最近寫文章常常需要對網頁進行截圖,但是有些區塊的內容很長但是我們的螢幕範圍有限,只能被迫拆成多個圖片或是縮小頁面犧牲畫質,這時可以直接利用Chrome內建的截圖功能輕鬆將網頁內容擷取。
首先先到要截圖的網頁

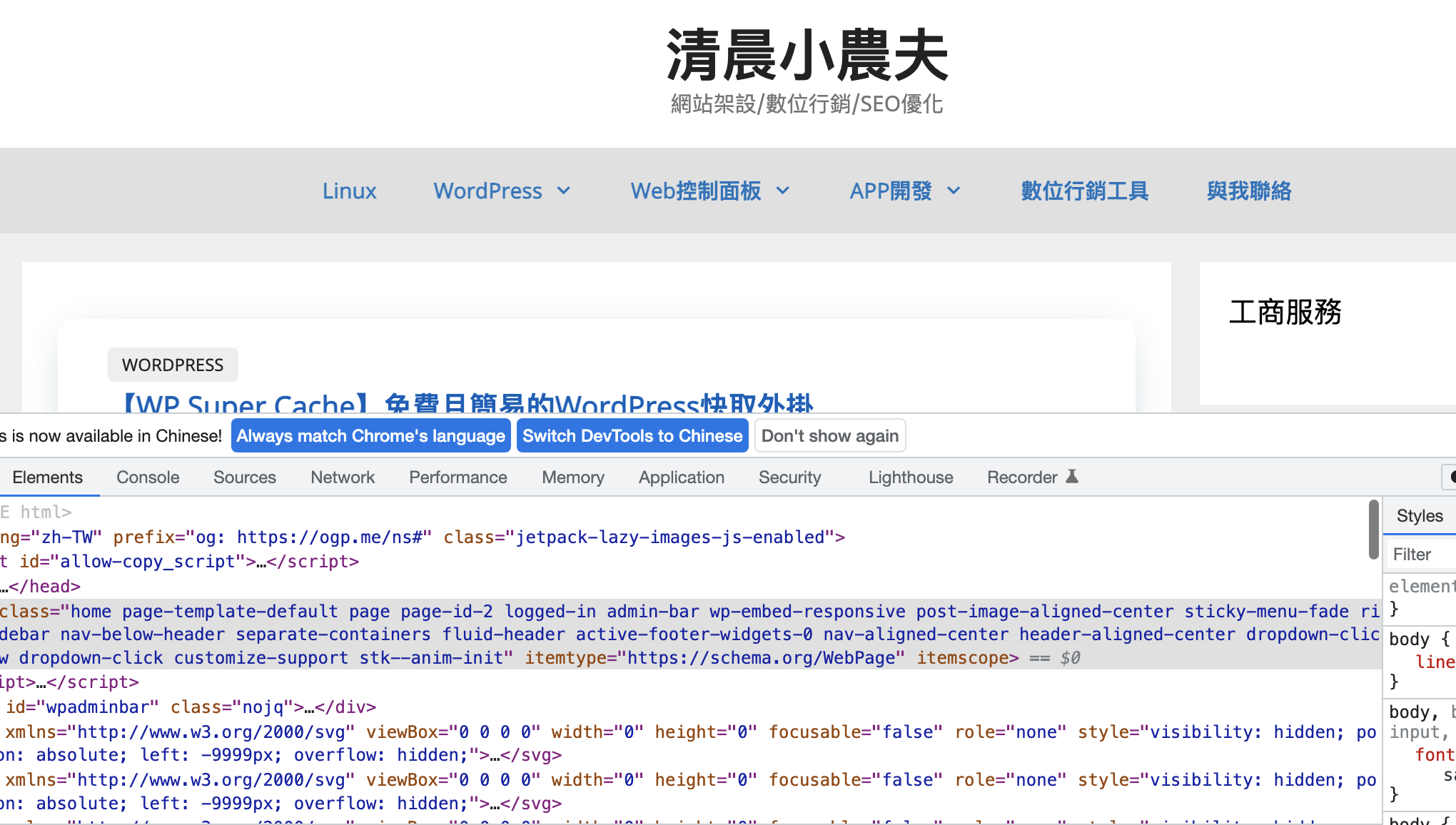
開啟F12的開發者模式

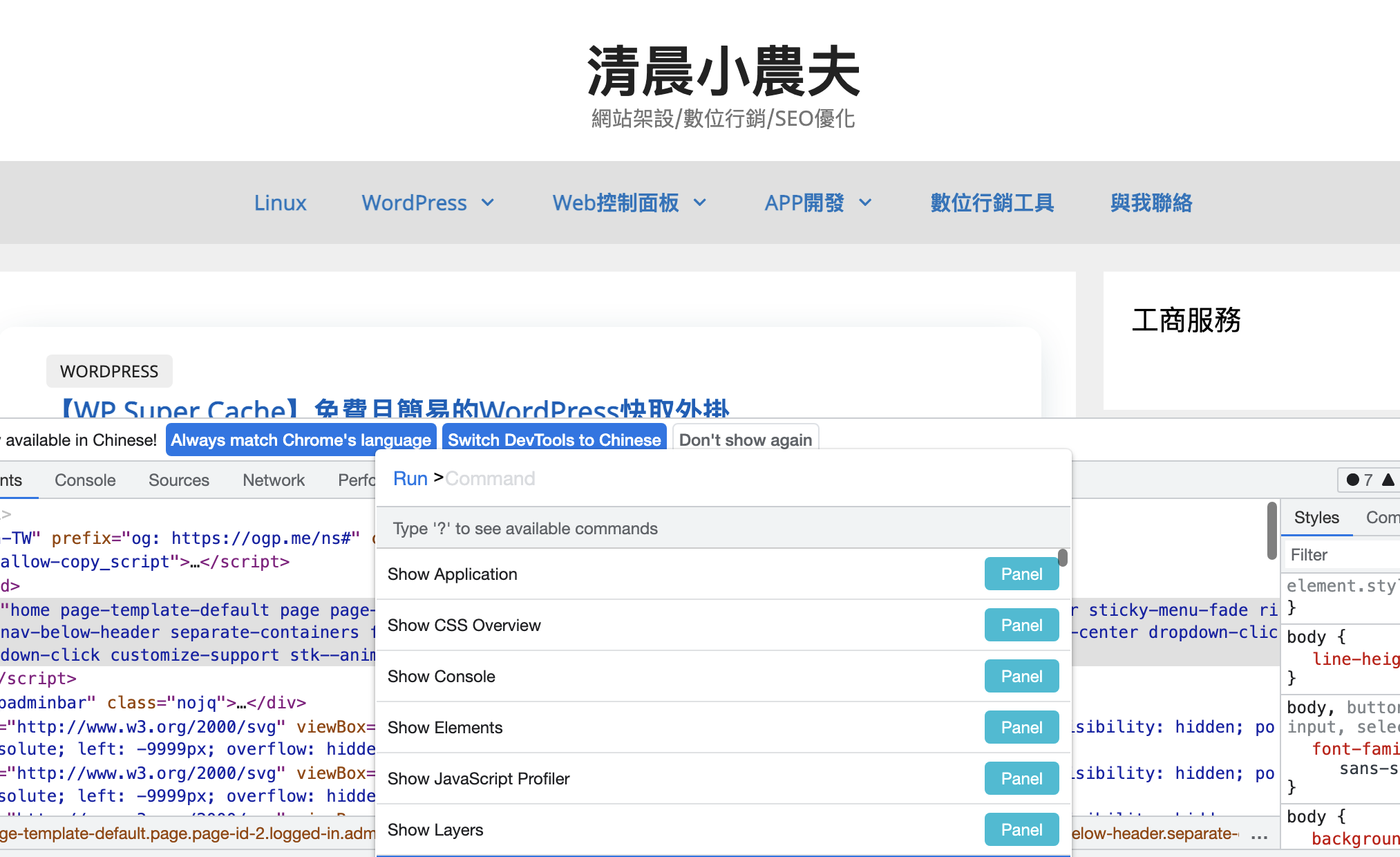
接下來利用鍵盤快捷鍵開啟Chrome瀏覽器指令
Windows用戶快捷鍵 : Control + Shift + P
Mac用戶快捷鍵:Command + Shift + P

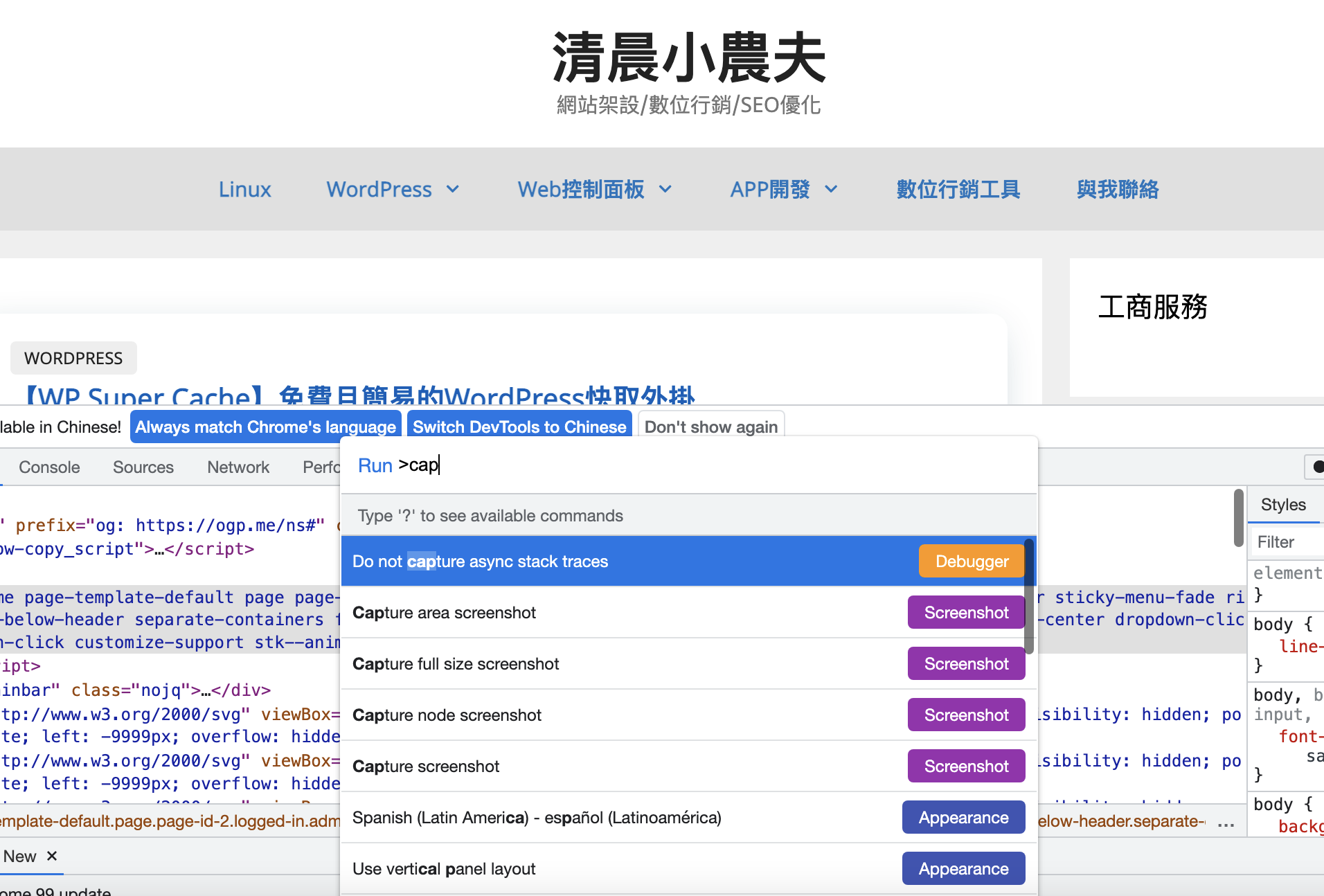
然後在Run區塊輸入 「cap」 關鍵字會出現以下幾個選項,這邊我是選擇全頁截圖
等待一下之後,就會出現下載提示讓我們選擇存檔位置。
- Capture area screenshot:自定區域截圖
- Capture full size screenshot:全頁截圖
- Capture node screenshot:預覽截圖
- Capture screenshot:一般截圖

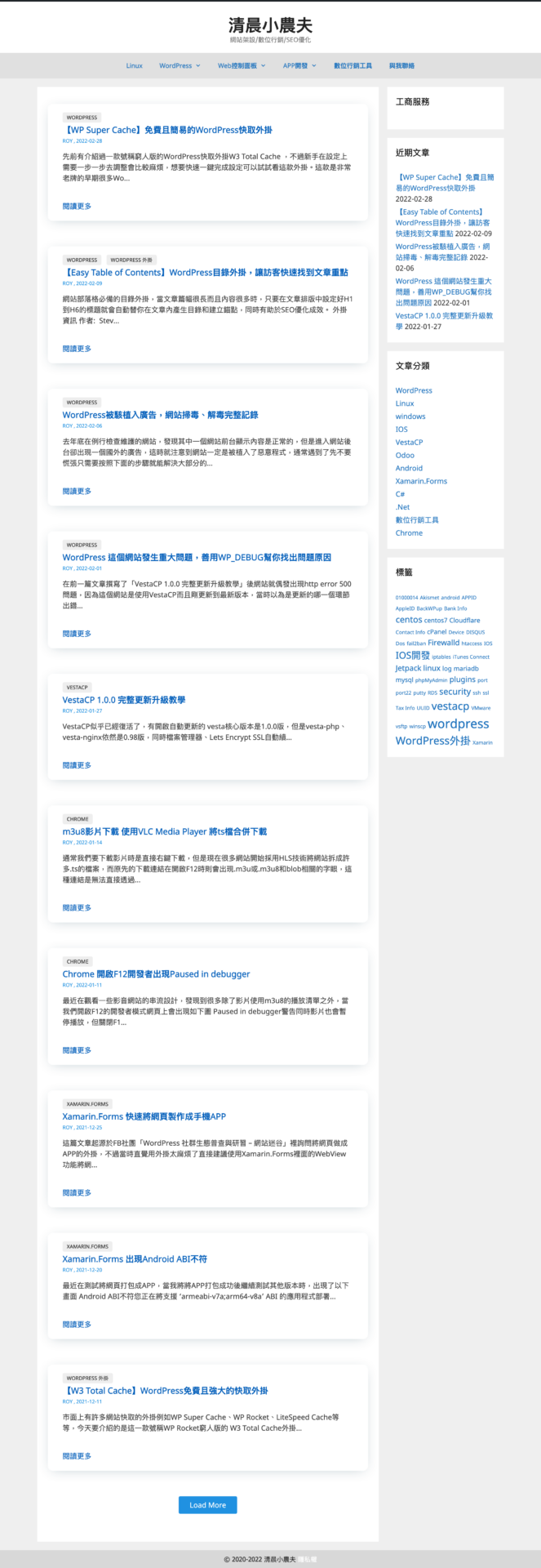
最後來看一下結果,網頁內的所有資料一次就全部擷取了。