在前一篇文章中有分享到可以使用Code Snippets外掛進行新增程式碼。
好處是新增方便,而且不會受到核心程式或佈景主題更新導致設定失效。

外掛資訊
作者: Code Snippets Pro
網址: https://wordpress.org/plugins/code-snippets/
版本: 3.3.0
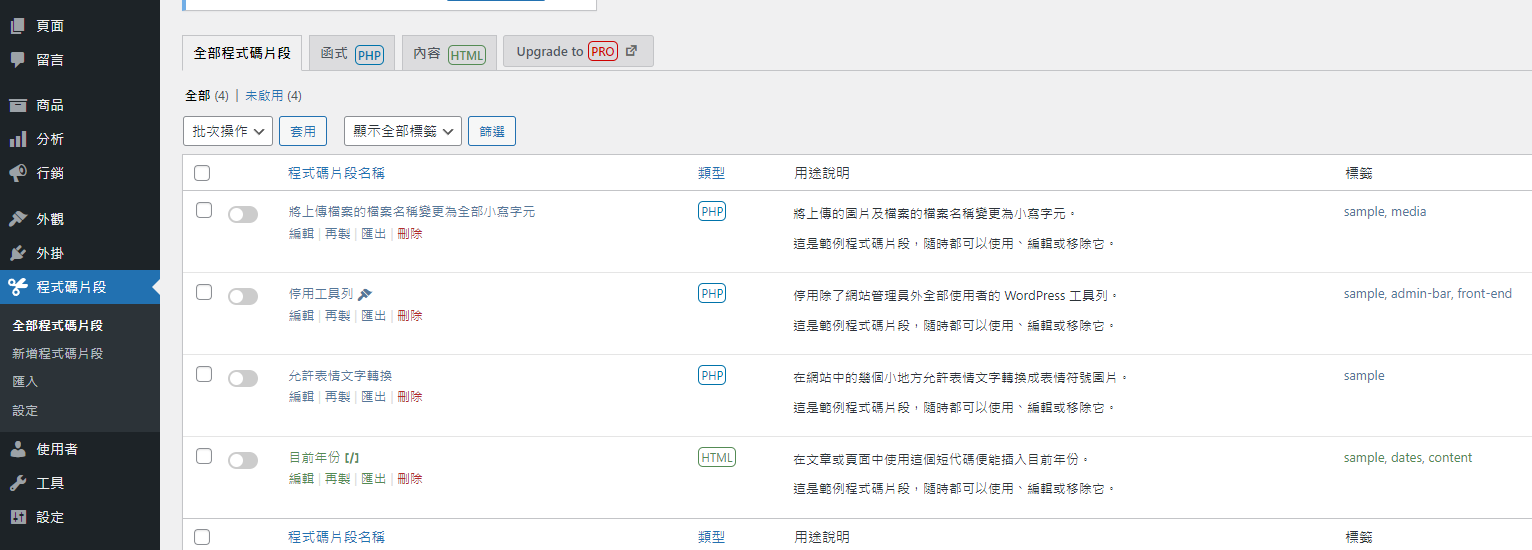
當安裝好外掛之後,在全部的程式碼中我們會看到一些預設的沒有開啟,我們可以選擇是否直接啟用。

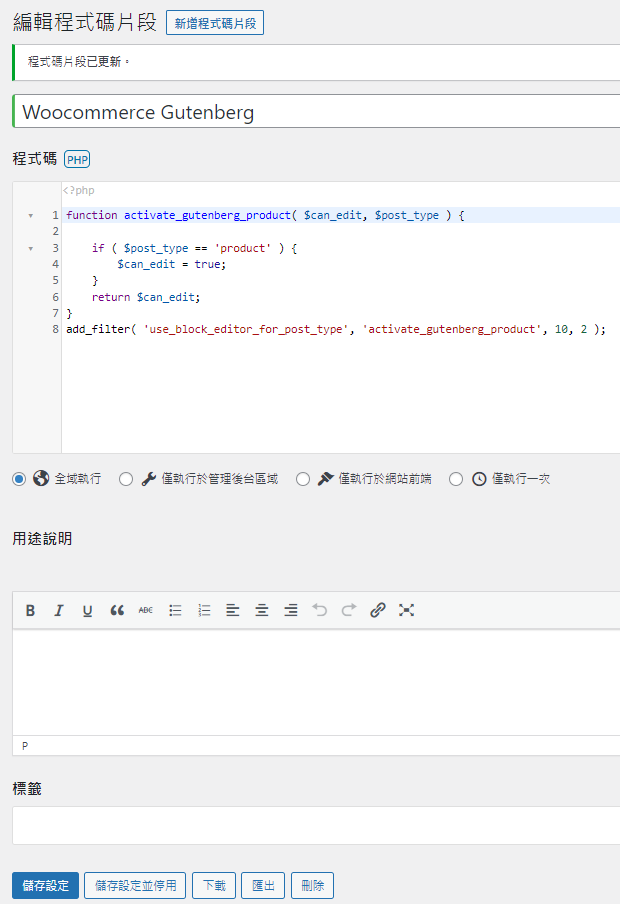
上面的功能都不是我們要的所以要新增一個新的,首先「新增片段程式碼」,接著輸入標題和函式。
函式直接套用上一篇文章的程式碼後,點擊儲存設定。

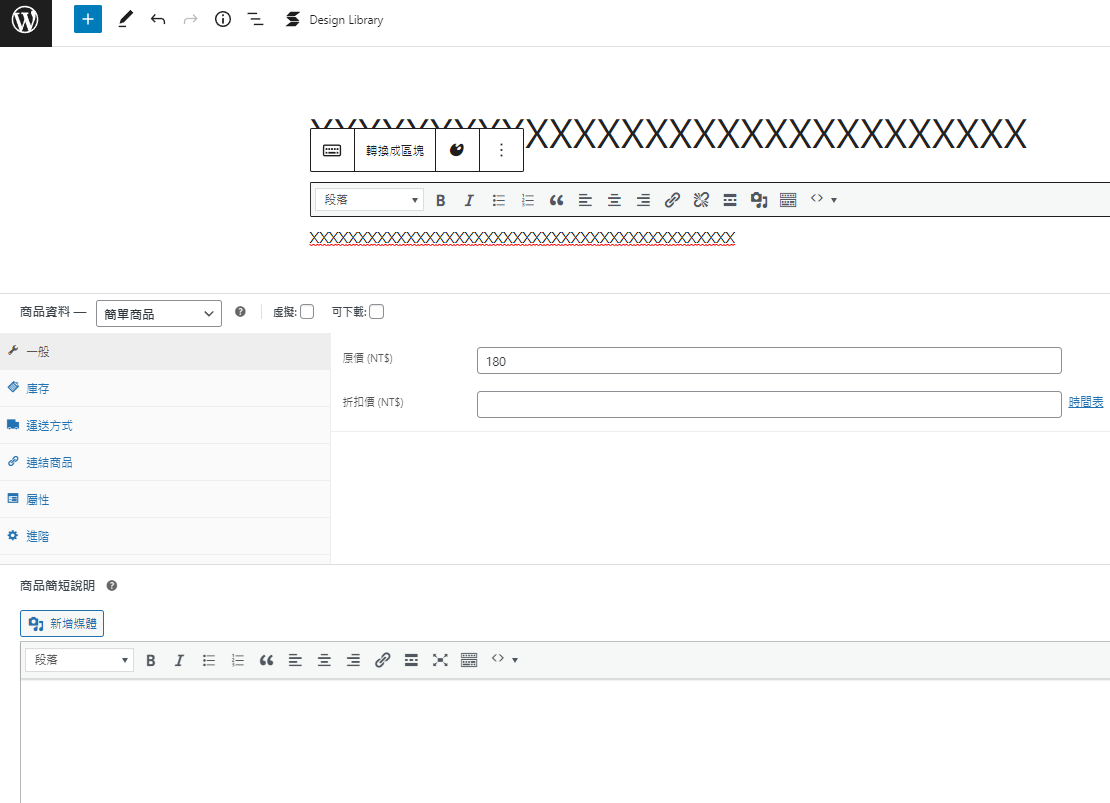
最後來到我們要變更的畫面,就會發現外掛有讓我們新增的程式碼生效。