網站部落格必備的目錄外掛,當文章篇幅很長而且內容很多時,只要在文章排版中設定好H1到H6的標題就會自動替你在文章內產生目錄和建立錨點,同時有助於SEO優化成效。

外掛資訊
作者: Steven A. Zahm
網址: https://tw.wordpress.org/plugins/easy-table-of-contents/
版本: 2.0.17
Table of Contents
安裝外掛
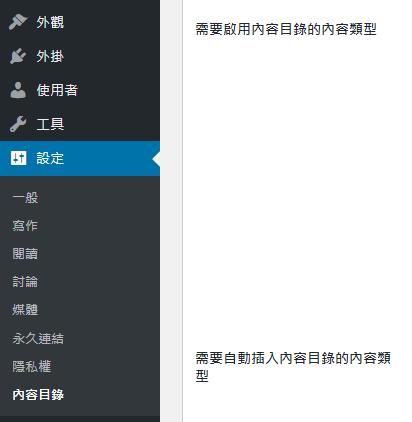
當我們安裝好Easy Table of Contents 目錄外掛後,點選設定 ->內容目錄

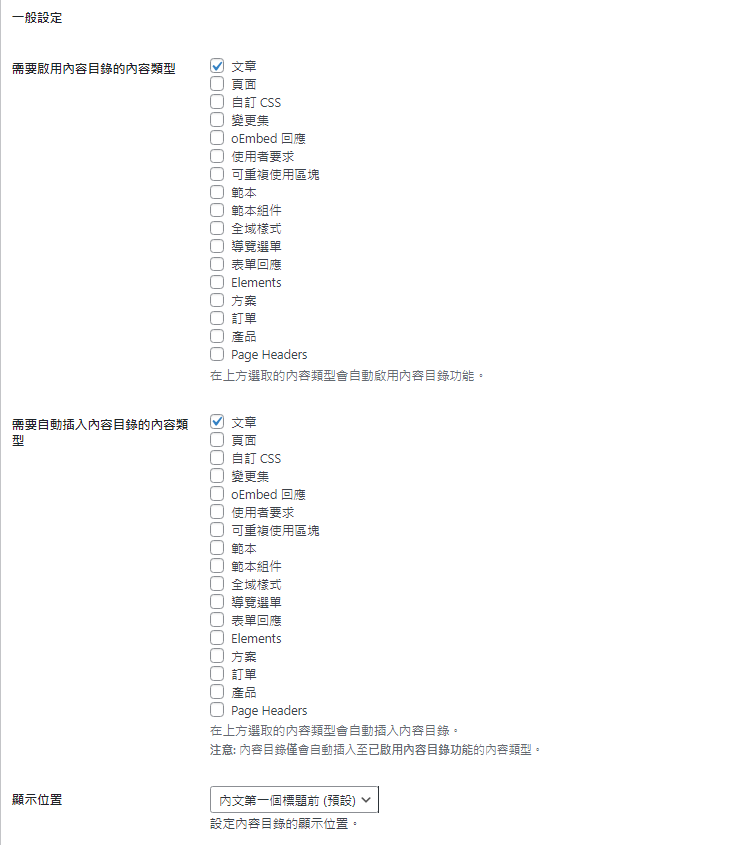
一般設定
在這邊先設定目錄要出現在那些頁面中,這邊我只選擇文章中會出現

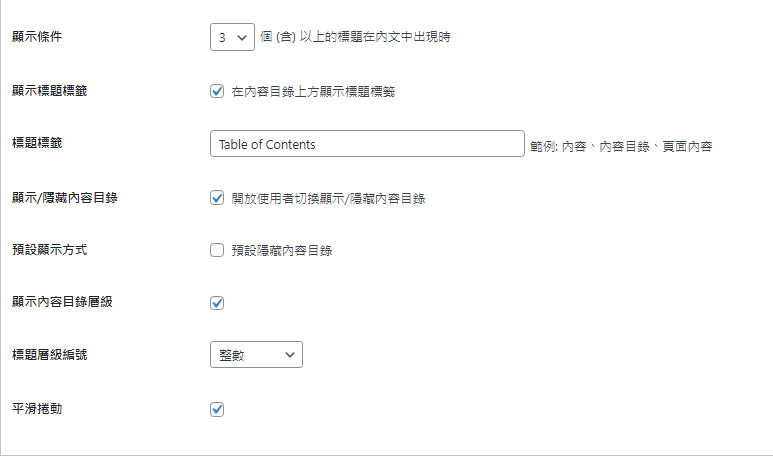
顯示條件中,我是設定H1~H6標籤中有出現三個時自動會出現
標題層級編號,由小數改為整數
其他的皆使用預設設定

內容目錄外觀
這邊可以依照個人喜好,設定目錄呈現在網站的尺寸大小和顏色

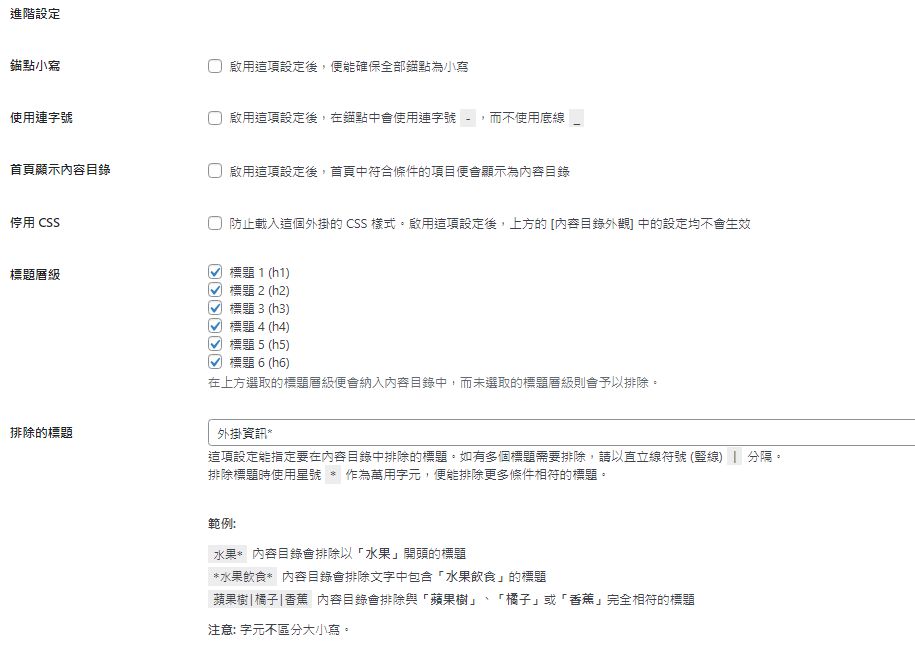
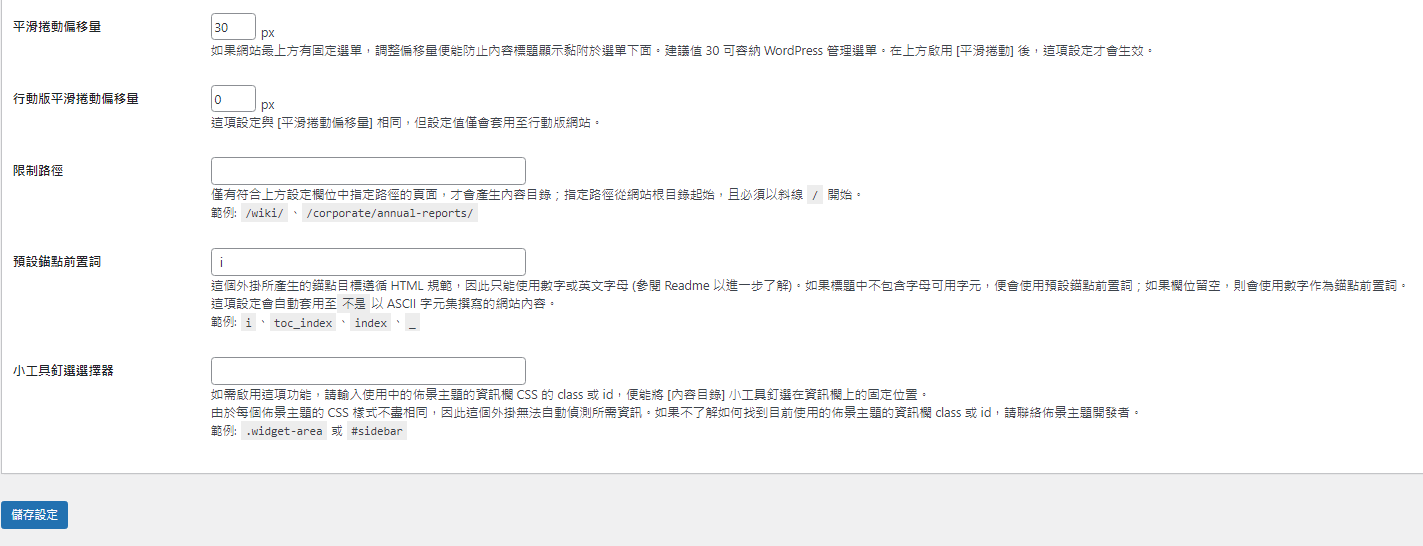
進階設定
標題層級,建議可以全部勾選起來
排除的標題,因為我的文章會介紹外掛,我希望目錄能夠出現在「外掛資訊」這個標題後面,我只需要輸入這個關鍵字就會自動排除了


最後實際網站上呈現的效果,目錄已經自動出現在內文的標題前
