Contact Form 7是WordPress最多人推薦的表單外掛,操作簡單而且支援多國的語系,但是缺點就是版面稍微醜陋些,可以用另外的外掛做美化。
相關文章: 將Contact Form 7資料儲存在網站上
相關文章: Contact Form 7表單美化工具

外掛資訊
作者: Takayuki Miyoshi
網址: https://tw.wordpress.org/plugins/contact-form-7/
版本: 5.4
當安裝完成外掛後,點選新增表單就會看到他已經幫你預設好一些資料了
表單要新增填寫資料,只需點選上方的功能就可以輕鬆加入

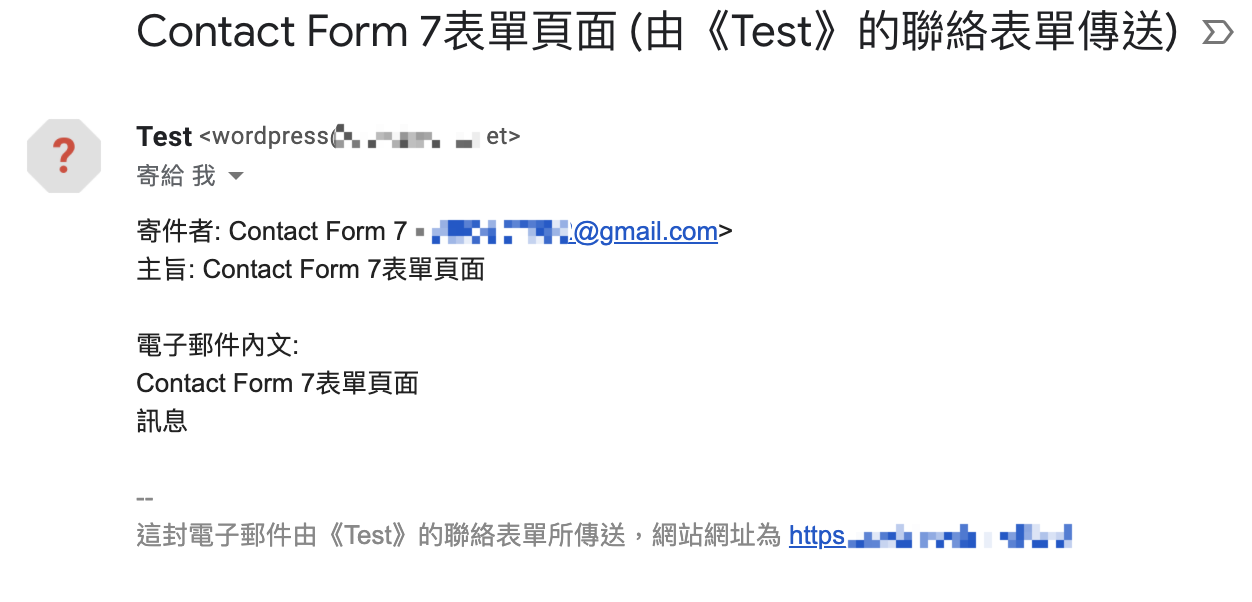
這邊切換到電子郵件,這邊可以設定當我們在信箱時收到資料所呈現的樣式
有使用[ ]匡選的是程式語法建議不要更動,那我是依照預設設定不做任何調整

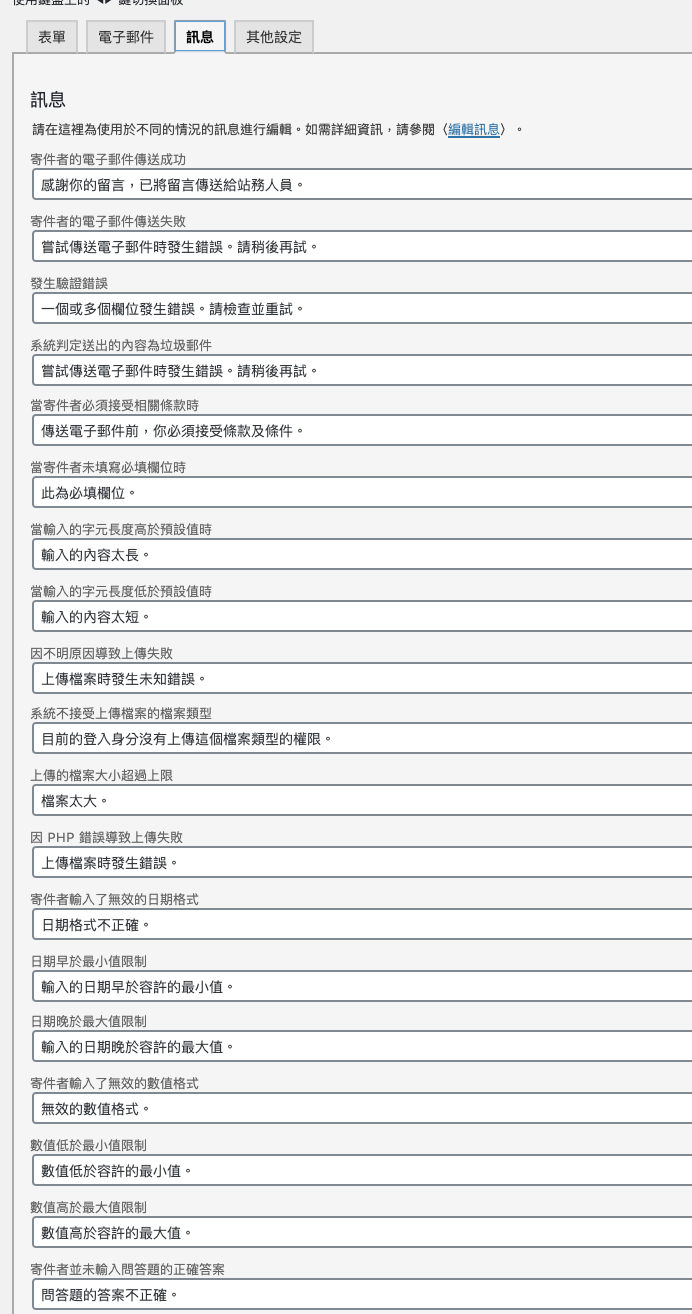
訊息,這邊是指當用戶填寫完表單時對應狀態所提供的提示文字。

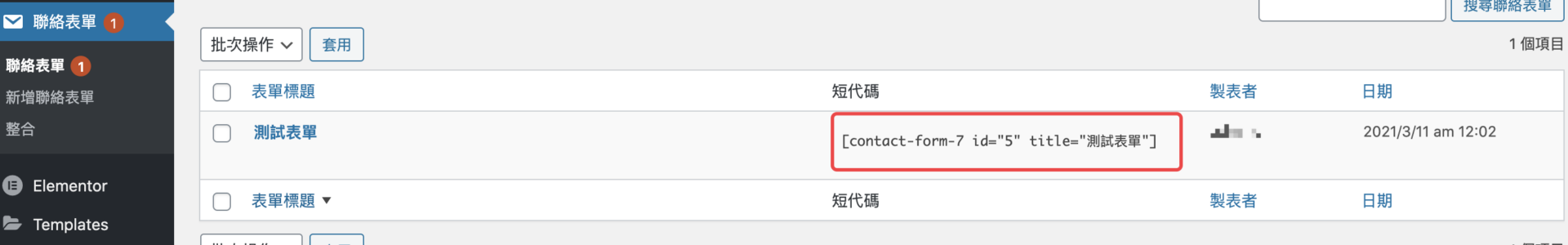
當我們把表單設計完成後會取得一段短代碼可以放到網站支援html語法的各個區域使用

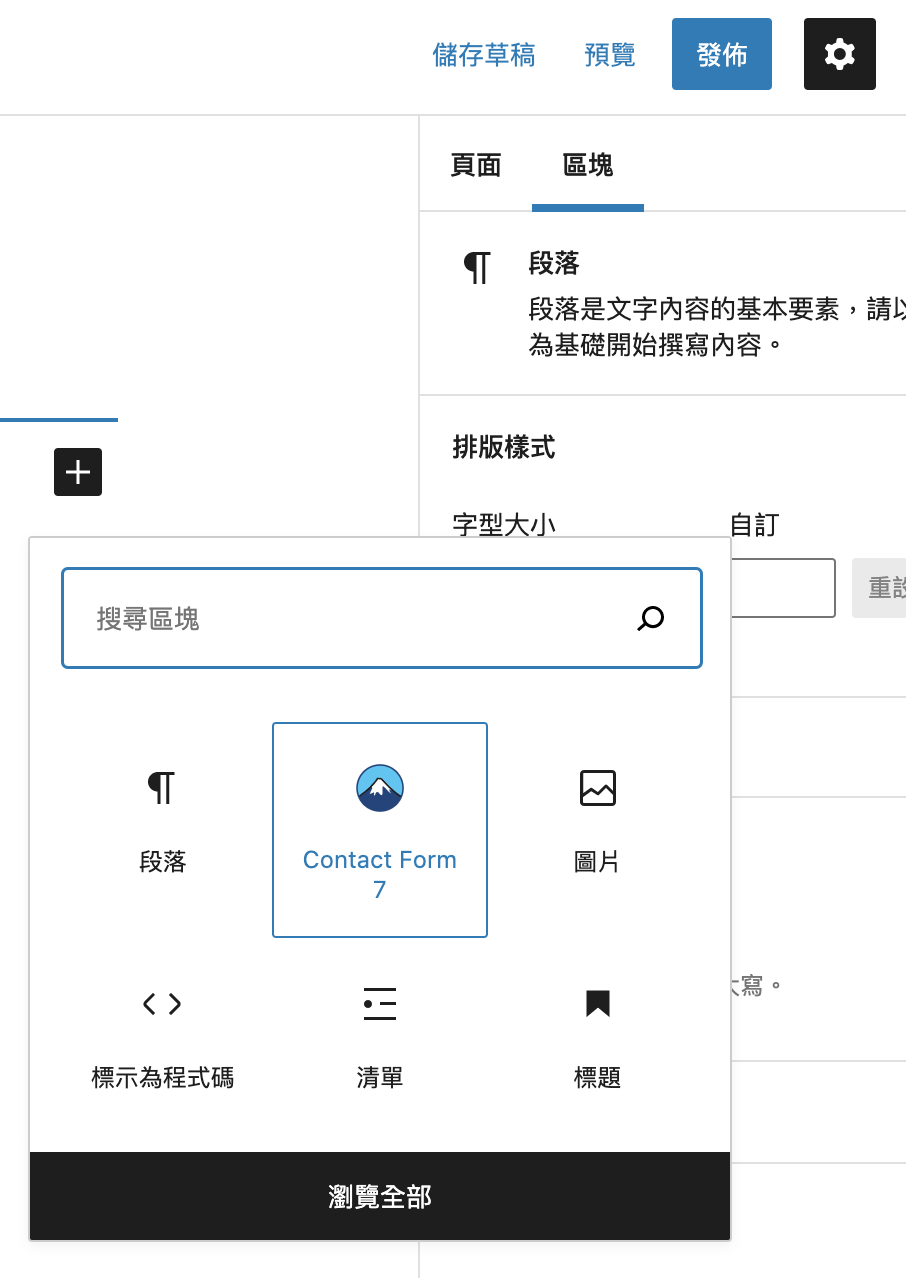
如果是WordPress 5.0以上的版本因為是採用古騰堡編輯工具,可以在文章或是頁面中直接套用


接著就到頁面進行填寫資料

當資料完成填寫並送出後,就會看到我們前面在「訊息」所設定的回覆文字

最後來到信箱看看是否有收到信件,如果沒有收到可能是跑到垃圾信箱囉!