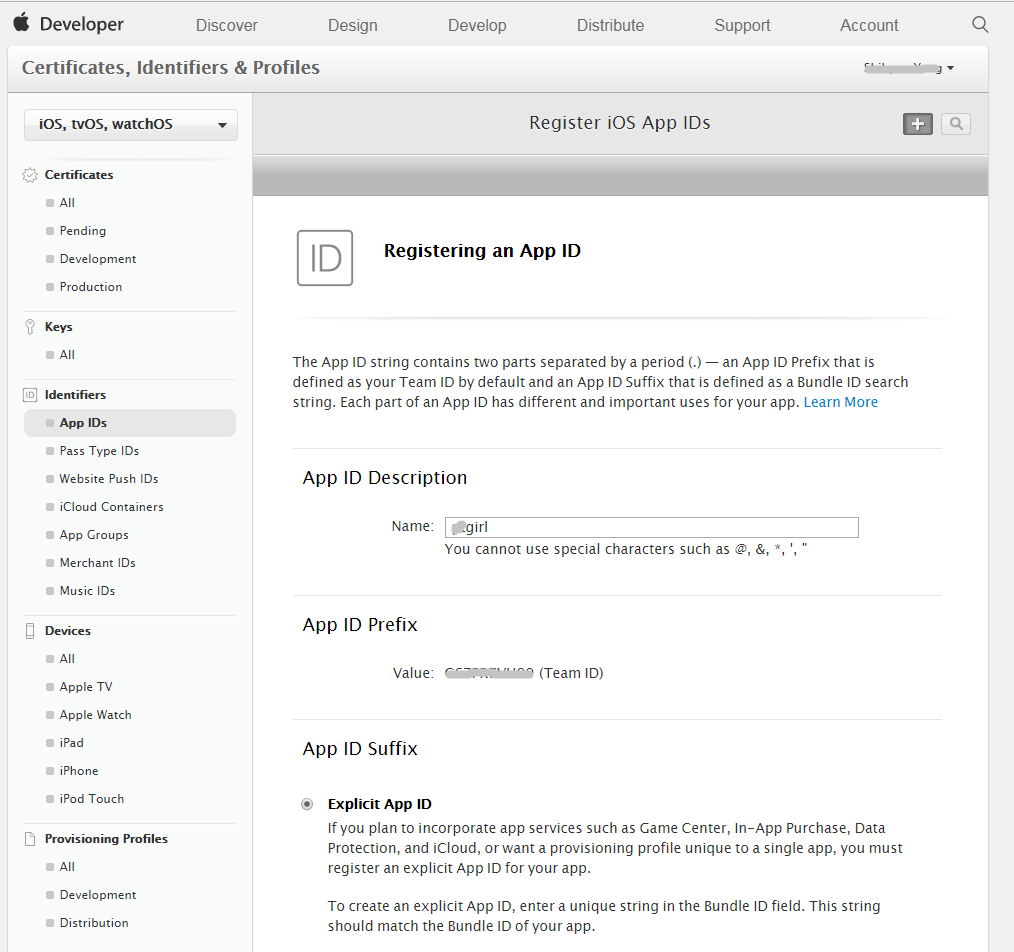
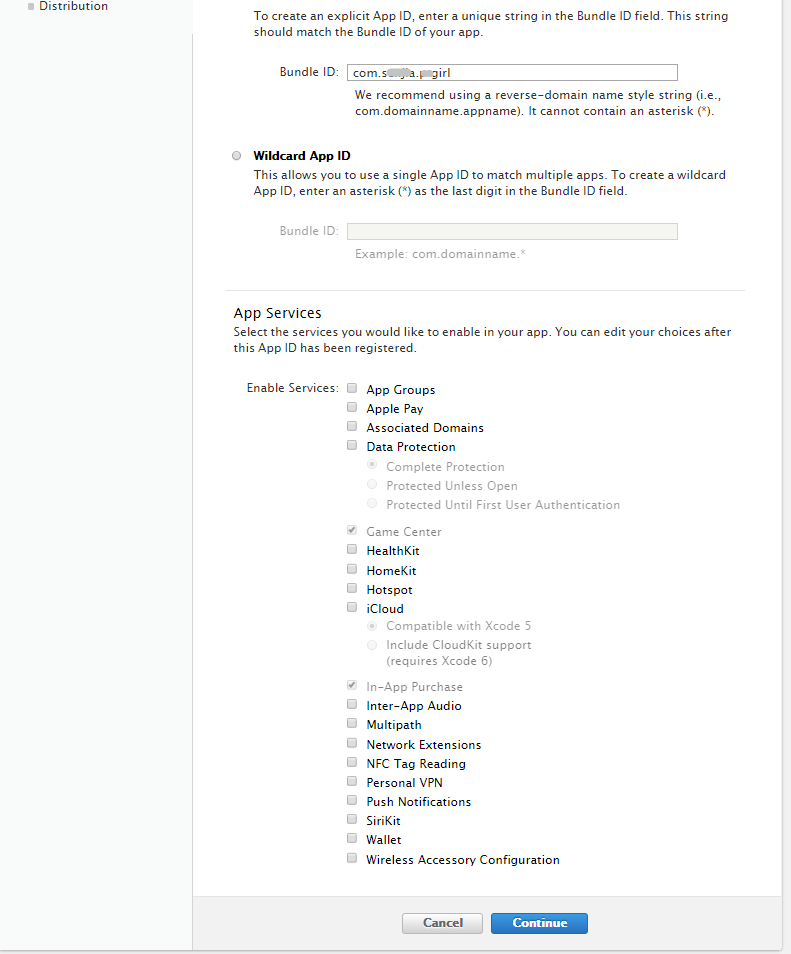
首先先到 Apple Developer 設定App IDs ,Name就填寫方便記得的名稱或是填寫APP名稱, App ID Suffix 選擇「Explicit App ID」 並且必須依照格式填寫,如: com.XXX.xxx ,其中XXX和xxx請替換成其他名稱。

App Services可以依照您開發需求勾選,一般就採用預設即可。

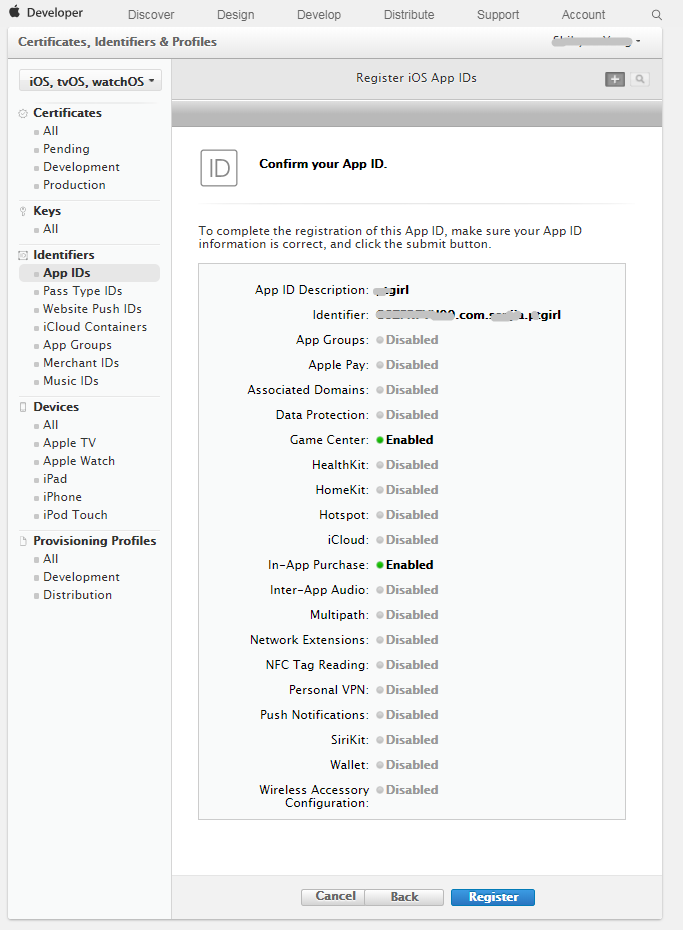
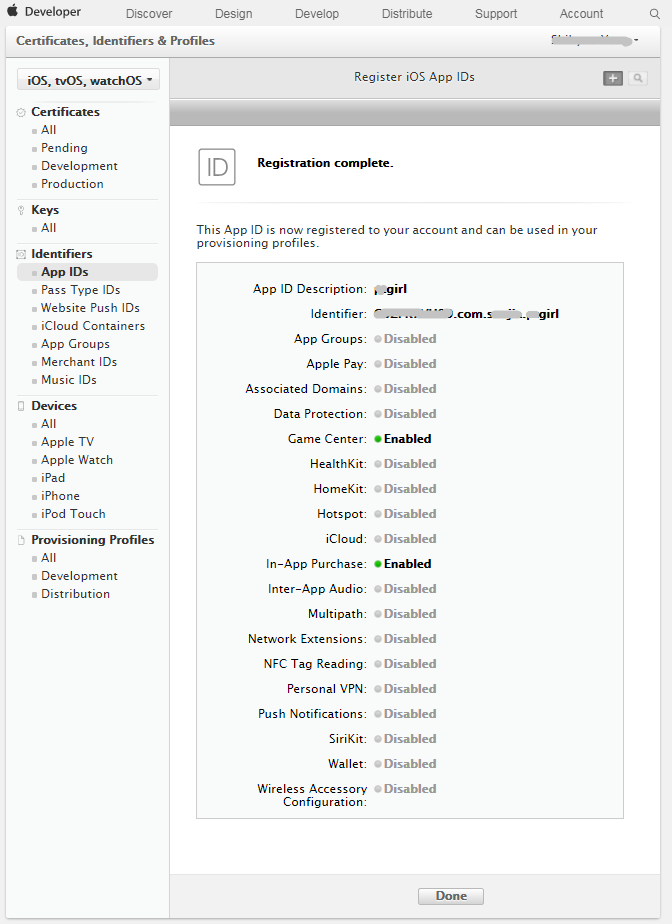
再次確認填寫名稱和啟用功能,點選Register完成註冊。


憑證製作
從本機產出csr憑證
憑證製作這個章節最終會產生.p12和.mobileprovision的描述檔,這兩個檔案是需要提供給開發者配置的。
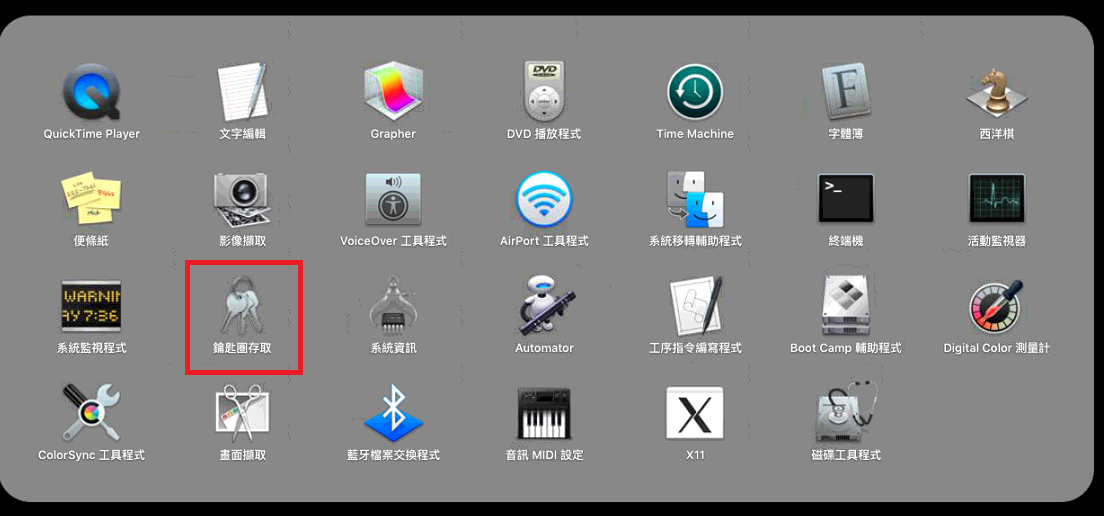
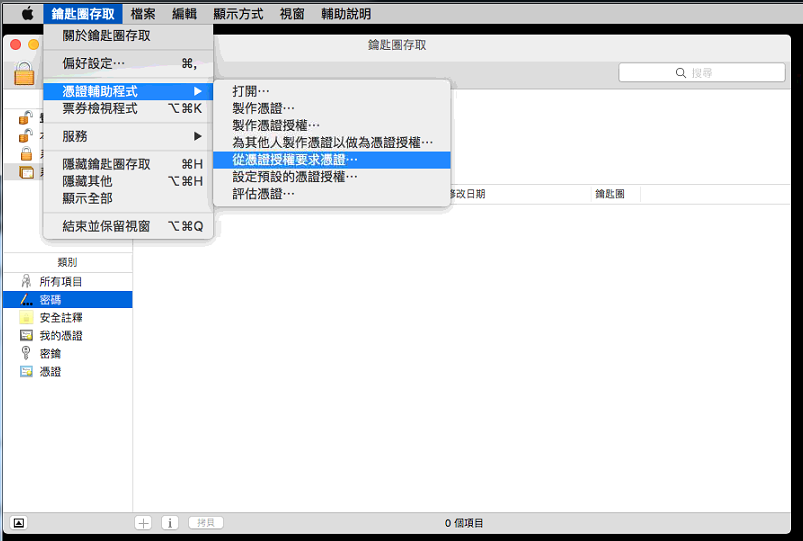
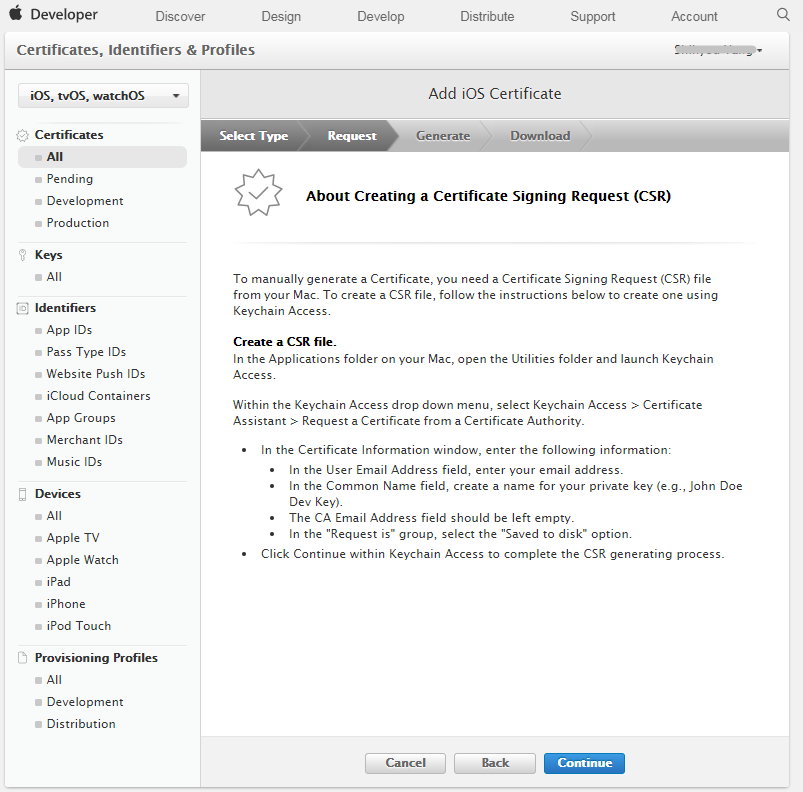
接下來開啟MAC系統的鑰匙圈製作csr檔。


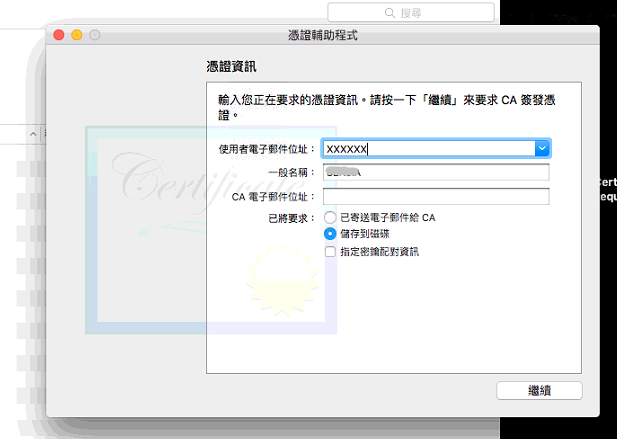
電子郵件請填寫常用的,並選擇「儲存到磁碟」放到桌面。

上一個步驟產出的檔案,接下來要回到 Apple Develope 將檔案匯入。

匯入Apple Develope產出cer檔
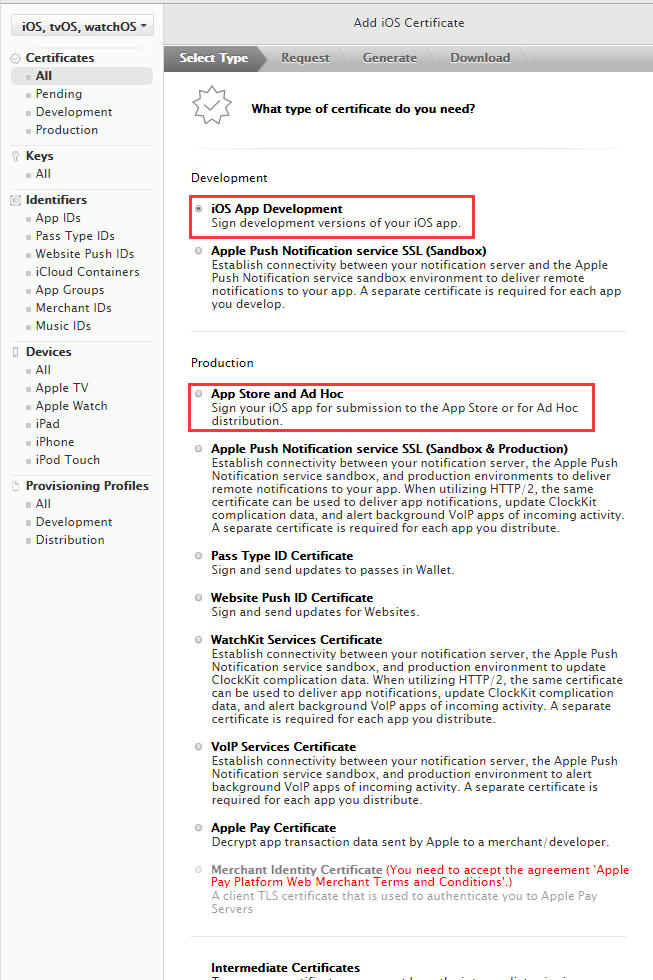
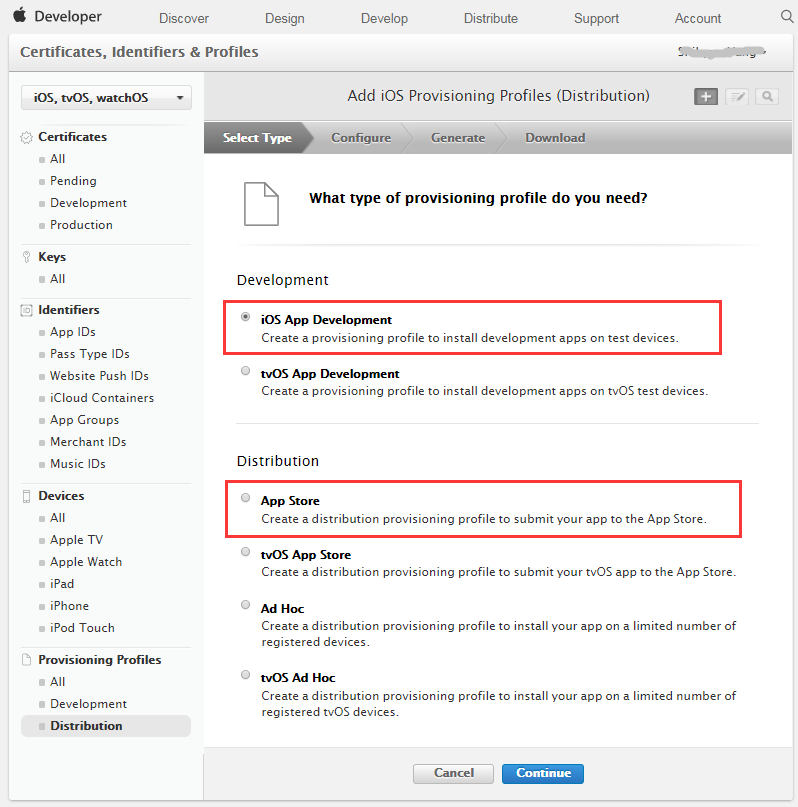
在檔案匯入之前必須要先知道IOS有分為「開發測試APP」和「正式APP」兩種版本,其中「iOS App Development」是屬於測試用, 「App Store and Ad Hoc」 是屬於APP上架用的版本。
這邊先操作 「iOS App Development」 的匯入步驟。

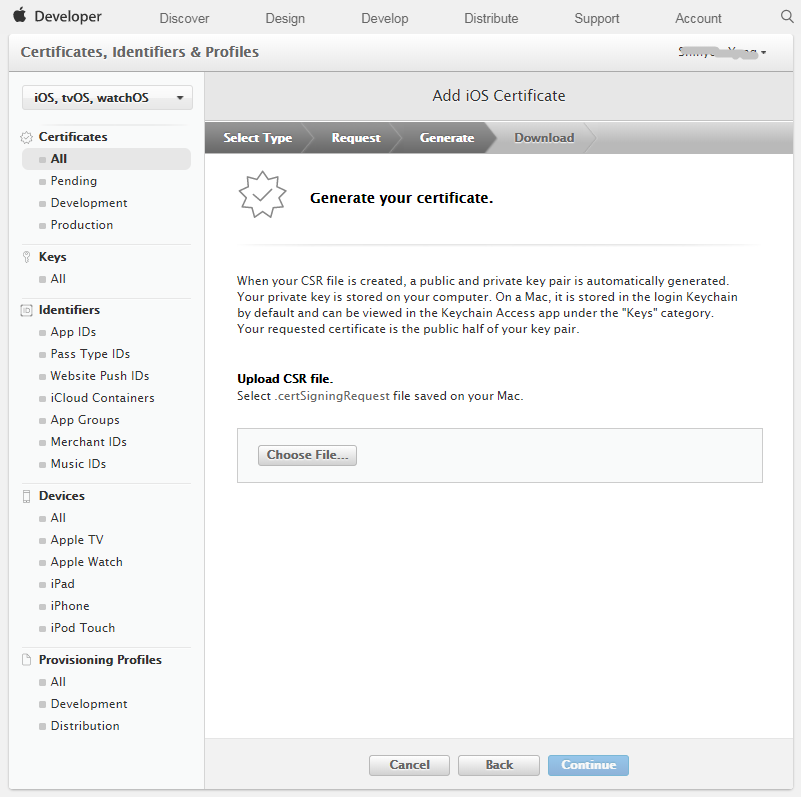
點選Continue準備匯入csr檔案。

將剛剛放在桌面的csr檔案匯入。

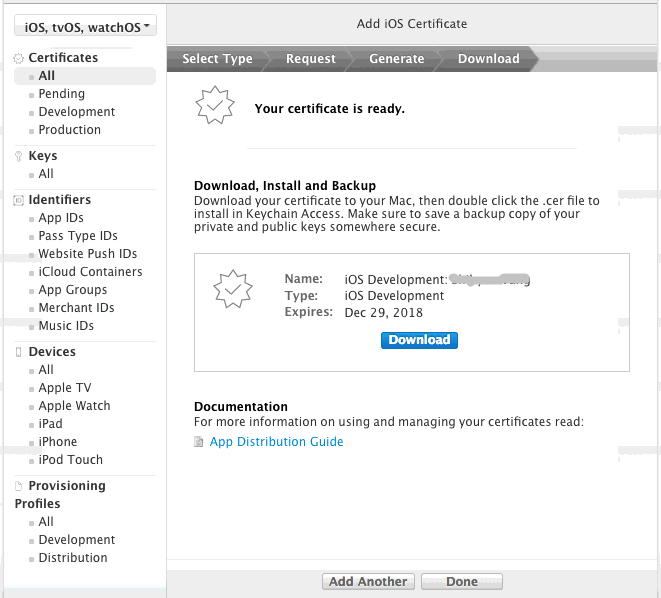
到這個步驟記得點選Download儲存到桌面。
在回到前面依步驟完成 「App Store and Ad Hoc」的csr匯入。

匯入本機鑰匙圈產生.p12檔
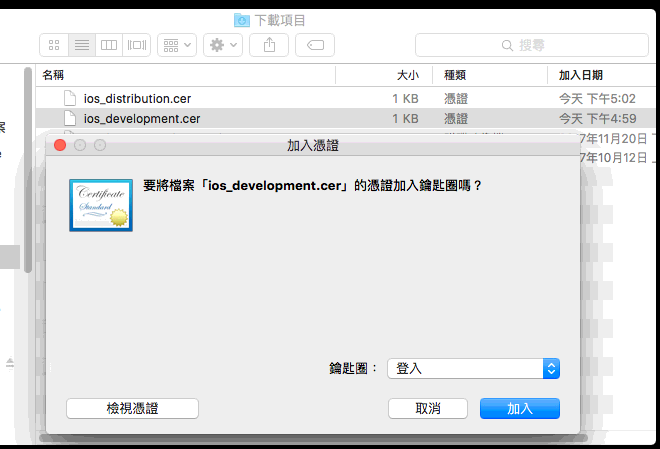
接下來將剛剛下載的cer檔案分別匯入鑰匙圈

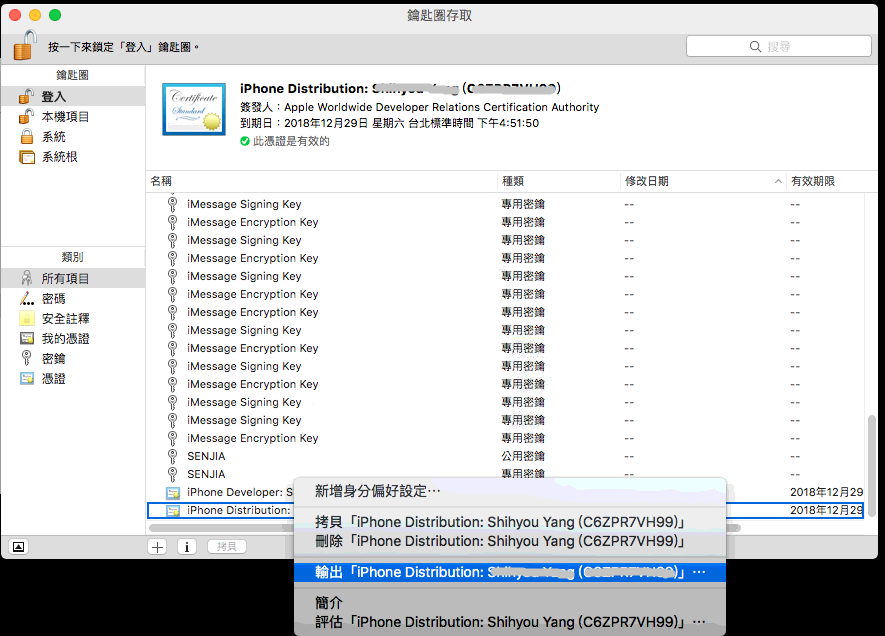
緊接著將剛剛匯入的兩個檔案進行輸出

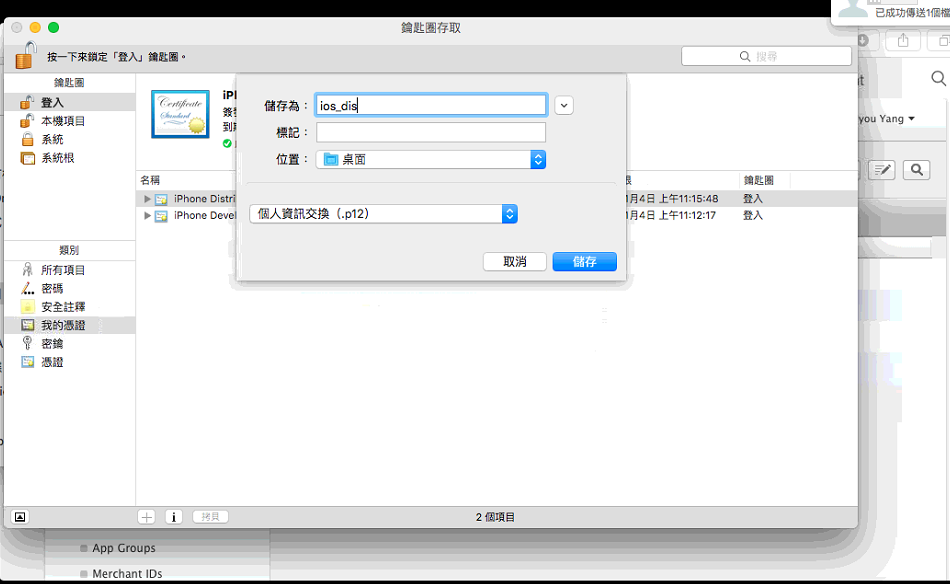
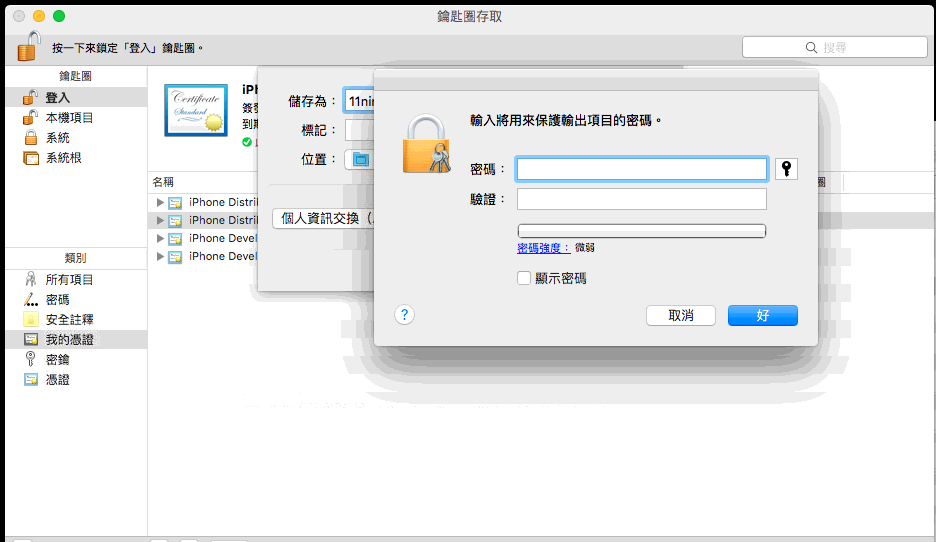
檔案格式改成.p12,儲存名稱分別命名成ios_dis(正式上架)和ios_dev(開發專用)方便辨識。

這邊密碼可以為空,直接點選「好」即可。

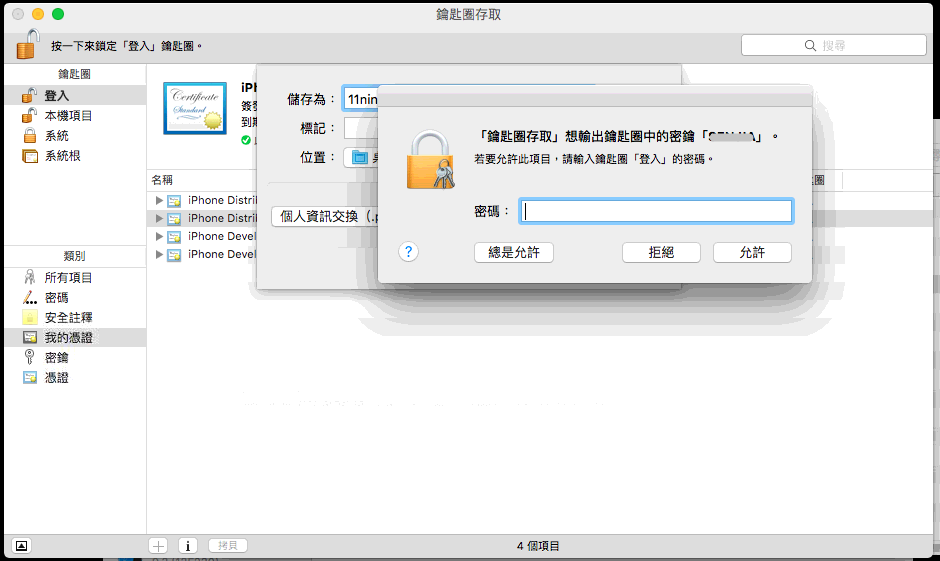
如果你的電腦需要密碼登入,這邊就是輸入電腦密碼即可完成。
.p12檔是開發必須要配置的,請妥善保存!!

App ID綁定開發者產生描述檔
接下來要將App IDs進行綁定,點選「Provisioning Profiles」,紅框的兩個都要依下面步驟各產出描述檔。

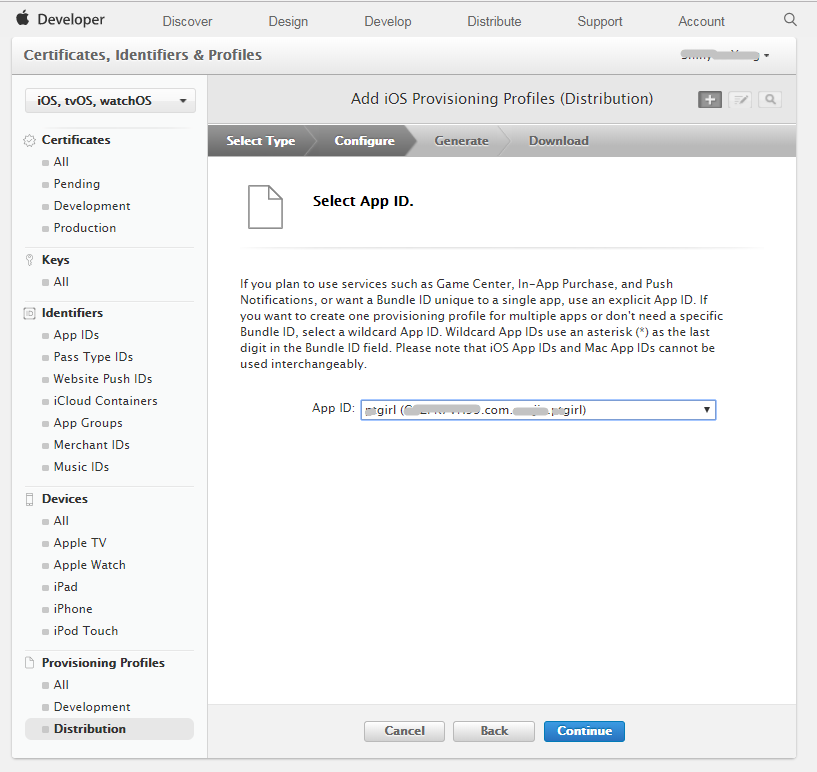
選擇最前面設定的 App IDs

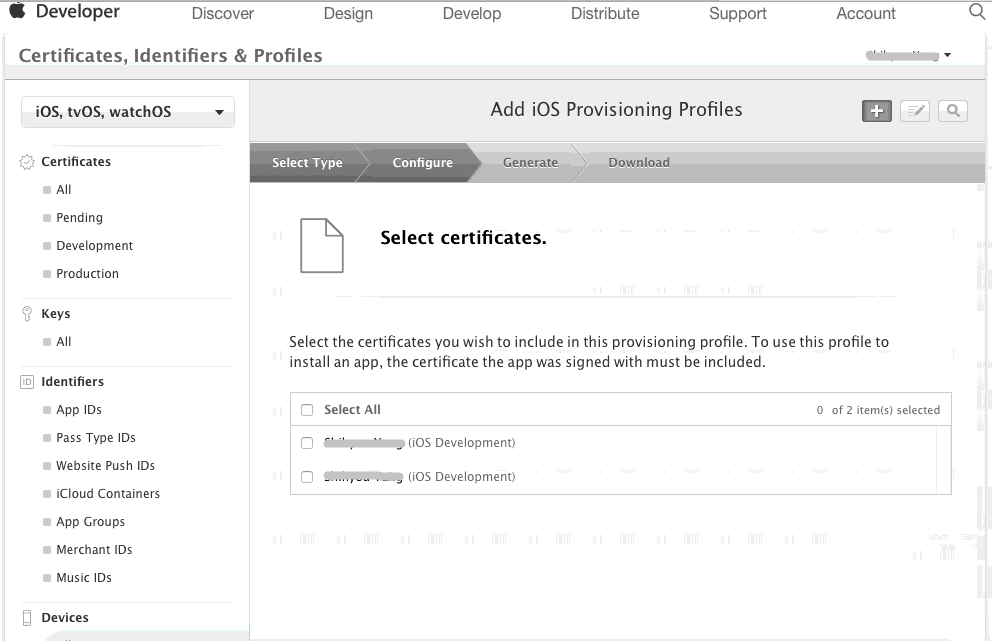
選擇開發者帳號,直接勾選即可。

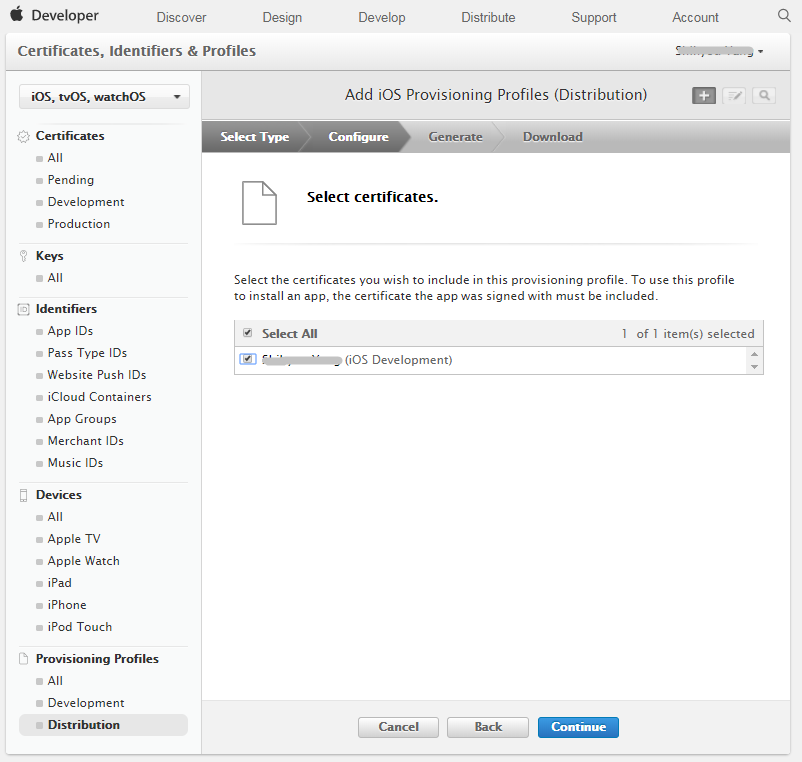
選擇要使用哪一個證書配置在正式版APP上,可以直接全選即可。
如果有多個APP要上架可以重複使用同一個證書,此篇內容就可以省略,不過這邊單純紀錄步驟所以會有兩個證書。

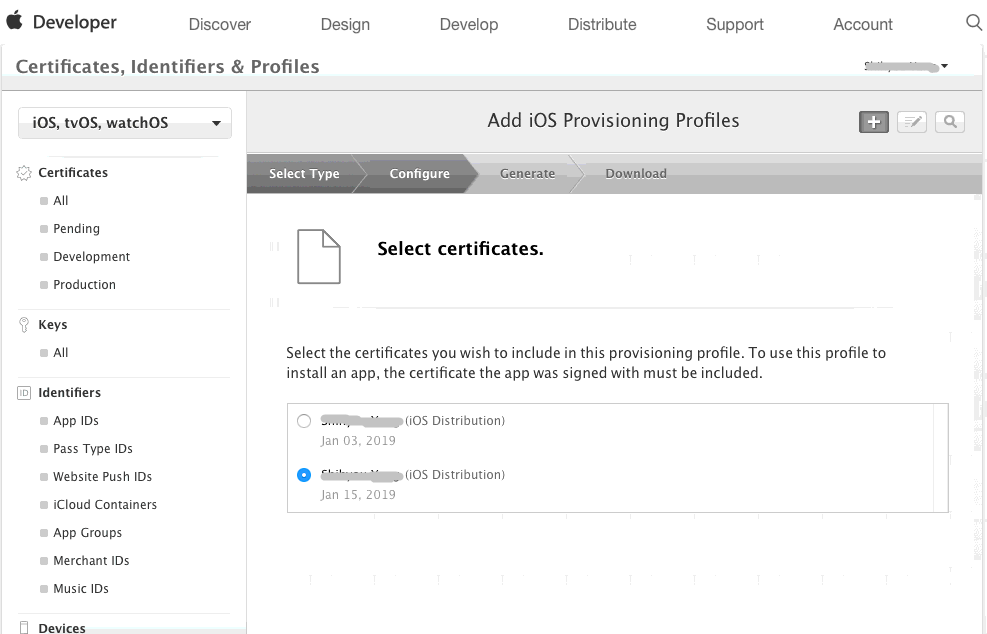
因為會配置開發測試APP,所以遇到下面的狀況就直接選擇離我們比較近的時間,因為證書只有一年的有效期,所以能夠使用越久的越好。

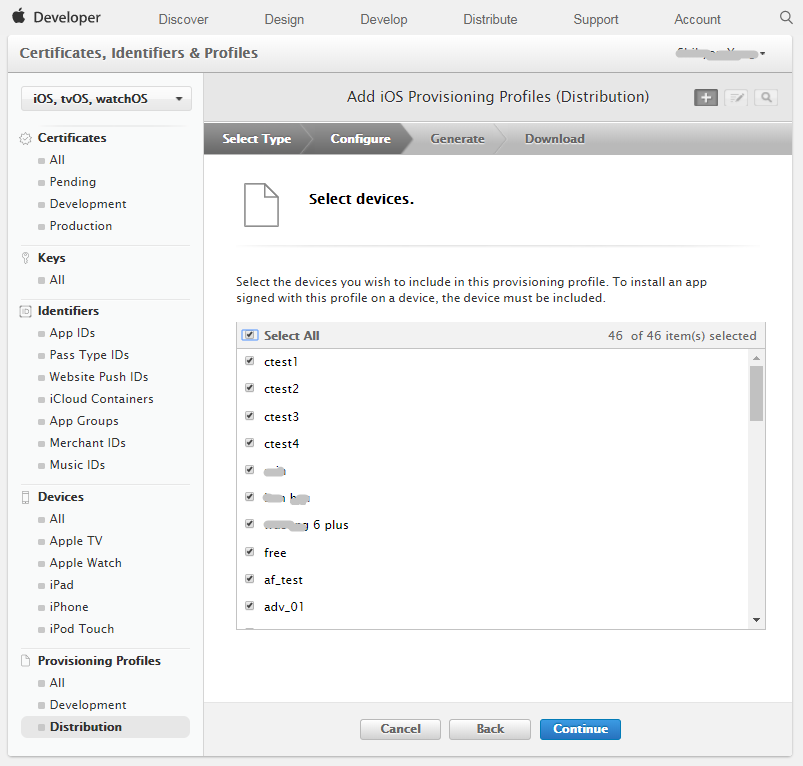
選擇此APP有哪些設備可以進行測試,所以要檢查是否有遺漏不然此步驟就要再重來一次。

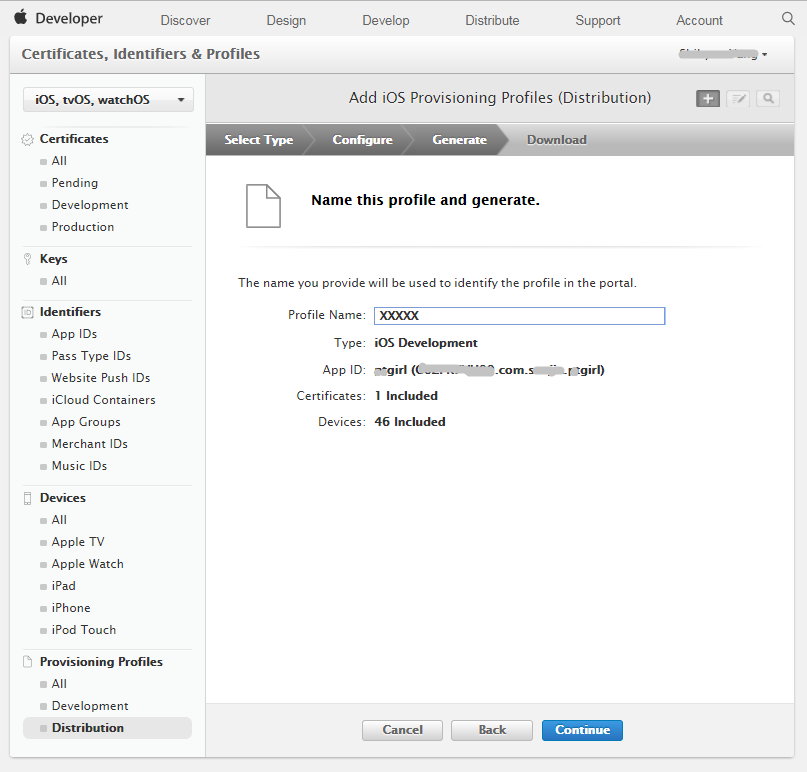
填寫描述名稱,這邊建議以dev和dis命名區分,並點選下一步將憑證儲存好以提供給開發者。

正式建立APP
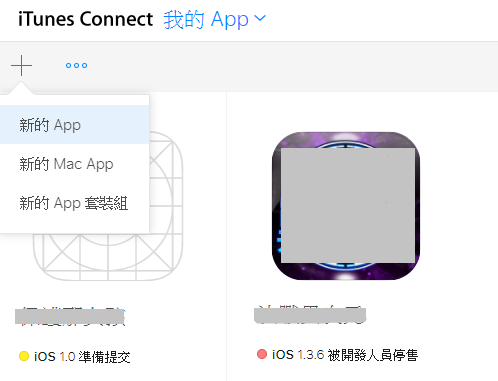
接下來到 iTunes Connect 建立APP。

名稱請填寫正式要上架的名稱,套裝組ID就選擇剛剛設定的 App IDs ,SKU就填寫和套裝組ID一樣的「com.XXX.xxx」

建立測試帳號
這邊是建立測試(沙箱)帳號,當我們使用開發版本的APP要測試儲值就是要使用此帳號,如果忘記了可以直接再申請一個新的。

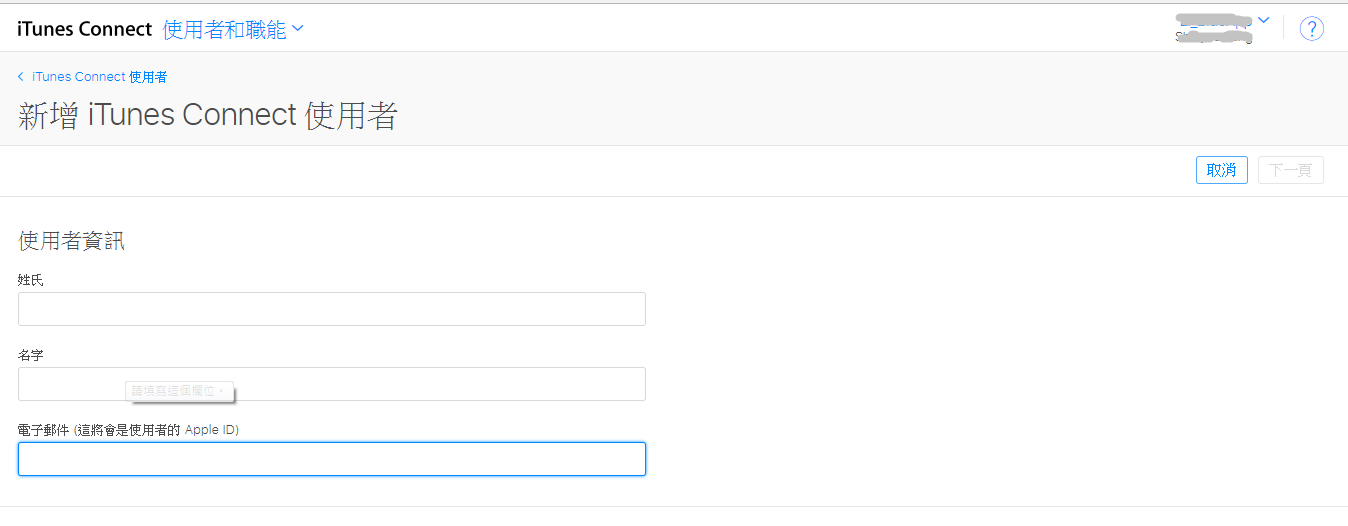
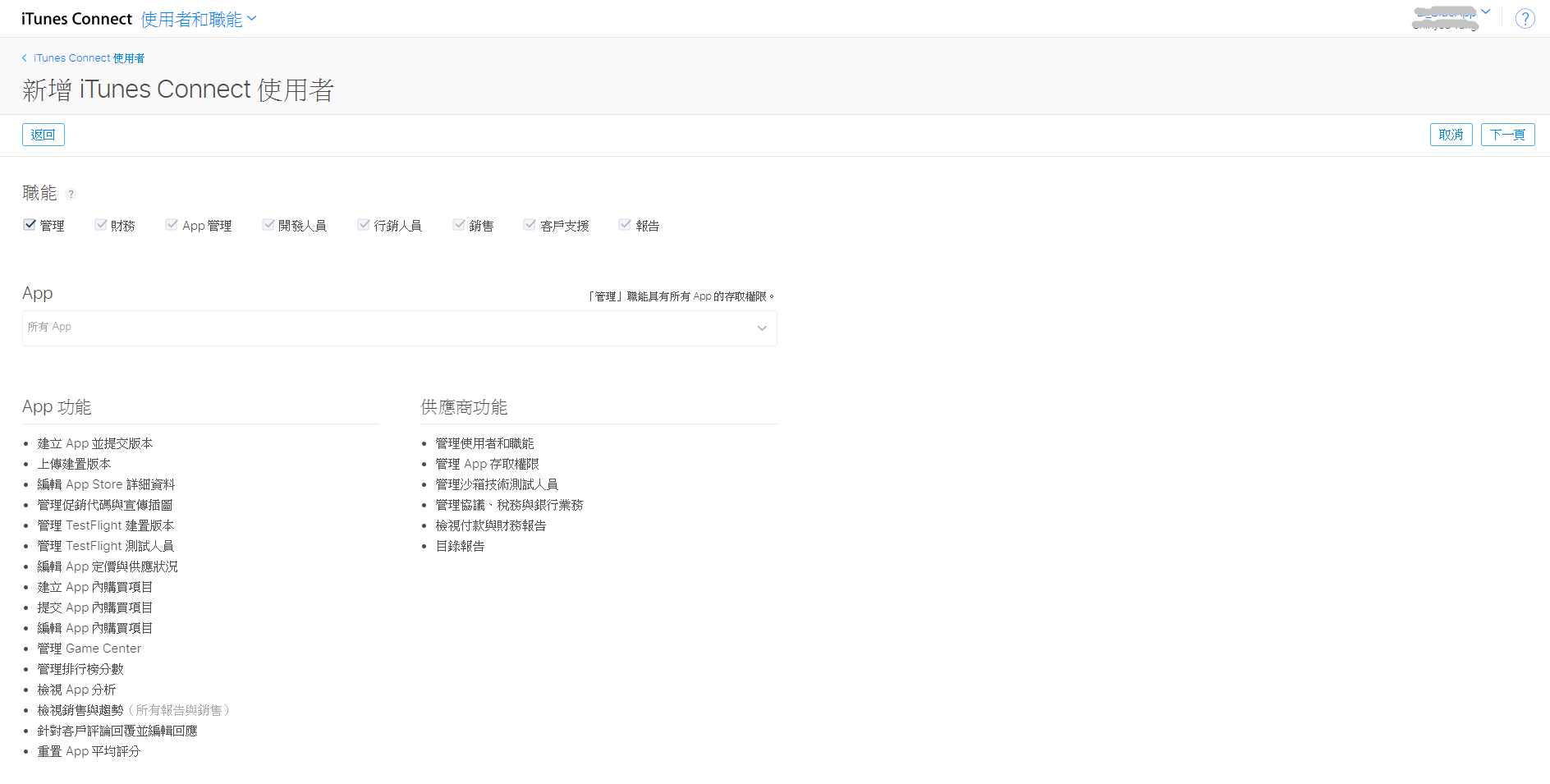
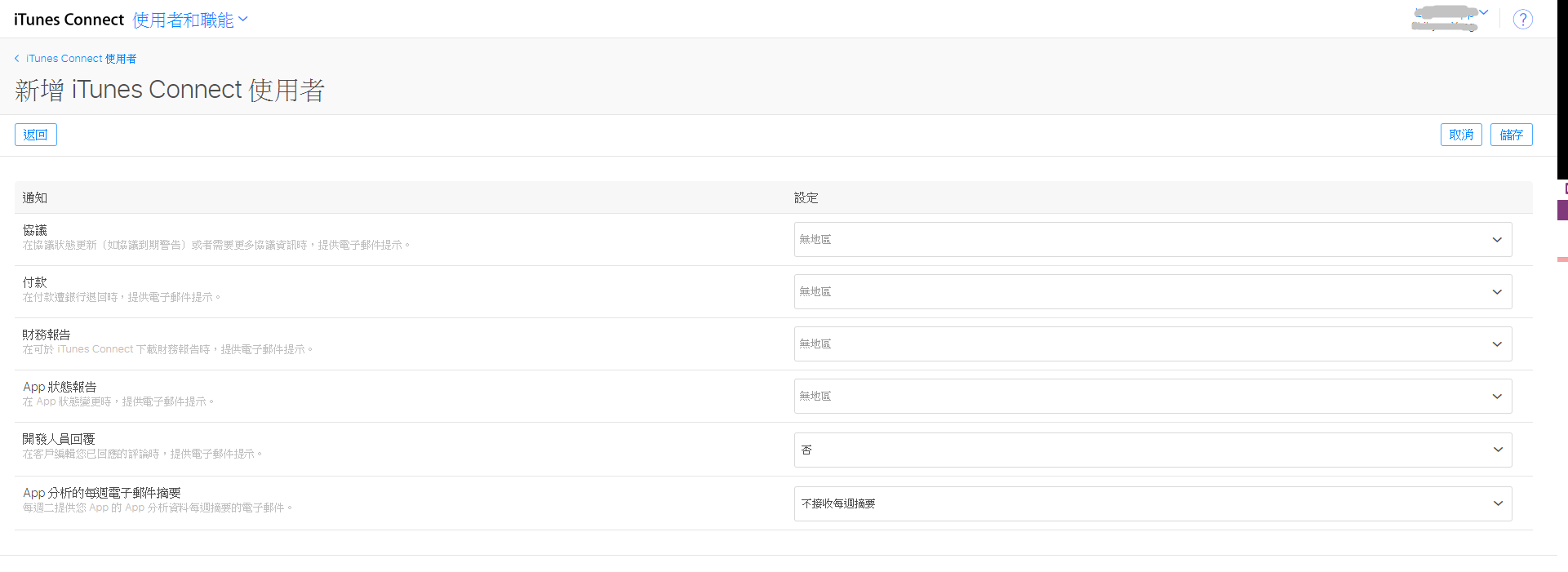
新增使用者
會有這個步驟是因為作者需要測試多個APP,所以將自己常用的帳號加入就不用因為APP在不同開發帳號而一直去切換。




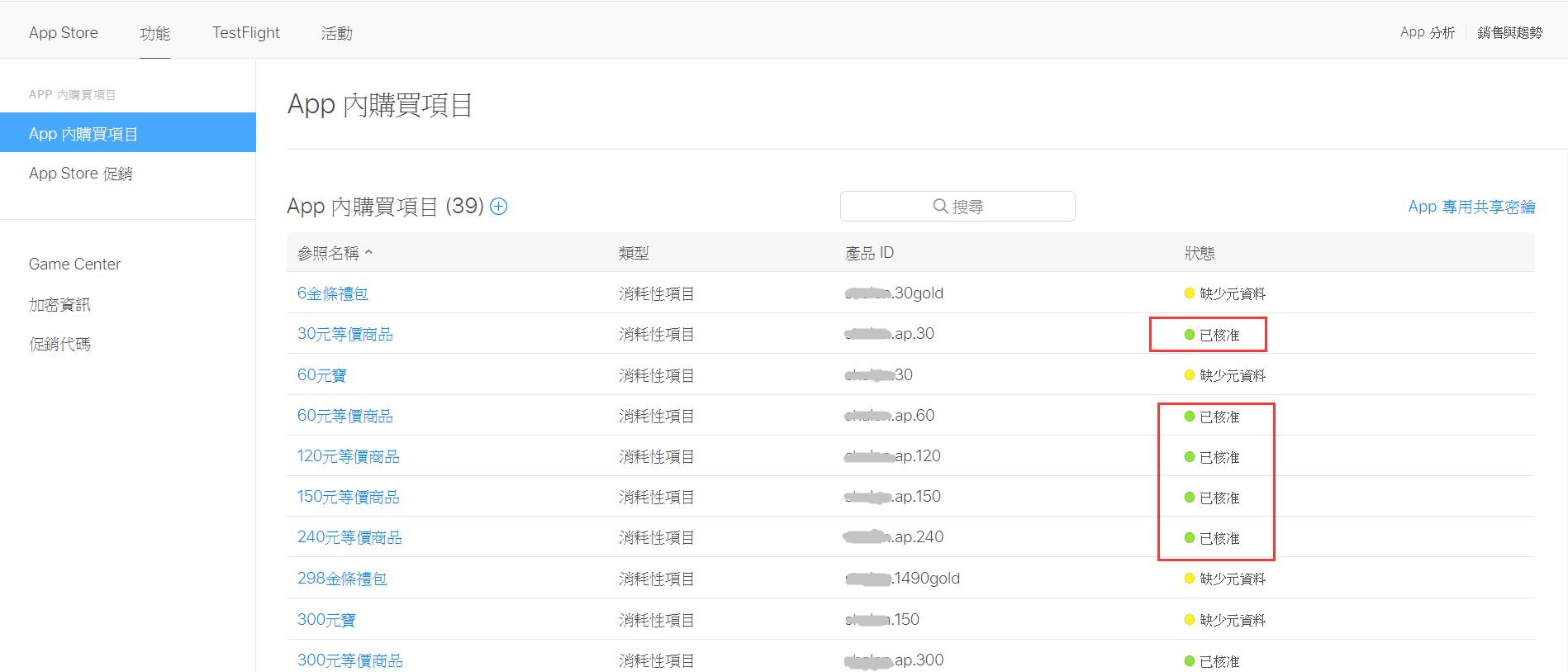
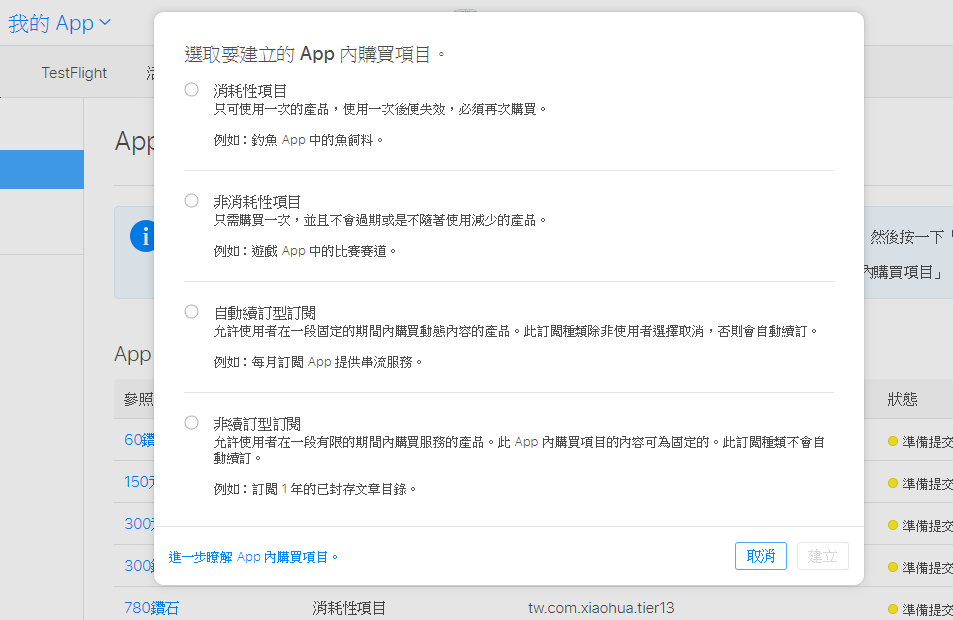
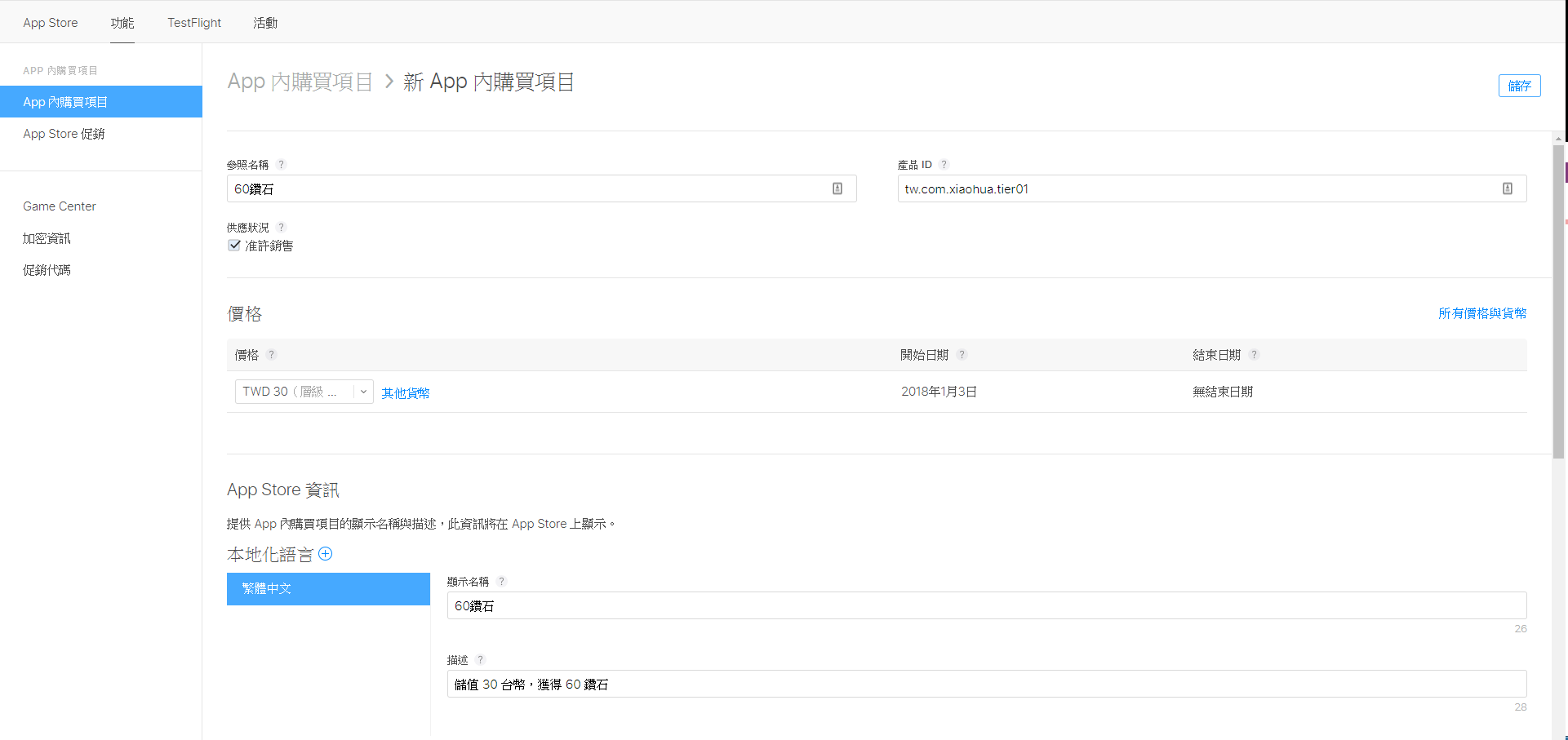
設定APP付費項目
這邊有四種項目可以選擇,一般遊戲商常用到的是「消耗性項目」和「非續訂型定閱」,「消耗性項目」是一次性的,例如購買元寶或是物資等等,「非續訂型定閱」則是常使用在月卡上。

「參照名稱」、「顯示名稱」可以填寫一樣的,但是「產品ID」是ios purchase 要使用的 所以是獨一無二不能重複。

審查資訊,記得截圖該品項在APP內的實際圖片然後點選右上角的儲存。

如果資料都有成功設定好就會顯示像紅框的已核准,顯示其他的就逮屌要先將資料補齊才能使用。