身為程式開發者的我以往都習慣使用WordPress內建提供的字體,但是前幾天在建立新網站時發現Google提供的「 思源黑體」對用戶閱覽觀看更加舒適!
Adobe與Google所開發的「思源黑體」與「思源宋體」是有開源的,授權上是基於 SIL Open Font License 1.1 授權條款,所以可以自由使用、不限個人或商業用途。
所以決定將我的網站也換成這種字體,但是我慣用的佈景主題 GeneratePress 只有提供「Noto Sans」,這時就需要透過外部加入我需要的網頁字體。
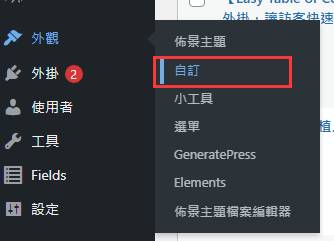
首先我們前往 外觀 -> 自訂 -> 附加的css,將下面我們要的字體引入

思源黑體(繁體中文)
import url("https://fonts.googleapis.com/css?family=Noto+Sans+TC: Bold,Medium,Light&display=swap");思源宋體(繁體中文)
import url("https://fonts.googleapis.com/css?family=Noto+Serif+TC: Bold,Medium,Light&display=swap");接著將body、H1 ~ H6都套用 思源黑體,而加入,sans-serif 是避免Google Fonts 無法套用時會自動套用內建黑體
body,h1,h2,h3,h4,h5,h6{
font-family: 'Noto Sans TC',sans-serif !important;
font-style: normal;
}如果文章內容想要調整字體大小和樣式,除了原先佈景主題的Typography可以調整外,也可以參考下面一樣透過CSS統一調整
p{
font: 18px 'Noto Sans TC', sans-serif;
font-style: normal;
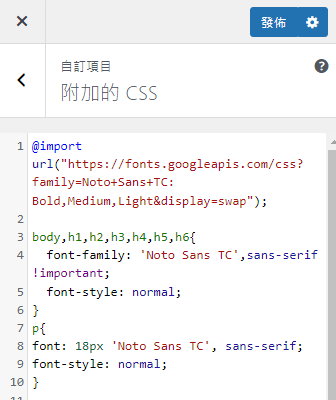
}最後CSS設定會如下圖這樣

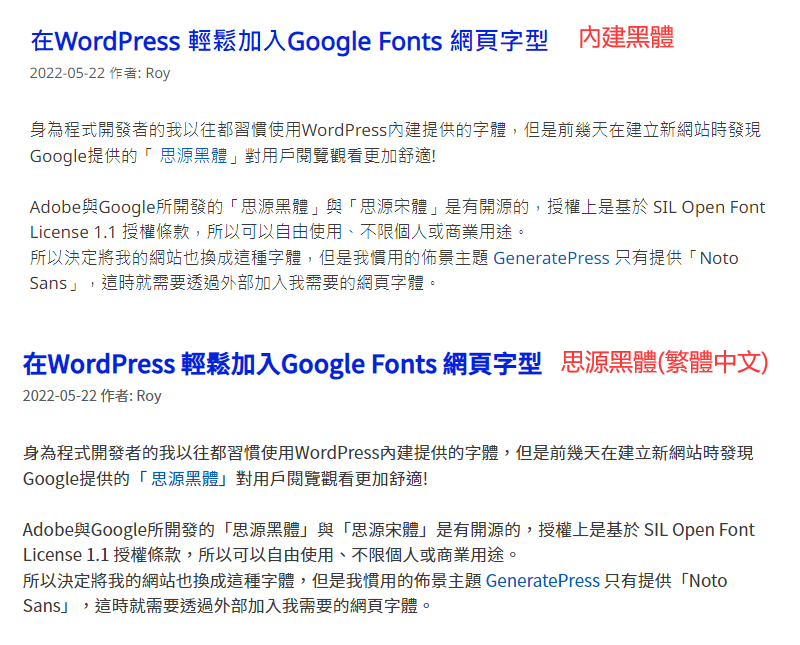
使用Google Fonts字體前後對比

其他更多的功能可以參考官網的說明: Google Fonts API