WordPress使用留言板或是設計填寫表單,但時常會遇到廣告留言。
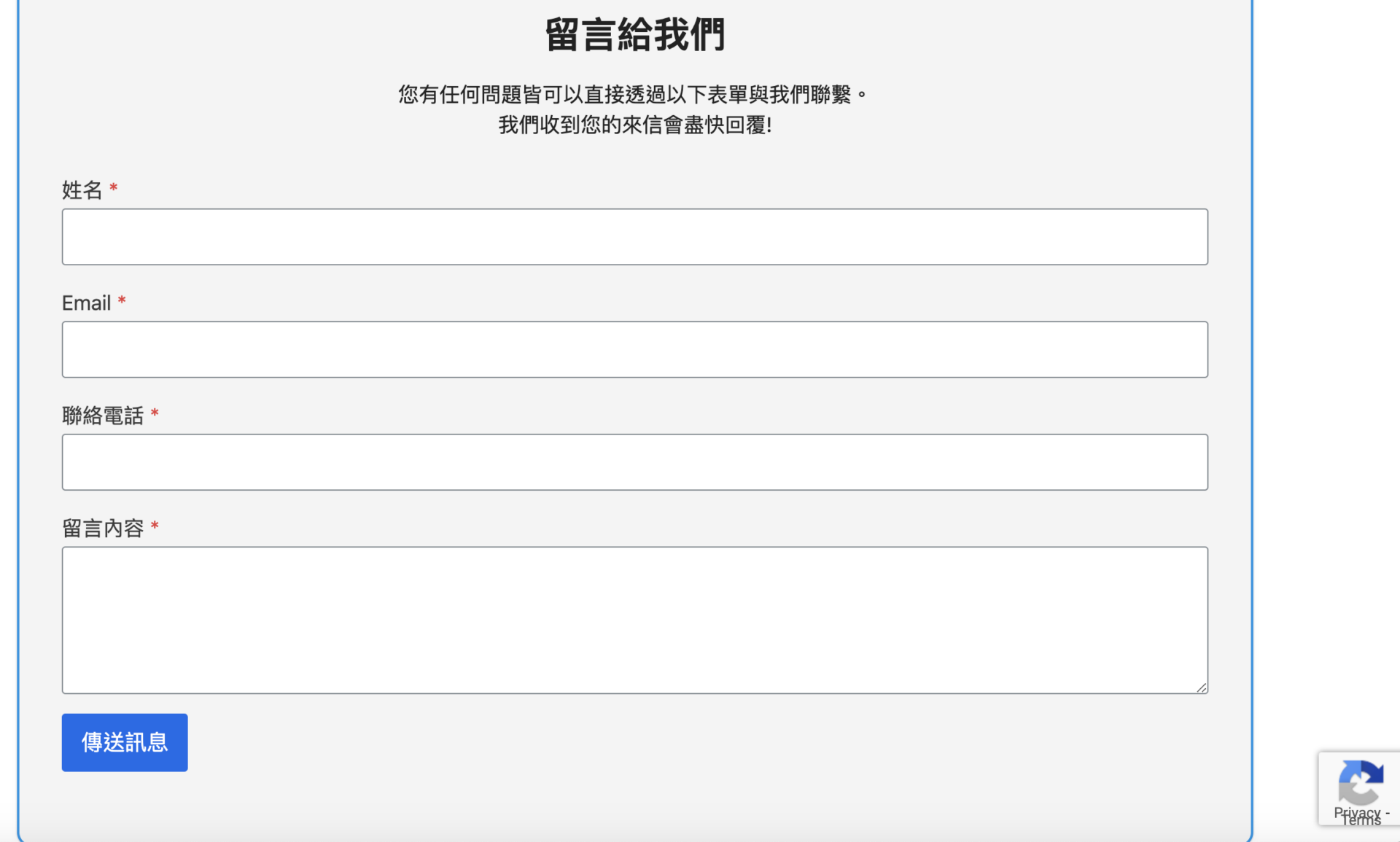
所以很多人會選用Google reCAPTCHA作為驗證,目前最新的Google reCAPTCHA v3驗證機制很簡易對廣告機器人的防護很有效,但是右下角會出現相關圖示容易擋到相關的排版,例如:back to top(回置頂)。

為了提升用戶訪問網站的體驗,針對這個問題一般我們都是採用CSS的語法直接進行隱藏
display:none其實Google很貼心,在 reCAPTCHA’s FAQ 有說明我們是可以隱藏reCAPTHCA,但是需要標注先關資料在該頁面上。
標示eCAPTCHA 品牌
標示完下面的聲明後,就可以進行隱藏了
This site is protected by reCAPTCHA and the Google
<a href="https://policies.google.com/privacy">Privacy Policy</a> and
<a href="https://policies.google.com/terms">Terms of Service</a> apply.隱藏reCAPTCHA 圖示
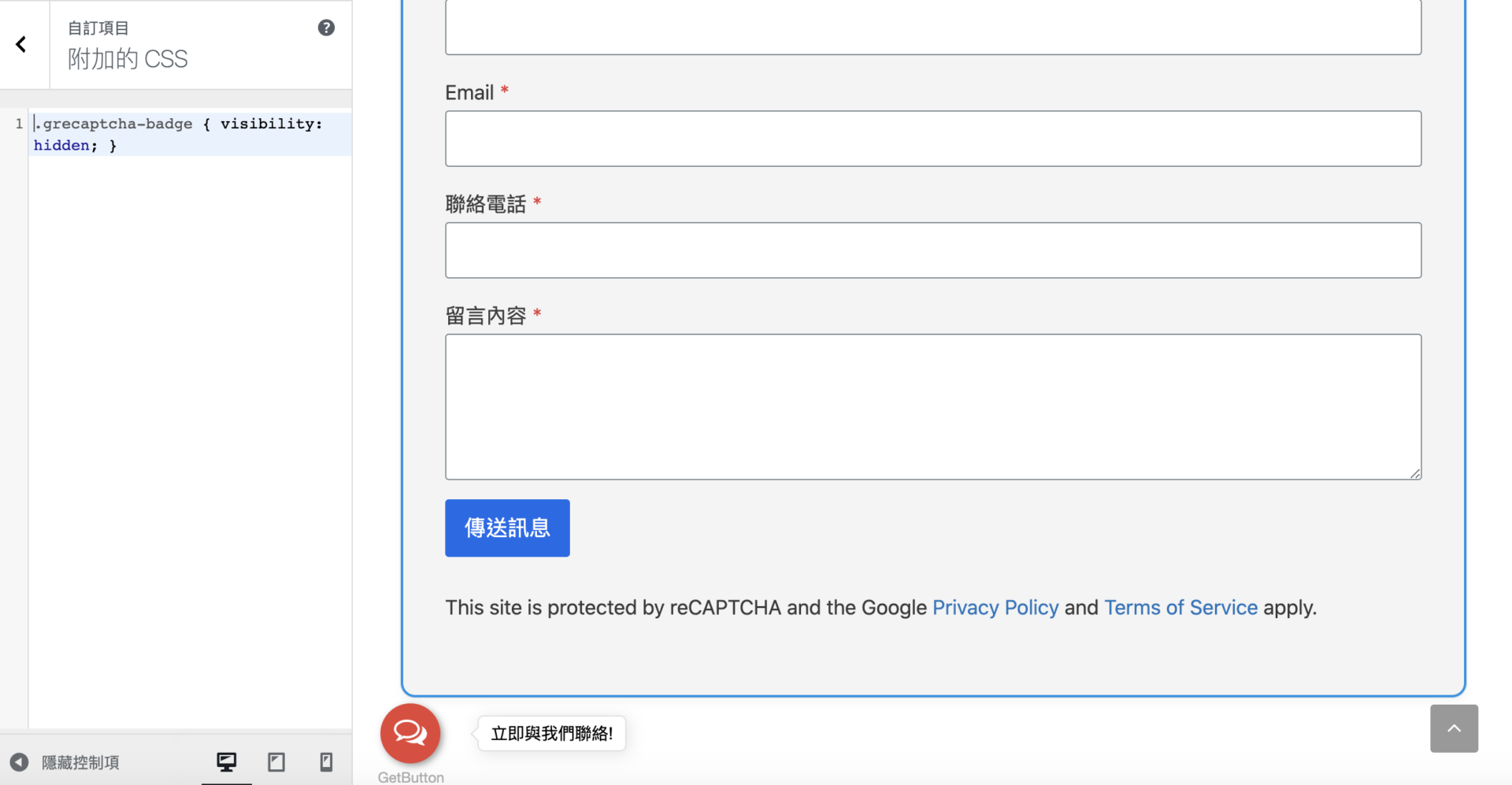
最後要隱藏圖示,只需要將以下程式碼貼入網站CSS區塊即可
.grecaptcha-badge { visibility: hidden; }